
Взломать или заразить сайт вредоносным кодом могут по многим причинам. Злоумышленники, как правило, используют следующие приемы:
User

Это статья — список полезных мелочей. Весь текст поделен на две части. Первая рассказывает про простые элементы (текст, кнопки, изображения, формы и другие), вторая часть про производительность, масштабируемость, безопасность и доступность.



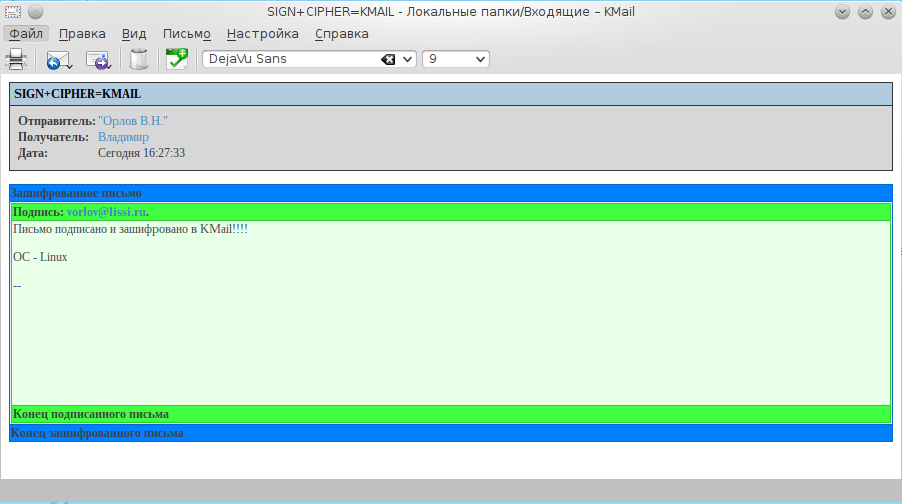
 С появлением библиотеки GCrypt-1.7.0 с поддержкой российской криптографии (ГОСТ 28147-89, ГОСТ Р 34.11-94/2012 и ГОСТ Р 34.10-2001/2012), стало возможным говорить о поддержке российского PKI в таких проектах как Kleopatra и KMail.
С появлением библиотеки GCrypt-1.7.0 с поддержкой российской криптографии (ГОСТ 28147-89, ГОСТ Р 34.11-94/2012 и ГОСТ Р 34.10-2001/2012), стало возможным говорить о поддержке российского PKI в таких проектах как Kleopatra и KMail.  KMail – это почтовый клиент, который для обеспечения безопасности переписки позволяет подписывать и шифровать сообщения по протоколу S/MIME. И то и другое базируется на архитектуре PKI, сертификатах X509 и протоколах CMS/PKCS#7:
KMail – это почтовый клиент, который для обеспечения безопасности переписки позволяет подписывать и шифровать сообщения по протоколу S/MIME. И то и другое базируется на архитектуре PKI, сертификатах X509 и протоколах CMS/PKCS#7:
 По сути эта книга персональный тренер по созданию сайтов. Вы начнете с того, что узнаете, как создавать традиционные веб-страницы, используя стандарты, на которых основана каждая страница во Всемирной паутине (это HTML и CSS). Затем вы познакомитесь с сервисами от таких компаний, как Google, и они научат вас подсчитывать количество посетителей, помогут популяризировать сайт и даже получить немного денег. Вы вкратце познакомитесь с языком программирования JavaScript, который используется почти на каждой интерактивной странице во Всемирной паутине.
По сути эта книга персональный тренер по созданию сайтов. Вы начнете с того, что узнаете, как создавать традиционные веб-страницы, используя стандарты, на которых основана каждая страница во Всемирной паутине (это HTML и CSS). Затем вы познакомитесь с сервисами от таких компаний, как Google, и они научат вас подсчитывать количество посетителей, помогут популяризировать сайт и даже получить немного денег. Вы вкратце познакомитесь с языком программирования JavaScript, который используется почти на каждой интерактивной странице во Всемирной паутине.В рамках “Дизайна госсистем” мы создали для вас (разработчиков всех видов) чек-лист доступности сайта для людей с ограниченными возможностями, который нужно прибить над рабочим столом каждого дизайнера и фронтендера. Он подходит к любым проектам (совсем не только государственным) в нем нет ничего лишнего. В нем только исключительно важная, критичная и полезная информация.
Так что печатайте, читайте и делитесь со своими коллегами.
Это крайне необходимые текст и знания.



 Привет, Хаброжители! У нас вышло второе издание книги Бена Фрэйна:
Привет, Хаброжители! У нас вышло второе издание книги Бена Фрэйна: