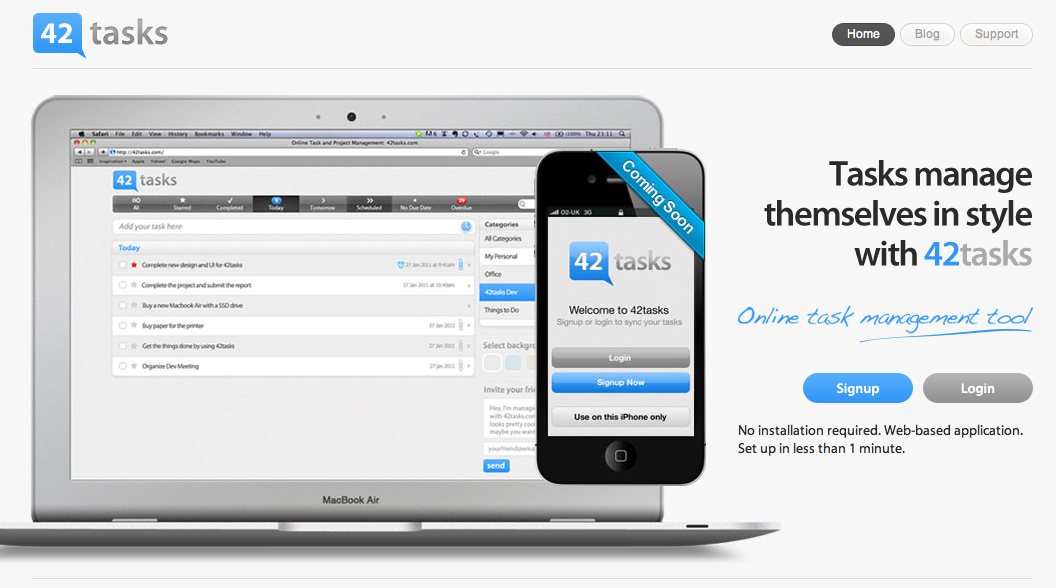
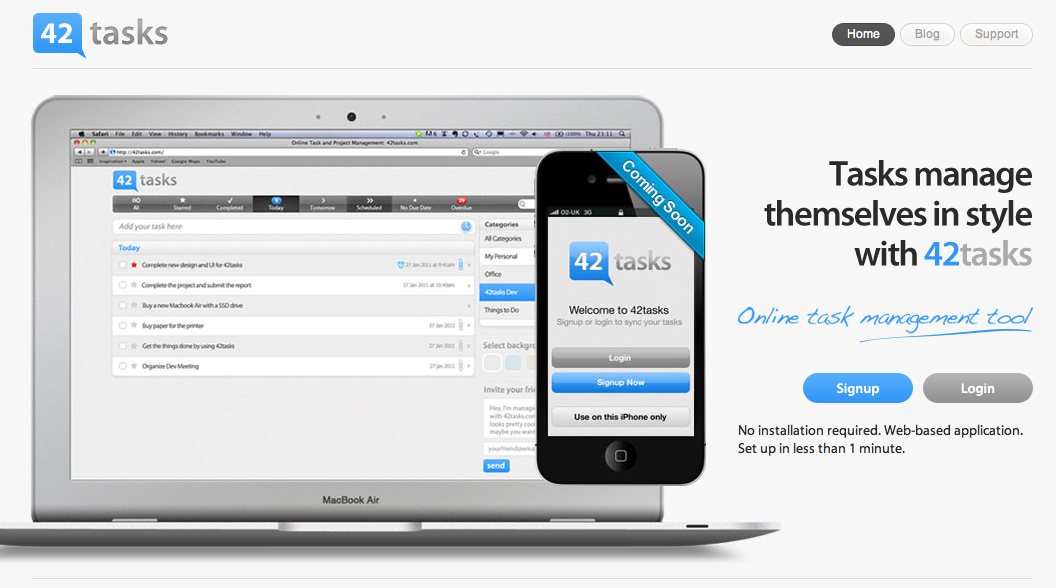
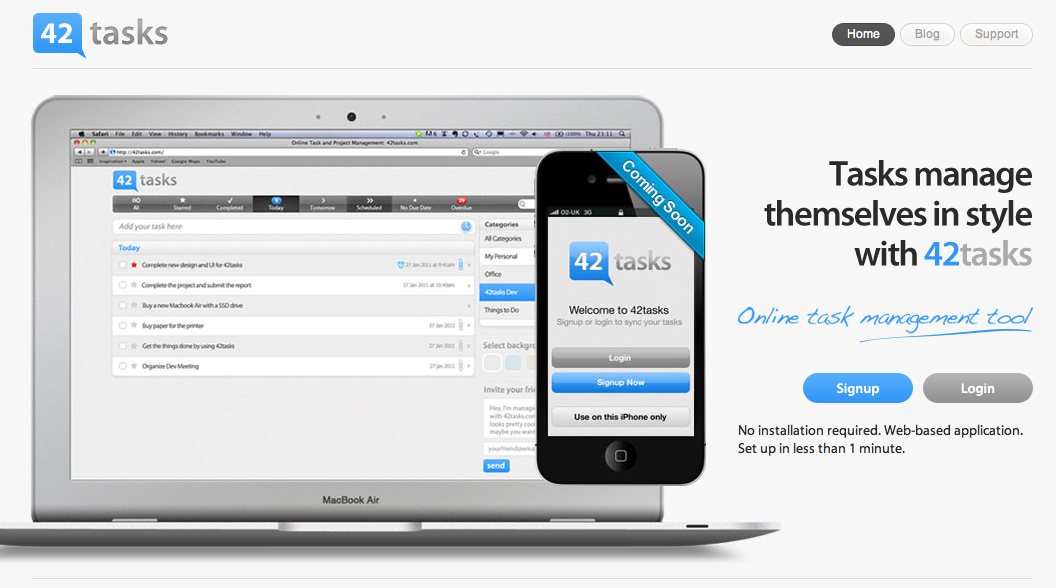
Хочу представить Хабрасообществу наш новый проект — 42tasks.com, кросс платформенный GTD сервис. Почему 42tasks? Потому что все более менее приличные домены уже были заняты а "42 — Ответ на главный вопрос жизни, вселенной и всего такого".


Пользователь


 Всего каких-то 3 с копейками месяца назад мы радостно подвели итоги первого CodeFest в Новосибирске и ответственно пообещали вернуться весной. И поскольку мы свои обещания держим… Мы начинаем готовить весенний CodeFest!
Всего каких-то 3 с копейками месяца назад мы радостно подвели итоги первого CodeFest в Новосибирске и ответственно пообещали вернуться весной. И поскольку мы свои обещания держим… Мы начинаем готовить весенний CodeFest!
 Поиск по Хабру не нашел подробных статей по системе Alfresco. В данной статье попробую убить сразу двух зайцев: рассказать что представляет из себя система Alfresco и как мы используем ее в нашей работе.
Поиск по Хабру не нашел подробных статей по системе Alfresco. В данной статье попробую убить сразу двух зайцев: рассказать что представляет из себя система Alfresco и как мы используем ее в нашей работе.11:24:21 PM Michael: ну хз, надо пробовать 11:24:24 PM Michael: наверное так лучше 11:24:27 PM Michael: даже я думаю наверняка 11:24:36 PM Michael: но пока меня че-то останавливает 11:24:38 PM Michael: лень наверное :)

 Создание иконок — довольно консервативное направление дизайна. Часто новая и оригинальная иконка работает намного хуже, чем стандартная и привычная. Но индустрия не стоит на месте — появляются новые устройства с новыми интерфейсами, и меняются способы работы с ними. Происходит это все довольно медленно, но тренды выделить можно.
Создание иконок — довольно консервативное направление дизайна. Часто новая и оригинальная иконка работает намного хуже, чем стандартная и привычная. Но индустрия не стоит на месте — появляются новые устройства с новыми интерфейсами, и меняются способы работы с ними. Происходит это все довольно медленно, но тренды выделить можно.

 Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.