Сегодня мы хотим поговорить с вами на слегка нестандартную для нас тему – о типографике.
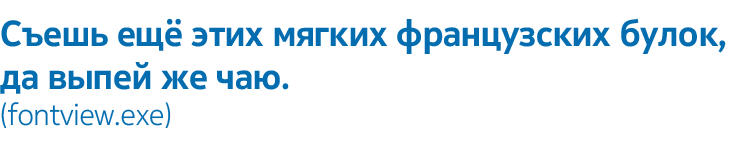
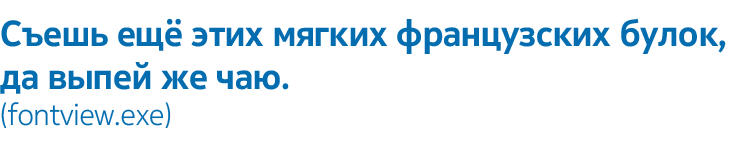
Мы стараемся заботиться не только о внешнем виде наших устройств, но и о том, как выглядят интерфейсы нашего ПО. В рамках постоянной работы над этим не так давно появился новый фирменный шрифт – Nokia Pure, который приходит на смену многим знакомому Nokia Sans.

Разработкой шрифта занимается Бруно Мааг и несколько других тайп-дизайнеров его студии Dalton Maag. Вы, вероятно, уже знакомы с работами этой студии. Издательство Dalton Maag в прошлом году выпустило шрифт Ubuntu, который появился в одноимённой ОС версии 10.10.
Под катом вы сможете найти как процесс создания шрифта (вместе с возникшими, но решенными проблемами), так и понять личное отношение именитого дизайнера к современному дизайну шрифтов. Ох, какая же это спорная личность!
Бруно Мааг зол на современную типографику. Он ненавидит Гельветику, сравнивая это семейство шрифтов с дешевым мороженым: «Если вы представите себе мороженое, то Гельветика — это дешевое, противное, сделанное из воды с применением заменителей и растительных жиров мороженое. Состав плохой и оставляет немножко забавное послевкусие». По версии Маага, в Гельветике чувствуется что-то старомодное: шрифт был основан на старом семействе шрифтов Akzidenz Grotesk (1896 год), и все, кто называет Гельветику современной, не могут называться модернистами.
Мы стараемся заботиться не только о внешнем виде наших устройств, но и о том, как выглядят интерфейсы нашего ПО. В рамках постоянной работы над этим не так давно появился новый фирменный шрифт – Nokia Pure, который приходит на смену многим знакомому Nokia Sans.

Разработкой шрифта занимается Бруно Мааг и несколько других тайп-дизайнеров его студии Dalton Maag. Вы, вероятно, уже знакомы с работами этой студии. Издательство Dalton Maag в прошлом году выпустило шрифт Ubuntu, который появился в одноимённой ОС версии 10.10.
Под катом вы сможете найти как процесс создания шрифта (вместе с возникшими, но решенными проблемами), так и понять личное отношение именитого дизайнера к современному дизайну шрифтов. Ох, какая же это спорная личность!
Бруно Мааг зол на современную типографику. Он ненавидит Гельветику, сравнивая это семейство шрифтов с дешевым мороженым: «Если вы представите себе мороженое, то Гельветика — это дешевое, противное, сделанное из воды с применением заменителей и растительных жиров мороженое. Состав плохой и оставляет немножко забавное послевкусие». По версии Маага, в Гельветике чувствуется что-то старомодное: шрифт был основан на старом семействе шрифтов Akzidenz Grotesk (1896 год), и все, кто называет Гельветику современной, не могут называться модернистами.








![[-prefix-free]](https://habrastorage.org/getpro/habr/post_images/9d3/233/8d5/9d32338d5026d5bf930259ae1076b7ec.jpg)