Вместо вступления
Всем доброго времени суток!
Кастомизация элементов форм наверное одно из самых увлекательных занятий в Веб-дизайне. Оправданное ли это занятие решает каждый для себя сам, хотя очевидно, что в наше время дизайнеры и верстальщики все же уделяют этому свои силы и время.
К сожалению, одного только
CSS частенько не достаточно, чтобы с легкостью оформить тот или иной элемент формы. Наверное поэтому многие используют штуки вроде
Uniform для своих форм. Лично я всегда стараюсь сократить количество Javascript, используемого в подобных целях, поэтому хочу рассказать о совершенно нативном
HTML+CSS методе кастомизации радио-кнопок и чекбоксов.
Уверен, что на большая часть специалистов на Хабре, применяют схожие методы, для тех же, кто использует js-библиотеки, вроде
Uniform, надеюсь будет полезной эта статья.
Поехали!
Итак, сразу поставим цель: оформить чекбоксы и радио-кнопки, чтобы внешне они были похожи на js-магию Uniform, но сделать это максимально простым, нативным по отношению в HTML и CSS способом, а также избежать применения лишних тегов, сохраняя семантику. Как-то так.













 У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство:
У JavaScript очень удивительная судьба. Он преодолел путь от самого не понимаемого до самого удивительного языка. У него было тяжелое детство:





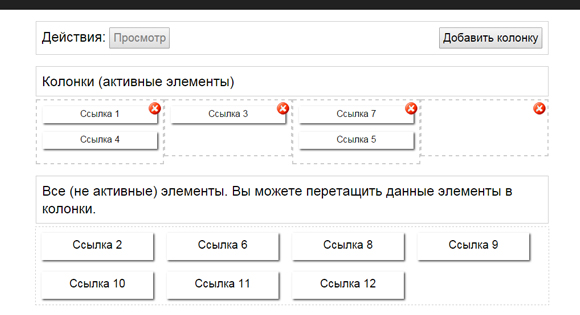
 При разработке сайтов нередко возникает необходимость в каком-либо переключении их состояния, обычно для этого используются псевдоссылки: скрыть или показать подсказку, поле ввода, другую часть страницы.
При разработке сайтов нередко возникает необходимость в каком-либо переключении их состояния, обычно для этого используются псевдоссылки: скрыть или показать подсказку, поле ввода, другую часть страницы.