Периодически мне необходимо подключаться через VPN к моей домашней сети. Чаще всего для проведения демонстраций во время выступлений или проведения тренингов. Реже, чтобы достать определенные файлы или «посмотреть», что там с дочкиным планшетом. Подключаюсь либо с рабочего компьютера, либо со своего планшета. И там, и там Windows 8.1, а в этой версии появилась очень интересная возможность – автоматически срабатывающий (Auto-Triggered) VPN.
Александр Козлов @SanekK
Пользователь
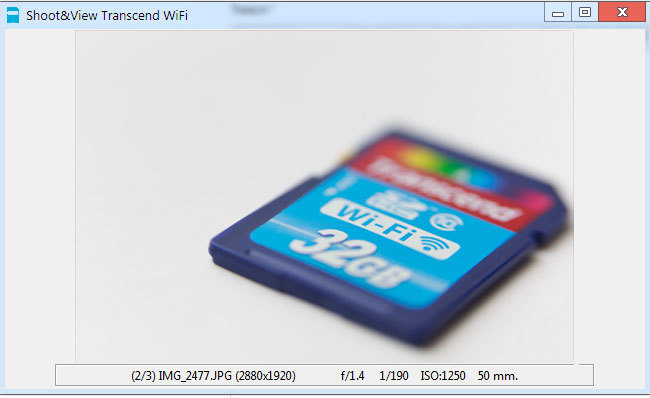
Transcend WiFi. Пишем клиент Shoot&View для Windows, Mac и Linux
11 min
30K На хабре неоднократно упоминали о карте памяти формата SDHC со встроенным WiFi передатчиком. Купив эту карту, я был разочарован ужасным программным обеспечением, которое идет «в комплекте» с картой. Если приложением для iOS и Android хоть как то можно пользоваться, то отсутствие клиента под windows и macos, лишает карту возможности использования ее профессионалами. Точнее сказать, на PC есть веб интерфейс, но кроме ужасного внешнего вида, меня разочаровало отсутствие востребованной у фотографов функции Shoot&View, которая позволяет практически мгновенно видеть на большом экране компьютера результат съемки.
На хабре неоднократно упоминали о карте памяти формата SDHC со встроенным WiFi передатчиком. Купив эту карту, я был разочарован ужасным программным обеспечением, которое идет «в комплекте» с картой. Если приложением для iOS и Android хоть как то можно пользоваться, то отсутствие клиента под windows и macos, лишает карту возможности использования ее профессионалами. Точнее сказать, на PC есть веб интерфейс, но кроме ужасного внешнего вида, меня разочаровало отсутствие востребованной у фотографов функции Shoot&View, которая позволяет практически мгновенно видеть на большом экране компьютера результат съемки.Любители geek-porno скорее всего разочаруются — мы не будет модифицировать прошивку, хакать ее, вскрывать саму карту памяти. Мы будет работать со «стоковой» картой памяти, без каких либо модификаций.
Итак, в этой статье, мы разберем с вами протокол Shoot&View карт памяти Transcend WiFi и напишем на python кроссплатформенный клиент, который запустится на windows, linux и MacOS. А для самых нетерпеливых, в конце статьи вас ожидает готовый python модуль для своих проектов, консольный клиент, а так же GUI утилита, которая работает на windows, linux и macos.
+55
Делаем Twitter Cards с галереями и котиками
6 min
34K
Речь сегодня пойдет о встраивании расширенного контента в твиты, содержащие ссылку на ваш сайт. Многие наверняка встречались с подобным в Facebook'е или ВК: вы расшариваете в соцсеть некую ссылку, а помимо нее туда автоматически подгружается, например, заголовок, описание и изображение. Вот только поддержка технологии для VK и FB сейчас не является редкостью, а Twitter Cards встречаются не так часто, особенно в рунете.
+21
Прекратите скручивать — 2. О способах крепления кабеля
7 min
560KTutorial
По заявкам слушателей, так сказать. Правильно соединить кабель — половина дела, но если он будет свободно болтаться, то долго он не проживет — или заденут, или порвут, или откусят(необязательно со злыми намерениями). А может просто под своим весом выскользнуть из соединения. А может не выскользнуть, что еще хуже — поди-ка найди место пропадания контакта. Так что эта статья расскажет о том, какими способами можно закрепить кабель так, чтоб он никуда не делся.
Да и вот такие крепления некрасивы, неудобны, и выдают непрофессионала:

Да и вот такие крепления некрасивы, неудобны, и выдают непрофессионала:

+295
10 задач администрирования Active Directory, решаемых с помощью PowerShell
10 min
475KTranslation
 Джеффери Хикс подготовил статью на Windows IT Pro, посвященную использования PowerShell для администрирования AD. В качестве исходного пункта автор решил взять 10 типичных задач администрирования AD и рассмотреть то, как их можно упростить, используя PowerShell:
Джеффери Хикс подготовил статью на Windows IT Pro, посвященную использования PowerShell для администрирования AD. В качестве исходного пункта автор решил взять 10 типичных задач администрирования AD и рассмотреть то, как их можно упростить, используя PowerShell:- Сбросить пароль пользователя
- Активировать и деактивировать учетные записи
- Разблокировать учетную запись пользователя
- Удалить учетную запись
- Найти пустые группы
- Добавить пользователей в группу
- Вывести список членов группы
- Найти устаревшие учетные записи компьютеров
- Деактивировать учетную запись компьютера
- Найти компьютеры по типу
Помимо этого автор ведет блог (по PowerShell, конечно), рекомендуем заглянуть — jdhitsolutions.com/blog. А самое актуальное Вы можете получить из его твиттера twitter.com/jeffhicks.
Итак, ниже приводим перевод статьи “Top 10 Active Directory Tasks Solved with PowerShell”.
+18
Онлайн курсы, взгляд преподавателя + зов разработчикам
6 min
70K В данной статье я изложу свой взгляд на проведение онлайн курсов: какие есть игроки в Интернете, и чего, на мой взгляд, категорически не хватает в Рунете (Ау-у, разработчики!). В конце опрос.
В данной статье я изложу свой взгляд на проведение онлайн курсов: какие есть игроки в Интернете, и чего, на мой взгляд, категорически не хватает в Рунете (Ау-у, разработчики!). В конце опрос.Речь пойдёт об Learning Management Systems (LMS) для частных лиц. Модельные ситуации такие:
- Преподаватель кружка для школьников средних классов по математике во Дворце Пионеров имеет несколько групп. Хочет организовать свой материал и как-то мотивировать детей что-то делать дома за компьютером.
- Преподаватель ВУЗа вместе со своими студентами хочет сделать человеческий электронный конспект своих лекций. С нумерацией рисунков, оглавлением, формулами и подобными LaTex'овскими прибаутками.
+41
Обзор on-line сервисов для преобразования формул Latex в картинки
2 min
78KИногда требуется вставить формулу в блог или форум, причем сделать это красиво. В статье приведен обзор сервисов предоставляющих такую услугу.
+33
Меняем лампы подсветки монитора (сами)
5 min
519KTutorial
Доброго времени суток!
В данном посте, я бы хотел рассмотреть такую болячку LCD мониторов, как вышедшие из строя лампы подсветки, попытаться разобраться почему это происходит, ну и соответственно поменять их. Заинтересовавшихся прошу проследовать за зелёным человечком.
P.S.
Под катом содержится 27 фото

В данном посте, я бы хотел рассмотреть такую болячку LCD мониторов, как вышедшие из строя лампы подсветки, попытаться разобраться почему это происходит, ну и соответственно поменять их. Заинтересовавшихся прошу проследовать за зелёным человечком.
P.S.
Под катом содержится 27 фото

+133
Python на Хабре
7 min
452KНекоторое время назад, в силу определенных причин, мне пришла в голову мысль о том, чтобы начать изучать какой-нибудь новый язык программирования. В качестве альтернатив для этого начинания я определил два языка: Java и Python. После продолжительного метания между ними и сопутствующих нытья и долбежки головой о стену (у меня с новыми языками всегда так — сомнения, раздумья, проблема выбора и т.д.), я все-таки остановился на Python. Окей, выбор сделан. Что дальше? А дальше я стал искать материал для изучения…
+142
Покупка на Амазон, новые подробности
2 min
167K
Несмотря на два активных обсуждения, для многих Хабраюзеров — жителей СНГ, в том числе слабо владеющих иностранными языками, — Амазон остается черным ящиком. Этому пособствует и пока еще не совсем дружественный алгоритм приобретения товаров интернациональными покупателями. В этом топике вы найдете еще несколько очень полезных советов.
+40
Несколько интересностей и полезностей для веб-разработчика (выпуск 6)
3 min
29KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
 JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
 Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
 At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
 Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint
Zephir — Ze(nd Engine) Ph(p) I(nt)r(mediate). Зефир — это компилируемый высокоуровневый язык программирования, предназначенный для написания PHP расширений без использования C. Проект от создателей Phalcon (скомпилированный PHP MVC Framework). О Zephir на Sitepoint  JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.
JSDB.IO — большая и качественная база нужных скриптов/библиотек/фреймворков на JavaScript. Все распределено по категориям: Animation, Application, Audio, Video, Games и др. Дабы собрать все популярные .js воедино добавлю еще три ссылки: Microjs (множество маленьких полезностей до 5кб), а еще jsdelivr и cdnjs, которые позволяют добавлять собственные скрипты.  Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.
Snap.svg — продукт от Adobe Webplatform. Недавно я рассказывал про "достойного конкурента Raphaël" и в комментариях оспоривали эту фразу из за отсутствия поддержки такого же множества браузеров. В разработке Snap участвует автор Raphaël — Дмитрий Барановский, а причина создания новой библиотеки для работы с SVG — невозможность поддерживать все возможности SVG в старых браузерах.  At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.
At.js — очень юзабельный скрипт для автозаполнения (в демо используется Emojify). А еще есть более функциональная библиотека для автозаполнения — Typehead от Twitter.$('.atwho-inputor').atwho({
at: "@", data: ["one", "two", "three"],
});
+40
Несколько интересностей и полезностей для веб-разработчика (выпуск 5)
3 min
40KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.

App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
Stackedit

Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.

App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
+58
Несколько интересностей и полезностей для веб-разработчика (выпуск 4)
3 min
41KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
 Flat UI Free 2.1
Flat UI Free 2.1
Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
Framer
Потрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.  Flat UI Free 2.1
Flat UI Free 2.1Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
FramerПотрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
+66
Адаптивный дизайн: теперь дело уже не в размере экрана
13 min
108KTranslation
В марте 2012 года Гай Подъярны (Guy Podjarny) провел тест, в ходе которого сравнивалась продуктивность работы сотен новых адаптивных сайтов на устройствах с четырьмя различными разрешениями экранов. Получившиеся результаты были весьма разочаровывающими.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
После двух лет подъема адаптивного дизайна, когда любой дизайнер и разработчик, которых только можно представить, запрыгнули в этот поезд, тест производительности на различных разрешениях потряс сами основы адаптивной теории.
+65
Майним Bitcoin на Raspberry Pi и BFL 5GH/s майнере
4 min
111K
На фото — Jalapeno, каким он должен был быть изначально.
Покупка.
В ноябре прошлого года я сделал предзаказ Jalapeno у Butterfly Labs. У них также было несколько других, более дорогих майнеров, но мой выбор пал именно на этот из-за цены в 150 долларов США + $38 за доставку до России. В характеристиках значились 4.5 GH/s – огромная производительность за эти деньги. Например, AMD Radeon 6990, стоившая на тот момент $700, выдавала всего 750 MH/s, да еще и потребляла в 10 раз больше электричества (375W против 30W). Сей девайс мне обещали отправить в январе 2013 года.
Доставка.
Время шло, но BFL все тянули и тянули сроки. До марта я регулярно проверял их сайт, находя новости о задержках. Вскоре о своей покупке я совсем позабыл, пока не получил письмо счастья 26 июля с треком. С нетерпением прождав месяц, я наконец-то забрал свой девайс с почты. Открыв коробку, я обнаружил, что устройство отличается от фотографий, что были на сайте. Майнер стал намного толще, но это меня нисколько не огорчило. Тяжелая черная коробка выглядела более надежно, чем плоский блин, что был на фото. Выяснилось, что железка не влезала в старый корпус, и его пришлось поменять. Первым делом я полез на сайт за драйверами, и, к своему удивлению, не обнаружил нужной мне модели на сайте производителя. Вместо нее красовался BitForce 5 GH/s Bitcoin Miner, который внешне не отличался от моего. Я так и не понял, то ли мне выслали Jalapeno, но в новом корпусе, то ли 5 GH/s майнер. А может быть это одно и тоже устройство? В документах, которые шли с посылкой, значился 4.5 GH/s Jalapeno, а на деле устройство выдавало 5 GH/s. Но обо всем по порядку.
+29
Emmet LiveStyle — инструмент для удобной front-end разработки
2 min
84K
На днях появился наверное самый удобный инструмент для front-end разработчиков — Emmet LiveStyle. Это плагин для двухстороннего (редактор браузер) редактирования CSS файлов, который может заметно облегчить и ускорить разработку. Восторженные отзывы по всему интернету это подтверждают (комментарии к статье Smashing Magazine и на Хабре).
+42
Мобильная типографика
3 min
78KTutorial

При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
+45
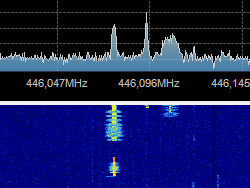
USB TV-тюнеры на rtl2832 — или как услышать в радиоэфире все за 600 рублей
5 min
503K Давно я собирался купить какой-нибуть универсальный радиоприемник/радиосканер, чтобы полазить по эфиру, послушать о чем говорят ночью матёрые и бородатые радиолюбители…
Давно я собирался купить какой-нибуть универсальный радиоприемник/радиосканер, чтобы полазить по эфиру, послушать о чем говорят ночью матёрые и бородатые радиолюбители… До недавнего времени, это удовольствие обходилось от 300$ и до бесконечности. Ну а с переходом гос.органов (и России и за бугром) на цифровую (но пока еще не зашифрованную) связь APCO P25 стоимость удовлетворения нездорового любопытства стала ещё выше.
Год назад все изменилось — умельцы выяснили, что многие из продающихся у нас китайских USB TV-тюнеров за 600 рублей — фактически являются универсальным радиоприёмником, на который без каких-либо доработок можно послушать практически все-что угодно в диапазоне 50-900Мгц (если повезет — до 2200Мгц, но там голосом особо ничего не передают): переговоры самолётов с диспетчерами, строителей, такси, жучки в вашей квартире и многое другое.
Под катом я расскажу что и где покупать, как подключить и настраивать, ну и наконец — что можно послушать.
+130
Грамотное адаптивное выравнивание шапки сайта
3 min
155KTutorial
Translation
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.

Ниже описан лаконичный способ решения этой проблемы.

Ниже описан лаконичный способ решения этой проблемы.
+47
Работа с цветом: полезные инструменты, книги, статьи для веб-дизайнеров
2 min
91KРабота с цветом — это первое, что должен уметь любой дизайнер. В интернете огромное количество разрозненной информации на эту тему, я попытался собрать самое полезное в одной подборке. Большинство полезностей с уклоном в веб-дизайн.

Colour Lovers — старый и функциональный инструмент для подбора цветовых схем. Аналоги — Colourcode, Color Scheme Designer и конечно Kuler. Подобных сайтов великое множество, но эти, на мой взгляд, самые удобные.
Инструменты

Colour Lovers — старый и функциональный инструмент для подбора цветовых схем. Аналоги — Colourcode, Color Scheme Designer и конечно Kuler. Подобных сайтов великое множество, но эти, на мой взгляд, самые удобные.
+65
Information
- Rating
- Does not participate
- Location
- Советск (Кировская обл.), Кировская обл., Россия
- Date of birth
- Registered
- Activity