Доброго времени суток уважаемые хабражители. В веб-дизайне существует некий тренд на различные iдевайсы. На сайтах многих популярных сервисов или дизайн студий разработчики привыкли демонстрировать пользователям адаптивный дизайн с помощью гаджетов от Apple. В этом нет ничего удивительного, это компания всегда славилась своим потрясающим дизайном и это их доминантный признак.
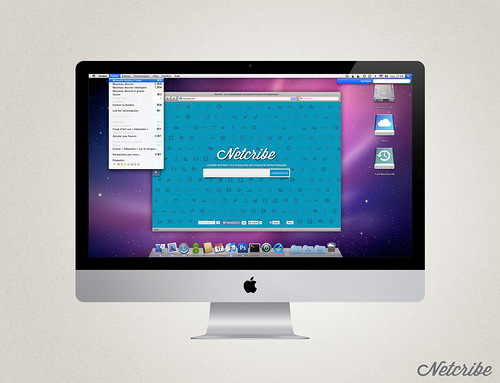
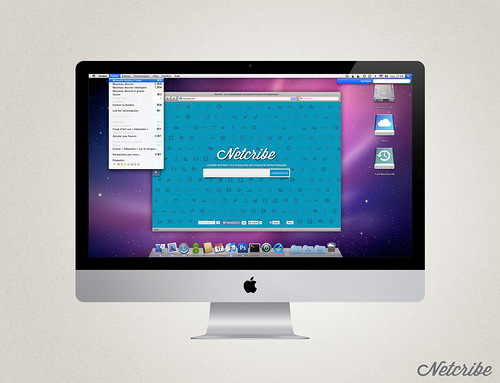
PSD документ iMac + PSD Mac OS X внутри.

Ссылка для скачивания
iMac
PSD документ iMac + PSD Mac OS X внутри.

Ссылка для скачивания
 "
"
















 ХО-ХО-ХО! Праздник к нам приходит! Всегда
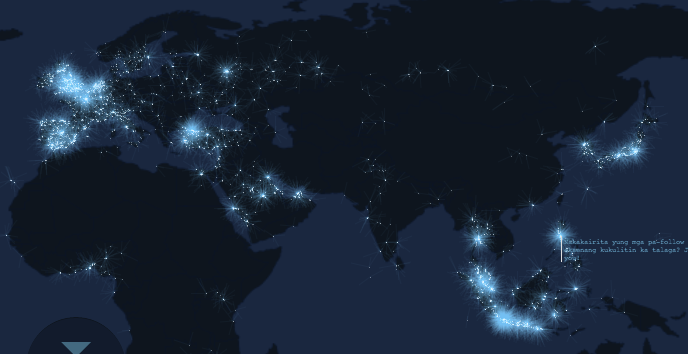
ХО-ХО-ХО! Праздник к нам приходит! Всегда  Не так давно в одном из журналов я нашел заметку о том, на сколько «ботизированы» социальные сети, в первую очередь FB и VK: как оказалось, миллионные бюджеты, вложенные гигантами рынка в рекламу на этих ресурсах не оправдали себя, т.к. SMM-агентства накручивали голоса и лайки всеми возможными и невозможными путями. Зачем? Собственно ради этих самых миллионов (не голосов, конечно). В принципе, история не новая, т.к. были, например, скандалы подобного рода и с антивирусными компаниями, которые писали зловреды под свои продукты, если говорить о Сети, а если вспомнить недавний ипотечный крах, то можно понять, что и в «реальной» жизни всё ровно то же самое: эффект мыльного пузыря свойственен любому новому рынку.
Не так давно в одном из журналов я нашел заметку о том, на сколько «ботизированы» социальные сети, в первую очередь FB и VK: как оказалось, миллионные бюджеты, вложенные гигантами рынка в рекламу на этих ресурсах не оправдали себя, т.к. SMM-агентства накручивали голоса и лайки всеми возможными и невозможными путями. Зачем? Собственно ради этих самых миллионов (не голосов, конечно). В принципе, история не новая, т.к. были, например, скандалы подобного рода и с антивирусными компаниями, которые писали зловреды под свои продукты, если говорить о Сети, а если вспомнить недавний ипотечный крах, то можно понять, что и в «реальной» жизни всё ровно то же самое: эффект мыльного пузыря свойственен любому новому рынку.