Я был в восторге, когда узнал об утечке проприетарного исходного кода Яндекса. И после анализа данных я должен сказать, что выводы оказались весьма интересными! Итак, без лишних слов, давайте окунемся в основные выводы, которые я сделал.
Мастер по безделушкам

Я был в восторге, когда узнал об утечке проприетарного исходного кода Яндекса. И после анализа данных я должен сказать, что выводы оказались весьма интересными! Итак, без лишних слов, давайте окунемся в основные выводы, которые я сделал.


Функция :where() помогает писать меньше кода, применять стили ко всему списку и снимает головную боль при использовании CSS reset. В статье разберёмся, как это работает, и посмотрим на примеры использования.

 Еще я веду канал в Telegram: GameDEVils, делюсь там клевыми материалами (про геймдизайн, разработку и историю игр).
Еще я веду канал в Telegram: GameDEVils, делюсь там клевыми материалами (про геймдизайн, разработку и историю игр).
 Еще я создала канал в Telegram: GameDEVils, буду делиться там клевыми материалами (про геймдизайн, разработку и историю игр).
Еще я создала канал в Telegram: GameDEVils, буду делиться там клевыми материалами (про геймдизайн, разработку и историю игр).



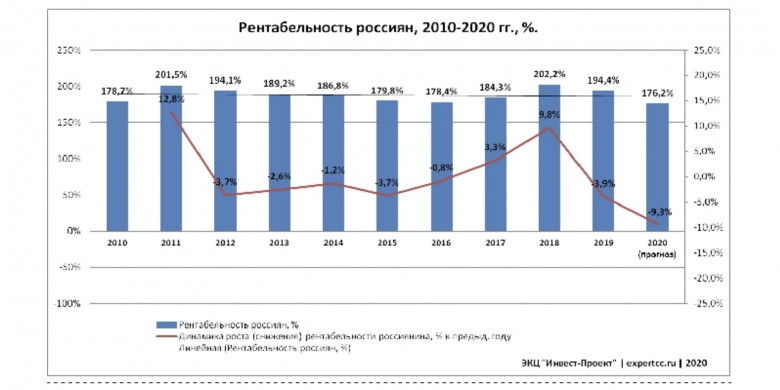
Мы уже выяснили, что у нас есть дефицит рабочих рук во всех отраслях. На примере СССР увидели, что дефицит легко закрывается деньгами и плюшками, что сейчас и происходит в IT. Однако при дефиците рабочих рук в остальных отраслях зарплаты остаются на уровне Румынии и никак не подтягиваются. Почему?


Привет, Хабр!
Сегодня я хотел бы рассказать о ряде практик, позволяющих оптимизировать загрузку и отрисовку изображений на сайте. Давайте рассмотрим, что мы может сделать на сегодняшний день помимо стандартных методик (компрессии и кеширования на клиенте).

Сегодня мы с вами рассмотрим свойства CSS Grid (далее также — Грид), позволяющие создавать адаптивные или отзывчивые макеты веб-страниц. Я постараюсь кратко, но полно объяснить, как работает каждое свойство.
CSS Grid?
Грид — это макет для сайта (его схема, проект).
Грид-модель позволяет размещать контент сайта (располагать его определенным образом, позиционировать). Она позволяет создавать структуры, необходимые для обеспечения отзывчивости сайтов на различных устройствах. Это означает, что сайт будет одинаково хорошо смотреться на компьютере, телефоне и планшете.
Вот простой пример макета сайта, созданного с помощью Грида.