Я уже
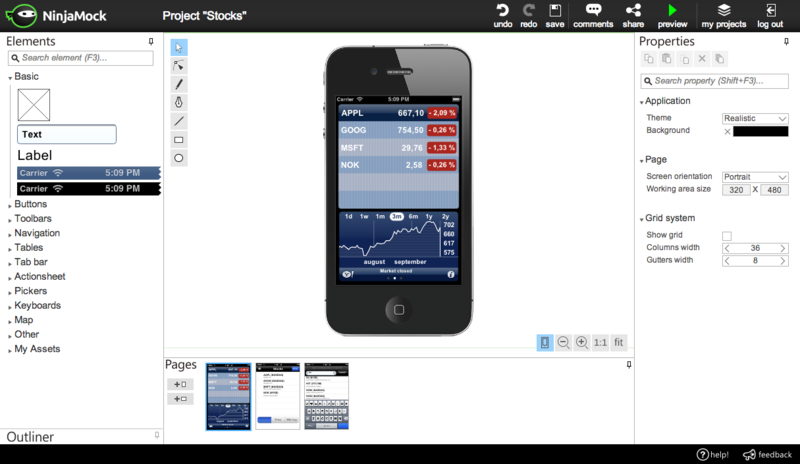
писал о ресурсе, который отбирает лучшие и бесплатные пользовательские интерфейсы. Сейчас настала очередь более интересеного и потенциального ресурса
AgileDesigners , Созданный Гонкогской компанией
Webalys, известная разработкой
User Interface Design Framework для
Illustrator.
AgileDesigners
Является тематическим каталогом лучших ресурсов, которые рекомендуют специалисты со всего мира. Ресуры разбиты на 4 типа:
- Дизайн;
- Разработка;
- Управление;
- Обучение;
В которых вы найдете все что душа пожелает, начиная ресурсами с кисточками, шрифтами, интерфейсами и маркетплейсами, заканчивая интструментами для разработчиков и фреймворками для программистов, а для начинающих и интересующихся, есть раздел, где рекомендуют что почитать, где вдохновляться, какие конференции посетить.
Ресурс позволят собрать из имеющихся, или создать свою собственную подборку ресурсов и делится ею с друзьями, коллегами, читателями.
Методика проекта очень простая: Под каждым ресурсом есть счетчик людей которые им пользуются и рекомендуют. Если Вы нашли ресурс, который посещяете и рекомендуете, просто поставье «Лайк»
I USE THIS (поскольку проект еще в бете, лайки пока работают только со страницы ресурса, а не в общей ленте), что поднимет общий рейтинг ресурса. Сейчас Проект находится в стадии «Beta», много подчерпнуть из него врядли удасться, но потенциально пользоваться им будет удобней, нежели вычитывать по одной рекомендации по разным источникам.
PS: Хабрахабр уже добавлен.












 Девятилетняя девочка лишилась своего ноутбука с Винни-Пухом на время расследования дела о нарушении копирайта. Девочка нашла через Google на сайте The Pirate Bay альбом
Девятилетняя девочка лишилась своего ноутбука с Винни-Пухом на время расследования дела о нарушении копирайта. Девочка нашла через Google на сайте The Pirate Bay альбом