Как реализовать long polling с помощью Nginx и Javascript в сети достаточно много материала. Но полного руководства я ещё не встречал. То возникают проблемы с компиляцией модуля под Nginx, то в браузере вертится иконка загрузки при long poll запросах. Под катом, полный материал как же все таки это сделать правильно.
Даниил @Jeket
User
[Перевод] Современный веб-разработчик, или 6 вещей, которые вы должны знать, чтобы выжить
4 min
97K Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.+95
Ruby, SmallTalk и переменные класса
10 min
17KСтатья, является переводом заметки Пата Шонаси (Pat Shaughnessy), в оригинале звучащей как Ruby, Smalltalk and Class Variables.
Пару недель назад статья Эрни Миллера (Ernie Miller) натолкнула меня на вопрос: а как работают переменные класса в Руби? После небольшого исследования, оказалось что переменные класса могут быть потенциальным источником проблем. Фактически, Джон Нунмейкер (John Nunemaker) уже написал статью «Переменные класса и экземпляра в Руби», которая датируется 2006 годом и остаётся актуальной и сейчас. Фундаментальная проблема переменных класса в том, что они разделяются между самим классом и всеми его подклассами – как Джон объяснял еще шесть лет назад, и это может вести к неразберихе и странному поведению кода.
Пару недель назад статья Эрни Миллера (Ernie Miller) натолкнула меня на вопрос: а как работают переменные класса в Руби? После небольшого исследования, оказалось что переменные класса могут быть потенциальным источником проблем. Фактически, Джон Нунмейкер (John Nunemaker) уже написал статью «Переменные класса и экземпляра в Руби», которая датируется 2006 годом и остаётся актуальной и сейчас. Фундаментальная проблема переменных класса в том, что они разделяются между самим классом и всеми его подклассами – как Джон объяснял еще шесть лет назад, и это может вести к неразберихе и странному поведению кода.
+32
Scrum — реальный опыт работы по методологии
5 min
146KВ данной статье я привожу обзор организации процесса создания программного обеспечения в команде, в которой работаю. Моя цель – это поделиться опытом разработки и управления командой разработчиков.
Для организации процесса работ над проектом мы решили выбрать популярную методологию Scrum. Отчасти это дань моде, отчасти большое количество публикаций в сети Интернет на тему «Scrum сделал за нас все!».
Для организации процесса работ над проектом мы решили выбрать популярную методологию Scrum. Отчасти это дань моде, отчасти большое количество публикаций в сети Интернет на тему «Scrum сделал за нас все!».
+19
Git и публикация сайта
4 min
114KTranslation
При попытке отредактировать этот старый пост слетело всё форматирование. Может быть я его когда-нибудь исправлю.
Я потратил несколько месяцев на борьбу с глюками Git-svn и обдумывание разных вариантов, прежде чем пришёл к этому методу организации рабочего процесса с сайтом — простому, гибкому и удобному в работе.
Основные преимущества:
Я потратил несколько месяцев на борьбу с глюками Git-svn и обдумывание разных вариантов, прежде чем пришёл к этому методу организации рабочего процесса с сайтом — простому, гибкому и удобному в работе.
Основные преимущества:
- Делая push из удалённой копии мы автоматически обновляем live-копию сайта
- Правки файлов на сервере не будут разрушать историю коммитов
- Простота, не нужны особые правила выполнения коммитов
- Можно применить к уже запущенному сайту, без повторного деплоя или перемещения файлов
+77
Удачная модель ветвления для Git
10 min
988KTranslation
Перевод статьи Vincent Driessen: A successful Git branching model
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
В этой статье я представляю модель разработки, которую использую для всех моих проектов (как рабочих, так и частных) уже в течение года, и которая показала себя с хорошей стороны. Я давно собирался написать о ней, но до сих пор не находил свободного времени. Не буду рассказывать обо всех деталях проекта, коснусь лишь стратегии ветвления и управления релизами.

В качестве инструмента управления версиями всего исходного кода она использует Git.
+162
Релиз гема TheSortableTree 2.0
3 min
3.7KПриветствую!
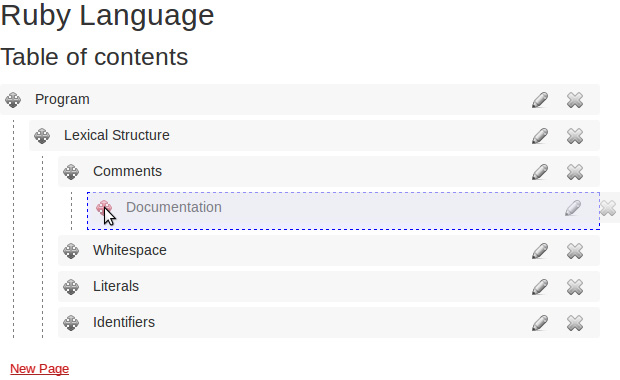
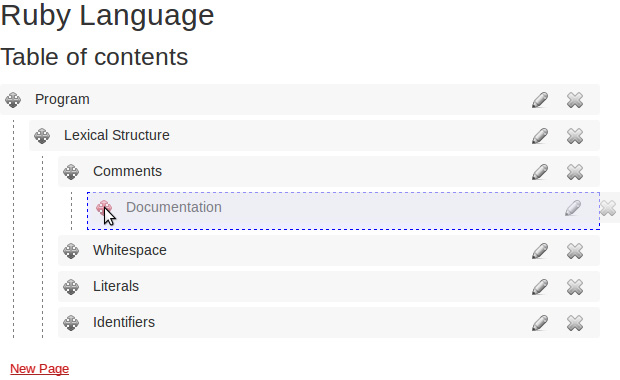
Рад сообщить, что в прошедшие выходные, после долгого затишья, состоялся релиз моей небольшой, но смею надеяться, полезной поделки — гема TheSortableTree (rails 3, rails 4).
TheSortableTree — это гем, который помогает организовать отрисовку Nested Set деревьев. Но самое главное то, что он позволяет легко и просто управлять вашим Nested Set деревом с помощью удобного перетаскивания элементов в нужное место.

В текущей версии гема решена самая главная проблема — скорость отрисовки. Раньше она была чудовищно медленной. Сейчас (в среднем) можно получить скорость отрисовки 1500-2000 узлов в секунду. Я считаю эту скорость приемлемой и достаточной для большинства прикладных нужд.
Ниже (если вам интересно) немного истории создания гема, благодарности, планы, и рассказ о том, как на open source проекты влияет распитие крепкого черного чая вечером после работы.
P.S:
Anonym, возможно, ты будешь удивлен, но в этом релизе гема самую большую роль я отвожу тебе, хотя, я тебя практически не знаю и, возможно, ты никогда не программировал на ruby.
Рад сообщить, что в прошедшие выходные, после долгого затишья, состоялся релиз моей небольшой, но смею надеяться, полезной поделки — гема TheSortableTree (rails 3, rails 4).
TheSortableTree — это гем, который помогает организовать отрисовку Nested Set деревьев. Но самое главное то, что он позволяет легко и просто управлять вашим Nested Set деревом с помощью удобного перетаскивания элементов в нужное место.

В текущей версии гема решена самая главная проблема — скорость отрисовки. Раньше она была чудовищно медленной. Сейчас (в среднем) можно получить скорость отрисовки 1500-2000 узлов в секунду. Я считаю эту скорость приемлемой и достаточной для большинства прикладных нужд.
Ниже (если вам интересно) немного истории создания гема, благодарности, планы, и рассказ о том, как на open source проекты влияет распитие крепкого черного чая вечером после работы.
P.S:
Anonym, возможно, ты будешь удивлен, но в этом релизе гема самую большую роль я отвожу тебе, хотя, я тебя практически не знаю и, возможно, ты никогда не программировал на ruby.
+14
10 причин, по которым Вы бросите свою работу в 2013 году
9 min
809KTranslation
 Это перевод нашумевшей статьи с TechCrunch от Джеймса Альтушера — инвестора, программиста, автора статей и немного предпринимателя. Его последние книги: Я был слеп, но теперь я вижу и 40 альтернатив колледжу. Читайте его в Twitter @jaltucher.
Это перевод нашумевшей статьи с TechCrunch от Джеймса Альтушера — инвестора, программиста, автора статей и немного предпринимателя. Его последние книги: Я был слеп, но теперь я вижу и 40 альтернатив колледжу. Читайте его в Twitter @jaltucher.Люди читают TechCrunch потому, что они хотят что-то создать, они не желают следовать приказам всю жизнь и хотят финансовой свободы. Давайте начистоту. Эти три пункта кажутся притягательными. Да благословит Вас Бог. Надеюсь, что когда Вы их обретете, Вы сможете сохранить их. Большинству людей (например, МНЕ), нужно просто немного покататься на американских горках, потому что мы тупые. Но некоторые люди умные.
+125
Обновления на лету (zero-downtime deployment) вообще и в Ruby on Rails
4 min
10KСначала разберемся с определениями. Под обновлением на лету мы подразумеваем такое обновление системы, при котором не нарушается штатная ее работа: клиенты работают, посетители ходят и никто не наблюдает ошибок, увеличившегося времени отклика или таблички “УЧЁТ”.
Зачем это нужно? Если вы задаетесь этим вопросом — вам не нужно. Вешайте табличку, садитесь обедать.
Как это делается? Сложно. Почему? Главных причин две:
— вы не можете обновить систему мгновенно и атомарно (то есть ровно между двумя HTTP запросами). При наивном подходе пользователи заметят как минимум долгое время отклика, а то и ошибку, если, к примеру, БД обновлена, а код еще нет;
— состояние и конфигурация системы существуют и на клиенте и на сервере. Примеры: данные в сессии, имена полей формы, адреса в ссылках, состояние в javascript на открытой у пользователя странице.
Зачем это нужно? Если вы задаетесь этим вопросом — вам не нужно. Вешайте табличку, садитесь обедать.
Как это делается? Сложно. Почему? Главных причин две:
— вы не можете обновить систему мгновенно и атомарно (то есть ровно между двумя HTTP запросами). При наивном подходе пользователи заметят как минимум долгое время отклика, а то и ошибку, если, к примеру, БД обновлена, а код еще нет;
— состояние и конфигурация системы существуют и на клиенте и на сервере. Примеры: данные в сессии, имена полей формы, адреса в ссылках, состояние в javascript на открытой у пользователя странице.
+20
Тренды веб-дизайна в 2013 году
2 min
101KВсем привет!
Хотел бы поделиться с Вами наиболее полной информацией о тенденциях и направлениях веб-дизайна уже в нынешнем 2013 году.
Хотел бы поделиться с Вами наиболее полной информацией о тенденциях и направлениях веб-дизайна уже в нынешнем 2013 году.
+51
Иконкомания или боязнь неиспользования иконок
5 min
60K«И эти дурацкие иконки! Пиктограмма — это знак, который ни на одном человеческом языке невозможно объяснить. Не зря же появилась речь!»
Джеф Раскин.
Сегодня, какой бы продукт не проектировался, почти всегда уместно или нет — используются иконки. Заказчики требующие использования иконок в интерфейсе настолько свыклись с ментальностью повсеместного использования иконок, что это обстоятельство можно принимать за культурный феномен. Того же принципа придерживаются почти все разработчики.
Почему так получилось? Что в иконках не так? Можно ли без них обойтись?
Давайте попробуем разобраться.
Джеф Раскин.
Сегодня, какой бы продукт не проектировался, почти всегда уместно или нет — используются иконки. Заказчики требующие использования иконок в интерфейсе настолько свыклись с ментальностью повсеместного использования иконок, что это обстоятельство можно принимать за культурный феномен. Того же принципа придерживаются почти все разработчики.
Почему так получилось? Что в иконках не так? Можно ли без них обойтись?
Давайте попробуем разобраться.
+110
Стройте бизнес, а не «стратегию выхода»
10 min
46KTranslation
Молодые стартаперы часто мечтают о миллионе долларов кешем. Их часто даже не особо интересует то, что они делают (не важна конкретная идея), а интересует “срубить бабла по-быстрому и отвалить” (hit and run). Быстро сделать прототип, получить финансирование, что-то доделать на угасающем интересе, продать свою долю. Если быстро не получается (а дело-то сердцу не мило) стартап загибается, и молодой стартапер, может быть и не с первого раза, но превращается в старого.
Вот и мы в Alconost часто задумываемся: “Может, ну его, эти мутные стартапы и журавлей в небе? Может быть, реальный бизнес приносит больше счастья?”
Как раз об этом и рассуждает в своей статье Melanie Io.

Вот и мы в Alconost часто задумываемся: “Может, ну его, эти мутные стартапы и журавлей в небе? Может быть, реальный бизнес приносит больше счастья?”
Как раз об этом и рассуждает в своей статье Melanie Io.

+65
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №40 (12 — 18 января 2013)
6 min
33KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+48
Что нам стоит DOM построить
6 min
56KСкажу сразу, всю DOM-модель мы строить не будем, а лишь рассмотрим ее элементы и как с ними работать при помощи jQuery. Статья рассчитана на начинающих или тех кто хочет вспомнить как можно строить элементы «на лету», надеюсь кому-то это будет полезно.
Большинство веб-разработчиков сталкивается с необходимостью вставить какое-либо содержимое из js, возможно это ajax или событие. Но никто не задумывается о том что с вашим кодом возможно кому-то придется работать. И часто даже в очень известных плагинах можно встретить код такого типа:
Сразу видно, что этот кусочек кода сделан на быструю руку, я и сам так когда-то делал, но ведь можно сделать и лучше.
В статье я вывел самые основные элементы которые используются при разработке, возможно они помогут вам сэкономить время.
Под катом много кода с примерами.
Большинство веб-разработчиков сталкивается с необходимостью вставить какое-либо содержимое из js, возможно это ajax или событие. Но никто не задумывается о том что с вашим кодом возможно кому-то придется работать. И часто даже в очень известных плагинах можно встретить код такого типа:
var content = "<table>"
for(i=0; i<3; i++){
content += '<tr><td>' + 'result ' + i + '</td></tr>';
}
content += "</table>"
$('#table').append(content);
Сразу видно, что этот кусочек кода сделан на быструю руку, я и сам так когда-то делал, но ведь можно сделать и лучше.
В статье я вывел самые основные элементы которые используются при разработке, возможно они помогут вам сэкономить время.
Под катом много кода с примерами.
+22
Безопасная загрузка изображений на сервер. Часть вторая
7 min
28KTranslation
Это вторая часть перевода. Начинать прочтение лучше с первой.
Итак, после применения описанных в первой части методов, мы можем прекратить волноваться? К сожалению, нет. То, какие расширения файла будут переданы транслятору PHP, будет зависеть от конфигурации сервера. Разработчик часто не знает и не контролирует конфигурацию веб-сервера. Мы видели веб-серверы, с такой конфигурацией, что файлы .html и .js выполнялись как php. Некоторые веб-приложения могут потребовать, чтобы файлы .gif или .jpeg интерпретировались PHP (это часто случается, когда изображения, например графы и диаграммы, динамически строятся на сервере самим PHP).
Даже если мы знаем точно, какие расширения файла интерпретируются PHP, у нас нет никакой гарантии, что это не изменится в будущем, когда другие приложения будут установлены на сервер. К тому времени можно забыть, что безопасность нашего сервера зависит от этих изменений.
Итак, после применения описанных в первой части методов, мы можем прекратить волноваться? К сожалению, нет. То, какие расширения файла будут переданы транслятору PHP, будет зависеть от конфигурации сервера. Разработчик часто не знает и не контролирует конфигурацию веб-сервера. Мы видели веб-серверы, с такой конфигурацией, что файлы .html и .js выполнялись как php. Некоторые веб-приложения могут потребовать, чтобы файлы .gif или .jpeg интерпретировались PHP (это часто случается, когда изображения, например графы и диаграммы, динамически строятся на сервере самим PHP).
Даже если мы знаем точно, какие расширения файла интерпретируются PHP, у нас нет никакой гарантии, что это не изменится в будущем, когда другие приложения будут установлены на сервер. К тому времени можно забыть, что безопасность нашего сервера зависит от этих изменений.
+55
Безопасная загрузка изображений на сервер. Часть первая
10 min
137KTranslation
В данной статье демонстрируются основные уязвимости веб-приложений по загрузке файлов на сервер и способы их избежать. В статье приведены самые азы, в врят-ли она будет интересна профессионалам. Но тем неменее — это должен знать каждый PHP-разработчик.
Различные веб-приложения позволяют пользователям загружать файлы. Форумы позволяют пользователям загружать «аватары». Фотогалереи позволяют загружать фотографии. Социальные сети предоставляют возможности по загрузке изображений, видео, и т.д. Блоги позволяют загружать опять же аватарки и/или изображения.
Часто загрузка файлов без обеспечения надлежащего контроля безопасности приводит к образованию уязвимостей, которые, как показывает практика, стали настоящей проблемой в веб-приложениях на PHP.
Проводимые тесты показали, что многие веб-приложения имеют множество проблем с безопасностью. Эти «дыры» предоставляют злоумышленникам обширные возможности совершать несанкционированные действия, начиная с просмотра любого файла на сервере и закачивания выполнением произвольного кода. Эта статья рассказывает об основных «дырах» безопасности и способах их избежать.
Различные веб-приложения позволяют пользователям загружать файлы. Форумы позволяют пользователям загружать «аватары». Фотогалереи позволяют загружать фотографии. Социальные сети предоставляют возможности по загрузке изображений, видео, и т.д. Блоги позволяют загружать опять же аватарки и/или изображения.
Часто загрузка файлов без обеспечения надлежащего контроля безопасности приводит к образованию уязвимостей, которые, как показывает практика, стали настоящей проблемой в веб-приложениях на PHP.
Проводимые тесты показали, что многие веб-приложения имеют множество проблем с безопасностью. Эти «дыры» предоставляют злоумышленникам обширные возможности совершать несанкционированные действия, начиная с просмотра любого файла на сервере и закачивания выполнением произвольного кода. Эта статья рассказывает об основных «дырах» безопасности и способах их избежать.
+61
Шпаргалка: кеширование картинок, CSS и JS в NGINX
1 min
78KЗаметка для тех, кто не специалист в NGINX, а проблему нужно решить быстро.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
Допустим, у вас на сервере стоит NGINX и вы хотите, чтобы вся статика кешировалась у клиента. В конфиге хоста NGINX пропишите это:
server {
listen 80;
server_name mysite.com;
...
# Задаем правила обработки статического контента (типов файлов можно поставить и больше)
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|pdf|ppt|txt|bmp|rtf|js)$ {
root /path/to/document/root/; # Путь к корню вашего сайта
access_log off; # не пишем логи
expires 3d; # кешируем у клиента на 3 дня
}
}
Проверить можно в FireBug во вкладке NET: обновите страницу 2 раза и посмотрите код ответа. Если 200 ОК, то не работает. Если 304 Not Modified, то работает.
Неплохо ускоряет работу сайта.
+17
Тюнинг nginx
8 min
96K Статья написана по материалам моего доклада на CodeCamp 2009.
Статья написана по материалам моего доклада на CodeCamp 2009.Для многих из нас настает тот долгожданный день, когда аудитория сайта начинает стремительно расти. Каждое утро мы, затая дыхание, смотрим на графики google analitycs и расплываемся в улыбке, когда взят рубеж в очередную тысячу посетителей в день. Как правило, рост посещаемости не совпадает с ростом технической базы и сайт начинает тормозить. Тут в игру вступает сисадмин...
У любого проекта всегда есть что оптимизировать: можно почитать советы по оптимизации на webo.in, установить eaccelerator, memcache, проиндексировать поисковые поля в базе данных. Я предполагаю, что все это уже проделано, а сайт по прежнему тормозит.
Пришло время оптимизировать nginx...
+98
Сборник полезных ссылок для системного администратора
2 min
189KДумаю у каждого грамотного системного администратора есть коллекция ссылок на полезные в работе ресурсы. Я имею в виду различные сайты и блоги, на которых выкладываются полезные с точки зрения системного администратора посты.
Предлагаю ими поделиться в формате ссылка — описание.
Пример: habrahabr.ru — разнообразные статьи и новости на IT и около-IT тематику.
Если Вы считаете ссылку полезной — ставьте плюсы нужному сообщению и я добавлю эту ссылку в свой пост (но и без плюсов тоже буду добавлять, просто медленнее т.к придется каждую ссылку изучать самостоятельно).
В результате (если поучаствует достаточно человек) мы получим неплохую подборку ссылок, которую я возможно разобью на категории.
P.S. Хабр, опеннет и лор можно не упоминать. Можно выкладывать ссылки на конкретные статьи, если считаете их очень полезными.
Начну с себя (т.к я администрирую linux, то и ссылки у меня в основном соответствующие):
Предлагаю ими поделиться в формате ссылка — описание.
Пример: habrahabr.ru — разнообразные статьи и новости на IT и около-IT тематику.
Если Вы считаете ссылку полезной — ставьте плюсы нужному сообщению и я добавлю эту ссылку в свой пост (но и без плюсов тоже буду добавлять, просто медленнее т.к придется каждую ссылку изучать самостоятельно).
В результате (если поучаствует достаточно человек) мы получим неплохую подборку ссылок, которую я возможно разобью на категории.
P.S. Хабр, опеннет и лор можно не упоминать. Можно выкладывать ссылки на конкретные статьи, если считаете их очень полезными.
Начну с себя (т.к я администрирую linux, то и ссылки у меня в основном соответствующие):
+71
Ruby Science: руководство по созданию качественных приложений на Ruby on Rails от thoughtbot
3 min
13Kthoughtbot (с маленькой буквы) — одна из ведущих американских консалтинговых фирм, ориентированных на веб разработку с помощью Ruby on Rails. thoughtbot эксплуатирует распространенную в этой среде бизнес-модель, и зарабатывает не только за счет консалтинга, но и за счет своих больших вкладов в Open Source, активного участия в жизни сообщества (например, подкаст Giant Robots Smashing into Other Giant Robots), образовательной деятельности (воркшопы, менторство), внутренних продуктов и литературы.
На их счету до сегодняшнего дня числилось две полноценных книги: The Playbook — исчерпывающий справочник по внутреннему распорядку и трудовым хитростям thoughtbot (бесплатна для изучения на их сайте), и Backbone.js on Rails — не менее исчерпывающее руководство по использованию JS фреймворка Backbone вместе с Ruby on Rails.
Интересна особенность их подхода к публикации книг. Это не статичный труд, написанный однажды, напечатанный на бумаге и устаревающий с годами, а продукт, поддерживающий версионность, развивающийся под влиянием читателей и сопровождающийся различными электронными плюшками, в том числе и готовым к использованию кодом примеров. «Исходники» книги хранятся на github, а это значит, что в любой момент читатель имеет возможность получить самый свежий релиз, сообщить о проблеме, обсудить какую-либо часть текста и т.п.
Сегодня они объявили о начале работы над новой книгой, под названием «Ruby Science. The reference for writing fantastic Rails applications». Более того, начать чтение книги и принять участие в её развитии можно уже сейчас.

На их счету до сегодняшнего дня числилось две полноценных книги: The Playbook — исчерпывающий справочник по внутреннему распорядку и трудовым хитростям thoughtbot (бесплатна для изучения на их сайте), и Backbone.js on Rails — не менее исчерпывающее руководство по использованию JS фреймворка Backbone вместе с Ruby on Rails.
Интересна особенность их подхода к публикации книг. Это не статичный труд, написанный однажды, напечатанный на бумаге и устаревающий с годами, а продукт, поддерживающий версионность, развивающийся под влиянием читателей и сопровождающийся различными электронными плюшками, в том числе и готовым к использованию кодом примеров. «Исходники» книги хранятся на github, а это значит, что в любой момент читатель имеет возможность получить самый свежий релиз, сообщить о проблеме, обсудить какую-либо часть текста и т.п.
Сегодня они объявили о начале работы над новой книгой, под названием «Ruby Science. The reference for writing fantastic Rails applications». Более того, начать чтение книги и принять участие в её развитии можно уже сейчас.

+26
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity