Эта статья посвящена основам программирования на OpenCl. OpenCl -это язык программирования на GPU/CPU, по своей структуре близкий к стандарту c99. Его развитием занимается Khronos Group, где на их сайте доступна полная документация. Во избежание полемики на тему «ну это же всё тривиально, достаточно покопаться в инете» сразу оговорюсь: в рунете информация на эту тематику практически полностью отсутствует, а в западном инете доступна весьма в разрозненном состоянии на десятке сайтов. Здесь будет приведена некоторая компиляция базовых принципов, максимально упрощающая начинающему программисту жизнь, а так же позволяющая с самого первого проекта максимально задействовать вычислительные мощности видеокарты. Людям написавшим 2-3 серьёзных программы на OpenCl это будет уже неинтересно. Статья в некотором смысле является продолжением моей прошлой статьи.
Иван @V1RuS
User
OpenCL: универсальность и высокая производительность или не так все просто?
5 min
10KНа Хабре уже были статьи об OpenCL, CUDA и GPGPU со сравнениями производительности, базовыми понятиями и примерами, поэтому рассказывать об основах и принципах работы я тут не буду, даже код не покажу. Но я хочу описать в чем заключаются реальные трудности при использовании GPU (про ограничения и их последствия), почему нельзя сравнивать производительность CPU и GPU, а также про то насколько “универсален” OpenCL на самом деле.
+76
Опыт использования GPU для финансового моделирования
5 min
8.3KВ этой статье я вкратце описываю свой опыт оптимизации одной задачи перебора, начиная от однопроцессорного алгоритма к многопроцессорному и к версии на OpenCL.


+91
Восстановление расфокусированных и смазанных изображений
10 min
226KВосстановление искаженных изображений является одной из наиболее интересных и важных проблем в задачах обработки изображений – как с теоретической, так и с практической точек зрения. Частными случаями являются размытие из-за неправильного фокуса и смаз – эти дефекты, с которым каждый из вас хорошо знаком, очень сложны в исправлении – именно они и выбраны темой статьи. С остальными искажениями (шум, неправильная экспозиция, дисторсия) человечество научилось эффективно бороться, соответствующие инструменты есть в каждом уважающем себя фоторедакторе.
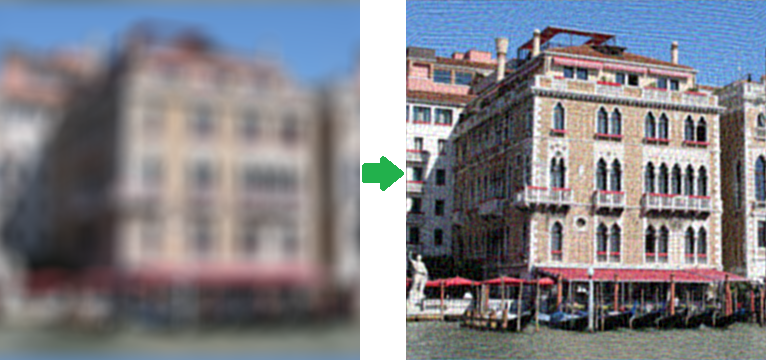
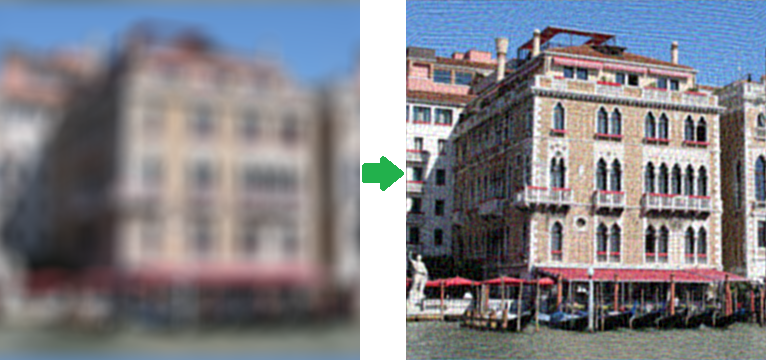
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
+287
По следам разрушителей мифов или Почему Android тормозит, а %мобильная ОС% нет?
10 min
175KTranslation

Добрый день, Хабр!
Мой предыдущий перевод статьи про аппаратное ускорение в Android вызвал бурное обсуждение в комментариях, основным мотивом которого был вопрос «так почему же тормозит Android?». Аналогичная ситуация наблюдается по всему интернету, и потому я привожу ниже еще один очень интересный и свежий перевод (снова из Google+), где автор Andrew Munn (о нем ниже) анализирует настоящие причины тормозов Android. С удовольствием прочитал этот пост сам и горд возможностью первым поделится им с хабрасообществом.
+182
“Галактика” растёт!
10 min
38K… или обзор Samsung Galaxy Note
Многие со скептицизмом отнеслись к появлению планшетов как класса — дескать, куда девать такую дуру и зачем она вообще нужна. Но прошло совсем немного времени и им нашлось cтолько применений, что несмотря на все ограничения, планшеты стали трендом. За крошечный (по меркам истории) промежуток времени они умудрились довольно сильно поменять ландшафт всей IT-индустрии, поэтому нет ничего удивительного в том, что за них взялись многие компании.

В Samsung, похоже, нащупали оставшиеся ниточки потребностей публики — что ни новинка, то прицельно “в яблочко”. И если про монстров в лице “полноценного” планшета Galaxy Tab и коммуникатора Galaxy S II уже всё давно сказано и написано, то вот появление Galaxy Note на прошедшей выставке IFA-2011 стало настоящим сюрпризом.
+44
Моделирование большого количества взаимодействующих друг с другом частиц
6 min
30KTutorial
Рассмотрим ситуацию, когда необходимо обрабатывать столкновения между объектами. Как вы в этом случае поступите? Вероятно, самым простым решением будет проверить каждый объект с каждым другим объектом. И это правильное решение, и все будет замечательно до тех пор пока объектов не много. Как только их станет порядка нескольких тысяч, вы заметите, что все стало как-то медленно работать. А если частиц несколько десятков тысяч или сотен? Тогда все замрет. Вот здесь уже интересно, на какие хитрости и оптимизации вы пойдете, чтобы решить такую проблему.
Для простоты, будем рассматривать 2D случай, частицы круглые, радиус частиц у всех одинаковый.
1. Обзор алгоритмов
1.1. Полный перебор
1.2. Sweep & Prune
1.3. Регулярная сеть
2. Некоторые оптимизации
2.1. Sweep & Prune
2.2. Регулярная сеть
3. Сравнение скорости выполнения
4. Приложение (программа и исходный код)
5. Заключение
Для простоты, будем рассматривать 2D случай, частицы круглые, радиус частиц у всех одинаковый.
Содержание
1. Обзор алгоритмов
1.1. Полный перебор
1.2. Sweep & Prune
1.3. Регулярная сеть
2. Некоторые оптимизации
2.1. Sweep & Prune
2.2. Регулярная сеть
3. Сравнение скорости выполнения
4. Приложение (программа и исходный код)
5. Заключение
+143
Преподавательская практика
5 min
6.6KТак сложилось, что я на волонтерских началах захотел преподавать информатику в техническом лицее недалеко от своей работы.
Директриса долго отпинывалась, да и я со своим характером не сахар. Но тем не менее в сентябре мне вручили журнал 7а класса по предмету «Вводный курс информатики и программирования».
Ребята очень активные и веселые. Класс дружный, но при этом абсолютно отсутствует стадный инстинкт и иерархия как таковая.
Практически сразу я понял, что стандартный подход лекция-контрольная не будет здесь работать — это примут 2-3 человека, а остальные просто забьют на уроки. Пятерки для них не важны, а меня все равно заставят поставить нужные для медалей оценки, окончательно подкосив авторитет как учителя.
Как понимаете, мотивировать такой коллектив очень сложно, и я решил что нужно их заинтересовать.
Директриса долго отпинывалась, да и я со своим характером не сахар. Но тем не менее в сентябре мне вручили журнал 7а класса по предмету «Вводный курс информатики и программирования».
Ребята очень активные и веселые. Класс дружный, но при этом абсолютно отсутствует стадный инстинкт и иерархия как таковая.
Практически сразу я понял, что стандартный подход лекция-контрольная не будет здесь работать — это примут 2-3 человека, а остальные просто забьют на уроки. Пятерки для них не важны, а меня все равно заставят поставить нужные для медалей оценки, окончательно подкосив авторитет как учителя.
Как понимаете, мотивировать такой коллектив очень сложно, и я решил что нужно их заинтересовать.
+186
Номер телефона
1 min
292KРегулярное выражение для валидации номера телефона:
Ориентировано на российские мобильные + городские с кодом из 3 цифр (например, Москва).
^((8|\+7)[\- ]?)?(\(?\d{3}\)?[\- ]?)?[\d\- ]{7,10}$Ориентировано на российские мобильные + городские с кодом из 3 цифр (например, Москва).
+52
Расстановка точек над onmousewheel и немного о луковом супе
10 min
16KЯ уже писал о своих экспериментах со скроллбарами на сайтах и в веб-приложениях, но эти опыты удались не вполне. Поэтому я пока оставил идею кастомизации скроллбаров, но решил досканально разобраться с событиями, вызываемыми прокруткой колеса мыши.
Итак, задача: реализовать реакцию на события прокрутки мышиного колеса над определённым блоком, то есть не трогая «родной» скролл окна браузера. Реализация должна быть кроссбраузерной и не использовать какие-либо фреймворки.
Забегая вперёд, скажу, что этот экперимент удался вполне, а итоговый результат работает во всех десктопных браузерах, начиная с IE7 (по идее, должно работать и в шестом, но сейчас нет возможности это проверить). Также, хочу выразить благодарность поисковой системе Гугл. Без неё жизнь была бы соткана из уныния и отчаяния.
Итак, задача: реализовать реакцию на события прокрутки мышиного колеса над определённым блоком, то есть не трогая «родной» скролл окна браузера. Реализация должна быть кроссбраузерной и не использовать какие-либо фреймворки.
Забегая вперёд, скажу, что этот экперимент удался вполне, а итоговый результат работает во всех десктопных браузерах, начиная с IE7 (по идее, должно работать и в шестом, но сейчас нет возможности это проверить). Также, хочу выразить благодарность поисковой системе Гугл. Без неё жизнь была бы соткана из уныния и отчаяния.
+88
Изображения без width/height
1 min
8.7KХорошим тоном считается всегда указывать для изображений, которые мы используем на странице, их длину и ширину. Часто такие картинки, если мы не укажем их размеры, могут во время загрузки раскачивать нашу верстку.
Чтобы во время разработки было более наглядно, где мы пропустили картинки без указания размеров, ребята из 37Signals предложили небольшой, но чрезвычайно полезный сниппет:
Теперь все картинки, для которых мы не указали размеров — будут подсвечены красной рамкой, и пропустить их будет гораздо труднее.
Оригинал статьи
Чтобы во время разработки было более наглядно, где мы пропустили картинки без указания размеров, ребята из 37Signals предложили небольшой, но чрезвычайно полезный сниппет:
img:not([width]):not([height]) {
border: 2px solid red !important;
}
Теперь все картинки, для которых мы не указали размеров — будут подсвечены красной рамкой, и пропустить их будет гораздо труднее.
Оригинал статьи
+80
Альфа-версия компьютера Raspberry Pi за $25 пошла в производство
1 min
6.2K
На фото к компьютеру подключен 12-мегапиксельный камера-модуль
В мае 2011 года гики всего мира с восхищением обсуждали изделие британского разработчика игр Дэвида Брабена — компьютер-флэшку Raspberry Pi за $25. Это полноценный компьютер общего назначения под Ubuntu 9 с HDMI-и USB-разъёмами для подключения монитора, клавиатуры и мышки. Спустя два месяца спецификации материнской платы утверждены, и вот теперь альфа-версия Raspberry Pi отправлена в производство.
+106
Улучшаем интерфейс Java-приложения
27 min
100KTutorial
 Добрый день, Хабражитель!
Добрый день, Хабражитель!Достаточно много различной раздробленной информации существует на тему работы со Swing и графикой в просторах интернета, а также на тему интерфейсов Java-приложений. Кто-то твердит о том, что Java морально устарела и десктоп-приложения на Java не имеет смысла писать, кто-то с пеной у рта доказывает обратное. В то же время работа идет, приложения пишутся и встают очередные проблемы. В предыдущей статье я уже привел небольшой список полезных библиотек для исключительных случаев, но нередко бывает так, что никакая сторонняя библиотека не позволяет сделать то, что Вам нужно. Именно в такой момент стоит задуматься о возможной необходимости написания своих компонентов.
Итак, в данном посте я постарался изложить самые важные и значимые на мой взгляд моменты по работе со Swing и графикой — как создавать компоненты, как стилизовать интерфейс, чего делать не стоит и многое другое…
+108
Пишем первое приложение для Android
8 min
561KВ любом деле самое сложное — это начало. Часто бывает тяжело войти в контекст, с чем столкнулся и я, решив разработать свое первое Android-приложение. Настоящая статья для тех, кто хочет начать, но не знает с чего.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
Статья затронет весь цикл разработки приложения. Вместе мы напишем простенькую игру “Крестики-Нолики” с одним экраном (в ОС Android это называется Activity).
Отсутствие опыта разработки на языке Java не должно стать препятствием в освоении Android. Так, в примерах не будут использоваться специфичные для Java конструкции (или они будет минимизированы на столько, на сколько это возможно). Если Вы пишете, например, на PHP и знакомы с основополагающими принципами в разработке ПО, эта статья будет вам наиболее полезна. В свою очередь так как, я не являюсь экспертом по разработке на Java, можно предположить, что исходный код не претендует на лейбл “лучшие практики разработки на Java”.
+143
Вёрстка колонками средствами CSS3
3 min
20K Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.
Отличительной особенностью полиграфического дизайна является повсеместное применение колоночной верстки. И тому есть веские основания.Во-первых, глаз лучше воспринимает строки текста состоящие из 8 до 12 слов. Во-вторых, можно гораздо лучше организовать колонки и уменьшить количество пустого пространства на странице. Долгое время это являлось исключительным преимуществом полиграфии. В вебе же приходилось всячески извращаться. Но теперь CSS3 позволяет создавать колоночную верстку без использования JavaScript.
+82
Инструменты css, экономящие ваше время
2 min
19KВольно-сокращенный перевод статьи 15 Time Saving CSS Tools You Should Be Aware Of
Под катом текст, графика, ссылки
Под катом текст, графика, ссылки
+65
Дарю код игры для программистов и клонирую Хабр
4 min
10KБез всяких условий выкладываю исходники, но не обольщайтесь, это даже заготовкой назвать трудно. Просто проба пера многолетней давности, когда только учился писать. Качество явно не коммерческое, но дома поиграться можно. Внешне уже скомпилённое выглядит так (кликабельно):

Жанр этот, игры для программистов, из-за довольно высокого порога вхождения никогда не был популярен. А жаль. Потому что, как учил дядько Суворов, тяжело в учении — легко в бою. Я не милитарист и не оракул, но здравый смысл подсказывает, что довольно скоро некоторым из нас придётся писать ПО для «гаджетов» типа этого (кликабельно):

Жанр этот, игры для программистов, из-за довольно высокого порога вхождения никогда не был популярен. А жаль. Потому что, как учил дядько Суворов, тяжело в учении — легко в бою. Я не милитарист и не оракул, но здравый смысл подсказывает, что довольно скоро некоторым из нас придётся писать ПО для «гаджетов» типа этого (кликабельно):
+126
Функция без явного определения
1 min
1.5KИзучаю C++. Балуясь с указателями придумал интересный для себя пример. Вероятно, опытных людей он не заинтересует, но я все же рискну.
Единственное полезное применение которое я могу придумать — пугать опасностью подобных приведений.
UPD. Как мне подсказал iley, это в общем-то относится к C.
UPD. Одной строкой:
(спасибо 0lympian за мысль и halyavin за поправку)
typedef int (*pf)(int, int);
char c[] = {85,-119,-27,-117,69,12,3,69,8,93,-61,-112};
pf sum = (pf)c; //reinterpret_cast здесь не работает.
cout << sum(2,3); //Вывод 5.
* This source code was highlighted with Source Code Highlighter.int sum(int a, int b){return a+b;}Единственное полезное применение которое я могу придумать — пугать опасностью подобных приведений.
UPD. Как мне подсказал iley, это в общем-то относится к C.
UPD. Одной строкой:
cout << ((int (*)(int, int))"\x55\x89\xE5\x8B\x45\x0C\x03\x45\x08\x5D\xC3")(2,3)(спасибо 0lympian за мысль и halyavin за поправку)
+23
Веб-типографика сегодня. Часть II
8 min
6.8KЧасть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Во-первых, увеличились размеры экранов, улучшилась чёткость отображения и качество передачи цветов. В наше время всё реже используются старые ЭЛТ-дисплеи с небольшим разрешением, выпуклым экраном, мерцанием или ограниченной цветопередачей (помните CGA/EGA/VGA?). Фактически, количеством таких мониторов по сравнению с современными плоскими ЖК-дисплеями уже сегодня можно смело пренебречь. Изменились и негласные стандарты de facto и для разрешения: если в самом начале сайты создавались под размер экрана в 640х480 пикселей, потом для 800х600, то сегодня используется стандарт 1024х768. С появлением широкоэкранных (wide) мониторов начал было маячить новый стандарт 1280х960, но большую популярность в последнее время приобрели компактные устройства вроде Asus eeePC или Apple iPhone, так что не исключён факт возвращения в качестве стандарта разрешения меньшего, чем 1024х768. Впрочем, в данном случае это не столь важно, поскольку в любом случае на сегодняшний день разрешение экрана напрямую зависит от его физического размера, а величина одной отображаемой точки достаточно мала по сравнению с пикселями десятилетней давности, что позволяет на любых современных устройствах отображать шрифты одинаково качественно. Это, кстати, приводит и ко второму фактору.
Часть II
Во-первых, увеличились размеры экранов, улучшилась чёткость отображения и качество передачи цветов. В наше время всё реже используются старые ЭЛТ-дисплеи с небольшим разрешением, выпуклым экраном, мерцанием или ограниченной цветопередачей (помните CGA/EGA/VGA?). Фактически, количеством таких мониторов по сравнению с современными плоскими ЖК-дисплеями уже сегодня можно смело пренебречь. Изменились и негласные стандарты de facto и для разрешения: если в самом начале сайты создавались под размер экрана в 640х480 пикселей, потом для 800х600, то сегодня используется стандарт 1024х768. С появлением широкоэкранных (wide) мониторов начал было маячить новый стандарт 1280х960, но большую популярность в последнее время приобрели компактные устройства вроде Asus eeePC или Apple iPhone, так что не исключён факт возвращения в качестве стандарта разрешения меньшего, чем 1024х768. Впрочем, в данном случае это не столь важно, поскольку в любом случае на сегодняшний день разрешение экрана напрямую зависит от его физического размера, а величина одной отображаемой точки достаточно мала по сравнению с пикселями десятилетней давности, что позволяет на любых современных устройствах отображать шрифты одинаково качественно. Это, кстати, приводит и ко второму фактору.
+75
Динамическая типографика
1 min
2.1KМы все привыкли к тому, что текстовая информация подается нам в статичном виде. Будь то книга или плакат, содержимое веб-страницы или экселевской таблицы, буквы стоят, как вкопаные и ждут своей очереди, быть проглочеными своим благодарным читателем. Но что если печатные символы задвигаются? Что будет, если буквы начнут плавать или прыгать? Что произойдет с нашим восприятием, если слова начнут танцевать вокруг смысла, который они хотят донести?
Ниже представлены примеры того, на сколько может быть захватывающей типографика в движении.
Ниже представлены примеры того, на сколько может быть захватывающей типографика в движении.
+14
Information
- Rating
- Does not participate
- Location
- Минск, Минская обл., Беларусь
- Date of birth
- Registered
- Activity