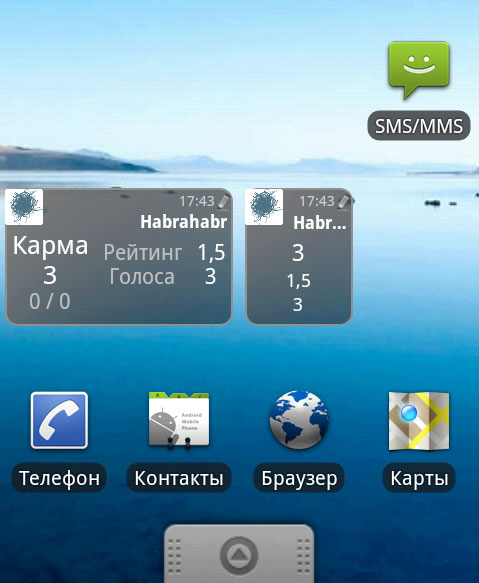
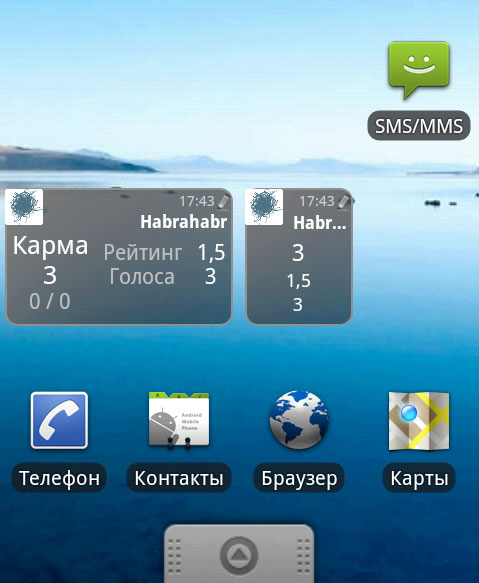
Сразу говорю, кармавиджет — вовсе не основная цель статьи. В этой статье я хочу представить широкой общественности способ быстрого создания информационных виджетов для Android на JavaScript всего лишь на примере кармы и рейтинга хабра. Виджет будет смотреться примерно так:

Виджет будет представлять собой плагин для программы AnyBalance (Android), основная идея которой — собрать общую базу способов извлечения балансов и прочих параметров из личных кабинетов различных провайдеров, например, балансов на сотовых телефонах, интернет провайдерах и т.д. Эти плагины (будем их дальше называть «провайдерами») пишутся на JavaScript и имеют открытый исходный код. Сейчас база AnyBalance содержит около 80 провайдеров, но постоянно расширяется. И хабрахабр там будет не лишним :)

Виджет будет представлять собой плагин для программы AnyBalance (Android), основная идея которой — собрать общую базу способов извлечения балансов и прочих параметров из личных кабинетов различных провайдеров, например, балансов на сотовых телефонах, интернет провайдерах и т.д. Эти плагины (будем их дальше называть «провайдерами») пишутся на JavaScript и имеют открытый исходный код. Сейчас база AnyBalance содержит около 80 провайдеров, но постоянно расширяется. И хабрахабр там будет не лишним :)







 Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.
Большинство литературы посвященной паттернам в ООП (объектно-ориентированном программировании), как правило, объясняются на примерах с самим кодом. И это правильный подход, так как паттерны ООП уже по-умолчанию предназначаются для людей, которые знают что такое программирование и суть ООП. Однако порой требуется заинтересовать этой темой людей, которые в этом совершенно ничего не понимают, например «не-программистов» или же просто начинающих «компьютерщиков». Именно с этой целью и был подготовлен данный материал, который призван объяснить человеку любого уровня знаний, что такое паттерн ООП и, возможно, привлечет в ряды программистов новых «адептов», ведь программирование это на самом деле очень интересно.  Отличный способ освоить Python —
Отличный способ освоить Python —  Фреймворк
Фреймворк 
