Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
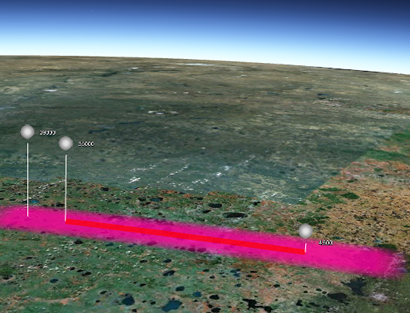
SketchUp помог оценить скорость челябинского феномена
2 min
25K С помощью моделирования в SketchUp удалось приближённо восстановить трассу объекта, наблюдавшегося 15 февраля 2013 года над Южным Уралом, и относительно точно оценить его высотный профиль и, самое главное — скорость.
С помощью моделирования в SketchUp удалось приближённо восстановить трассу объекта, наблюдавшегося 15 февраля 2013 года над Южным Уралом, и относительно точно оценить его высотный профиль и, самое главное — скорость.+67
Складываем облака в одну корзину
3 min
23K
Облачные хранилища данных, несомненно, одно из самых интересных и актуальных направлений в IT. Достаточно сказать, что за лидерство здесь идет активная борьба между такими гигантами как Microsoft, Google, Amazon. Интерес к этому активно подогревается также сторонними разработками, активно использующими эти сервисы. Например, менеджер Dropbox, который, как теперь уже кажется, был всегда. Уже не верится, что каких то 2 года назад он почти не был известен.
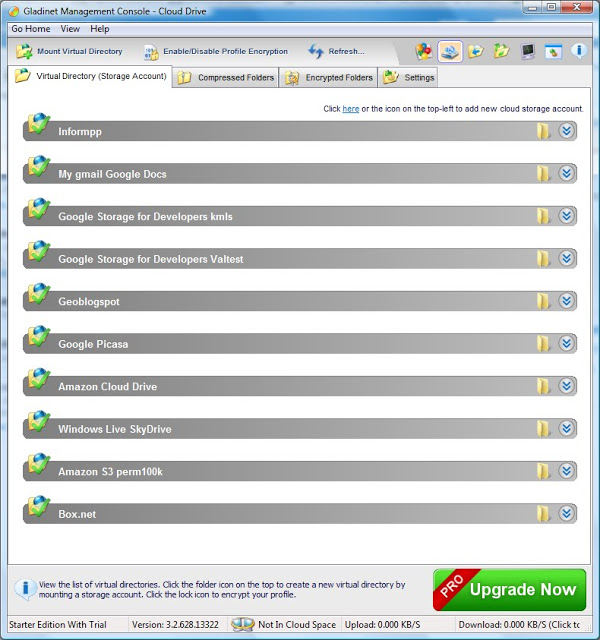
Со временем я «оброс» различными хранилищами, хранилища в свою очередь обросли сервисами. И недавнее гугление по названию Gladinet при чтении комментариев здесь, на Хабре (извиняюсь, не смог найти комментарий), привело на сайт разработчиков desktop приложения Gladinet, вполне достойного пристального внимания.
Установив бесплатную версию приложения, обнаружил, что к вновь созданному устройству могу подключить практически все облака, которыми раньше пользовался. Все данные при первом запуске подключаются как ссылки. Загрузка происходит уже при фактическом обращении к файлам.
Приложение встраивается в проводник и другие файл-менеджеры (в моем случае Total Comander) как дополнительный диск, в котором собираются все виртуальные устройства.
+32
Война с роботами: склонение существительных после числительных
3 min
60K В первой части Терминатора Рис Кайл рассказывает о том, как круто роботы научились маскироваться под людей. Что сейчас у них настоящие кожа и волосы, они потеют и т. п. Про предыдущие же модели он говорил, что их легко было отличить по резиновой коже.
В первой части Терминатора Рис Кайл рассказывает о том, как круто роботы научились маскироваться под людей. Что сейчас у них настоящие кожа и волосы, они потеют и т. п. Про предыдущие же модели он говорил, что их легко было отличить по резиновой коже. Думаю, что ещё более ранние модели отличались совсем просто — они говорили: «Солдат Крис Катарн, убил 10 враг, потратил 342 патрон, получил 0 ранение» и т. п., чем сразу палились.
Ведь до сих пор, несмотря на развитие веба, на многих сайтах можно встретить «50 пользователи», «1 комментарии», «0 сообщения» и т. п. А ведь насколько приятней, когда сайт говорит с тобой на человеческом языке и правильно спрягает слова по числам.
И ведь сделать это совсем несложно.
+31
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity