Метод console.log() — отличный способ вывести отладочную информацию, не мешая пользователю. Но знаете ли Вы, что объект console имеет еще уйму других не менее полезных методов? Очень редко разработчики используют этот функционал, ограничиваясь неблокирующим alert'ом. Что-ж, давайте исправим это положение.
User
Опережающие и ретроспективные проверки в регулярных выражениях
3 min
76KTutorial
 Наткнулся на чрезвычайно простую но интересную задачку, потребовавшую немного выйти за рамки рабоче-крестьянского курса регулярных выражений — и надеюсь краткий рассказ о ней будет полезен тем, кто еще не стал регулярным джедаем.
Наткнулся на чрезвычайно простую но интересную задачку, потребовавшую немного выйти за рамки рабоче-крестьянского курса регулярных выражений — и надеюсь краткий рассказ о ней будет полезен тем, кто еще не стал регулярным джедаем. Безусловно, читая документацию регулярных выражений по диагонали вы, как и я — наверняка не раз наталкивались на опережающие и ретроспективные проверки, но без осознания для какой задачи они могут быть нужны — они и не всплывут в памяти когда это нужно.
Задача банальная — заменить переводы строк на <br/>, за исключением случая, если перед этим шел html-тэг (для простоты только символ >). Отходя от темы — такой алгоритм замены нужен чтобы иметь и автоматическое добавление переводов строки внутри блоков текста в стиле хабра, и при этом не ломать обычную HTML верстку.
+52
+14
Где я? Куда я попал? Или как ориентируются пользователи
5 min
2.8KЛюбое поведение — это вид взаимодействия. Антонима (антивзаимодействия и неповедения) не существует, а не взаимодействовать невозможно.
Все, что есть на сайте, взаимодействует с пользователем. Расположение блоков, копирайтинг, цвет текста, выравнивание форм, отсутствие или наличие сетки — все это части коммуникации. С человеком то же самое — сообщение несет все, начиная от типа походки до цвета кожи и длины юбки. И эти сообщения все люди воспринимают почти моментально.
Где-то было исследование, что девочки принимают решение, спать ли с мальчиком (или наоборот) за полторы секунды после того, как его увидели. И у сайта примерно столько же времени, чтобы произвести впечатление приятного, нужного и интересного. Ну, может чуть-чуть побольше, потому что механизм оценки других особей развивался дольше, чем алгоритм распознавания нужных страничек в интернете. Метрика считает отказами визиты менее 15 секунд, но это скорее показатель посетителей, которые вроде поняли, что вы делаете, и это им почему-то не подошло. А вот за <5 секунд уходят люди, которые может быть и нуждаются в ваших услугах, но, загружая страницу, думают «о боже, что это, куда я попал», и уходят, навсегда потеряв возможность преобразить свою жизнь с помощью вашего сайта мечты.
Все, что есть на сайте, взаимодействует с пользователем. Расположение блоков, копирайтинг, цвет текста, выравнивание форм, отсутствие или наличие сетки — все это части коммуникации. С человеком то же самое — сообщение несет все, начиная от типа походки до цвета кожи и длины юбки. И эти сообщения все люди воспринимают почти моментально.
Где-то было исследование, что девочки принимают решение, спать ли с мальчиком (или наоборот) за полторы секунды после того, как его увидели. И у сайта примерно столько же времени, чтобы произвести впечатление приятного, нужного и интересного. Ну, может чуть-чуть побольше, потому что механизм оценки других особей развивался дольше, чем алгоритм распознавания нужных страничек в интернете. Метрика считает отказами визиты менее 15 секунд, но это скорее показатель посетителей, которые вроде поняли, что вы делаете, и это им почему-то не подошло. А вот за <5 секунд уходят люди, которые может быть и нуждаются в ваших услугах, но, загружая страницу, думают «о боже, что это, куда я попал», и уходят, навсегда потеряв возможность преобразить свою жизнь с помощью вашего сайта мечты.
+32
Профилирование и отладка php-приложений с помощью xhprof & FirePHP
5 min
67K
Всем веб-разработчикам, особенно в высоконагруженных проектах, рано или поздно приходится сталкиваться с профилированием своих приложений. Конечно, все мы знаем xdebug, с помощью которого можно проводить отладку серверной части. Однако, в тяжелых RIA-приложениях значительно чаще приходится отлаживаться в связке фронтенда+бэкэнд, всякие ajax-запросы, скорость отработки конкретных скриптов и все такое прочее. И для этих задач есть довольно-таки не плохой набор инструментов. Это xhprof и firephp.
+46
Ограничение количества запросов — Raterlimiter
5 min
10KЕсли вы опасаетесь, что ваш веб-сервис могут заDOSить нерадивые пользователи, или у вас просто слабенький сервер, то вы уже задумывались над ограничением количества запросов от каждого пользователя. По-хорошему — это только один из необходимых эшелонов обороны. Конечно, от серьёзной атаки такое ограничение не убережёт, но с точки зрения цена/качество вполне подходящее
Недавно я начал активно заниматься Эрлангом. Ну и, как обычно, для закрепления материала реализовал несложный веб-сервис на Mochiweb. Mochiweb — вполне достойный фреймворк для создания веб-приложений, но возможности лимитировать количество запросов от одного клиента я не нашёл. Вот и сделал это самостоятельно.
Т.к. функционал лимитирования скорости запросов вполне себе изолированный и не привязан к какой-то конкретной задаче, я выделил сделанный модуль в независимое приложение и решил выложить его исходный код.
Итак, имеем Erlang/OTP, Mochiweb, rebar. Хочется считать количество запросов от конкретного пользователя и отдавать ему 413 код ошибки, если запросы идут слишком часто. Клиент идентифицируется своим IP адресом. Тем самым, который отдает
Задача не такая сложная, но, возможно, готовое решение сэкономит кому-то время.
Недавно я начал активно заниматься Эрлангом. Ну и, как обычно, для закрепления материала реализовал несложный веб-сервис на Mochiweb. Mochiweb — вполне достойный фреймворк для создания веб-приложений, но возможности лимитировать количество запросов от одного клиента я не нашёл. Вот и сделал это самостоятельно.
Т.к. функционал лимитирования скорости запросов вполне себе изолированный и не привязан к какой-то конкретной задаче, я выделил сделанный модуль в независимое приложение и решил выложить его исходный код.
Задача
Итак, имеем Erlang/OTP, Mochiweb, rebar. Хочется считать количество запросов от конкретного пользователя и отдавать ему 413 код ошибки, если запросы идут слишком часто. Клиент идентифицируется своим IP адресом. Тем самым, который отдает
mochiweb_request:get(peer).Задача не такая сложная, но, возможно, готовое решение сэкономит кому-то время.
+28
Загрузка и инициализация JavaScript
10 min
43K
С появлением мобильного веба наш интернет стал снова плохим, а устройства медленными. 3G, 4G, Wi-Fi… — они, конечно, где-то есть, но когда очень надо, то как правило скорость падает до околомодемной и получается, что наши мобильный устройства «каменного века» попадают в условия современного объема информации. Даже в центре города (правда на 15-м этаже) значок мобильного интернета может показывать волшебную букву Е, намекающую о том, что уж лучше не тратить нервы и потерпеть. Лучше уж использовать нативную версию какого-то веб-сервиса, чем каждый раз ждать, загружать по мегабайту, чтобы отправить короткое сообщение. Нативную версию веб-сервиса... Понятное дело маркетинг, гонка приложений. Однако, же пользователи выбирают нативные веб-приложения, которые работают быстрее, не качают кучу ресурсов, хотя им приходится периодически его обновлять.
Эта статья о том какими путями можно оптимизировать загрузку и инициализацию JavaScript.
+128
Защита для NGINX — NAXSI
3 min
38KЧто такое NAXSI ?
NAXSI = NGINX ANTI XSS & SQL INJECTION
Проще говоря, это файрвол веб-приложений (WAF) для NGINX, помогающий в защите от XSS, SQL-инъекций, CSRF, Local & Remote file inclusions.
Отличительными особенностями его являются быстрота работы и простота настройки. Это делает его хорошей альтернативой например mod_security и апачу.
Зачем нужен NAXSI ?
Очевидно, лучше всего защищаться от вышеперечисленных атак правильно написанным кодом. Но есть ситуации, когда WAF (и в частности naxsi), поможет:
- Низкое качество кода сайта, при отсутствии возможности/ресурсов все выкинуть и переписать нормально.
- “Закрытый” код, в котором невозможно исправить ошибки.
- Неизвестное качество кода в важном для бизнеса участке.
+98
Как правильно сортировать контент на основе оценок пользователей
5 min
92KTranslation

В оригинале название звучит как «How Not To Sort By Average Rating». Я подумал, что дословный перевод «Как не сортировать по усреднённому рейтингу» будет малопонятен и хуже отражает содержание статьи.
Постановка проблемы
Вы занимаетесь веб программированием. У вас есть пользователи, которые оценивают контент на вашем сайте. Вы хотите разместить высоко оцененный контент наверху, а низко оцененный — внизу. Для этого на основе пользовательских оценок вам нужно вычислить некий «рейтинг».
Неправильное решение №1
Рейтинг= (Число положительных оценок) - (Число отрицательных оценок)
+388
Неназойливые регистрация и вход на сайт
5 min
28K
Надоело отправлять пользователям подтверждения аккаунта и сброса пароля по утере на почту?
Пользователи уходят, устав заполнять вашу форму регистрации?
Вы точно уверены, что у посетителей вашего сайта есть аккаунт на Facebook или Вконтакте?
Не хотите хранить никакие персональные данные?
Ваши пользователи устали вводить логин и пароль?
Вашим пользователям лень даже нажать на кнопку «Войти»?
Видели, как это сделано на stackoverflow и хотите так же, и даже лучше?
Ниже о том, как сделать вход на ваш сайт ненавязчивым, автоматическим, и без особых затрат.
+40
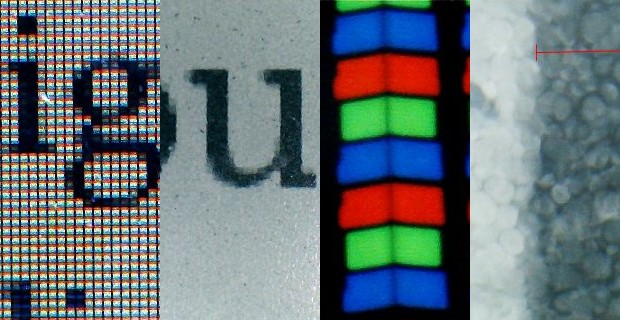
Взгляд изнутри: LCD и E-Ink дисплеи
12 min
216K
Demain n'existe pas!
В последней статье из серии «Взгляд изнутри» речь зашла о повседневных вещах, но, не смотря на обилие материала, полученного в этом направлении в течение прошедшего месяца, всё-таки давайте вернёмся к тематике, связанной с IT.
Специально ко Дню Защитника Отечества на препарационный стол легли LCD и E-Ink дисплеи, которые, так или иначе, достались мне в несколько побитом жизнью виде.
Как Антон кидал телефон об стену, а также о результатах скрупулёзного разбора дисплеев читайте под катом.
+353
Легкий способ начать тестировать
4 min
50KЕсли вы PHP-разработчик, и по разным обстоятельствам тесты для своих приложений не пишете, то эта статья для вас. В ней я постараюсь вкратце показать с чего начать и что делать, чтобы написание тестов приносило вам радость, а вашему приложению стабильность.
Итак, первый совет. Забудьте всё что вы знаете о юнит-тестах. Швырните табуреткой в человека, который сказал вам, что без них не обойтись. Попробуем разобраться, в каких случаях нужно их использовать, а в каких — нецелесообразно.
Итак, первый совет. Забудьте всё что вы знаете о юнит-тестах. Швырните табуреткой в человека, который сказал вам, что без них не обойтись. Попробуем разобраться, в каких случаях нужно их использовать, а в каких — нецелесообразно.
+39
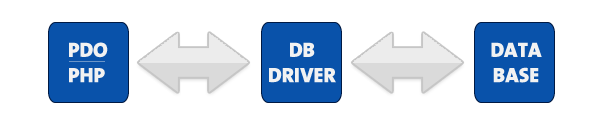
Почему стоит пользоваться PDO для работы с базой данных
9 min
327KTranslation

Перевод статьи Why you Should be using PHP’s PDO for Database Access.
Множество PHP-разработчиков привыкли использовать для работы с базами данных расширения mysql и mysqli. Но с версии 5.1 в PHP существует более удобный способ — PHP Data Objects. Этот класс, сокращенно именуемый PDO, предоставляет методы для работы с объектами и prepared statements, которые заметно повысят вашу продуктивность!
Введение в PDO
«PDO – PHP Data Objects – это прослойка, которая предлагает универсальный способ работы с несколькими базами данных.»
Заботу об особенностях синтаксиса различных СУБД она оставляет разработчику, но делает процесс переключения между платформами гораздо менее болезненным. Нередко для этого требуется лишь изменить строку подключения к базе данных.

Эта статья написана для людей, которые пользуются mysql и mysqli, чтобы помочь им в переходе на более мощный и гибкий PDO.
+103
История одного интерфейса
1 min
1.1K
Жил да был один проект. И был у него интерфейс для выбора неких сущностей, живущих в древовидной структуре.
Изначально он выглядел как обычные выпадающие менюшки со скроллингом. Однако через некоторое время сущностей стало много и работа с ними преобрела характер пытки. Пользователи попросили сделать хотя бы саджест.
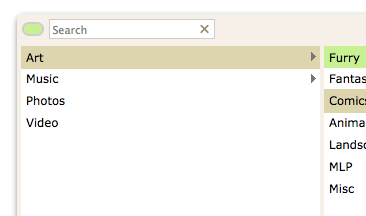
Просто саджест делать было скучно, поэтому я сделал вот такую штуковину, которая немного напоминает по внешнему виду маковский Файндер в мультиколоночном режиме. Отсюда и название — b-finder.
Изначально, «Файндер» был заточен только под один проект. Но народу эта штука понравилась и меня неоднократно спрашивали, можно ли его использовать где-нибудь еще. Посему я решил «отвязать» его от проекта и сделать jQuery-плагином для пущей совместимости.
+36
Tsung: Нагрузочное тестирование Web-приложений
3 min
42K
Tsung — это распределенная система нагрузочного тестирования, написанная на Erlang'е. Заявлена поддержка HTTP, WebDAV, SOAP, PostgreSQL, MySQL, LDAP and XMPP/Jabber. В этой статье я опишу как протестировать обычный web сайт на нагрузку.
+79
Загрузка файлов с помощью html5 File API, с преферансом и танцовщицами
7 min
44KПредисловие
 Загрузка файлов всегда занимала особое место в веб-разработке.
Загрузка файлов всегда занимала особое место в веб-разработке.О трудности оформления стилями <input type=file/> уже сказано немало, почитать об этом можно, например, по ссылкам раз, два, три, четыре, пять, шесть.
Но и сам процесс загрузки файлов нетривиален, есть много разных способов – и ни одного идеального.
Я уже писал о внедрении на нашем проекте Файлы@Mail.Ru silverlight-загрузчика полгода назад. На тот момент у нас подерживались iframe, flash, silverlight и обычная загрузка файлов. Но прогресс не стоит на месте, и вот уже последние бета-версии всеми горячо любимых браузеров в полной мере поддерживают html5 FileAPI (справедливости ради, стоит заметить, что, как обычно, некоторые поддерживают своеобразно, но об этом — ниже).
Пока писалась статья, Chrome 9 был объявлен stable и форсировано обновился уже на 75% установок 8 версии. Так, что празднуем поддержку File API первым стабильным браузером, ура!
Мы подумали, что не использовать такую технологию было бы преступлением против
Подумали — и внедрили html5 загрузку в дополнение к уже существующим вариантам.
В итоге наши пользователи получили множество плюшек:
— прозрачная дозагрузка после обрыва соединения (и даже рестарта браузера!);
— очередь загрузки;
— прогресс-бар (пользователи MacOS и Safari наконец могут видеть прогресс без всяких инородных плагинов), возможность удаления файлов из очереди, если передумал.
+98
Как на самом деле работает mod_rewrite. Пособие для продолжающих
17 min
279K
Эта статья выросла из идеи продвинутого обучения наших сотрудников технической поддержки работе с mod_rewrite. Практика показала, что после изучения имеющихся в большом количестве учебников на русском языке саппортам хорошо дается решение шаблонных задач, но вот самостоятельное составление правил происходит методом проб и большого количества ошибок. Проблема заключается в том, что для хорошего понимания работы mod_rewrite требуется изучение оригинальной англоязычной документации, после чего — либо дополнительные разъяснения, либо часы экспериментов с RewriteLog.
В статье изложен механизм работы mod_rewrite. Понимание принципов его работы позволяет четко осознавать действие каждой директивы и ясно представлять себе, что происходит в тот или иной момент внутри mod_rewrite при обработке директив.
Я предполагаю, что читатель уже знаком с тем, что такое mod_rewrite, и не буду описывать его основы, которые легко найти в интернете. Также нужно отметить, что в статье освещается работа mod_rewrite при использовании его директив в файле .htaccess. Отличия при работе в контексте <VirtualHost> изложены в конце статьи.
Итак, вы изучили mod_rewrite, составили несколько RewriteRule и успели столкнуться с бесконечными перенаправлениями, со случаем, когда правило почему-то не ловит ваш запрос, а также с непредсказуемой работой группы правил, когда последующее правило неожиданно изменяет запрос, кропотливо подготовленный правилами предыдущими.
Почему так происходит?
+198
Information
- Rating
- Does not participate
- Registered
- Activity