Сегодня мы узнаем:
- Как работают механики построения UI на Flutter
- Как верстать экраны горизонтально и вертикально
- Как сверстать экран, используя Flutter
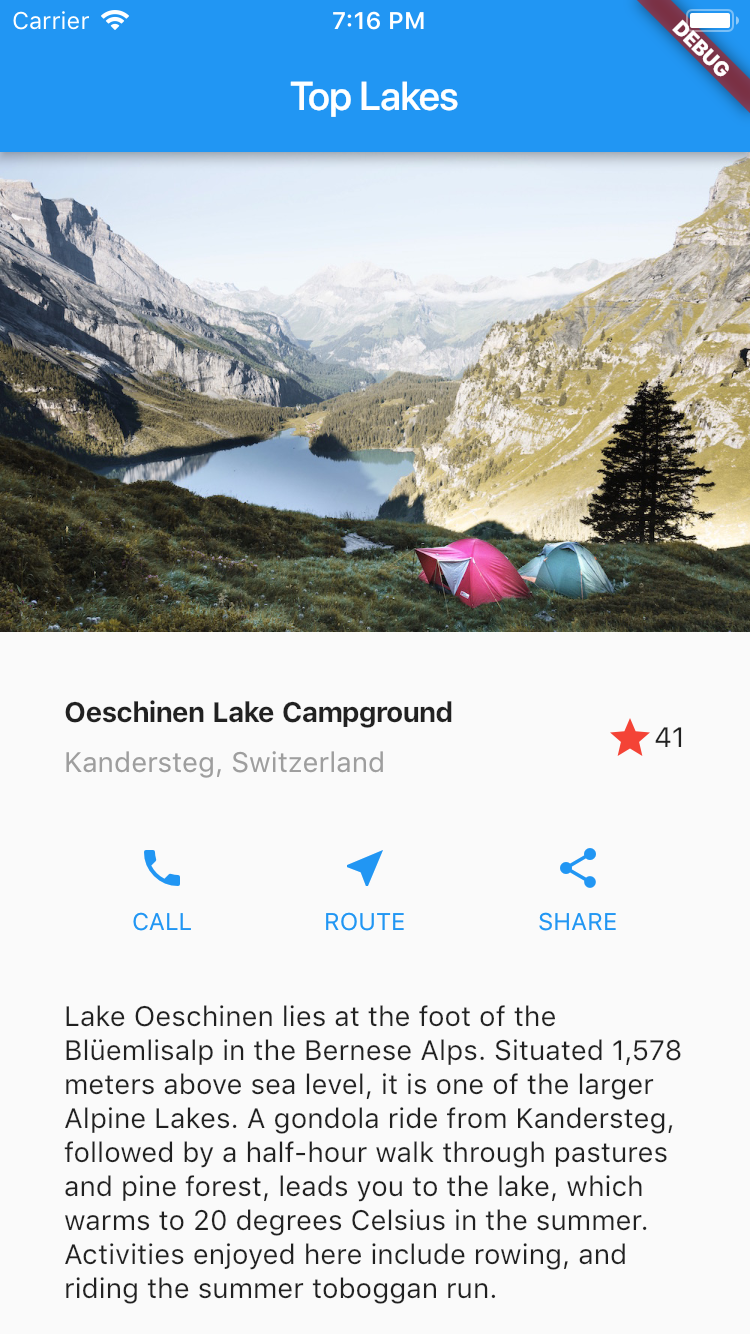
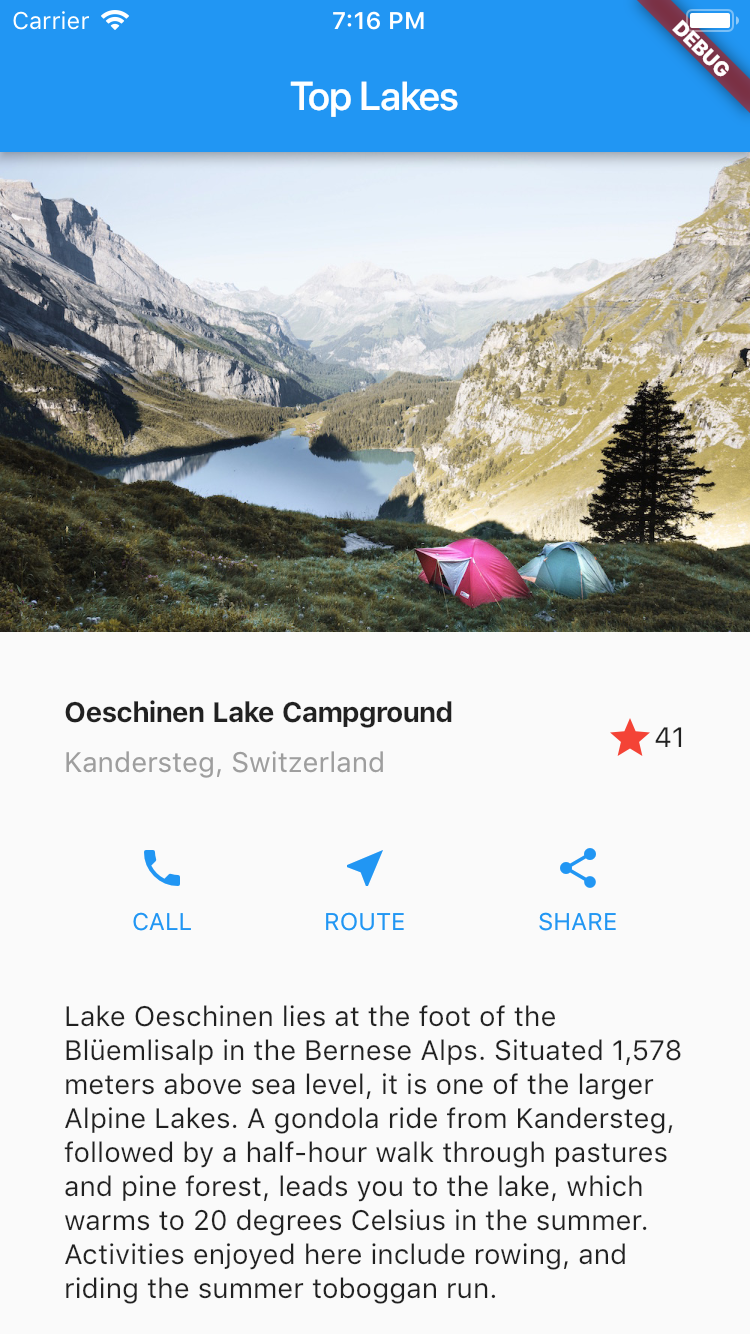
Результатом сегодняшнего урока будет следующий сверстанный экран

Front End Developer







В этой статье речь пойдёт о написании и поддержке полезной и актуальной спецификации для REST API-проекта, которая позволит сэкономить много лишнего кода, а также серьёзно улучшить целостность, надежность и прозрачность прокта в целом.

Это миф.
Серьёзно, если вы думаете, что в вашем проекте RESTful API, вы почти наверняка ошибаетесь. Идея RESTful — в построении API, который во всём соответствовал бы архитектурным правилам и ограничениям, описанным стилем REST, однако в реальных условиях это оказывается почти невозможно.

В августе 2018 года Flutter стал самой запрашиваемой кроссплатформенной технологией на Stack Overflow.

В нашем блоге Артем Зайцев и Евгений Сатуров из студии Surf, сертифицированного агентства Google, расскажут, почему и как так получилось:
Кроссплатформенные решения давно привлекают желающих быстро и незатратно запустить MVP-продукт одновременно под несколько платформ. Причина проста — единая кодовая база. Ее легче поддерживать: артефакты централизованы, нет дублирования логики и правок одних и тех же багов под каждую из платформ. Да и людей для ее поддержки и создания требуется меньше — нет необходимости содержать двух нативных разработчиков.


div, имеющий margin, border и padding. Для создания CSS grid контейнера добавим свойство display: grid. Элементы сетки — это потомки, размещенные внутри родительского контейнера. Они обычно определяются как список, описывающий header, sidebar, footer или другие аналогичные элементы макета сайта, зависящие от его дизайна.
Эта статья написана для Android-разработчиков, которые хотят применить свои существующие знания для создания мобильных приложений с помощью Flutter. В этой статье мы рассмотрим эквивалент Activity во Flutter.
«Хорошо там, где нас нет» — думают многие и годами живут на одном и том же месте. Но мир слишком разнообразен, чтобы всю жизнь провести в одной стране.

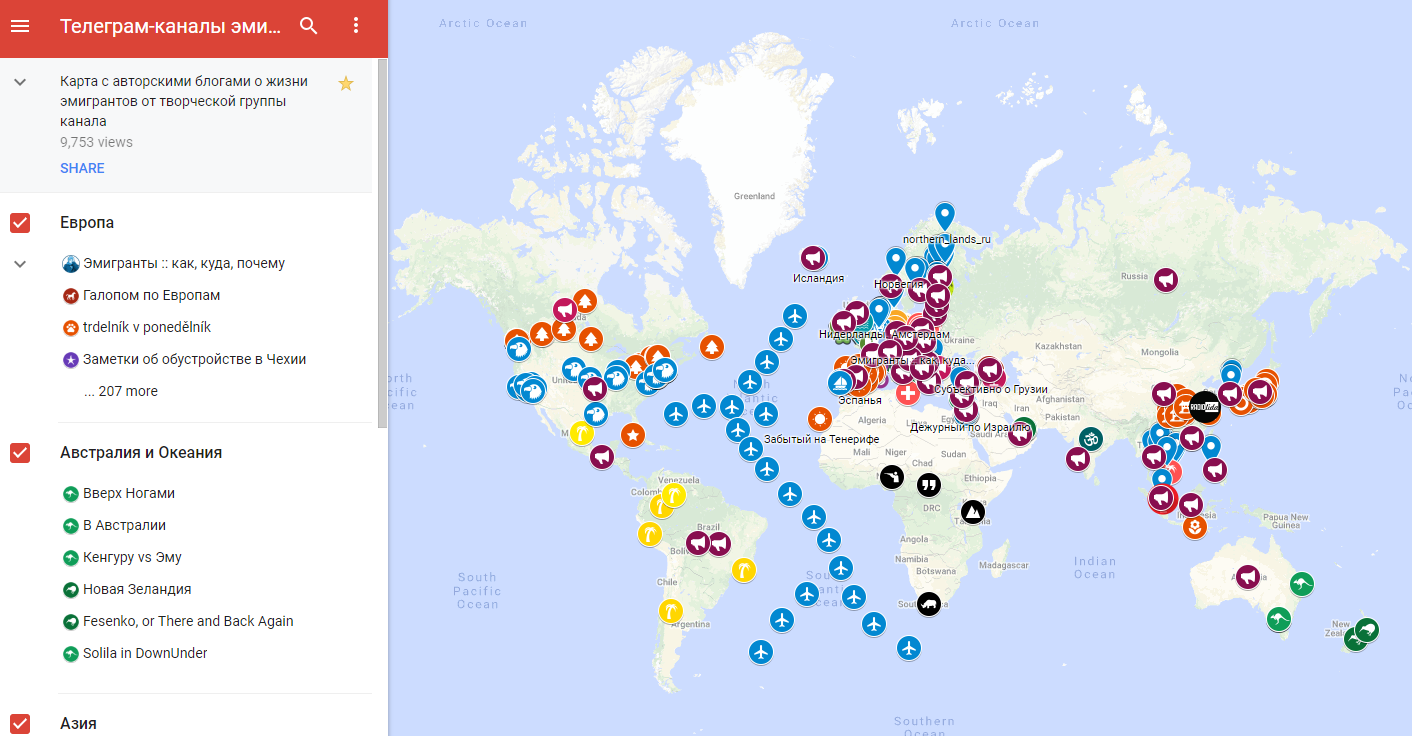
На помощь приходит Telegram, где в последние годы появилось уникальное сообщество авторов жанра «я — эмигрант».
Каждый день очередной эмигрант решает вещать из своей страны и заводит канал в телеграме. Ребята (а 90% из них работают в IT или около IT индустрии) делятся полезными советами, общаются с читателями в чатах, пропагандируют свободу перемещения, рассказывают о плюсах и минусах эмигрантской жизни, честно и без прикрас выдают информацию, которую не найти в поисковиках.
Какие на самом деле жители выбранной ими страны? Как найти жилье? Как устроится на работу? В чем отличия менталитета? Или даже Как проходят свидания? Как строится личная жизнь в другой стране? Такого нет в Google! :)
Я собрал максимально большой список таких блогов, отсортировал по странам и делюсь с вами.