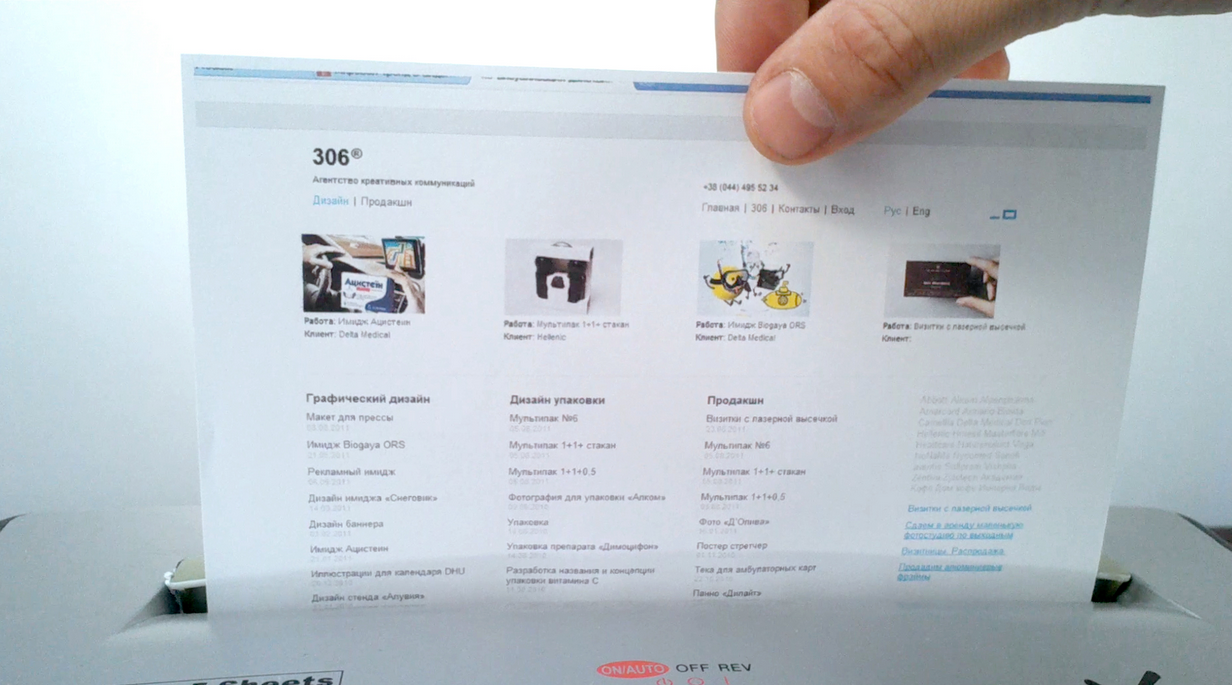
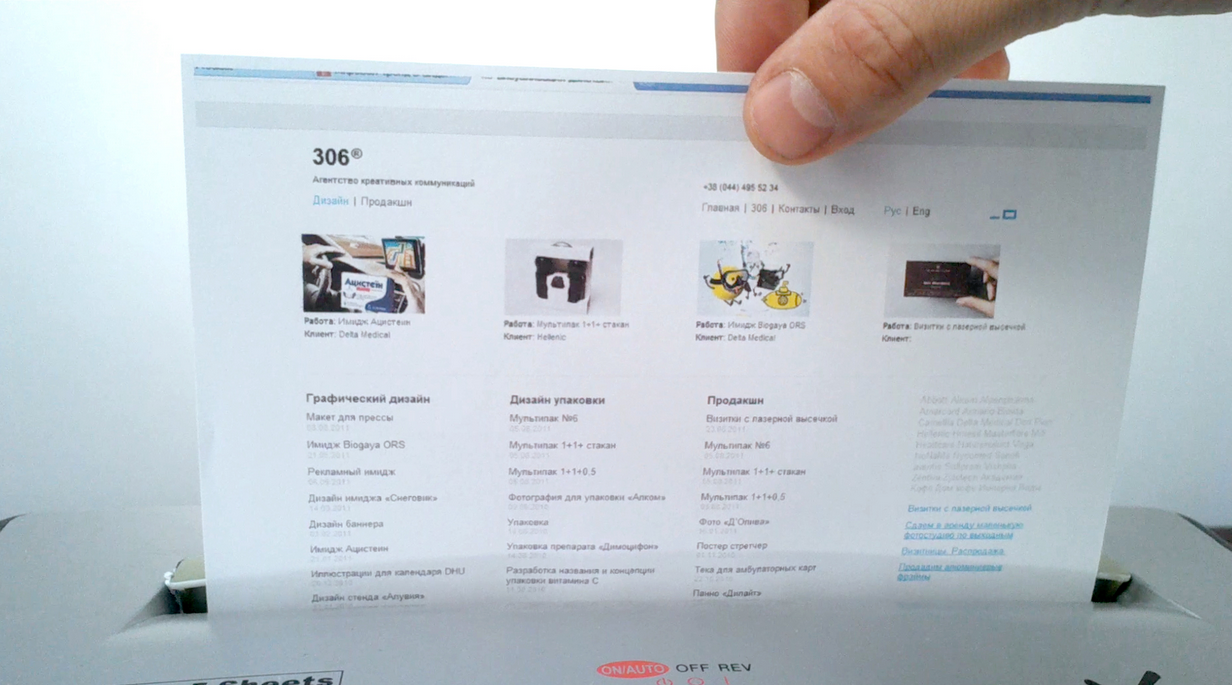
Здравствуйте! На днях мне выпала задача написать «заглушку» на сайт, который прекратил своё существование. Дизайнерское решение заключается в создании видео на котором изображён старый сайт, напечатанный на листке, плавно поглощающийся офисным утилизатором бумаги. После окончания ролика должна появиться надпись «Старого сайта больше нет. Скоро будет новый.», логотип компании, ссылки на Facebook и Google+, а также контактная информация.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.






 Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.
Pixi.js позволяет использовать мощь WebGL для рендеринга 2D-сцен, совершенно не вникая в подробности реализации, более того, он умеет самостоятельно определять наличие поддержки WebGL и переключаться между способами рендеринга. В отсутствие WebGL рендеринг осуществляется средствами canvas. Кроме того в Pixi.js реализован граф сцены, поддержка текстур и спрайтов, чуть больше недели назад в нём появилась поддержка интерактивности — на спрайты можно повесить обработчики событий мыши и тачскрина.  Приветствую!
Приветствую! Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.