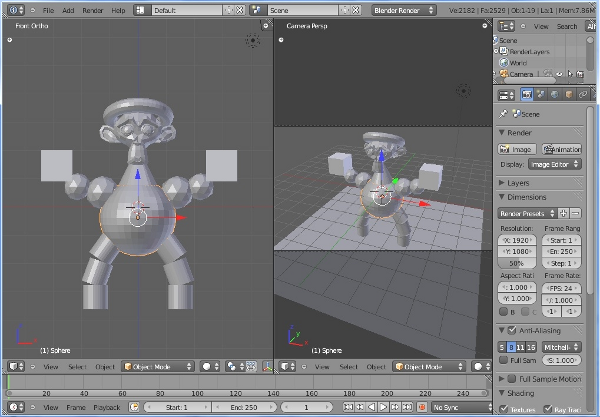
 большое разрешение — по клику
Снова здравствуй, Хабр!
большое разрешение — по клику
Снова здравствуй, Хабр!
В этом посте я бы хотел рассказать о великолепной программе под названием
Nuke от компании
The Foundry, которая уже затрагивалась
вот в этом посте, но вызвала много вопросов читателей, далеких от 3д графики в общем, и от 3д-композитинга в частности.
Если описать в двух предложениях, то Нюк является мировым стандартом в композитинге и пост-обработке, и был одним из ключевых инструментов в подавляющем большинстве голливудских фильмов с бюджетом, отличным от кустарного.
Да что вообще говорить — Аватар, Трон: Наследие, Трансформеры, Watchmen, Властелины Колец, и большинство остальных голливудских блокбастеров были сделаны именно в Нюке.
Познакомился я с ним примерно три года назад, и сразу же в него влюбился: это одна из самых гениальных программ, что я когда-либо видел — как в плане используемых подходов, так и в плане юзабилити.
В этом посте не урок, а объяснение на пальцах концепций и принципов, на которых он построен — что это за зверь, для чего он нужен, с чем его едят, и насколько он вкусный.
В процессе написания поста я понял, что все, что я хотел бы описать, просто не уместится ни в один пост, ни в цикл статей. Хоть пост и получился длинным, но это вершина айсберга — в нем описывается чуть менее 0.01% всего, чем хочется поделиться.
Интересно?
Добро пожаловать под кат!
Осторожно! Много трафика, Джобса, чайников, и надкусанных НЛО.






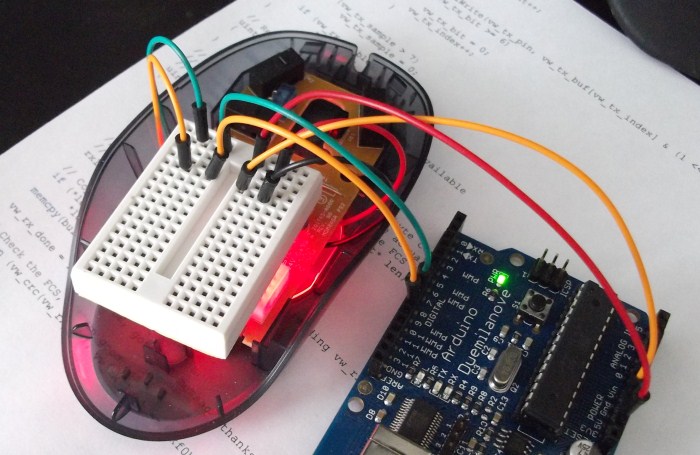
 в hex-редакторе, и, конечно, ссылку на спецификацию.
в hex-редакторе, и, конечно, ссылку на спецификацию. В
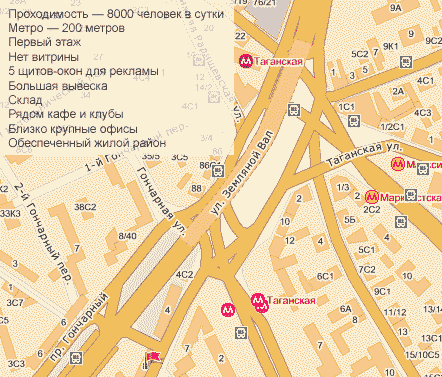
В  Маркетинг магазина в реале начинается с выбора места. Есть два пути решения задачи: так называемый «жоп-филинг», то есть интуитивное принятие решения и продуманный просчёт.
Маркетинг магазина в реале начинается с выбора места. Есть два пути решения задачи: так называемый «жоп-филинг», то есть интуитивное принятие решения и продуманный просчёт. У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ.
У китайцев можно заказать всё, что угодно: от электронных компонентов до корпуса к устройству или хендмейд-штук. При правильном подходе это дешево, качественно и позволяет реализовывать любые заказы, которые часто сложно разместить на территории СНГ. 


 26 Апреля 2007 года. Adobe делает заявление, что Flex Framework переводят на open source. Данная новость вызвала бурю оваций среди флешеров всего мира, что появятся
26 Апреля 2007 года. Adobe делает заявление, что Flex Framework переводят на open source. Данная новость вызвала бурю оваций среди флешеров всего мира, что появятся