Александр @Kuper
webdev
+269
Разработка привлекательных реалистичных пользовательских интерфейсов
4 min
15KTranslation
Cекрет разработки привлекательных интерфейсов заключается в реализме. Ваша задача — придать плоским элементам объём, используя свойства реальных объектов, вроде неровностей и шероховатостей, бликов и теней, различных текстур поверхностей. В идеале они должны выглядеть как предметы на вашем столе. Создавая классный интерфейс, в первую очередь нужно думать не «как», а «почему».
+198
Дизайн мобильных приложений
9 min
26KTutorial
Много статей написано о дизайне, даже очень много, как о его UX (user experience), так и UI (user interface) составляющих. Эта статья не для новичков, так что углубляться в основы мы здесь не будем.

Мы рассматриваем дизайн и формулировки не с точки зрения внешнего вида, хотя есть проекты, в которых именно внешний вид составляет основную ценность продукта, а с точки зрения конверсии. В статье, на примере наших приложений Photo and Video Transfer app и Image Transfer, мы расскажем о работе над следующими задачами, при помощи дизайна:
Ниже вы сможете найти исходные данные и практические рекомендации. Так же крайне рекомендуем прочитать предыдущую статью о продвижении мобильных приложений, её вы cможете найти тут. Итак начнём.

Мы рассматриваем дизайн и формулировки не с точки зрения внешнего вида, хотя есть проекты, в которых именно внешний вид составляет основную ценность продукта, а с точки зрения конверсии. В статье, на примере наших приложений Photo and Video Transfer app и Image Transfer, мы расскажем о работе над следующими задачами, при помощи дизайна:
- Увеличение количества email подписчиков.
- Увеличение количество пользователей разрешивших push notifications.
- Увеличение прибыли при работе по freemium модели.
- Увеличение показателя возвращаемости пользователей.
- Уменьшение показателей отказов.
Ниже вы сможете найти исходные данные и практические рекомендации. Так же крайне рекомендуем прочитать предыдущую статью о продвижении мобильных приложений, её вы cможете найти тут. Итак начнём.
+20
30 полезных сервисов для веб-разработчика
2 min
163KРешил собрать сервисы, которые могут быть полезны веб-разработчикам и дизайнерам. Буду рад, если кто-то найдет для себя полезный сервис. Осторожно, под катом куча картинок!
+131
Делаем свой персональный Skype, пошаговая инструкция создания WebRTC приложения
4 min
140K
WebRTC позволяет реализовать real-time аудио/видео связь через браузер (
 и
и  ).
).В этом топике я расскажу как реализовать простейшее WebRTC приложение.
+93
Как мы делали сервис на WebRTC
5 min
49K
Статей про WebRTC уже достаточно много и в интернетах, и на Хабре (здесь и здесь), повторять их ещё раз не имеет особого смысла, поэтому тут приведем наш личный опыт и впечатления, полученные при разработке live.pics.io.
Идея
Live.pics.io позволяет создавать приватные сессии для совместного просмотра и обсуждения изображений голосом. Это могут быть любые изображения: от фотографий, до макетов дизайна и презентаций. Pазрабатывая pics.io, мы достаточно хорошо научились работать с разными raw форматами в браузере, поэтому можно не заморачиваться с конвертацией и закидывать фотографии сразу после съемки (будут рады владельцы Canon’ов и Nikon’ов, остальные камеры пока требуют конвертации в DNG).
Очень коротко о webRTC
На самом деле, использовать WebRTC — это практически то же самое, что использовать сокеты. Но немного по-другому (совсем чуть-чуть). Нам нужно передавать изображение и звук. Берем RTCPeerConnection для соединения между пирами, MediaStream для трансляции аудио и RTCDataChannel для передачи изображений. Еще, для того, чтобы все это заработало, понадобится небольшой серверсайд для соединения пиров и передачи управляющих инструкций. Но об этом чуть позже.
+35
Разработка web API
9 min
291KTranslation
Интро
Это краткий перевод основных тезисов из брошюры «Web API Design. Crafting Interfaces that Developers Love» Брайана Маллоя из компании Apigee Labs. Apigee занимается разработкой различных API-сервисов и консталтингом. Кстати, среди клиентов этой компании засветились такие гиганты, как Best Buy, Cisco, Dell и Ebay.
В тексте попадаются комментарии переводчика, они выделены курсивом.
Собираем API-интерфейсы, которые понравятся другим разработчикам
Понятные URL для вызовов API
Первый принцип хорошего REST-дизайна — делать вещи понятно и просто. Начинать стоит с основных URL адресов для ваших вызовов API.
Ваши адреса вызовов должны быть понятными даже без документации. Для этого возьмите себе за правило описывать любую сущность с помощью коротких и ясных базовых URL адресов, содержащих максимум 2 параметра. Вот отличный пример:
/dogs для работы со списком собак
/dogs/12345 для работы с отдельной собакой
+213
Understanding node.js
4 min
10KTranslation
Node.js обычно вызывал у людей, которым я о нём рассказывал, две различные реакции. В основном они воспринимали его «как есть», однако многие были сбиты с толку.
Если вы относитесь ко второй группе, я попробую объяснить, что же такое Node.js:
Если вы относитесь ко второй группе, я попробую объяснить, что же такое Node.js:
- Это инструмент командной строки. Вы скачиваете архив, компилируете и устанавливаете его.
- Это позволит вам выполнять программы на JavaScript, набрав 'node my_app.js' в терминале.
- JavaScript выполняется движком V8 (тем самым, благодаря которому так быстро работает Google Chrome).
- Node.js предоставляет API для доступа к сети и файловой системе из JavaScript.
+87
Адаптивный дизайн: теперь дело уже не в размере экрана
13 min
109KTranslation
В марте 2012 года Гай Подъярны (Guy Podjarny) провел тест, в ходе которого сравнивалась продуктивность работы сотен новых адаптивных сайтов на устройствах с четырьмя различными разрешениями экранов. Получившиеся результаты были весьма разочаровывающими.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
+64
Релиз Webasyst 1.2.0 и магазина для разработчиков
3 min
6.5KЗа последние несколько месяцев мы значительно улучшили фреймворк Webasyst (открытый код PHP/MySQL/Smarty/jQuery, LGPL), выпустили API, добавили множество новых функций в Shop-Script 5, открыли собственное облако и сейчас запускаем магазин для разработчиков.

Пост для тех, кто следит за развитием Вебасиста.

Пост для тех, кто следит за развитием Вебасиста.
+7
Landing page, которая работает
6 min
583KTranslation

Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
+72
EllisLab ищет нового владельца для CodeIgniter
2 min
11KВчера на своем блоге EllisLab объявил о поисках нового владельца для своего фреймворка CodeIgniter (ссылка). Решение было принято исходя из ограниченности ресурсов и желании сконцентрироватся на других продуктах компании. Ни для кого не секрет что CI довольно медленно шел в ногу со временем и для того чтобы снова сделать из него современный фреймворк его надо было бы полностью переписать, чего EllisLab делать не собирается.
+28
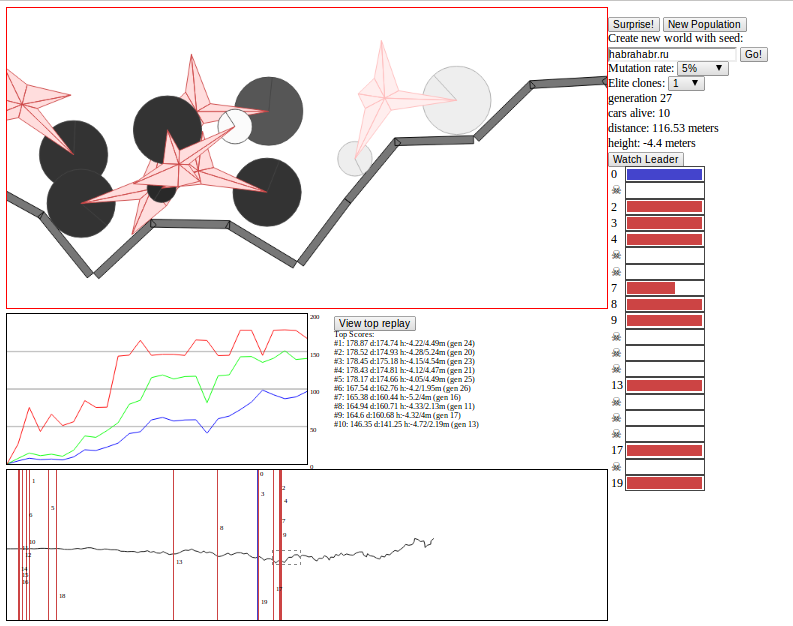
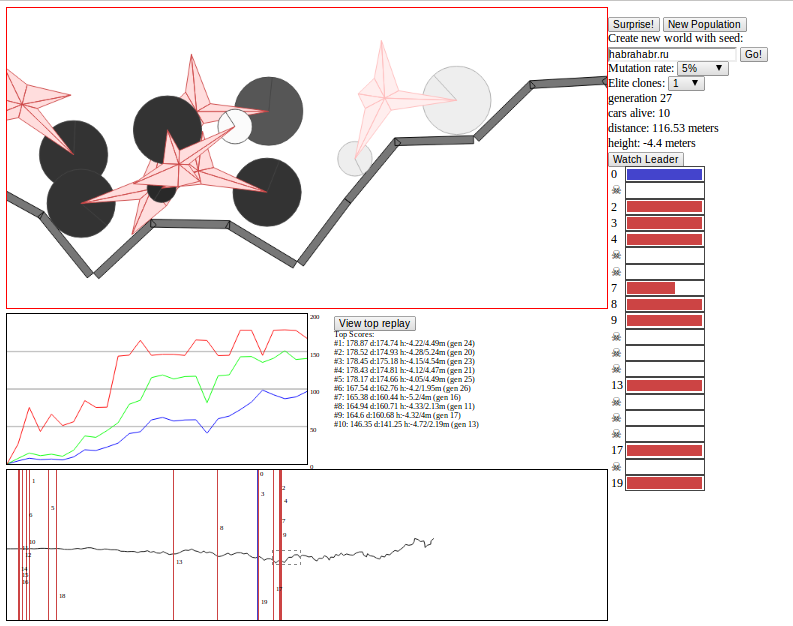
Эволюция гоночных автомобилей на JavaScript
2 min
50KВозможно, вам доводилось видеть игру Box Car 2D — автогонки машинок, сгенерированных с помощью генетического алгоритма. Игра работает на платформе Flash и использует физический движок box2d. За тем, как из бесформенных уродцев через несколько десятков поколений развиваются вполне приличные гоночные автомобили, можно наблюдать часами. Игра существует уже несколько лет, а её фанаты соревнуются в выведении новых «пород» машинок на разных типах трасс. Недавно в сети появился клон этой игры под названием Genetic Cars, написанный на HTML5 и JavaScript. Хотя в нем ещё многого не хватает (например, редактора машинок), некоторые вещи сделаны гораздо лучше, чем в оригинале. Например, есть возможность наблюдать заезд всех машинок одновременно. И самое главное — можно ковыряться в исходниках!


+66
Рассылки по сегментам на основе MailChimp
8 min
35KПривет, Хабр! Сегодня я расскажу о том, как можно интегрировать сервис почтовых рассылок mailchimp на своем сайте.
Сервис дает множество возможностей:
— расширенный трекинг;
— выборки пользователей;
— красивые шаблоны писем;
— интеграция с социальными сетями;
— интеграция с Google Analytics;
— экономия времени на разработку своего проекта.
На основе этого сервиса мы сделали автоматическую рассылку спецпредложений по целевым срезам — определенным вендорам и категориям продуктов. Попробуем вкратце рассказать о некоторых особенностях реализации.
Сервис дает множество возможностей:
— расширенный трекинг;
— выборки пользователей;
— красивые шаблоны писем;
— интеграция с социальными сетями;
— интеграция с Google Analytics;
— экономия времени на разработку своего проекта.
На основе этого сервиса мы сделали автоматическую рассылку спецпредложений по целевым срезам — определенным вендорам и категориям продуктов. Попробуем вкратце рассказать о некоторых особенностях реализации.
+10
Прекратите проверять Email с помощью регулярных выражений!
4 min
319KTranslation
Серьезно, прекратите. Это пустая трата времени и сил. Поищите регулярку для проверки Email в Google, взгляните на нее — и захочется отойти подышать свежим воздухом. Вспоминается одна очень известная цитата:
Некоторые люди, сталкиваясь с проблемой, думают: «О, я воспользуюсь регулярными выражениями».
Теперь у них две проблемы.
Джэйми Завински, regex.info
+190
«Пожалуйста, подтвердите email»
1 min
19KКанадский программист и дизайнер Алекс Панкратов поделился результатами A/B-тестирования почтовой рассылки на своих сайтах Bvckup.com и Bvckup2.com. Проблема была в том, что половина пользователей не подтверждала свой адрес электронной почты. По какой-то причине они не нажимали на ссылку для подтверждения в письме от робота почтовой рассылки. Почти два года Алекс пытался выяснить причину и наконец-то нашёл.
+113
HackDay #25 в Нижнем Новгороде – теперь с конкурсом Intel
3 min
3.4K
С 12 по 14 апреля в Нижнем Новгороде прошел очередной, 25-ый, конкурс разработчиков HackDay. За два рабочих дня, которые для всех остальных людей являются выходными, участникам предстояло воплотить заранее придуманную или тут же пришедшую в голову идею в более или менее работоспособный проект. Отличие этой итерации HackDay от предыдущих состояло в том, что компания Intel устроила тут нечто вроде «конкурса в конкурсе» и предложила программистам попробовать свои силы в создании приложений на Perceptual SDK. Победителя конкурса ждал хороший приз – ультрабук. Ну а теперь небольшой отчет о том, как все было.
+9
IT-парк глазами резидента
4 min
14K«IT-парк» в г. Набережные Челны является крупнейшим и одним из первых IT-технопарков России. Почему-то многие мои знакомые специалисты даже не слышали о нём, и о тех возможностях, которые он дает командам стартапов.
Год назад я жил в Уфе и планировал создать свой программный продукт (онлайн-конструктор реальных и виртуальных квестов). Сегодня наша компания – резидент IT-парка в Набережных Челнах, мы разработали прототип приложения, и попали в финал нескольких федеральных и международных конкурсов, выиграв 800 тыс рублей по научной программе СТАРТ. Более того, наши партнеры уже зарабатывают деньги с помощью нашего приложения. Немалая доля нашего сегодняшнего небольшого успеха получена благодаря титанической работе ребят из Казани и Челнов, которые сделали проект IT-парка реальностью.

Много фото!
Год назад я жил в Уфе и планировал создать свой программный продукт (онлайн-конструктор реальных и виртуальных квестов). Сегодня наша компания – резидент IT-парка в Набережных Челнах, мы разработали прототип приложения, и попали в финал нескольких федеральных и международных конкурсов, выиграв 800 тыс рублей по научной программе СТАРТ. Более того, наши партнеры уже зарабатывают деньги с помощью нашего приложения. Немалая доля нашего сегодняшнего небольшого успеха получена благодаря титанической работе ребят из Казани и Челнов, которые сделали проект IT-парка реальностью.

Много фото!
+55
Принцип «уверенности» высококачественного веб-дизайна
10 min
21KКраткий синопсис
Доброго времени суток, уважаемые Хабрапользователи. Я довольно давно наблюдаю за различными постами Хабра, касающихся веб-дизайна, да и дизайна в целом. Чаще всего смысл таких постов сводится к очень подробным описаниям отдельных элементов сайта и их различным вариантам — в этом нет ничего плохого, но, мне кажется, этой теме чего-то не хватает: а именно, освещения более общих и всем понятных принципов высококачественного дизайна, которыми мог бы воспользоваться любой пользователь, даже не владеющий соответствующим профилем. В этой статье речь пойдет об одном из таких основополагающих принципов.

Под катом примерно 1.1 Мб трафика.
+46
Information
- Rating
- Does not participate
- Location
- Нижний Новгород, Нижегородская обл., Россия
- Date of birth
- Registered
- Activity