На сегодня существует большое количество алгоритмов машинного обучения для обработки различного типа данных, таких как табличные данные, изображения, текст, аудио файлы. Как раз о последнем типе пойдёт речь в данной работе, потому как аудио файлы являются одной из распространенных форм хранения данных в организациях, тщательный анализ которых может являться ключевым фактором к развитию не только коммерческих продуктов, но и опенсорсных решений. В то же время именно методы работы со звуком менее всего популярны, особенно в русскоязычном сегменте, но об этом далее.
Виталик @Prizrak
User
Онлайн-инструменты для кодеров
2 min
285KОнлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

+177
Не учите фреймворки, учите архитектуру
5 min
199KНекоторое время назад у меня состоялся интересный разговор, коллега активно защищал Angular, говорил, что тот ускоряет веб-разработку. Я более десяти лет разрабатываю сложные web-сервисы, работал в Microsoft, в Spotware Systems на Кипре, сейчас создаю приложение для стартапа из Кремниевой долины, и в общем то слежу за трендами. Однако почувствовал себя динозавром, потому что не видел смысла использовать фронтэнд-фреймворки до того момента, а оказалось, что это уже мейнстрим. Шёл 2014-й год, я погрузился в мир Angular, Knockout и Backbone, что из этого вышло, почему я от них в итоге отказался и рекомендую коллегам сделать то же самое – под катом.
+114
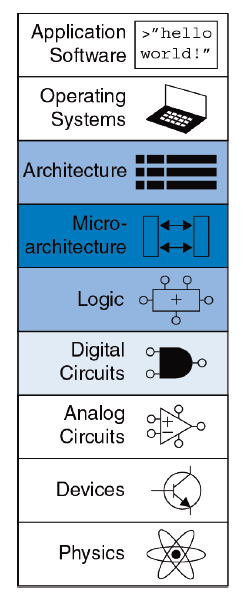
Бесплатный учебник электроники, архитектуры компьютера и низкоуровневого программирования на русском языке
2 min
250K
Господа! Я рад сообщить, что наконец-то все желающие могут загрузить бесплатный учебник на более чем 1600 страниц, над переводом которого работало более полусотни человек из ведущих университетов, институтов и компаний России, Украины, США и Великобритании. Это был реально народный проект и пример международной кооперации.
Учебник Дэвида Харриса и Сары Харрис «Цифровая схемотехника и архитектура компьютера», второе издание, 2012, сводит вместе миры программного обеспечения и аппаратуры, являясь одновременно введением и в разработку микросхем, и в низкоуровневое программирование для студентов младших курсов. Этот учебник превосходит более ранний вводный учебник «Архитектура компьютера и проектирование компьютерных систем» от Дэвида Паттерсона и Джона Хеннесси, причем соавтор предыдущего учебника Дэвид Паттерсон сам рекомендовал учебник от Харрисов как более продвинутый. Следуя новому учебнику, студенты строят реализацию подмножества архитектуры MIPS, используя платы с ПЛИС / FPGA, после чего сравнивают эту реализацию с индустриальными микроконтроллерами Microchip PIC32. Таким образом вводится вместе схемотехника, языки описания аппаратуры Verilog и VHDL, архитектура компьютера, микроархитектура (организация процессорного конвейера) и программирование на ассемблере — в общем все, что находится между физикой и высокоуровневым программированием.
Как загрузить? К сожалению, не одним кликом. Сначало надо зарегистрироваться в пользовательском коммьюнити Imagination Technologies, потом зарегистрироваться в образовательных программах на том же сайте, после чего наконец скачать:
+111
Моделирование объектов для анимации на Canvas
9 min
12KБыстрый и простой API, поддержка браузерами — это то, что делает Canvas привлекательным. Но, как это часто бывает, простота одновременно является и слабой стороной. Без труда, например, можно вывести прямоугольник, окружность, линию или навесить изображение. Но разработать на этой простой основе полезный контент — задача чуть сложнее.

На примере разработки игры, показан подход к анимации и управлению игровым объектом.

На примере разработки игры, показан подход к анимации и управлению игровым объектом.
+8
50+ лучших дополнений к Bootstrap
5 min
202K
Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
+99
300 потрясающих бесплатных сервисов
11 min
1.6MTranslation

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
Selenium для Python. Глава 1. Установка
5 min
499KПредставляю перевод неофициальной документации Selenium для Python.
Перевод сделан с разрешения автора Baiju Muthukadan.
Оригинал можно найти здесь.
Selenium WebDriver – это программная библиотека для управления браузерами. WebDriver представляет собой драйверы для различных браузеров и клиентские библиотеки на разных языках программирования, предназначенные для управления этими драйверами.
Перевод сделан с разрешения автора Baiju Muthukadan.
Оригинал можно найти здесь.
Предисловие от автора статьи
Selenium WebDriver – это программная библиотека для управления браузерами. WebDriver представляет собой драйверы для различных браузеров и клиентские библиотеки на разных языках программирования, предназначенные для управления этими драйверами.
+16
WebSocket RPC или как написать живое WEB приложение для браузера
4 min
63K
В статье речь пойдет о технологии WebSocket. Точнее не о самой технологии, а о том, как ее можно использовать. Я давно слежу за ней. Еще когда в 2011 году один мой коллега прислал мне ссылку на стандарт, пробежав глазами, я как-то расстроился. Выглядело настолько круто, и я думал, что в момент, когда это появится в популярных браузерах, я уже буду планировать, на что потратить свою пенсию. Но все оказалось не так, и как гласит caniuse.com WebSocket не поддерживается только в Opera Mini (надо бы провести голосование, как давно кто-либо видел Opera Mini).
Кто трогал WebSocketы руками, тот наверняка знает, что работать с API тяжело. В Javascript API достаточно низкоуровневый (принять сообщение — отправить сообщение), и придется разрабатывать алгоритм, как этими сообщениями обмениваться. Поэтому и была предпринята попытка упростить работу с вебсокетами.
Так и появился WSRPC. Для нетерпеливых вот простое демо.
+29
Выразительный JavaScript: Проект: Веб-сайт по обмену опытом
22 min
37KTranslation
Содержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
На встречах по обмену опытом люди с общими интересами встречаются и делают небольшие неформальные презентации на тему своих знаний. На встрече по обмену опытом среди фермеров кто-нибудь может рассказать о выращивании сельдерея. На встрече программистов вы можете выступить с рассказом про Node.js
Такие встречи – отличный способ расширить свой кругозор, узнать о новинках области, или просто пообщаться с людьми со схожими интересами. Во многих городах есть встречи любителей JavaScript. Обычно их посещение бесплатное, и я нашёл те, которые посещал, дружелюбными и гостеприимными.

Встречи моноциклистов
В последней главе-проекте мы устроим веб-сайт по обслуживанию выступлений, которые делаются на таких встречах. Представьте себе группу людей, которые регулярно встречаются в офисе одного из участников, чтобы поговорить о моноциклах. Проблема в том, что когда предыдущий организатор встреч переехал в другой город, никто не занял его место. Нам нужна система, которая позволит участникам предлагать и обсуждать темы друг с другом, без участия организатора.
+36
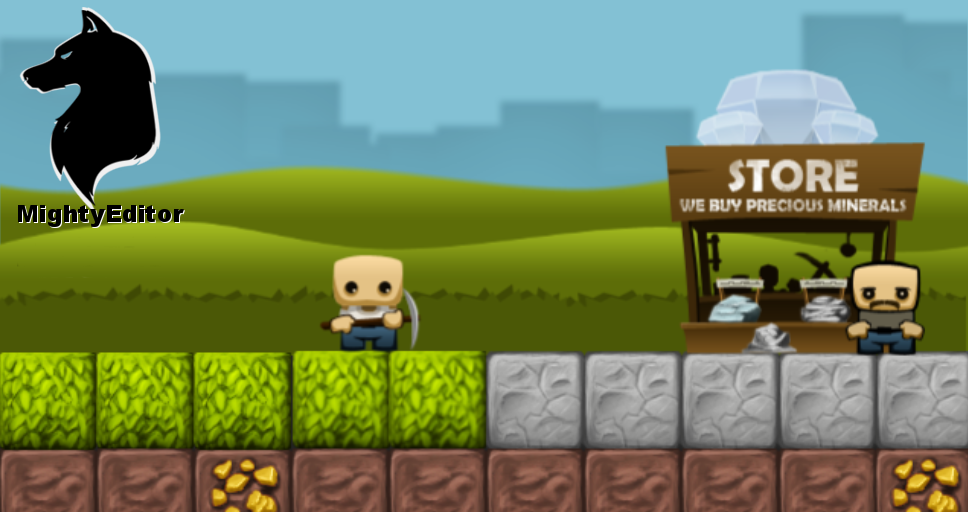
Тестируем Mighty Editor и Phaser. HTML5 игра за час
9 min
30KTranslation

HTML5 игры растут и развиваются, также как инструменты для их создания. Например, phaser.js стал достаточно популярным движком, подходящим для производства игр среднего размера. Но каждый раз, применяя phaser.js, разработчикам html5 игр приходится писать повторяющийся код для стандартных операций. Визуальный редактор позволяет сгенерировать типовой код автоматически.
+20
FishPi — проект межатлантического корабля на основе Raspberry Pi
2 min
9.9KПоявившейся не так давно дешевой платформе «Распберри Пай», позволяющей запускать нересурсоемкие приложения и выводить видео качества 1080p, находят наиболее очевидные и простые бытовые применения: медиасервер, торрент-бокс, настольный компьютер. Джордж Холлоуэй же пошел несколько необычным путем: он решил сделать «малиновый пирог» ядром «рыбного». Звучит аппетитно?


+49
+240
+396
Живые люди, такие же как вы
3 min
350 Моя хорошая знакомая Юля, в связи с определенными обстоятельствами уже давно на пенсии, но не по причине возраста, а ввиду несколько иных обстоятельств. Года три назад она купила компьютер и открыла для себя интернет. Она зарегистрировалась на одном популярном форуме, и нашла там себе отдушину от всех невзгод своей жизни. Она нашла себе друзей, нашла свое закрытое сообщество внутри форума, так сказать семью, она вкладывала всю душу в эту свою новую онлайн жизнь, кому-то помогала советами, с кем-то делила горести и печали, принимала активное участие в во всех событиях форума. Это новое общение стало для нее всем — всей ее жизнью. Все что происходит на этом форуме — это происходит в ее жизни.
Моя хорошая знакомая Юля, в связи с определенными обстоятельствами уже давно на пенсии, но не по причине возраста, а ввиду несколько иных обстоятельств. Года три назад она купила компьютер и открыла для себя интернет. Она зарегистрировалась на одном популярном форуме, и нашла там себе отдушину от всех невзгод своей жизни. Она нашла себе друзей, нашла свое закрытое сообщество внутри форума, так сказать семью, она вкладывала всю душу в эту свою новую онлайн жизнь, кому-то помогала советами, с кем-то делила горести и печали, принимала активное участие в во всех событиях форума. Это новое общение стало для нее всем — всей ее жизнью. Все что происходит на этом форуме — это происходит в ее жизни.+139
Пошаговая инструкция к созданию торгового робота на Python
4 min
118KТема онлайн торгов (будь то форекс, акции, полезные ископаемые) обычно вызывает интерес. Но вместе с тем многие люди думают: «я в этом не разбираюсь, мне спец. терминология неизвестна. Да и непонятно, как начать». Вот над этим мы и поработаем! К концу статьи у вас будет достаточно знаний и примеров, чтобы начать играть на финансовых рынках.
Покроем следующие моменты:
Покроем следующие моменты:
- Суть биржевой игры;
- Брокеры;
- API для торговли/Пример робота;
- Деплоймент онлайн;
- Заключительные мысли.
+8
Хак радара
2 min
62K
Некоторое время назад увидел на одном из форумов обсуждение возможности пеленговать самолёты, принимая отражённые сигналы радаров. Идея казалась интересной, а цель недостижимой для использования в быту, до появления SDR приёмника на основе дешёвого DVB-T донгла на чипсете RTL2832U. С помощью донгла можно оцифровать принимаемый сигнал со скоростью, достаточной для получения разрешающей способности на местности порядка сотни метров, что вполне подходит для эксперимента.
+64
Как работает CPU: интерактивный урок для начинающих
2 min
116KTutorial
Simple CPU — маленький урок, который знакомит новичка с ключевыми понятиями информатики. Хотя урок далеко не полный и предназначен для «самых маленьких», но даже образованному человеку приятно видеть, насколько доступно и элегантно можно изложить сложный материал.
Урок состоит из 8 интерактивных примеров.
1. Бинарное счисление.
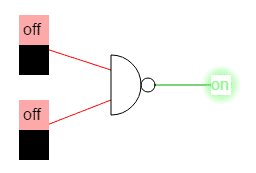
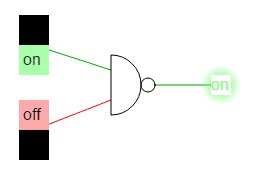
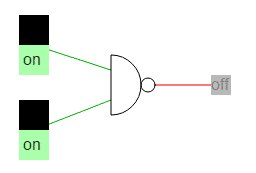
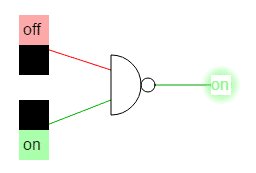
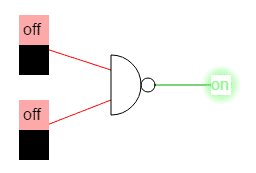
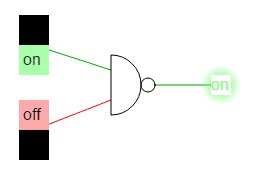
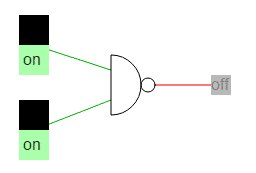
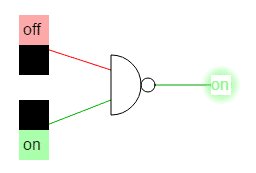
2. Логические операции на примере штриха Шеффера (NAND gate).

Штрих Шеффера (NAND gate)
Урок состоит из 8 интерактивных примеров.
1. Бинарное счисление.
2. Логические операции на примере штриха Шеффера (NAND gate).

Штрих Шеффера (NAND gate)
+30
Blend4Web, открытая платформа для создания трехмерных веб-приложений
5 min
23KНиже изложено содержание обзорной статьи о платформе Blend4Web, написанной мной для ресурса Mozilla Hacks, с изменениями и дополнениями.
В марте 2014 года командой российских разработчиков был представлен первый публичный релиз Blend4Web, открытой платформы для создания трехмерных веб-приложений. В этой статье рассматривается история развития платформы и перспективы ее применения.
В марте 2014 года командой российских разработчиков был представлен первый публичный релиз Blend4Web, открытой платформы для создания трехмерных веб-приложений. В этой статье рассматривается история развития платформы и перспективы ее применения.
+22
Выразительный JavaScript: Введение
9 min
469KTranslation

Перевод книги Marijn Haverbeke "Eloquent JavaScript". Лицензия Creative
Commons attribution-noncommercial license. Код предоставляется под лицензией MIT.
Содержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
+44
Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity

