Продолжение перевода статьи
«Проблемы CSS. Часть 1».
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать
height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что
height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить
height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
 17 летняя Камерон Рад делает из симпатичной женщины — идеальную.
17 летняя Камерон Рад делает из симпатичной женщины — идеальную. 





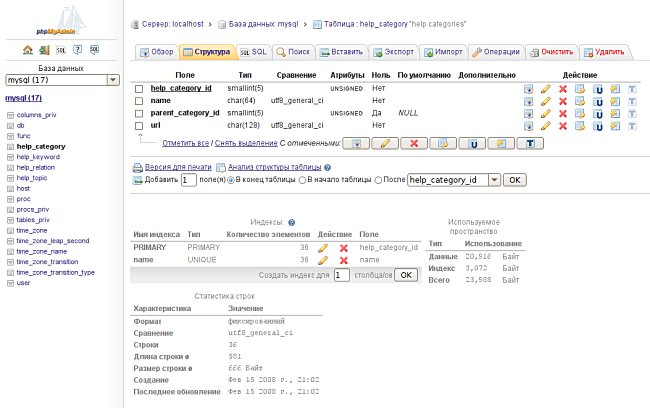
 Заканчивая «причесывать» свой
Заканчивая «причесывать» свой 
 Большинство блоггеров хотят разместить на своей страничке как можно больше контента, но чтобы при этом он занимал как можно меньше места.
Большинство блоггеров хотят разместить на своей страничке как можно больше контента, но чтобы при этом он занимал как можно меньше места.
 На хабре неоднократно
На хабре неоднократно 