
Йоу, юзер! Даннаястатья относится к циклу статей «База джуна на Flutter». Если ты не видел начальную ноду — ознакомиться можешь тут, а если уже видел — погнали дальше!
Flutter разработчик

Йоу, юзер! Даннаястатья относится к циклу статей «База джуна на Flutter». Если ты не видел начальную ноду — ознакомиться можешь тут, а если уже видел — погнали дальше!

Hola, Amigos! На связи Павел Гершевич, Mobile Team Lead агентства разработки сайтов и мобильных приложений Amiga. Продолжаем нашу серию статей переводов о тестировании в Flutter. В этой и нескольких следующих частях поговорим о модульном (Unit) тестировании.

Тип-расширение (extension type) – это абстракция, которая происходит на этапе компиляции и "оборачивает" существующий тип, предоставляя для него новый, сугубо статический интерфейс. Типы-расширения являются важным компонентом статической интеграции с JavaScript (static JS interop), поскольку они позволяют легко изменять интерфейс существующего типа (что критически важно для любого вида взаимодействия) без затрат на создание реального объекта-обёртки.
Типы-расширения позволяют строго определить набор операций (или интерфейс), доступных для объектов базового типа, который называется типом представления. При определении интерфейса для типа-расширения вы можете оставить некоторые методы типа представления, отбросить другие, заменить некоторые из них и добавить новую функциональность.

Всем привет, на связи PurplePlane! В этой статья мы хотели бы рассмотреть реализацию простого чата на языке Dart, используя пртокол websocket.
Рассмотрим пример использования вебсокета при реализации простого чата с помощью библиотеки web_socket_channel.
Сегодня рассмотрим, как с помощью небольших знаний в математике и встроенных инструментов flutter реализовать функционал редактирования изображений. Сначала рассмотрим существующие библиотеки, которые предоставляют нужный функционал, а потом реализуем собственное решение, используя GestureDetector, CustomPainter, RepaintBoundary и GlobalKey.

В этом посте я расскажу о реактивных формах во Flutter и о том, как делать формы с меньшими трудозатратами в целом. Начну с обычных форм и их проблем во Flutter, затем перейду к реактивным формам, их тестированию и подведу итоги.

Привет! Меня зовут Нияз, и в этом посте я расскажу о Flutter DevTools — очень богатом и разнообразном наборе инструментов для оценки Flutter-приложений, причем доступном прямо через браузер. Статья представляет собой обзор доступного функционала Flutter DevTools, где я постараюсь описать, что можно сделать с его помощью. Для иллюстраций я по возможности буду использовать приложение «Росбанк Инвест». В ряде случаев нужных примеров в приложении не нашлось, поэтому я придумал их сам. Надеюсь, эта статья будет вам полезна и добавит в ваш инструментарий кое-что новое.

Представляю вам мой довольно вольный перевод статьи 5 Easy Steps to Understanding JSON Web Tokens (JWT). В этой статье будет рассказано о том, что из себя представляют JSON Web Tokens (JWT) и с чем их едят. То есть какую роль они играют в проверке подлинности пользователя и обеспечении безопасности данных приложения.

Иногда в приложении необходимо отобразить список c данными. Если это простой статический список, он редко вызывает сложности. Однако создание списков, содержимое которых должно меняться, часто приводит к ошибкам, сложным для выявления и отладки.
В статье я хочу рассказать о своём опыте работы со списками и о том, как я реализую в них функции асинхронной загрузки, фильтрации, актуализации данных и другие.

Привет! Меня зовут Юрий Петров, я Flutter Team Lead в Friflex. Мы разрабатываем мобильные приложения для бизнеса и специализируемся на Flutter. В статье я расскажу про тестирование Flutter-проектов. Это гайд для новичков. Для понимания рекомендую полностью повторить процесс написания кода, который здесь демонстрируется. Готов ответить на любые вопросы по теме.

Изначально Flutter был известен как фреймворк для создания кроссплатформенных мобильных приложений для Android и iOS. Но концепция Flutter не ограничивается мобильной разработкой, фреймворк позволяет создавать пользовательские интерфейсы для любого экрана с помощью кроссплатформенной разработки: разрабатывать web и desktop-приложения. Мы в Friflex работаем на Flutter с момента выхода первой версии и хорошо знаем особенности фреймворка. В этой статье Никита Улько, Flutter fullstack developer в Friflex, рассказывает об особенностях разработки Flutter для Web. Если вы хотите попробовать Flutter для web, этот гайд для вас.

У каждого инструмента свои границы применимости, сильные и слабые стороны. Использовать решение в подходящей ситуации, а также комбинировать различные решения — хороший способ достичь эффективной разработки. Например, наша команда Surf удачно использует Elementary в связке с BLoC или Redux для управления бизнес-состоянием.
Меня зовут Кристина Зотьева, я Flutter-разработчик. В этой статье вместе с Михаилом Зотьевым покажем один из примеров эффективного взаимодействия двух инструментов, которые могут удачно дополнить друг друга.
Если вы уже встречались со сливерами, то наверняка оценили всю «прелесть» работы с ними. На самом деле они совсем не так трудны и ужасны.
Чтобы просто начать их использовать, как чаще всего бывает во Flutter, разбираться особо не нужно. А вот чтобы полноценно использовать их и при этом не страдать, придётся понять, как они работают. Именно этим мы и займемся.


Dart Code Metrics — это инструмент статического анализа кода, который позволяет собирать метрики по коду и предоставляет дополнительные правила для анализатора. Основная задача — помогать разработчикам следить за качеством кода и улучшать его. В этой статье мы хотим поделиться возможностями инструмента с сообществом. Он помог нам в Wrike решить часть проблем на фронтенде, и, надеемся, поможет и вам.

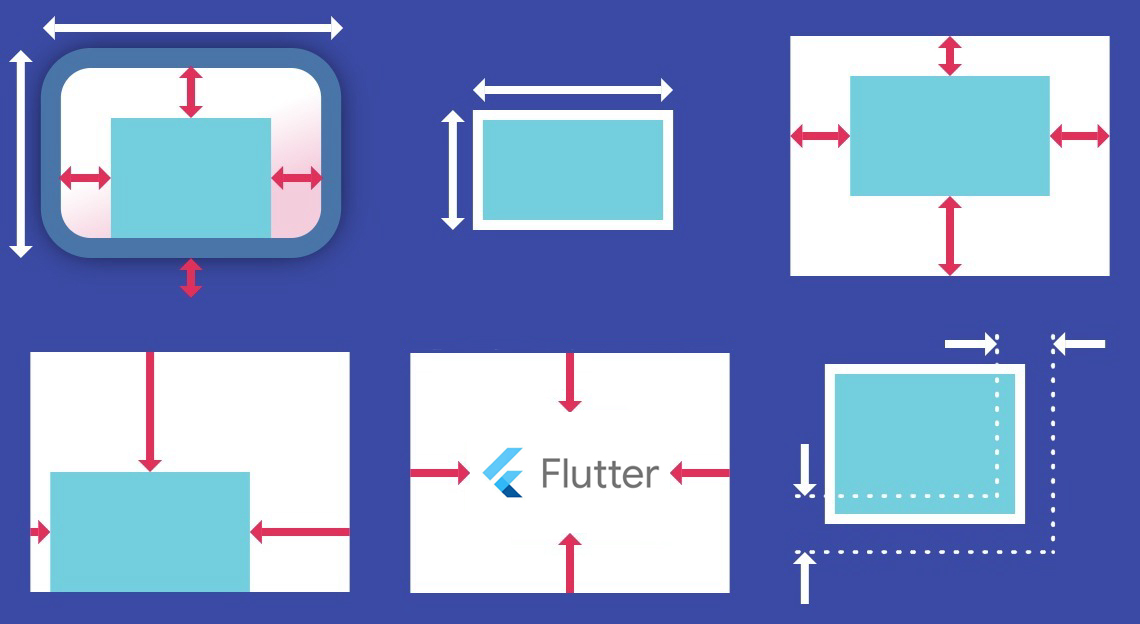
Когда новичок во Flutter спрашивает, почему какой-то виджет с width: 100 не ширины 100 пикселей, обычно ему отвечают, что надо обернуть этот виджет в Center, верно?
Не надо так делать
Если так отвечать, то к вам будут возвращаться снова и снова, спрашивая, почему какой-то FittedBox не работает, почему этот Column переполнен или как работает IntrinsicWidth.
Сначала объясните, что Flutter компоновка очень отличается от HTML компоновки (особенно, если говорите с веб-разработчиком), а затем скажите, что необходимо запомнить следующее правило:
Ограничения для виджетов объявляются в родителях. Размеры (желаемые) задаются в самом виджете. Позиция виджета на экране устанавливается родителем
На мой взгляд, это правило нужно изучить, как можно раньше, так как без него по-настоящему понять компоновку во Flutter нельзя.




Привет! Меня зовут Дмитрий Круцких, я Flutter-тимлид в компании Surf. Сегодня расскажу, как написать простейший GitHub Action, используя язык программирования Dart.