Cекрет разработки привлекательных интерфейсов заключается в реализме. Ваша задача — придать плоским элементам объём, используя свойства реальных объектов, вроде неровностей и шероховатостей, бликов и теней, различных текстур поверхностей. В идеале они должны выглядеть как предметы на вашем столе. Создавая классный интерфейс, в первую очередь нужно думать не «как», а «почему».
Петр Житник @Zhitnik
User
Программирование на Android для web разработчика или быстрый старт для самых маленьких. Часть 1
3 min
86KДоброго времени суток.
Данный hello world ориентирован на публику которая проявляет интерес к данной теме (Android), но страх перед java не позволяет взяться за разработку. Существует возможность создавать приложения для Android на html5 (phonegap), или php (PFA), но полноценное приложение возможно написать только на Java.
Приложение которое будет описано умеет следующее:
1. Запуск из «меню приложений» вашего смартфона
2. Регистрация используя удаленный сервер
3. Авторизация
4. Листинг данных получаемых с сервера
Данный hello world ориентирован на публику которая проявляет интерес к данной теме (Android), но страх перед java не позволяет взяться за разработку. Существует возможность создавать приложения для Android на html5 (phonegap), или php (PFA), но полноценное приложение возможно написать только на Java.
О приложении
Приложение которое будет описано умеет следующее:
1. Запуск из «меню приложений» вашего смартфона
2. Регистрация используя удаленный сервер
3. Авторизация
4. Листинг данных получаемых с сервера
+11
Систематизация процесса графического дизайна
7 min
11KTranslation
В отличие от других типов искусства, создание графического дизайна не ограничивается рисованием карандашом на бумаге.
Графические дизайнеры должны помочь пользователям понять передаваемый смысл и продать товар или услугу.
Дизайн обречен на неудачу, если у клиента нет стратегии. В отличие от традиционного искусства, графический дизайн призван передавать определенное значение.
Систематизация процесса графического дизайна может помочь дизайнеру добиться лучшего результата.
Систематизация любого проекта, будь то графический дизайн, веб дизайн, программирование или что-то другое, обеспечит более качественные результаты и более быструю сдачу проекта.
Данная статья представляет процесс графического дизайна, разделенный на пять шагов.
Графические дизайнеры должны помочь пользователям понять передаваемый смысл и продать товар или услугу.
Дизайн обречен на неудачу, если у клиента нет стратегии. В отличие от традиционного искусства, графический дизайн призван передавать определенное значение.
Систематизация процесса графического дизайна может помочь дизайнеру добиться лучшего результата.
Систематизация любого проекта, будь то графический дизайн, веб дизайн, программирование или что-то другое, обеспечит более качественные результаты и более быструю сдачу проекта.
Данная статья представляет процесс графического дизайна, разделенный на пять шагов.
+2
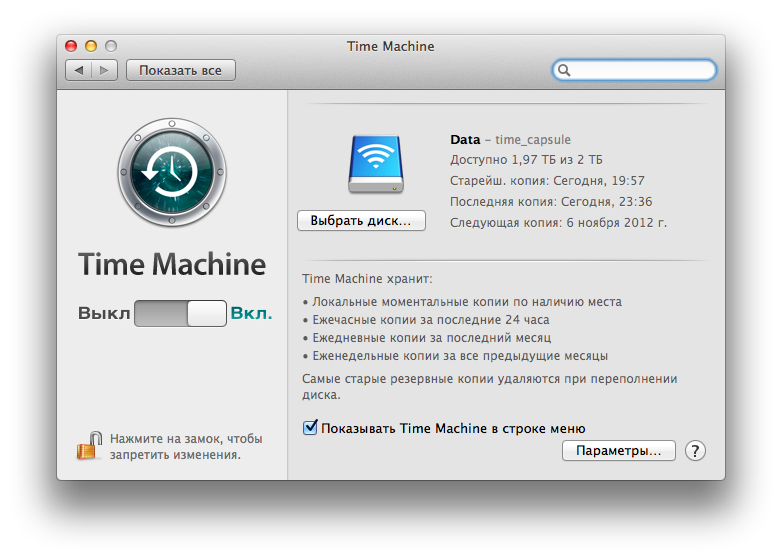
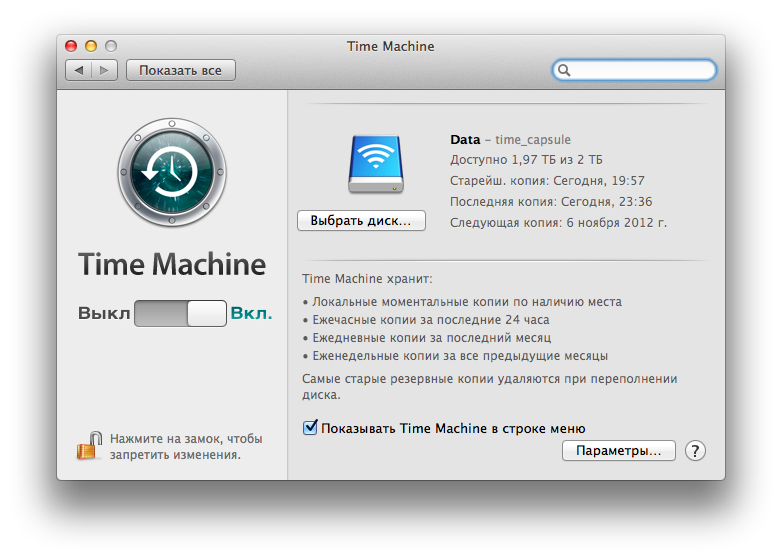
Time Machine: ограничение размера файла бэкапов
2 min
42KПромучившись много часов в поисках решения, решил поделиться найденным способом с читателями Хабра.


+18
+9
Как превратить обычные сайты в адаптивные?
8 min
70KTutorial
Translation
На данный момент около 11-12% из 100 000 самых посещаемых сайтов — адаптивны, и нет сомнений, что в ближайшие несколько лет их количество возрастёт.
Так как всё больше организаций закатывают рукава, хватаясь за реалии веба, используемого различными девайсами, будет нелишним рассмотреть несколько стратегий, используемых для достижения нирваны:

Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
Так как всё больше организаций закатывают рукава, хватаясь за реалии веба, используемого различными девайсами, будет нелишним рассмотреть несколько стратегий, используемых для достижения нирваны:
- Адаптивная модернизация.
- Адаптивные мобильные сайты.
- Адаптивный дизайн изначально для мобильных устройств.
- Стратегия поэтапности.
Адаптивная модернизация

Адаптивная модернизация — это процесс, при котором берется существующий сайт, предназначенный только для настольных компьютеров, и «переделывается в адаптивный» по факту.
+20
Хороший дизайн интерфейсов. Часть 3
5 min
76KTutorial
Translation
Это третья часть переведённых заметок «Good User Interface». Первые 16 частей уже ранее перевели наши коллеги из ADV на Хабре, а вторые 11 перевели мы.
Идея 28
Выбор по-умолчанию или самозаполняющиеся поля с обучением сокращают объем работы, которую должен проделать пользователь. Это стандартная техника, помогающая людям продвигаться по формам быстрее, учитывая, что их время ограничено. Одна из наиболее отвратительных вещей с точки зрения дизайна интерфейсов и конверсии посетителей в клиентов — это снова и снова просить пользователей предоставить данные, которые они уже указали ранее. Старайтесь делать поля, которые будут сами заполняться самыми популярными или уже известными значениями, а не просите людей их каждый раз заполнять. Чем меньше работы — тем лучше.
Идея 28

Используйте варианты по-умолчанию, не заставляя людей выбирать
Выбор по-умолчанию или самозаполняющиеся поля с обучением сокращают объем работы, которую должен проделать пользователь. Это стандартная техника, помогающая людям продвигаться по формам быстрее, учитывая, что их время ограничено. Одна из наиболее отвратительных вещей с точки зрения дизайна интерфейсов и конверсии посетителей в клиентов — это снова и снова просить пользователей предоставить данные, которые они уже указали ранее. Старайтесь делать поля, которые будут сами заполняться самыми популярными или уже известными значениями, а не просите людей их каждый раз заполнять. Чем меньше работы — тем лучше.
+74
Руководство для дизайнера по DPI
27 min
319K
Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Автор — Sebastien Gabriel.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
+84
6 принципов убеждения, с помощью которых можно сделать лендинг эффективным
11 min
45KTranslation
 Конверсию продающих страниц можно повысить не только с помощью редизайна или улучшения интерфейса, в этом деле могут также помочь и познания в психологии. Чтобы замотивировать посетителя сайта приобрести ваш продукт, стоит попробовать выстроить коммуникацию с потенциальными клиентами, используя принципы убеждения, которые выделил Роберт Чалдини. Как же применить эти тактики на вашем лендинге? В статье Sean Ellis — кейсы применения шести принципов убеждения на продающих страницах. Что это за принципы, и какие варианты их использования могут поднять конверсию лендинга?
Конверсию продающих страниц можно повысить не только с помощью редизайна или улучшения интерфейса, в этом деле могут также помочь и познания в психологии. Чтобы замотивировать посетителя сайта приобрести ваш продукт, стоит попробовать выстроить коммуникацию с потенциальными клиентами, используя принципы убеждения, которые выделил Роберт Чалдини. Как же применить эти тактики на вашем лендинге? В статье Sean Ellis — кейсы применения шести принципов убеждения на продающих страницах. Что это за принципы, и какие варианты их использования могут поднять конверсию лендинга?Не нужно сравнивать попытку убедить в чем-то с промыванием мозгов или пропагандой. Убеждение – это прежде всего, понимание того, что заставляет ваших потенциальных клиентов совершить необходимое действие.
С момента публикации в 1984 году книги «Влияние: психология убеждения» Роберта Чалдини, шесть принципов убеждения стали неотъемлемой частью словаря маркетологов во всем мире. Если вы регулярно читаете блоги о маркетинге, вы наверняка знакомы с ними — это взаимность, последовательность в обязательствах, знаки общественного признания, авторитет, симпатия и дефицит или ограниченность.
+8
30 полезных сервисов для веб-разработчика
2 min
163KРешил собрать сервисы, которые могут быть полезны веб-разработчикам и дизайнерам. Буду рад, если кто-то найдет для себя полезный сервис. Осторожно, под катом куча картинок!
+132
30 полезных сервисов для веб-разработчиков и дизайнеров v2
3 min
86KПредыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
+59
Magento шаг за шагом
11 min
46KTutorial
Magento — система управления интернет-магазинами. По данным Alexa, Magento — самая популярная система управления интернет-магазинами в мире на февраль 2013 г.
В настоящее время, из всех e-commerce решений, я отдаю предпочтение именно Magento:
В настоящее время, из всех e-commerce решений, я отдаю предпочтение именно Magento:
- EAV-модель базы данных, позволяет легко манипулировать аттрибутами товаров, категорий, пользователей
- Большое количество платных и бесплатных модулей на Connect (пусть и не всегда написанных хорошо)
- Открытый исходный код
- Легкоразворачиваемый и обновляемый out-of-the-box интернет-магазин
- Отличная и мощная админка
- В сравнении с остальными, пожалуй, самый мощный базовый функционал для ecommerce
+5
Дизайн мобильных приложений
9 min
26KTutorial
Много статей написано о дизайне, даже очень много, как о его UX (user experience), так и UI (user interface) составляющих. Эта статья не для новичков, так что углубляться в основы мы здесь не будем.

Мы рассматриваем дизайн и формулировки не с точки зрения внешнего вида, хотя есть проекты, в которых именно внешний вид составляет основную ценность продукта, а с точки зрения конверсии. В статье, на примере наших приложений Photo and Video Transfer app и Image Transfer, мы расскажем о работе над следующими задачами, при помощи дизайна:
Ниже вы сможете найти исходные данные и практические рекомендации. Так же крайне рекомендуем прочитать предыдущую статью о продвижении мобильных приложений, её вы cможете найти тут. Итак начнём.

Мы рассматриваем дизайн и формулировки не с точки зрения внешнего вида, хотя есть проекты, в которых именно внешний вид составляет основную ценность продукта, а с точки зрения конверсии. В статье, на примере наших приложений Photo and Video Transfer app и Image Transfer, мы расскажем о работе над следующими задачами, при помощи дизайна:
- Увеличение количества email подписчиков.
- Увеличение количество пользователей разрешивших push notifications.
- Увеличение прибыли при работе по freemium модели.
- Увеличение показателя возвращаемости пользователей.
- Уменьшение показателей отказов.
Ниже вы сможете найти исходные данные и практические рекомендации. Так же крайне рекомендуем прочитать предыдущую статью о продвижении мобильных приложений, её вы cможете найти тут. Итак начнём.
+21
Повышение конверсии сайта: Инфографика для чайников
3 min
7.2KRecovery Mode
Позвольте маленькое предисловие в связи с данной оценкой у статьи:
Друзья, хоть и забросали вы меня «какашками» с ног до головы, большое спасибо и вам за ваши комментарии и «Хабру» как площадке, что дает возможность стартапу высказаться. На 100% принимаю критику, что статьи наши не тянут и на тройку по местным очень высоким меркам, однако, Хабр одно из немногих мест, которое дает возможность высказаться команде, разрабатывающей новый продукт. Продукт, целевым клиентом которого является 15-20% здешней аудитории, те самые новички и чайники, которые всего лишь в начале пути.
Однако, эти самые 15-20% здесь реально есть и мы это видим после каждой публикации в собственном блоге, когда сотни читателей переходят на наш сайт, десятки из них регистрируются и затем пользуются бетта-версией продукта неделя за неделей. Не прекращая этого делать. И присылая письма с благодарностью. И давая возможность описать свои кейсы. И экономя для себя кучу денег. К сожалению, как правило, у этих людей нет возможности не только плюсовать статьи, но даже оставлять комментарии на «Хабре». Однако, мы их затем получаем у себя на сайте. И там позитива и благодарностей на порядок больше, чем здесь.
Так что продолжайте и дальше судить нас как считаете нужным, ибо обладаете этим правом по заслугам, однако, помните, все эти статьи в нашем блоге реально, все таки не для тех из вас, уважаемые профи и гуру, кто готов стереть в порошок молодой стартап, смотря на него с высоты своих навыков, опыта и знаний, а для людей начинающих, которые и есть целевая аудитория нашего продукта — хозяева цветочных магазинчиков, юристы, маленькие интернет-магазины, начинающие маркетологи или веб-мастера и многие-многие другие, которые, не поверите, с желанием и интересом не меньше вашего, регулярно ходят на «Хабр» в том числе и за нашими «статьями на тройку».
Далее наша полезная для многих статья:
Друзья, хоть и забросали вы меня «какашками» с ног до головы, большое спасибо и вам за ваши комментарии и «Хабру» как площадке, что дает возможность стартапу высказаться. На 100% принимаю критику, что статьи наши не тянут и на тройку по местным очень высоким меркам, однако, Хабр одно из немногих мест, которое дает возможность высказаться команде, разрабатывающей новый продукт. Продукт, целевым клиентом которого является 15-20% здешней аудитории, те самые новички и чайники, которые всего лишь в начале пути.
Однако, эти самые 15-20% здесь реально есть и мы это видим после каждой публикации в собственном блоге, когда сотни читателей переходят на наш сайт, десятки из них регистрируются и затем пользуются бетта-версией продукта неделя за неделей. Не прекращая этого делать. И присылая письма с благодарностью. И давая возможность описать свои кейсы. И экономя для себя кучу денег. К сожалению, как правило, у этих людей нет возможности не только плюсовать статьи, но даже оставлять комментарии на «Хабре». Однако, мы их затем получаем у себя на сайте. И там позитива и благодарностей на порядок больше, чем здесь.
Так что продолжайте и дальше судить нас как считаете нужным, ибо обладаете этим правом по заслугам, однако, помните, все эти статьи в нашем блоге реально, все таки не для тех из вас, уважаемые профи и гуру, кто готов стереть в порошок молодой стартап, смотря на него с высоты своих навыков, опыта и знаний, а для людей начинающих, которые и есть целевая аудитория нашего продукта — хозяева цветочных магазинчиков, юристы, маленькие интернет-магазины, начинающие маркетологи или веб-мастера и многие-многие другие, которые, не поверите, с желанием и интересом не меньше вашего, регулярно ходят на «Хабр» в том числе и за нашими «статьями на тройку».
Далее наша полезная для многих статья:
-50
Maxmertkit. Идеальный css-фреймворк
29 min
48K
Всю документацию на английском языке вы сможете прочесть на maxmert.com.
Требования и задачи
При создании версии 1.0 мне пришлось пересмотреть основные требования к фреймворку:
- Возможность легко добавить/удалить размер или тему. Json-файл с прописанными темами и размерами для каждого виджета. Таким образом можно конфигурировать фреймворк исправляя json-файл.
- Модульность. При отключении или добавлении любого виджета фреймворк должен стабильно работать (привет bootstrap).
- Особое именование классов для избежания переопределения пользовательских классов.
- Javascript компоненты без jQuery (но с возможностью его использования, если он подключен).
Конечно это не единственные требования, а приоритетные. Их, поверьте, было очень-очень много. В итоге у меня получился фреймворк, которым я сам с большим наслаждением пользуюсь. Так каковы же его основные отличия от уже существующих?
Осторожно! Трафик.
+63
Дайджест продуктового дизайна, апрель-май 2014
25 min
16KУже четыре года я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2014.


+35
Режимы наложения слоёв в Web
2 min
48KПривет, Хабр!
Одна из главных причинтяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Одна из главных причин
+27
Система домашнего видеонаблюдения
7 min
184KДоброго времени суток уважаемые Хабровчани! Решил поделиться с вами своей маленькой слабостью, с детства люблю все знать и за всеми наблюдать! Именно эта идея и привела меня к желанию построить свою собственную систему видеонаблюдения в рамках квартиры. Мой путь оказался несколько тернист, но обо всем по порядку.
+2
С чего начать своё расширение для Photoshop, Illustrator и др. на HTML5
5 min
37K
В этой статье я расскажу как при помощи HTML и JavaScript сделать своё собственное расширение для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign.
+33
Пользователь пьян
2 min
66KАвстралийский дизайнер Уилл Дэйбл предлагает интересную метафору, помогающую разрабатывать простые и удобные интерфейсы. Разработчику, который знает свою систему вдоль и поперек, и отдаёт работе над ней значительную часть своей жизни, очень трудно представить, как будет работать с ней обычный пользователь, чья голова забита другими вещами. Особенно, если он пробует его продукт первый раз в жизни и ещё не уверен в его полезности. Чтобы представить, что творится в голове у пользователя, Уилл Дэйбл предлагает вообразить, что пользователь пьян. Его внимание рассеянно, он легко выходит из себя, он не слишком отчётливо видит и не очень уверенно двигается — если постоянно помнить об этом, интерфейс получится чище и проще. Суть метода Дэйбл рассказывает в этом пятиминутном ролике:
+121
Information
- Rating
- Does not participate
- Location
- Харьков, Харьковская обл., Украина
- Date of birth
- Registered
- Activity
