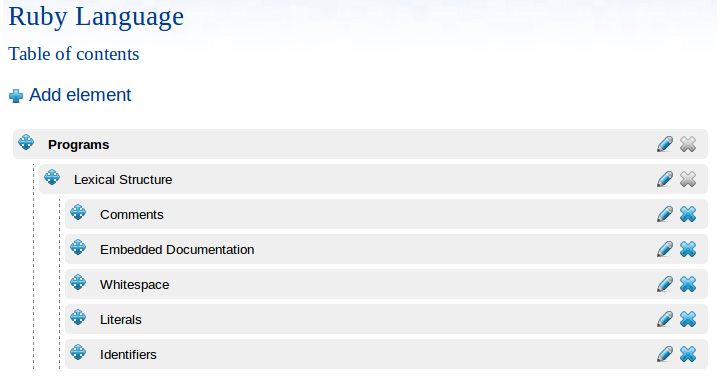
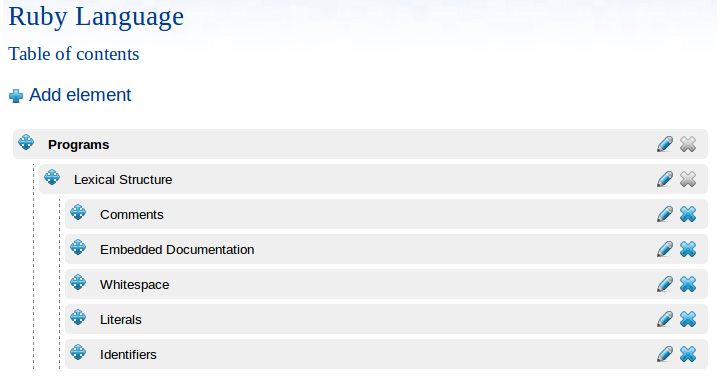
TheSortableTree — гем, реализующий функционал Drag&Drop для деревьев построенных на основе гемов awesome_nested_set или nested_set.

В 2008 году, когда мы делали свою первую социалку на рельсах, я впервые столкнулся гемом better_nested_set. Гем был прекрасен (я имею ввиду по сути, не по коду, реализация тогда еще хромала) и, пожалуй, одного только его было достаточно, что бы убедить меня забыть программирование на PHP, как страшный сон.
Мы использовали гем для формирования многоуровневого дерева комментариев. Но было одно но… В тот момент не было ни одного хелпера, который бы позволял отрисовывать эти деревья. Из-за этого приходилось выдумывать свои велосипеды. Свой велосипед сделал и я.
Нет, я не склонен драматизировать и усложнять процесс реализации. У каждого из нас свои предпочтения. Поэтому я сделал самую обычную рекурсию, которая отрисовывает дерево с помощью паршелов.
Да, меня критиковали — это медленно отрисовывается, это не сработает на дереве из 10 000 элементов, надо по-другому и вообще…
Однако с 2008 года я так и не увидел чего-то другого, более доступного, быстрого и простого. Возможно, я плохо искал.
И вот я, потупив взор и нервно теребя в руках носовой платочек, представляю вам реинкарнацию моего хелпера в виде гема основанного на Rails Engines.
Уверен, для отрисовки небольших деревьев (до 100 элементов) и создания небольших CMS, где хочется управлять деревом простым перетаскиванием, мой хелпер подойдет идеально.
https://github.com/the-teacher/the_sortable_tree


 Допускаются студенты со всего мира, которые обладают необходимыми знаниями по электричеству, магнетизму и дифференциальному исчислению. Среди трёх преподавателей — профессор Джеральд Сассмен, он же создатель языка Scheme и автор одного из самых лучших учебников по программированию "Structure and Interpretation of Computer Programs".
Допускаются студенты со всего мира, которые обладают необходимыми знаниями по электричеству, магнетизму и дифференциальному исчислению. Среди трёх преподавателей — профессор Джеральд Сассмен, он же создатель языка Scheme и автор одного из самых лучших учебников по программированию "Structure and Interpretation of Computer Programs".
 Для определения страны по IP необходимы специальные базы данных, состоящие из диапазонов IP адресов и соответствующих им стран. Обычно такие базы данных распространяются в виде CSV или SQL файлов для использования в СУБД, либо бинарных файлов специального формата.
Для определения страны по IP необходимы специальные базы данных, состоящие из диапазонов IP адресов и соответствующих им стран. Обычно такие базы данных распространяются в виде CSV или SQL файлов для использования в СУБД, либо бинарных файлов специального формата.