Глобально оптимальный, восьмой и наиболее быстрый вид интерпретаторов байткода

Совершать невозможное и раздавать пинки здравому смыслу — в этом и состоит жизнь членов Гуррен-Дана! (C) Камина
Эта статья вступает в техническую полемику со статьей 2015 года за авторством Atakua, подходы из которой я и атакую. Atakua исследует 7 видов интерпретаторов байткода, но делает это без уважения - быстрейшей оказывается двоичная трансляция, которая, по сути, уже не интерпретатор байткода, а форма Ahead-Of-Time компилятора. Эта двоичная трансляция транслирует байткод в машинный код, представляющий собой цепочку вызовов скомпилированных сервисных процедур. Тех самых, что в интерпретаторе байткода отвечают за выполнение каждого опкода.
Но Atakua не выжал из интерпретаторов байткода всю скорость которая возможна. Так что эта статья - туториал: как написать интерпретатор байткода, который может обгонять JIT/AOT-компиляцию по скорости. Интересно? Читайте дальше!
Бенчмарк прилагается. Будет немного хардкора и ни одной сгенерированной нейросетью картинки!
GraphQL CMS, вторая версия уже в открытом доступе

Оригинал статьи на английском.
В своей предыдущей статье я расказывал о первой версии CMS: Автоматически генерируемая CMS использую вашу готовую GraphQL-схему, и если вы ее еще не читали, ты советую с ней то же ознакомиться для общего понимания работы данного модуля.
В данной статье я коротко расскажу о второй версии GraphQL CMS. Вы увидите что нового во второй версии и чего стоит ожидать в будущих версиях.
Теории заговора. Алкогольное лобби

По данным ВОЗ, россияне мужского пола потребляют 23,9 литра чистого спирта в год (белорусы — 27,5 л) при среднемировом уровне потребления алкоголя 6,2 литра в год. Медики считают, что именно алкоголь является причиной многочисленных смертельных заболеваний. Повсеместная алкоголизация населения — главный фактор низкой продолжительности жизни в России. Говорят, что это единственная страна в мире, где смертность мужчин на свободе в три раза выше, чем в тюрьме (там алкоголь запрещён). Фактически, алкоголь унёс уже больше жизней, чем голод, эпидемии, теракты и все войны в истории, включая Вторую мировую войну. Сейчас от этого вещества умирает 3,3 млн человек в год.
Алкоголь вызывает привыкание, разрушает мозг, печень, пищеварительный тракт и желудок. Он приводит к циррозу печени, раку поджелудочной железы, ожирению, гипертонии, болезням сердца.
Запуск аналогов ChatGPT на домашнем ПК в пару кликов и с интерфейсом

--- Обновление статьи 9 Августа 2023 ---
В течении последнего полугода в сфере текстовых нейронок всё кипит - после слитой в сеть модели Llama, aka "ChatGPT у себя на пекарне" люди ощутили, что никакой зацензуренный OpenAI по сути им и не нужен, а хорошие по мощности нейронки можно запускать локально.
Основная проблема в том, что всё это требует глубоких технических знаний.
Но в этой статье я расскажу, как запустить добротную нейросеть на домашнем ПК с 16ГБ ОЗУ в несколько кликов. Буквально в несколько кликов - копаться в консоли не придётся.
Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017

Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
Автоматически генерируемая CMS использую вашу готовую GraphQL-схему

вторая версия GraphQL CMS
В моей предыдущей статье "ну Русском. Оригинал" я рассказывал как можно вдвое сократить свой код и время, если вы используете GraphQL вместе с Mongoose.
Сегодня речь также пойдет о технологии GraphQL и если вы работаете с ней то данная статья сможет помочь вам сохранить приличное количество времени на разработку. Оригинал статьи на английском вы можете найту по ссылке.
» Ссылка на сам модуль: graphql-auto-generating-cms.
Как вы уже наверное догадались данный модуль использует вашу готовую GraphQL схему для генерации полнофункциональной CMS. Вам не нужно будет тратить кучу времени на разработку административной панели, и вы сможете больше сосредоточиться на бизнес процессах вашего проекта и на его архитектуре.
Важным достоинством данного модуля является то что он не требует от вас никаких изменений в вашем готовом коде или архитектуре проекта, что делает его интеграцию максимально простым даже на уже готовых проектах.
У вас есть два способа использовать данный модуль.
- Первый максимально быстрый и подойдет для нового проекта. От вас требуется только GraphQL схема и следование легкому паттерну по наименованию GraphQL методов и типов.
- И второй способ который не требует от вас следованию никаких паттернов, и может быть легко интегрирован в уже готовый проект. Все что от вас нужно предоставить конфигурационный объект вместе с GraphQL схемой.
На данный момент модуль не поддерживает GraphQLList, вложенные объекты и загрузку файлов, их поддержка будет реализована в будущих версиях. На данный момент вы можете легко обойти эти ограничения используя самописные функции и компоненты которыми вы можете дополнить CMS, мы рассмотрим как это сделать в данной статье.
Исходя из всего выше перечисленного давайте разделим текущую статью на несколько пунктов:
- Общие правила
- Подготовка к работе
- Первый способ использования, с паттерном
- Второй способ использования, с конфигурационным объектом
- Дополнение CMS своими компонентами и функциями
Руководство по работе с Redux
 Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?
Сегодня Redux — это одно из наиболее интересных явлений мира JavaScript. Он выделяется из сотни библиотек и фреймворков тем, что грамотно решает множество разных вопросов путем введения простой и предсказуемой модели состояний, уклоне на функциональное программирование и неизменяемые данные, предоставления компактного API. Что ещё нужно для счастья? Redux — библиотека очень маленькая, и выучить её API не сложно. Но у многих людей происходит своеобразный разрыв шаблона — небольшое количество компонентов и добровольные ограничения чистых функций и неизменяемых данных могут показаться неоправданным принуждением. Каким именно образом работать в таких условиях?В этом руководстве мы рассмотрим создание с нуля full-stack приложения с использованием Redux и Immutable-js. Применив подход TDD, пройдём все этапы конструирования Node+Redux бэкенда и React+Redux фронтенда приложения. Помимо этого мы будем использовать такие инструменты, как ES6, Babel, Socket.io, Webpack и Mocha. Набор весьма любопытный, и вы мигом его освоите!
Cвежее дополнение к Visual Studio для создания кроссплатформенных приложений на HTML и JavaScript

Сегодня я хочу поделиться с вами еще одним дополнением, позволяющим разрабатывать кроссплатформенные мобильные приложения для Windows, Windows Phone, iOS и Android, используя Visual Studio 2013. В отличие от многих известных вам фреймворков – это дополнение абсолютно бесплатно и легко в освоении для веб-разработчика. Речь пойдет про дополнение, интегрирующее проект Apache Cordova в Visual Studio 2013.
Вход в систему по подключению определенной флешки
С помощью знакомого я узнал что сие называется Credential Provider(по крайней мере начиная с Vista, до неё – был другой механизм). И тут-то я вспомнил что давно хотел сделать чтобы система разблокировалась при подключении одной определенной флешки. Поэтому я захотел быстренько наваять такой проект.
Резервный источник питания с синусом на выходе. Часть 2. Разработка электрической принципиальной схемы
Пролог
В прошлой статье была рассмотрена постановка задачи на разработку маломощного резервного источника питания на мощность 60 Вт с синусом на выходе для циркуляционного насоса системы отопления. Была выбрана концепция реализации данного устройства. В этой статье пойдет речь о разработке электрической схемы устройства, с необходимыми расчетами для выбора номиналов компонентов, входящие в состав устройства.
Вооружившись
Как работать с валютными счетами?
 Скачущий курс рубля никого не оставил равнодушным. Бум валютных операций подвигнул нас пристально рассмотреть все особенности валютного законодательства.
Скачущий курс рубля никого не оставил равнодушным. Бум валютных операций подвигнул нас пристально рассмотреть все особенности валютного законодательства. С зарубежными партнерами расчет чаще всего происходит в иностранной валюте. Чтобы оплатить заказ или получить доход от покупателя в валюте необходимо иметь валютный счет.
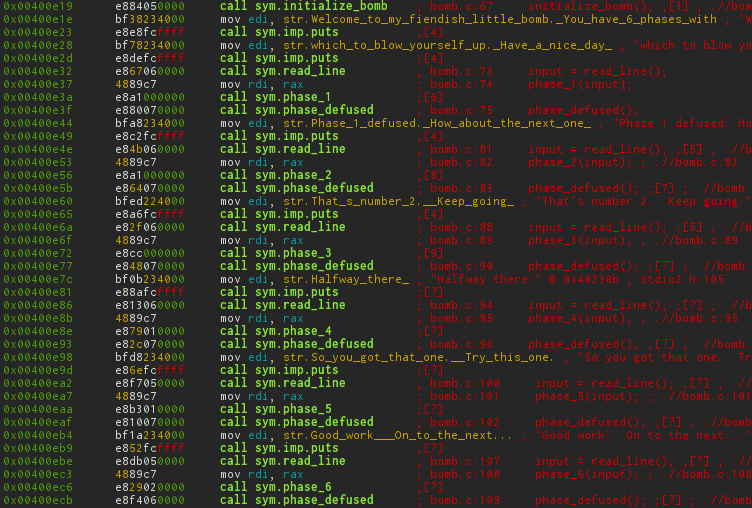
Обезвреживаем бомбу с Radare2

Доброго времени суток, %username%! Сегодня мы отправимся изучать бесчисленные возможности фреймворка для реверсера — radare2. В виде подопытного я взял первую попавшую бомбу, она оказалась с сайта Университета Карнеги Меллон.
Пишем свой Windows service
Самым верным решением в данной ситуации является написание Windows сервиса.
Пример создания сервиса в Studio 2010, .Net C# под катом
Тегирование EXE файлов без повреждения цифровой подписи

Всем привет!
Мы хотим рассказать о нашем опыте исследования цифровых подписей Windows PE файлов и возможном варианте использования их особенностей в своих целях. Если вам интересны технические подробности или просто чтиво о, казалось бы, давно известных вещах, добро пожаловать под кат.
События C# по-человечески

Невозможно, просто взять и вникнуть в этот глубокий смысл, изучая События (event) в просторах базового и, на первый взгляд, бесконечного C#.
Когда я изучал События (не в рамках .NET!), потратил много сил, чтобы, наконец-то, разобраться, как они устроены и должны конструироваться. Поэтому, я решил опубликовать свою методику понимания структуры пользовательского события, коим представляется ключевое слово event в С#.
Не буду цитировать и без того замученную MSDN, а постараюсь объяснить понятно и доступно.
400 потрясающих бесплатных сервисов

Рад представить дополнение оригинального списка из 300 потрясающих бесплатных сервисов. Автор оригинальной статьи Ali Mese добавил ещё +100 новых сервисов, которые помогут найти все — от источников вдохновения и редакторов фотографий до создания опросов и бесплатных иконок.
И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные веб-сайты
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly: Конструктор веб-сайтов.
- Layers: Создание сайтов на WordPress (new).
- Bootstrap Zero: Самая большая коллекция бесплатных шаблонов Bootstrap (new).
- Landing Harbor: Продвижение мобильного приложения c помощью бесплатного лендинга (new).
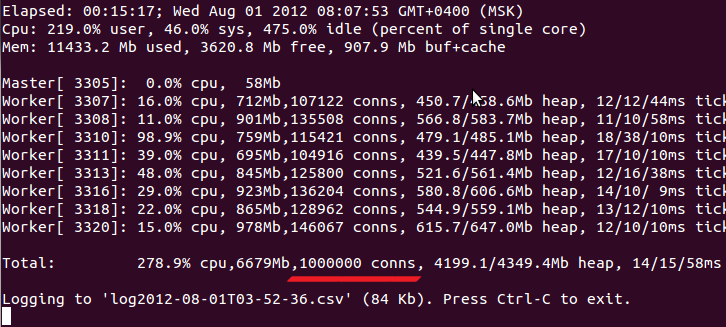
Миллион одновременных соединений на Node.js

TL;DR:
- Node.js v0.8 позволяет обрабатывать 1 млн одновременных HTTP Comet соединений на Intel Core i7 Quad/16 Gb RAM практически без дополнительных настроек.
- На 1 соединение тратится чуть больше 10 Kb памяти (4.1 Kb Javascript Heap + 2.2 Kb Node.js Native + 3.8 Kb Kernel)..
- V8 Garbage Collector не рассчитан на управление > ~500Mb памяти. При превышении нужно переходить на альтернативный режим сборки мусора, иначе «отзывчивость» сервера сильно уменьшается.
- Подобный опыт можно (и нужно!) без особых затрат повторить самому (см. под катом).
У нас проблемы с промисами
У нас проблемы с промисами
Дорогие JavaScript разработчики, настал момент признать это — у нас проблемы с промисами.
Нет, не с самими промисами. Их реализация по спецификации A+ превосходна. Основная проблема, которая сама предстала передо мной за годы наблюдений за тем, как многие программисты борются с богатыми на промисы API, заключается в следующем:
— Многие из нас используют промисы без действительного их понимания.
Если вы мне не верите, решите такую задачку:
Вопрос: В чем разница между этими четырьмя вариантами использования промисов?
doSomething().then(function () {
return doSomethingElse();
});
doSomething().then(function () {
doSomethingElse();
});
doSomething().then(doSomethingElse());
doSomething().then(doSomethingElse);
Обзор ES6 в 350 пунктах. Часть первая

Я слышал, вы любите маркированные списки, так что вот вам статья со списком, который состоит из нескольких сотен элементов.
Information
- Rating
- Does not participate
- Registered
- Activity