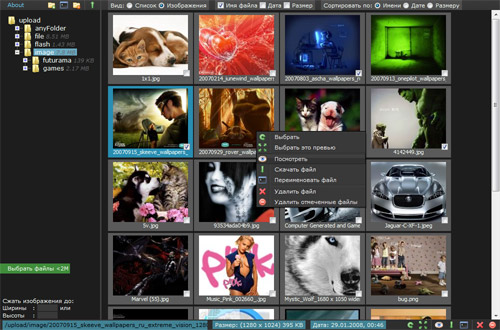
В последнее время, особенно когда нечего делать, часто хочется включить какую-нибудь музыку для фона (Работаю я чаще в тишине). Искать и заполнять плеер каждый раз разными хорошими песнями меня дико раздражает. Лень взяла свое или фантазия иссякла, но мне надоело каждый раз составлять плейлист подобным образом, как, впрочем, и обычным шаффлом. Решено было попробовать то, что предлагает веб. Что я там нашел для себя, попробую рассказать. Если вы можете добавить вкусный url, предлагайте.
В последнее время, особенно когда нечего делать, часто хочется включить какую-нибудь музыку для фона (Работаю я чаще в тишине). Искать и заполнять плеер каждый раз разными хорошими песнями меня дико раздражает. Лень взяла свое или фантазия иссякла, но мне надоело каждый раз составлять плейлист подобным образом, как, впрочем, и обычным шаффлом. Решено было попробовать то, что предлагает веб. Что я там нашел для себя, попробую рассказать. Если вы можете добавить вкусный url, предлагайте.Небольшой обзор веб-радио сервисов и интернет плееров
4 min
 В последнее время, особенно когда нечего делать, часто хочется включить какую-нибудь музыку для фона (Работаю я чаще в тишине). Искать и заполнять плеер каждый раз разными хорошими песнями меня дико раздражает. Лень взяла свое или фантазия иссякла, но мне надоело каждый раз составлять плейлист подобным образом, как, впрочем, и обычным шаффлом. Решено было попробовать то, что предлагает веб. Что я там нашел для себя, попробую рассказать. Если вы можете добавить вкусный url, предлагайте.
В последнее время, особенно когда нечего делать, часто хочется включить какую-нибудь музыку для фона (Работаю я чаще в тишине). Искать и заполнять плеер каждый раз разными хорошими песнями меня дико раздражает. Лень взяла свое или фантазия иссякла, но мне надоело каждый раз составлять плейлист подобным образом, как, впрочем, и обычным шаффлом. Решено было попробовать то, что предлагает веб. Что я там нашел для себя, попробую рассказать. Если вы можете добавить вкусный url, предлагайте.
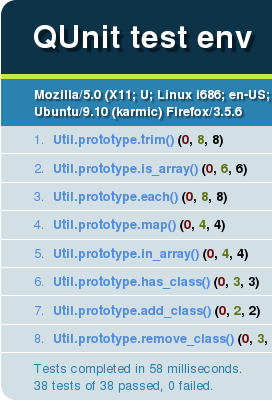
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
 Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.
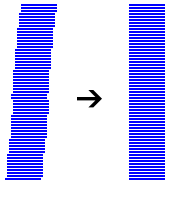
Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.  Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.
Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.