audio.js — это javascript библиотека, позволяющая использовать HTML5 тэг повсюду. Что скрывается за словом «повсюду». Если есть возможность использовать тэг , то будет использоваться он, иначе будет подключен плеер на flash. В библиотеку так же входит и UI отображение для этого плеера, которое может быть видоизменено с помощью css.
Пользователь
Векторные иконки на HTML5 + JS
1 min
10K
На первый взгляд это обычные одноцветные иконки, но если призумить — их качество не ухудшится. Очевидный профит таких иконок: с ними можно свободно экспериментировать и не переживать за высоту и ширину, компактный вид, а не куча файлов в папке icons, ну и наверное маленький размер, хотя с этим поспорить можно. Есть некоторые ограничители в цвете, возможен один цвет либо градиент (но думаю с конвертером нарисованного вектора в js код, возможно и больше цветов)
Смотреть иконки
Если вы хотите использовать эти иконки или создавать свои на подобной основе, кликайте по иконке — внизу появится код выбранной иконки, он вставляется в:
paper.path(<код иконки>).attr({fill: "#000", stroke: "none"});Поддержку иконок на себя берет Raphaël JS Lib
Источник
+82
Статистика Google Analytics на вашем сайте. Часть вторая. Использование GAPI
2 min
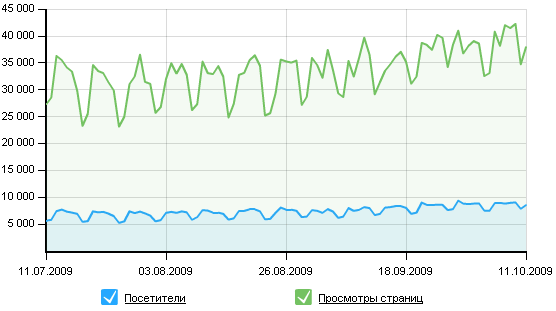
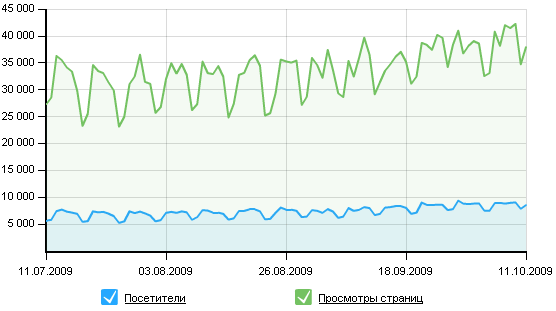
11KС момента публикации первого топика о создании хабраподобной статистики (которую, кстати, почему-то тут не обновляют) с импортированием данных из Google Analytics прошел ровно год.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.

Весь этот год все работало, статистика обновлялась, графики рисовались… пока все не сдохло. Как это и присуще гуглу, сдохло оно не сразу у всех, а потихоньку, в течение недели. При беглой диагностике проблемы выяснилось, что она заключается в гугловой авторизации. Учитывая, что скрипт авторизации мною был заимствован, разбираться в нем не было никакого желания, и тут до меня дошло — ведь Google выпустил API для аналитикса! Поэтому было решено не обрабатывать напильником существующую версию, а просто получить данные цивилизованно, посредством API, тем не менее, оставив при этом «структуру» и основные моменты предыдущей версии.
+54
3 главные проблемы сайтов web-студий
3 min
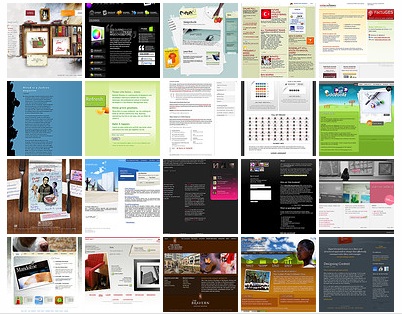
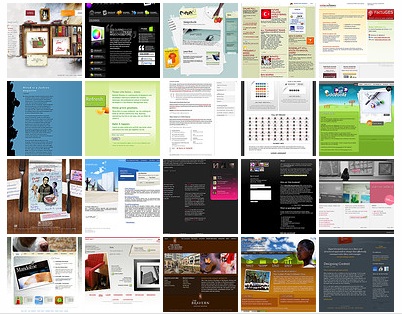
15KНе самая новая тема, не самые свежие идеи. Но, раз количество сайтов с подобными ошибками только растёт, мои советы могут быть вам полезны.

Я не буду говорить о дизайне, проблемах вёрстки и т.п. — это технические нюансы, и каждая студия разбирается с ними самостоятельно. Речь пойдёт о конкретных деталях, которые свойственны практически всем, но от этого не становятся менее глупыми.
Надеюсь, не нужно объяснять, насколько важен для web-сайта хороший текст. Особенно, если сайт коммерческий. Но, в то же время, тексты 90% сайтов web-студий СНГ бесполезны. Почему я так считаю?
Давайте посмотрим на вопрос со стороны заказчика и будем предельно откровенны. Сколько студий «уже 10 лет на рынке web-разработки»? Сотни. В скольких студиях «работают только квалифицированные специалисты»? Во всех. У какой студии «самая качественная и расширяемая CMS»? У каждой.

Я не буду говорить о дизайне, проблемах вёрстки и т.п. — это технические нюансы, и каждая студия разбирается с ними самостоятельно. Речь пойдёт о конкретных деталях, которые свойственны практически всем, но от этого не становятся менее глупыми.
#1: Текст главной страницы
Надеюсь, не нужно объяснять, насколько важен для web-сайта хороший текст. Особенно, если сайт коммерческий. Но, в то же время, тексты 90% сайтов web-студий СНГ бесполезны. Почему я так считаю?
Давайте посмотрим на вопрос со стороны заказчика и будем предельно откровенны. Сколько студий «уже 10 лет на рынке web-разработки»? Сотни. В скольких студиях «работают только квалифицированные специалисты»? Во всех. У какой студии «самая качественная и расширяемая CMS»? У каждой.
+105
Принципы организации работы с удалёнными сотрудниками
4 min
15KВ этой статье мы поговорим о том, как организовать работу с удалёнными сотрудниками. Нанимать таких сотрудников или нет, решает руководитель, но даже офисные сотрудники периодически становятся удалёнными, когда руководитель уезжает в отпуск или длительную командировку.
Начнём с постановки задачи. Удалённый сотрудник должен выполнять работу в срок с надлежащим качеством. Руководитель не должен тратить время и нервы на то, чтобы напоминать сотруднику о сроках, требованиях к работе и т. п. Именно в расстоянии многие видят проблему. Однако проблема в организации работы с удалёнными сотрудниками.
Если жизнь заставила нанимать удалённых работников, то с ними как-то нужно наладить работу. И чудесных описаний о том, как это сделать, найдётся немало. Можете добавить в копилку и эту статью. Мы поговорим о личном, да, личном подходе к сотрудникам.
Начнём с постановки задачи. Удалённый сотрудник должен выполнять работу в срок с надлежащим качеством. Руководитель не должен тратить время и нервы на то, чтобы напоминать сотруднику о сроках, требованиях к работе и т. п. Именно в расстоянии многие видят проблему. Однако проблема в организации работы с удалёнными сотрудниками.
Если жизнь заставила нанимать удалённых работников, то с ними как-то нужно наладить работу. И чудесных описаний о том, как это сделать, найдётся немало. Можете добавить в копилку и эту статью. Мы поговорим о личном, да, личном подходе к сотрудникам.
+2
Серверный редирект на мобильную версию сайта
2 min
37K
Предлагаю вашему вниманию простое и дешевое (по ресурсам) решение для перенаправления пользователей мобильных устройств на легкую версию сайта. Решение ориентировано на highload сайты, оптимизация которых основана на кешировании гостевых запросов.
Проверка, является ли клиент мобильным устройством, производится веб-сервером nginx и в случае успеха клиент перенаправляется на поддомен или локейшн. Это существенно экономит ресурсы и позволяет добиться большей масштабируемости по сравнение с PHP методами.
+59
apache+nginx+gzip_static+yuicompressor
6 min
15KВ этой статье я опишу принципиальные различия Apache и Nginx, архитектуру фронтэнд-бэкэнд, установку Apache в качестве бэкэнда и Nginx в качестве фронтэнда. А также опишу технологию, позволяющую ускорить работу веб-сервера: gzip_static+yuicompressor.
+101
[Заметка] Кроссбраузерный text-overflow в 7 строках
2 min
2.3Kstyle.css
.habr span
{
display:block;
overflow:hidden;
white-space:nowrap;
width:100%;
-moz-binding:url("ellipsisxul.xml#ellipsis");
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
}
+30
Вытягивание из Директа всей информации о кампаниях конкурентов
6 min
4.1KВ продолжение статьи Евгения Ческидова «Яндекс. Директ. Анализируем конкурентное окружение» я хочу показать, как при помощи не очень сложных расчетов и API Яндекса вытащить из Директа буквально всю информацию о рекламных кампаниях конкурентов. Сразу скажу, что идея на практике еще не проверялась, сам факт наличия всей информации и, соответственно, возможности этого расчета был показан Ческидовым только вчера, а алгоритм родился буквально сейчас. Но математически вроде бы всё сходится. Осторожно, под катом много формул.
+89
Google выпускает mod_pagespeed для Apache
1 min
11KВ прошлом году Google в рамках своих инициатив по ускорению веб проектов представила свой инструмент для разработчиков Page Speed. Теперь же для упрощения труда разработчиков и вебмастеров Google предлагает нам новый инструмент.
Сегодня Google представила новый модуль для Apache под названием mod_pagespeed. По словам разработчиков время загрузки страницы удалось уменьшить на 50 процентов, а на отдельных проектах эта цифра значительно выше.
Сравнительная демонстрация с включенным модулем и без него
Ссылка для скачивания
UPD
Модуль представляет из себя набор фильтров, каждый из них и примеры использования представлены и описаны в Документации. Применять и использовать модули следует исходя из потребностей своего проекта, у каждого фильтра есть свои особенности, которые следует учесть при использовании, обращая внимание на раздел «Risks» в их документации.
Сегодня Google представила новый модуль для Apache под названием mod_pagespeed. По словам разработчиков время загрузки страницы удалось уменьшить на 50 процентов, а на отдельных проектах эта цифра значительно выше.
Сравнительная демонстрация с включенным модулем и без него
Ссылка для скачивания
UPD
Модуль представляет из себя набор фильтров, каждый из них и примеры использования представлены и описаны в Документации. Применять и использовать модули следует исходя из потребностей своего проекта, у каждого фильтра есть свои особенности, которые следует учесть при использовании, обращая внимание на раздел «Risks» в их документации.
+55
Взгляд на современные системы защиты от спама веб-форм
7 min
12KО чем пойдет речь
Наверное никогда не прекратятся бои людей желающих проставить свои ссылки или что-то порекламировать, с людьми не желающими видеть у себя в комментах или на форумах «левую рекламу» а иногда даже и «правую».
Как человек, который в прошлом потратил много времени на разработку средств для спама веб-формы. Я хотел бы остановиться на моментах, которые упускают многие авторы, агитируя за тот или иной метод защиты.
Неоднократно на разных ресурсах поднимались подобные темы, но все статьи, которые попадались мне на глаза, были написаны людьми, находящимися по другую сторону баррикад.
+197
Вёрстка c «Ушами»
2 min
9.2KОчень часто фантазия человека, разрабатывающего макет сайта, не ограничивается шириной 1024px, при этом требуется, чтобы сайт выглядел достойно на всех разрешениях и соответствовал полёту мысли дизайнера.
Проблему можно представить графически так:

Задача вёрстки заключается в следующем:
Работает для FF3, FF4, IE8 и почти для Opera.
Проблему можно представить графически так:

Задача вёрстки заключается в следующем:
- — независимо от разрешения (размера она браузера), информативная часть сайта находилась посередине;
- — справа и слева должны остаться графические блоки (уши), причём эти уши должны быть видны только при увеличенном размере экрана браузера, а при уменьшенном не уместившаяся часть должна прятаться (в идеале, чтобы ещё горизонтальной полосы прокрутки не было);;
- — страница должна быть резиновой от 680px до 1000px.
Работает для FF3, FF4, IE8 и почти для Opera.
+32
Грабли при верстке HTML писем
3 min
104KДовольно часто наши клиенты устраивают регулярные рассылки с новостями. Почти всегда их не устраивают текстовые рассылки или простое оформление HTML рассылок. Наши дизайнеры вовсю креативят, а мы потом набиваем шишки при верстке их макетов с корректным отображением во множестве почтовых клиентов.
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
+264
MySQL шпаргалки
3 min
823KЧасто, когда разрабатываешь сайт, замечаешь, как на одни и те же грабли наступают разработчики при проектировании базы данных.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
+171
Шпаргалка: кеширование картинок, CSS и JS в NGINX
1 min
78KЗаметка для тех, кто не специалист в NGINX, а проблему нужно решить быстро.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
server {
listen 80;
server_name mysite.com;
...
# Задаем правила обработки статического контента (типов файлов можно поставить и больше)
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|pdf|ppt|txt|bmp|rtf|js)$ {
root /path/to/document/root/; # Путь к корню вашего сайта
access_log off; # не пишем логи
expires 3d; # кешируем у клиента на 3 дня
}
}
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
+17
DNS вашего домена: проблема и защита
3 min
14KВ старые добрые времена наш проект неоднократно подвергался DDoS атакам разного типа, разной мощности и продолжительности. Мы отработали много разных методов защиты, а также оптимизировали саму структуру сервиса, частично в аспекте хостинга и расположения серверов. Важной частью выученного урока была правильная настройка DNS. Как показала последняя атака на Хабр и комментарии о проблемах, аналогичным нашим, не все уделяют защите DNS должного внимания, а очень и очень зря.
+37
Еще несколько полезных плагинов
2 min
1.8KЗа последний месяц, я написал уже два поста с обзорами плагинов jQuery (1 и 2). Надо сказать, что подобные статьи на английском языке появляются все чаще и чаще. Однако их содержание довольно быстро приедается. Галереи картинок, слайдеры, опять галереи картинок, многочисленные динамические меню и опять слайдеры. Мне не хочется описывать очередную порцию подобных плагинов. Поэтому сегодня я расскажу не о двадцати-тридцати как обычно, а только о семи важных на мой взгляд плагинах, о которых очень хотелось рассказать. Лучше меньше, да лучше.
+74
Виджеты для сторонних сайтов
3 min
39KСегодня в компании решили подвести итог месячной работы над виджетами для сторонних сайтов. За это время мы разработали четыре продукта, позволяющих владельцам привлекать к своим проектам дополнительное внимание пользователей ВКонтакте. И прямо сейчас, на Хабрахабре, представим наш новый, уже пятый, виджет.


+49
Как мы использовали SVN в сложном проекте
5 min
7.4KНачало
Около более года назад на предприятии был начат новый проект, и который вот уже закончен. Поручили выполнять его мне и моему коллеге.
В качестве основы разработки была выбрана библиотека Qt, Так как до этого все проекты на предприятии велись в Delphi, мы стали первооткрывателями этого мощнейшего инструмента. До этого никто из нас не занимался разработкой коммерческих продуктов с использованием библиотеки Qt.
+10
Использование коэффициента Танимото для поиска людей с одинаковыми предпочтениями
3 min
12KРешая упражнения к книге «Программируем коллективный разум», я решил поделиться реализацией одного из алгоритмов упомянутого в этой книге (Глава 2 — Упражнение 1).
Исходные условия следующие: пусть мы имеем словарь с оценками критиков:
Чем выше оценка, тем больше нравится фильм.
Надо вычислить: насколько схожи интересы критиков для того, например, чтобы можно было на основе оценок одного рекомендовать фильмы другому?
Исходные условия следующие: пусть мы имеем словарь с оценками критиков:
critics={'Lisa Rose': {'Superman Returns': 3.5, 'You, Me and Dupree': 2.5, 'The Night Listener': 3.0},
'Gene Seymour': {'Superman Returns': 5.0, 'The Night Listener': 3.5, 'You, Me and Dupree': 3.5}}
Чем выше оценка, тем больше нравится фильм.
Надо вычислить: насколько схожи интересы критиков для того, например, чтобы можно было на основе оценок одного рекомендовать фильмы другому?
+91
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity
Specialization
Backend Developer, Frontend Developer
JavaScript
Angular
PHP
MySQL
Laravel