На минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что
пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился
в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже
не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого,
какие шрифты можно считать безопасными. Сочинялись
специальные плагины jQuery и создавались
специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал
despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов
(часть I — часть II — часть III — часть IV — часть V).
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом
@font-face.
Джон Даггетт сочинил
познавательную статью о том, как все мы совсем скоро
(после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим
грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям
прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А
вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию
загружаемых шрифтов состоится, вероятнее всего, и переход к
бесплатным (а в идеале — даже и
свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к
белке-шрифтелке, чтобы получить буквально
сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога
белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных
по-русски. Не стесняйтеся дополнять мой список.
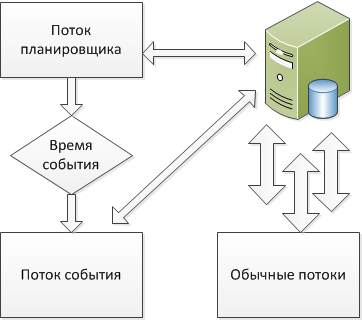
 Для тех, кто активно пользуется MySQL, не секрет, что начиная с версии 5.1, MySQL поддерживает события (events). Если вам нужно выполнять запросы или отдельные процедуры по расписанию, а перейти с запуска консоли на встроенный функционал MySQL
Для тех, кто активно пользуется MySQL, не секрет, что начиная с версии 5.1, MySQL поддерживает события (events). Если вам нужно выполнять запросы или отдельные процедуры по расписанию, а перейти с запуска консоли на встроенный функционал MySQL 
 Это вторая часть из серии Hg Init: Учебное пособие по Mercurial от Джоэля Спольски (
Это вторая часть из серии Hg Init: Учебное пособие по Mercurial от Джоэля Спольски ( Mercurial — это система контроля версий. Разработчики используют ее для администрирования исходного кода. У нее два основных назначения:
Mercurial — это система контроля версий. Разработчики используют ее для администрирования исходного кода. У нее два основных назначения: