
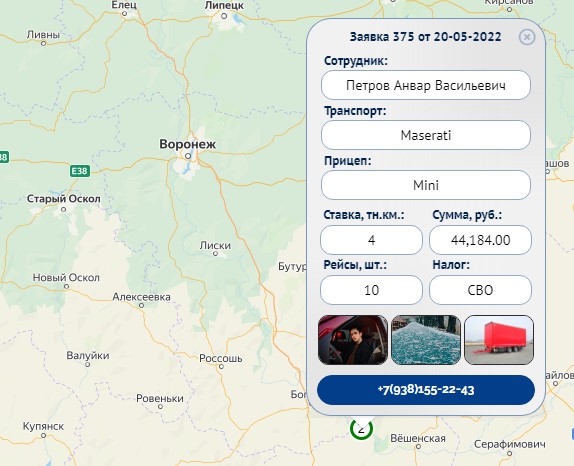
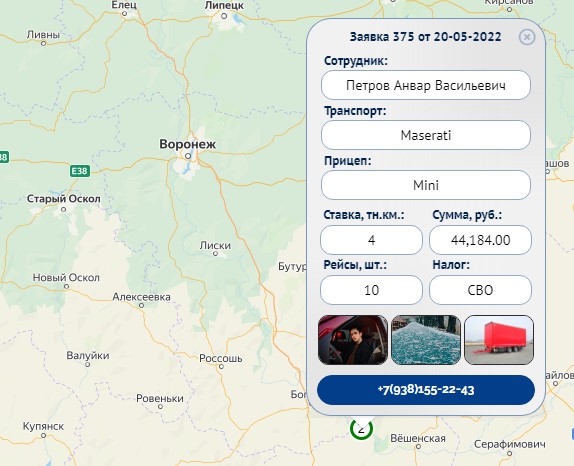
Добрый день. Хочу поделиться информацией о том как мне удалось пририсовать динамическую React компоненту внутрь всплывающего окна над меткой на Яндекс карте.
Python developer

Добрый день. Хочу поделиться информацией о том как мне удалось пририсовать динамическую React компоненту внутрь всплывающего окна над меткой на Яндекс карте.
 Привет, Хаброжители! Одной из ключевых задач концепт-арта является создание запоминающегося визуального образа. Поэтому богатое воображение и любовь к экспериментам — главные инструменты концепт-художника. Важно понимать психологию своего будущего персонажа и опираться на ощущения, которые должна пробуждать иллюстрация у зрителя. В живом организме все имеет свой функционал. Исследуйте референсы и смотрите каналы о дикой природе, изучайте книжки по биологии и анатомии, ищите в них объяснение того, почему каждое существо выглядит так, а не иначе. Чем обусловлено их строение и как это связано с окружающей средой? Понимание причин, следствий и взаимосвязей в анатомии персонажа поможет дать ответ и на более сложные вопросы, связанные с логикой игрового процесса и нарратива: как показать роль существа в вымышленном мире, как оно себя ведет, какой его жизненный цикл. Ну и не забывайте о том, чтобы ему было удобно почесаться, если у него есть руки. В таком случае ваши персонажи будут адаптированы к окружению. Наделенные собственным характером и историей, они будут воплощать объемные яркие образы, что сделает иллюстрацию более выразительной. Уделяйте особое внимание практике зарисовок, с их помощью можно развить насмотренность. Рисуйте животных с улицы, из зоопарков и музеев. Это позволит видеть индивидуальность в каждом из них и в дальнейшем облегчит процесс создания собственных персонажей. Не бойтесь экспериментировать с формой, асимметрией и антропоморфными элементами! Будьте гибкими — порой необходимо принимать креативные решения с нотками безумия — и учитесь видеть в ограничениях проектов не только вызовы, но и скрытые возможности.
Привет, Хаброжители! Одной из ключевых задач концепт-арта является создание запоминающегося визуального образа. Поэтому богатое воображение и любовь к экспериментам — главные инструменты концепт-художника. Важно понимать психологию своего будущего персонажа и опираться на ощущения, которые должна пробуждать иллюстрация у зрителя. В живом организме все имеет свой функционал. Исследуйте референсы и смотрите каналы о дикой природе, изучайте книжки по биологии и анатомии, ищите в них объяснение того, почему каждое существо выглядит так, а не иначе. Чем обусловлено их строение и как это связано с окружающей средой? Понимание причин, следствий и взаимосвязей в анатомии персонажа поможет дать ответ и на более сложные вопросы, связанные с логикой игрового процесса и нарратива: как показать роль существа в вымышленном мире, как оно себя ведет, какой его жизненный цикл. Ну и не забывайте о том, чтобы ему было удобно почесаться, если у него есть руки. В таком случае ваши персонажи будут адаптированы к окружению. Наделенные собственным характером и историей, они будут воплощать объемные яркие образы, что сделает иллюстрацию более выразительной. Уделяйте особое внимание практике зарисовок, с их помощью можно развить насмотренность. Рисуйте животных с улицы, из зоопарков и музеев. Это позволит видеть индивидуальность в каждом из них и в дальнейшем облегчит процесс создания собственных персонажей. Не бойтесь экспериментировать с формой, асимметрией и антропоморфными элементами! Будьте гибкими — порой необходимо принимать креативные решения с нотками безумия — и учитесь видеть в ограничениях проектов не только вызовы, но и скрытые возможности.В жизни каждого A/B-эксперимента наступает момент, когда пора проанализировать его результаты и понять, а не зря ли мы пилили все эти фичи.
Всем привет! Меня зовут Костя Житков, я — аналитик в команде Поиска рекомендаций hh.ru. В этой статье я расскажу о том, как мы чуть не увязли в самообмане во время анализа одного из наших A/B-экспериментов.


Предисловие
Всем привет! Меня зовут Александр, и я Junior Project Manager в ICL Services. На путь ПМа я встал в начале 2021 – и пора бы рассказать, с чего все началось и кто стал инициатором моего пути. В лучших традициях свой рассказ я разбил на фазы управления проектом, ведь мое развитие – тоже своего рода проект. В конце статьи поделюсь советами и выводами, которые, возможно, будут полезны тем, кто до сих пор не решился на смену деятельности или не знает, с чего начать.

Знакомо состояние перманентной усталости и низкого удовлетворения собственными результатами и отдачей от работы? У меня такое продолжалось пару лет, и я полностью выгорел и уволился из Яндекса.
Как так произошло? Я не супер вджобывал, чрезмерного внешнего давления тоже не было, в отпуска ездил регулярно. Но почему-то стресс копился и в итоге достиг критической массы.
Ошибки, приведшие к такому результату, довольно типичны. Их я и разберу в этой статье — вдруг кому-то поможет избежать таких же граблей.


Все началось в 1953 году, когда компания IBM выпустила свой первый коммерческий компьютер. И вот сегодня мы обсуждаем бессерверную архитектуру. За прошедшие годы вычислительная техника не только совершила настоящую революцию в том, как строится работа современных компаний, – но и претерпела огромные преобразования сама по себе.
После ряда успешных (и не очень) проектов по развертыванию фреймворков на корпоративных инфраструктурах и в облаке, была сформулирована концепция фреймворка FaaS (Function as a Service). Его задача – обеспечить запуск приложений в контейнерах без сохранения состояния. Это дает разработчикам возможность сконцентрироваться на самом коде, а не на управлении сложной инфраструктурой и связанными с ней ресурсами. Это привело к изобретению бессерверной архитектуры, ориентированной исключительно на исполнение двоичных файлов приложений, при этом все необходимые ресурсы управляются сторонним провайдером и принадлежат ему. По своей сути бессерверная архитектура позволила предприятиям не только сильнее сосредоточиться на разработке основных приложений, но и существенно снизить накладные расходы.
Однако платформы бессерверных вычислений не только позволили разработчикам быстрее создавать и развертывать приложения, но и привнесли ряд новых проблем с их отладкой по сравнению с традиционными платформами. В этой статье мы рассмотрим методы, проблемы и популярные инструменты отладки, используемые в бессерверной инфраструктуре.

Всем привет! Целью данного поста является:
1) Поделится личным опытом.
2) Помочь другим кандидатам при подготовке к собеседованию.

В этой статье я опишу различные техники повторного использования кода и разбиения сложных объектов на части, с которыми я столкнулся. Постараюсь объяснить, почему классическое наследование, а также некоторые другие популярные подходы не работают в сложных случаях, и какие есть альтернативы.
Будет рассказано о декораторах, стратегиях, Entity Component, Entity Component System, деревьях, State Machine, частично о хранении хуков в React.
Возможно многих удивит, что в основе большинства подходов повторного использования кода лежат стандартные структуры данных – массив, список, словарь, дерево, граф.

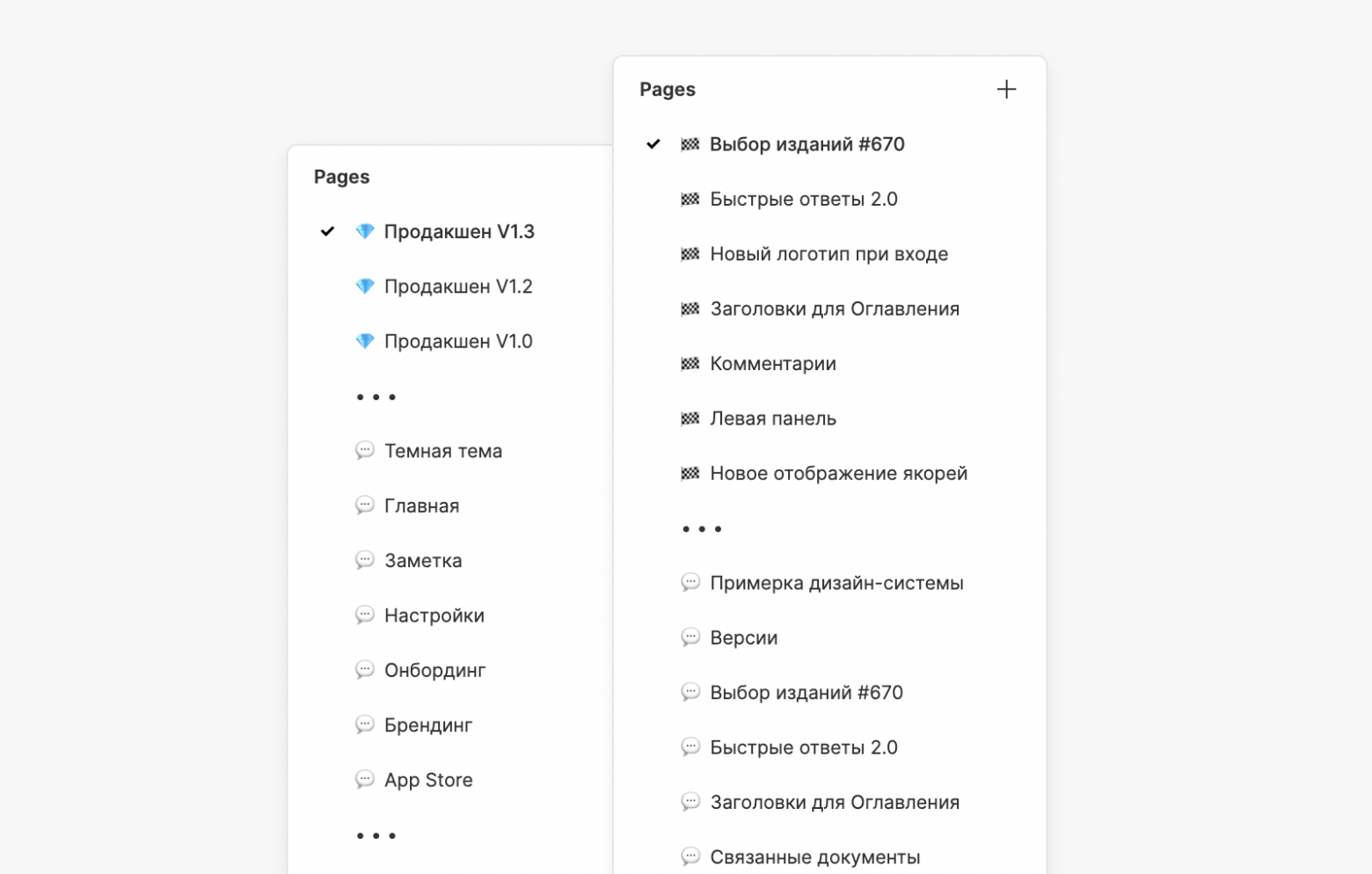
В Авито колоссальное количество интерфейсов и экранов — около 1000 на десктопе и в мобильных приложениях. Чтобы интерфейсы были консистентными и корректно работали, а создавать их получалось быстрее и проще, у нас есть дизайн-система.
На самом базовом уровне дизайн-систему понимают как набор компонентов и стилей. В нашу входят ещё гайдлайны для дизайнеров и спецификации для разработчиков. Актуальность нашей библиотеки в Фигме поддерживает команда дизайн-системы. Её пользователи — дизайнеры и разработчики. Расскажем, как библиотека устроена.

Наше основное рабочее пространство так же нуждается в чистоте и порядке, как и все остальные сферы нашей жизни. Каждый понимает эти слова по своему, поэтому в этой статье я поделюсь своим опытом, который практикую во всех своих проектах.

Хочу поделиться радостной новостью, если у вас есть домен на reg.ru или его партнерах 2domains.ru или других, то возможно это не надолго, в смысле есть он у вас не надолго.
После разбирательства оказалось мой регистратор, без единого письма на почту передал мой домен другому лицу, а потом отправил его другому регистратору. Как так получилось?

Во многих организациях качество является главным приоритетом. Если вы окажетесь в такой организации, но в ней все еще не будет формального процесса автоматизации тестирования, вы можете стать тем человеком, который его внедрит.
С ним ваша организация сможет создавать более качественные продукты за меньшее время и соответственно раньше будет выводить их на рынок.
В третьей части «Руководства по автоматизации тестирования», я расскажу вам о том, что такое процесс автоматизации тестирования и как начать автоматизацию тестирования в вашей организации. Важно понимать, какой шаг нужно сделать первым и почему.
Выполнение этих шагов поможет вам внедрить автоматизацию без проблем и позволит избежать распространенных ошибок, которые приводят с сбоям автоматизации.
Нам важно, чтобы Авито стабильно и надёжно работал. Но бывает, что несмотря на наши усилия, что-то ломается. Это может быть железо или какой-то архитектурный компонент под высокой нагрузкой. В этом случае важно починить возникшую проблему как можно быстрее. Для этого у нас есть развесистая система мониторинга и алертов, а также служба круглосуточных дежурных.
Помимо того, чтобы быстро восстановить работу сервиса, важно избежать повторения проблем там, где это возможно. А там, где предотвратить аварии совсем нельзя, — минимизировать ущерб как для пользователей, так и для сотрудников.
Поэтому кроме круглосуточного мониторинга у нас есть процесс разбора инцидентов. И сами пожары на проде, и работы по анализу проблем мы называем live site review или LSR. Я отвечаю за часть работ с LSR после пожаротушения и хочу поделиться нашими наработками.


По моему опыту, большинство игровых интерфейсов все еще делаются в Adobe Photoshop ввиду их художественности и графической сложности, на которую не способны векторные редакторы. Однако и в игры пришел тренд плоских интерфейсов, и настало время пересесть с тяжелого Фотошопа на более простые редакторы интерфейсов, такие как Figma, Adobe XD, Sketch и прочие.
У таких инструментов есть немало преимуществ перед Фотошопом, таких как совместная работа, возможность создания интерактивного прототипа, плагины, автолейауты, варианты, и со временем их становится все больше. По этой причине интерфейсы на новых проектах лучше начинать делать сразу в таких редакторах. Но если так случилось, что ваш проект начинал вестись в Фотошопе, а затем он перестал вас устраивать, эта статья для вас.


Привет, Хабр! Я преподаватель программирования, у которого нет педагогического, но есть инженерное образование. Долгое время я сидел в read-only, заимствовал у вас интересные материалы для занятий. Но теперь решил зарегистрироваться и поведать вам о всех изысках «IT-образования» в типичном ССУЗе-ВУЗе. Надеюсь это будет для вас интересным!
Сегодня я расскажу о том, как устроен процесс обучения и что, на мой взгляд, как специалиста можно было бы изменить.

Чем контейнеры отличаются от виртуальных машин, почему Docker настолько популярен, что такое Kubernetes и в чём его преимущества и недостатки. В интервью АйТиБороде СТО «Слёрма» Марсель Ибраев и старший инженер Southbridge Николай Месропян рассказали о контейнеризации понятным языком. Мы перевели интервью в текст для тех, кому лень смотреть.
Мне не лень смотреть, мне лень читать