Mike Iceman @Quiz
Пользователь
AMQP по-русски
4 мин
109KСегодня довольно мало информации о протоколе AMQP (Advanced Message Queueing Protocol) и его применении, особенно на русском языке. А вообще это — замечательный, уже достаточно широко поддерживаемый открытый протокол для передачи сообщений между компонентами системы с низкой задержкой и на высокой скорости. При этом семантика обмена сообщениями настраивается под нужды конкретного проекта. Такие решения существовали и ранее, но это первый стандарт, для которого существует большое количество свободных реализаций.
Основная идея состоит в том, что отдельные подсистемы (или независимые приложения) могут обмениваться произвольным образом сообщениями через AMQP-брокер, который осуществляет маршрутизацию, возможно гарантирует доставку, распределение потоков данных, подписку на нужные типы сообщений. В качестве классических примеров обычно приводятся финансовые приложения, связанные, например, с доставкой потребителям информации о курсах ценных бумаг в режиме реального времени, также возможно RPC-взаимодействие двух подсистем, которые не имеют связи друг с другом (взаимодействие через общий протокол AMQP) и так далее и тому подобное.
Сегодня тема доставки информации в реальном времени является крайне актуальной (достаточно вспомнить хотя бы Twitter, Google Wave). И здесь системы передачи сообщений могут служить внутренним механизмом обмена данными, который обеспечивает доставку данных (изменений данных) клиентам.
Я не ставлю своей целью сегодня рассказать о том, как писать приложения для AMQP. Хочу лишь немного рассказать о том, что это совсем не страшно, не очень сложно, и действительно работает, хотя стандарт находится еще в развитии, выходят новые версии протокола, брокеров и т.п. Но это уже вполне production-quality. Расскажу лишь базовые советы, чтобы помочь “въехать” в протокол.
Основная идея состоит в том, что отдельные подсистемы (или независимые приложения) могут обмениваться произвольным образом сообщениями через AMQP-брокер, который осуществляет маршрутизацию, возможно гарантирует доставку, распределение потоков данных, подписку на нужные типы сообщений. В качестве классических примеров обычно приводятся финансовые приложения, связанные, например, с доставкой потребителям информации о курсах ценных бумаг в режиме реального времени, также возможно RPC-взаимодействие двух подсистем, которые не имеют связи друг с другом (взаимодействие через общий протокол AMQP) и так далее и тому подобное.
Сегодня тема доставки информации в реальном времени является крайне актуальной (достаточно вспомнить хотя бы Twitter, Google Wave). И здесь системы передачи сообщений могут служить внутренним механизмом обмена данными, который обеспечивает доставку данных (изменений данных) клиентам.
Я не ставлю своей целью сегодня рассказать о том, как писать приложения для AMQP. Хочу лишь немного рассказать о том, что это совсем не страшно, не очень сложно, и действительно работает, хотя стандарт находится еще в развитии, выходят новые версии протокола, брокеров и т.п. Но это уже вполне production-quality. Расскажу лишь базовые советы, чтобы помочь “въехать” в протокол.
+33
Как сделать свой сервис временной почты
1 мин
6.4KНе так давно была у меня необходимость во многих уникальных почтовых ящиках. Регистрировать их вручную было слишком долго и я решил воспользоваться сервисами наподобие tempinbox.com. Но почти сразу возникла проблема, ни один из них не одобрял автоматического использования. После этой попытки я понял что отвертеться мне не получиться и полез в раздел настройки почты своего кривенького VDS. Как оказалось все очень просто.
+3
BlogEngine.NET 1.5. Русифицированная сборка с темами и расширениями
5 мин
2.4KСобрал для себя дистрибутив блогового движка BlogEngine.NET (версия 1.5.0.7), готовый к развертыванию на хостинге за секунды и русифицированный так, как мне нужно (начиная от slug'ов до множества доработок перевода в спецфайле и самом коде, включая расширения), с различными расширениями и с большим пакетом тем, но подумал, что, возможно, еще кому-нибудь он пригодится.
Далее: для тех, кто не знает, что такое BlogEngine.NET и с чем ее едят — возможно, будет интересен рассказ о нем, для тех, кто «в теме» — список сделанных в движке изменений.
BlogEngine.NET — это легкий и достаточно функциональный open-source движок для блогов, написанный с использованием технологии ASP.NET. Он может работать как с базами данных (Microsoft SQL, Microsoft SQL Express, MySQL), так и с XML-файлами в качестве хранилища (по умолчанию). При обычных размерах блога разницы в производительности не наблюдается.
Пример BlogEngine «из коробки» со стандартной темой — блог разработчика движка.
Далее: для тех, кто не знает, что такое BlogEngine.NET и с чем ее едят — возможно, будет интересен рассказ о нем, для тех, кто «в теме» — список сделанных в движке изменений.
Что такое BlogEngine.NET?
BlogEngine.NET — это легкий и достаточно функциональный open-source движок для блогов, написанный с использованием технологии ASP.NET. Он может работать как с базами данных (Microsoft SQL, Microsoft SQL Express, MySQL), так и с XML-файлами в качестве хранилища (по умолчанию). При обычных размерах блога разницы в производительности не наблюдается.
Пример BlogEngine «из коробки» со стандартной темой — блог разработчика движка.
+15
Электронное табло
1 мин
3.8KВ одном из моих проектов, которому возможно никогда не суждено родиться (из-за отсутствия времени), понадобилось электронное табло.
Но прилагательное «электронное» носит исключительно образный характер. Нужна была реализация электронного табло в Веб, такого, чтобы никого не убило током и визуально было похоже на своих настоящих электрородителей.
Но прилагательное «электронное» носит исключительно образный характер. Нужна была реализация электронного табло в Веб, такого, чтобы никого не убило током и визуально было похоже на своих настоящих электрородителей.
+49
4 способа как создать блоки одинаковой высоты
5 мин
232KПеревод

Раньше, когда все верстали с использованием таблиц, создать колонки одинаковой высоты было очень просто. Достаточно создать таблицу, например, с 3мя колонками и все они автоматически будут иметь одинаковую высоту. Но в блочной верстке не все так просто.
В этой статье я расскажу вам о некоторых способах создания колонок равной высоты и о совместимости этих методов с браузерами (включая IE6). Все эти способы описывают создание 3х колоночного макета.
+54
Перевод: Я ненавижу тебя: твой код – хлам!
11 мин
10KХочу представить свой перевод статьи «Your Code Sucks and I Hate You: The Social Dynamics of Code Reviews».
Я ненавижу тебя: твой код – хлам!
Джонатан Лэндж (Jonathan Lange), 15.09.2008
Ревизия кода это действительно полезная, но в то же время и невероятно отпугивающая процедура. Эта статья подскажет, как избежать «кулачных боёв» при проведении ревизий.
Мы кратко рассмотрим, почему следует проводить ревизии кода, и сделаем упор на вопросе, как складываются при этом взаимоотношения участников процесса, в особенности в проектах с открытым исходным кодом. Действительно, отчасти open source привлекает (а порой наоборот отпугивает!) людей именно потому, что ваш код будут просматривать эксперты со всего земного шара. Мы также рассмотрим влияние, оказываемое некоторыми существующими технологиями на культуру ревизий кода, рассмотрим, чего можно достичь с их помощью, и как проводятся ревизии в других сферах деятельности. Мы также обозначим некоторые «подводные камни» ревизий, которые легко не заметить.
Я ненавижу тебя: твой код – хлам!
Взаимоотношения участников ревизий кода
Джонатан Лэндж (Jonathan Lange), 15.09.2008Обзор
Ревизия кода это действительно полезная, но в то же время и невероятно отпугивающая процедура. Эта статья подскажет, как избежать «кулачных боёв» при проведении ревизий.
Мы кратко рассмотрим, почему следует проводить ревизии кода, и сделаем упор на вопросе, как складываются при этом взаимоотношения участников процесса, в особенности в проектах с открытым исходным кодом. Действительно, отчасти open source привлекает (а порой наоборот отпугивает!) людей именно потому, что ваш код будут просматривать эксперты со всего земного шара. Мы также рассмотрим влияние, оказываемое некоторыми существующими технологиями на культуру ревизий кода, рассмотрим, чего можно достичь с их помощью, и как проводятся ревизии в других сферах деятельности. Мы также обозначим некоторые «подводные камни» ревизий, которые легко не заметить.
+63
API виртуальной клавиатуры
2 мин
2.6KПеревод
Маниш Бхаргава и Франк Танг, команда Google по поддержке мультиязычности
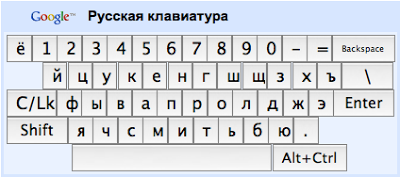
Сложности при вводе текста на родном языке возникают у многих людей, использующих нелатинскую письменность. Причин тому немало. Бывают ситуации, когда пользователям приходится работать на компьютерах, на которых не установлена раскладка клавиатуры для родного языка (например, если иностранный турист приходит в интернет-кафе в другой стране). Иногда раскладка клавиатуры либо недостаточно хорошо разработана, либо малодоступна. Для веб-разработчиков ситуация еще серьезнее, т.к. они не могут быть уверены, что пользователи смогут элементарно вводить тексты на своем языке.
Чтобы решить эту проблему, сегодня мы добавили API виртуальной клавиатуры в систему Google AJAX Language API. При помощи этого API-интерфейса разработчики помогут пользователям своих приложений осуществлять ввод текста на родном языке независимо от того, установлена ли соответствующая раскладка клавиатуры в их операционной системе, или нет.

Еще одно преимущество – это повышение удобства работы на мультиязычных веб-сайтах. Например, на веб-сайте двуязычного русско-тайского словаря пользователи смогут набрать название термина на русском языке и просмотреть словарную статью на тайском. С использованием API-интерфейса виртуальной клавиатуры разработчики смогут загрузить русскую раскладку и привязать ее ко всем русским полям, а тайскую раскладку, соответственно, — к тайским полям. API виртуальной клавиатуры будет автоматически переключаться на необходимую раскладку в зависимости от действий пользователя.
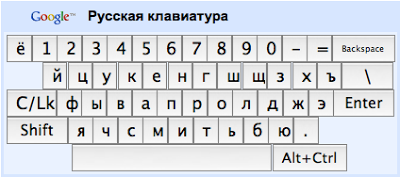
В некоторых случаях пользователи могут не знать, какие клавиши в используемой раскладке соответствуют каким символам. Виртуальная клавиатура также показывает соответствие клавиш и символов прямо на веб-странице, чтобы пользователи могли вводить текст как при помощи клавиатуры, так и на виртуальной раскладке — при помощи мыши.
Первый релиз включает поддержку 5 языков. Это арабский, польский, русский, тайский и хинди.
В будущем мы планируем реализовать поддержку большего количества раскладок. Вы можете найти дополнительную информацию в описании классов, а также потренироваться на примерах в песочнице. Мы всегда рады вашим отзывам и предложениям на форуме техподдержки и на нашем IRC-канале.

Сложности при вводе текста на родном языке возникают у многих людей, использующих нелатинскую письменность. Причин тому немало. Бывают ситуации, когда пользователям приходится работать на компьютерах, на которых не установлена раскладка клавиатуры для родного языка (например, если иностранный турист приходит в интернет-кафе в другой стране). Иногда раскладка клавиатуры либо недостаточно хорошо разработана, либо малодоступна. Для веб-разработчиков ситуация еще серьезнее, т.к. они не могут быть уверены, что пользователи смогут элементарно вводить тексты на своем языке.
Чтобы решить эту проблему, сегодня мы добавили API виртуальной клавиатуры в систему Google AJAX Language API. При помощи этого API-интерфейса разработчики помогут пользователям своих приложений осуществлять ввод текста на родном языке независимо от того, установлена ли соответствующая раскладка клавиатуры в их операционной системе, или нет.

Еще одно преимущество – это повышение удобства работы на мультиязычных веб-сайтах. Например, на веб-сайте двуязычного русско-тайского словаря пользователи смогут набрать название термина на русском языке и просмотреть словарную статью на тайском. С использованием API-интерфейса виртуальной клавиатуры разработчики смогут загрузить русскую раскладку и привязать ее ко всем русским полям, а тайскую раскладку, соответственно, — к тайским полям. API виртуальной клавиатуры будет автоматически переключаться на необходимую раскладку в зависимости от действий пользователя.
В некоторых случаях пользователи могут не знать, какие клавиши в используемой раскладке соответствуют каким символам. Виртуальная клавиатура также показывает соответствие клавиш и символов прямо на веб-странице, чтобы пользователи могли вводить текст как при помощи клавиатуры, так и на виртуальной раскладке — при помощи мыши.
Первый релиз включает поддержку 5 языков. Это арабский, польский, русский, тайский и хинди.
В будущем мы планируем реализовать поддержку большего количества раскладок. Вы можете найти дополнительную информацию в описании классов, а также потренироваться на примерах в песочнице. Мы всегда рады вашим отзывам и предложениям на форуме техподдержки и на нашем IRC-канале.
+26
Phemto и Паттерн Dependency Injection. Часть 1
6 мин
24KПеревод
Я не встречал хорошего описания паттерна Dependency Injection применительно к PHP.
Недавно ребята из Symfony выпустили свой контейнер DI, снабдив его подробной и хорошей книжкой о том как работать с этим паттерном.
Я вспомнил еще об одной библиотеке для DI, Phemto. Ее автор, — Маркус Бэйкер, создатель SimpleTest. К сожалению на сайте содержится краткая и невнятная справка. тем не менее, проект развиавется, а внутри дистрибутива лежит статья с крайне хорошим объяснением про DI, ну и руководством конечно. Phemto, — очень миниатюрный проект, состоящий из трех не очень больших файлов.
Мне показалось, полезным перевести статью на русский язык и выложить сюда. Статья не очень большая, но содержательная. Ссылку на оригинал дать не могу, оригинал внутри дистрибутива :)
Недавно ребята из Symfony выпустили свой контейнер DI, снабдив его подробной и хорошей книжкой о том как работать с этим паттерном.
Я вспомнил еще об одной библиотеке для DI, Phemto. Ее автор, — Маркус Бэйкер, создатель SimpleTest. К сожалению на сайте содержится краткая и невнятная справка. тем не менее, проект развиавется, а внутри дистрибутива лежит статья с крайне хорошим объяснением про DI, ну и руководством конечно. Phemto, — очень миниатюрный проект, состоящий из трех не очень больших файлов.
Мне показалось, полезным перевести статью на русский язык и выложить сюда. Статья не очень большая, но содержательная. Ссылку на оригинал дать не могу, оригинал внутри дистрибутива :)
+35
www.DinkyPage.com — одноразовые страницы за 5 секунд
2 мин
1.6K
Простой сервис для создания одноразовых страниц в Интернете.
"dinky" (англ.) – маленький, пустяковый.
Бывает необходимо опубликовать что-то онлайн, но доступа к своему сайту/блогу нет под рукой (или самого сайта/блога нет). Данный сервис решает эту проблему.
Другой пример – хочется поделиться с друзьями чем-то интересным, но 140 символов Твиттера для этого не хватает. Создаем страницу, пишем интересное и кидаем в твиттер ссылку на нее.
А еще часто бывает – хочется попробовать что-то в Javascript, но лень создавать новый файл, копировать правильный doctype, писать базовые стили и т. д. Создаем новую страницу через dinky page и там все пробуем.
+75
Типограф в FCKEditor
1 мин
2.7KПользуетесь FCKEditor и хотите чтоб ваш сайт выглядел хорошо с точки зрения типографики, но не хочется каждый раз куда-то лезть? тогда это для вас, Plugin для FCKEditor который позволяет оттипографить прямо в редакторе.
За основу моего был взят плагин http://click1.ru/book/tipograf-plagin-k-redaktoru-fck, после того как он у меня сразу не захотел работать пришлось допилить его немного ручками, в результате чего получился мой вариант этого плагина.
За основу моего был взят плагин http://click1.ru/book/tipograf-plagin-k-redaktoru-fck, после того как он у меня сразу не захотел работать пришлось допилить его немного ручками, в результате чего получился мой вариант этого плагина.
+27
Скругленные углы на чиcтом CSS без JS без картинок с анти-аллиасингом
2 мин
7.7KРаз уже пошла такая пьянка бурное обсуждение, то предложу и свой метод скругления углов, с характеристиками, которые можно увидеть в названии топика.
Хочу заметить, что это не улучшение какого-то из существующих методов, а совершенно новый (по крайней мере, я нигде не смог найти — наверное, плохо искал ;) метод. В статье 38 статей о создании закругленных углов на сайтах данный метод также не был упомянут.
Итак, что же мы имеем: чистый CSS, без единой картинки, без JavaScript (хотя и с ним, для демонстрации, тоже сделаем), с анти-аллиасингом (то есть плавные переходы), прозрачные углы (то есть в фоне может быть что угодно), тянущийся по высоте и ширине и, конечно же, кроссбраузерный метод.
Хочу заметить, что это не улучшение какого-то из существующих методов, а совершенно новый (по крайней мере, я нигде не смог найти — наверное, плохо искал ;) метод. В статье 38 статей о создании закругленных углов на сайтах данный метод также не был упомянут.
Итак, что же мы имеем: чистый CSS, без единой картинки, без JavaScript (хотя и с ним, для демонстрации, тоже сделаем), с анти-аллиасингом (то есть плавные переходы), прозрачные углы (то есть в фоне может быть что угодно), тянущийся по высоте и ширине и, конечно же, кроссбраузерный метод.
+109
Скругление углов на чистом CSS с анти-алисингом
5 мин
8.9K Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой.
Вношу свои 5 копеек в проблему скругления уголков. Хочу предложить метод, который не революционный, а просто несколько усовершенствует другой.Многие знакомы с методом скругления уголков средствами CSS, который активно использует Гугл. Я лично познакомился с ним на сайте Шторкин.ру.
Метод сделан на чистом CSS, без картинок, без JS, полностью кроссбраузерный. Он спокойно тянется в ширину и высоту. Единственный его недостаток: отсутствие сглаженности (алиасинг). В принципе, все вполне поправимо.
+57
Nested Sets + MySQL TRIGGER
7 мин
9.9KЗадача
Задача такая же как и в предыдущей статье, только применимо к MySQL.
Грабли
Хорошая новость ребята! В MySQL нет проблемы с рекурсивными триггерами! Разработчики MySQL просто тупо лочат изменяемую таблицу даже на уровне триггера, вот редиски. Но, собственно, нас может остановить только отключение электричества.
Есть небольшая лазейка, с… объединенными таблицами. Хотя я не нашел в документации подтверждения того, что это так специально было задумано, но и отрицания тоже не было. Правда есть вероятность того, что эту лазейку могут прикрыть, хотя я не вижу в этом смысла.
Увы, механизм триггеров в MySQL новый и довольно сырой, что накладывает некоторые ограничения на его использование, но все же его достаточно для решения нашей задачи.
+29
Imagine Cup. Embedded Development
1 мин
777Видео-репортажи по категории «Разработка встроенных устройств» (Embedded Development).
Сразу отвечу на вопрос «как там наши ребята с Украины»? Они там есть, смотрите видео ;)

Сразу отвечу на вопрос «как там наши ребята с Украины»? Они там есть, смотрите видео ;)

+16
25 советов по улучшению вашего кода jQuery
15 мин
29KПеревод
Это перевод статьи, написанной Jon Hobbs-Smith. Я счел ее довольно интересной и решил выложить в своем блоге, а также поделиться им с хабрапользователями, также как и я заинтересованными в библиотеке jQuery. Перед тем как начать хочу отметить, что написана она (как и переведена) далеко не экспертом в jQuery, поэтому если вы найдете в ней ошибку, пожалуйста, сообщите. Итак, начнем.
+75
Что мне нравится в Redmine
4 мин
131KПеревод
В недавней статье об инструментах управления проектами был задан вопрос о различиях Trac и Redmine. Ниже перевод довольно субъективной, но вполне аргументированной статьи о различиях между этими системами.
+32
Как стать разносчиком спама ВКонтакте из-за любопытства
2 мин
16KБуквально несколько минут назад я умудрился разослать 200+ сообщений своим друзьям ВКонтакте.
Естественно это было спам сообщение следующего содержания:
Собственно удивление было связано с тем, что:
1. Я использую Linux и только Linux везде где только можно.
2. ВКонтакт используется только из дома опять же сугубо из-под Linux
3. На ВКонтакт и на почту, привязанную к нему стоят достаточно криптостойкие пароли из 10+ символов латинского алфавита и цифрДа, я параноик
Естественно это было спам сообщение следующего содержания:
привет я удаляюсь из контакта, оч много спама приходит((сейчас удалю свою страничку, если что-то будет нужно, то звони мне на моб.телефон или ищи меня здесь vkontakte.ru/away.php?to=… у меня там есть своя страничка под мои именем.это не спам, рассылаю всем своим друзьям...).
Собственно удивление было связано с тем, что:
1. Я использую Linux и только Linux везде где только можно.
2. ВКонтакт используется только из дома опять же сугубо из-под Linux
3. На ВКонтакт и на почту, привязанную к нему стоят достаточно криптостойкие пароли из 10+ символов латинского алфавита и цифр
+209
XSS вконтакте
2 мин
9.4KПредыстория (можно не читать)
Прихожу я сегодня домой и вижу в личке вконтакта 9 сообщений. Т.к. я не особо люблю и не часто посещаю этот ресурс — сие событие было странным. В сообщениях пользователи писали что от меня вконтакте рассылается спам. Плохо, но да ладно, сменил пароль и все… Хотя задумался: старый пароль — 12 символьный цифробуквенный, сбрутить почти нераельно. Комп кристально чист и не заразен… Так в чем же дело?
+168
Ломаем капчу
3 мин
80KГуляя по просторам интернета, зашёл на один высокопосещаемый древний сайт рунета. Для того, чтобы скачать файлик с этого сайта, нужно угадать вот такую капчу:

В очередной раз видя картинку с цифрами — решился. В голове уже давно проносились мысли, сломать какую-нибудь капчу :)
Ставлю себе задачу: Написать скрипт, который будет расшифровывать показанную капчу и выплевывать драгоценные циферки.
Название сайта специально не привожу — сами догадаетесь :)
Итак, поехали!

В очередной раз видя картинку с цифрами — решился. В голове уже давно проносились мысли, сломать какую-нибудь капчу :)
Ставлю себе задачу: Написать скрипт, который будет расшифровывать показанную капчу и выплевывать драгоценные циферки.
Название сайта специально не привожу — сами догадаетесь :)
Итак, поехали!
+282
Информация
- В рейтинге
- Не участвует
- Откуда
- Калининград (Кенигсберг), Калининградская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность


