
В этой статье мы подробно рассмотрим, как реализовать анимацию с эффектом Hover для карточек, как показано ниже.
PHP-developer

В этой статье мы подробно рассмотрим, как реализовать анимацию с эффектом Hover для карточек, как показано ниже.

Всех категорический приветствую. Буквально первого августа, прямо в ночь, стал у меня жутко лагать YouTube. Естественно, мне это сильно не понравилось. Ну, что же, давайте разбираться, почему и как это исправить в условиях моей личной сети.
Что случилось?
Хорошо описано произошедшее здесь, на Хабре. Если совсем кратко, своими словами - во время установки SSL соединения в открытом виде домен передается к которому мы подключаемся(так называемое SNI). И если это googlevideo.com то начинают твориться "интересные вещи". Можно проверить это локально коммандами из статьи.
$ curl https://speedtest.selectel.ru/100MB -o/dev/null

В статье я затрону важную тему — какие метрики должен знать и использовать продуктовый дизайнер. На примере Домклик мы посмотрим с какими метриками работает наш дизайн-отдел и ответим на следующие вопросы:
1) Какие метрики должен знать и использовать продуктовый дизайнер?
2) Почему это так важно и какие метрики стоит держать под рукой?
3) Изучим методы сбора и анализа полученных данных.
* бонусом разберём несколько примеров.

Привет, PHP-шники!
Вам знакомо то чувство, когда ваш PHP-код отрабатывает за дофига миллисекунд, а иногда и секунд, и вы не можете понять, в чём дело и где тот говнокод, который я (или не я, а мой коллега 😵💫) когда-то написал? В этой статье хочу немного рассказать на примере профайлинга PHP-кода, как перестать гадать и начать выявлять боттлнеки, которые всё тормозят. Короче, помочь поискать говнокод.
В интернете есть множество статей и руководств по интеграции OAuth авторизации через популярных провайдеров, таких как Google, Facebook и Twitter, в проекты на Laravel. Но как это сделать через Yandex, ВК и т.п. информации в рунете вообще нет.
Буду показывать на примере Яндекса. Через другие провайдеры делайте аналогично.

В современных веб-приложениях используются веб-сокеты, которые служат для создания пользовательских интерфейсов, которые обновляются в реальном времени. В случае, если данные обновляются на сервере, то обычно происходит отправка сообщения, оповещения через соединение WebSocket для обработки клиентом. Вместо того, чтобы постоянно, в цикле следить за серверной частью приложения на предмет обновлений и изменения данных, которые должны быть отражены в вашем пользовательском интерфейсе, вы используете соединение Websocket, как эффективную альтернативу. Сегодня websocket порой не просто альтернатива, а необходимость в данном виде задач.
Для того чтобы помочь вам в разработке подобных функций, Laravel упрощает передачу серверных событий через соединение WebSocket. В момент трансляции ваших событий Laravel, вы можете использовать одни и те же имена событий и данные между клиентским JavaScript-приложением и серверным приложением Laravel.
Впервые столкнувшись с необходимостью обеспечить ваше приложение Laravel системой работы и сообщений в реальном времени вы начинаете с документации по широковещанию. Из нее становится ясно, что список указанных в документации драйверов не так уж широк, по умолчанию Laravel содержит два серверных драйвера трансляции на выбор: Pusher Channels и Ably. При этом основные провайдеры платные. Альтернативы есть, но они во многом завязаны на протоколе pusher и\или Laravel Echo. Поиск по другим альтернативам приводит к примерно этому неполному списку:

Не так давно я написал заметку, где дал исторический очерк жизненного цикла Windows 10, рассказал о том, когда выходили разные версии (а их было как минимум 14) и до какой даты осуществляется обновление. Там же я давал рекомендации тем, кто не собирается переходить на Windows 11, как им получать обновления на свою Windows 10 еще более семи лет, до 13.01.2032.
Сегодня у меня задача понятным языком рассказать вам о Windows 11. Всегда непросто описывать современные системы и их текущие версии, - во-первых они слишком быстро меняются, обновляются, устаревают, а, во-вторых, просто накоплено не так много исторических знаний и опыта, что делает суждения более поверхностными и спорными. Для начала я расскажу о глобальных версиях Windows 11, - их всего 4 (в трех ветвях обслуживания). Потом остановлюсь на том, что такое «Моменты» в терминологии Microsoft, когда эти моменты наступали для Windows 11 и что они приносили. Далее я еще усложню рассказ тем, что раскрою секрет Полишинеля, - Microsoft вводит новый функционал не только в новых версиях ОС, не только некими специальными пакетами «моментами», но и простыми кумулятивными обновлениями. Расскажу о том, какие веховые обновления приносили нововведения в ОС (очевидно, что все последующие включают в себя все предшествующее). Ну и чтобы сделать заметку окончательно нечитаемой для рядового пользователя, но, чтобы энтузиасты как раз таки дочитали ее до конца, расскажу, как задействовать новый функционал в Windows 10 и Windows 11, который Microsoft еще автоматом не сделал общедоступным. И что самое важное, расскажу, как отключить новый функционал, если вы предпочитаете классическую реализацию (если такая бинарно еще сохранилась в ОС). Ну что, поехали?

Каждый, кто сталкивался с вопросом обхода блокировок таких сайтов, как Instagram, Facebook, OpenAI и других, к которым закрыт доступ в РФ, знает, что бесплатные VPN не всегда надежны. Платные VPN-сервисы тоже не всегда быстро работают, да и порой стоят не мало.
На мой взгляд, лучшее решение — это свой собственный VPN с возможностью создания неограниченного количества ключей (один ключ — одно устройство) и, как вы догадались, делать такой VPN я сегодня вас научу.
Создавать VPN мы будем через сервис Outline. Я использую его сам. Эта штука очень удобная и легко настраивается даже для новичка. Обо всем подробнее далее.
Расскажу вам о том, как использовать чудо-юдо под названием «Кастомные HTML‑теги» понятно, но подробно.

Цель этого руководства — познакомить вас со списком новых (потрясающих) возможностей, недавно появившихся в CSS.
В представленных здесь функциях есть гораздо больше синтаксиса, подробностей и нюансов, я просто хотел показать вам возможности, продемонстрировать базовый синтаксис и примеры использования, чтобы вы при желании могли исследовать тему глубже.

Добрый день!
Helm - это менеджер пакетов для Kubernetes. Этот инструмент позволяет нам обернуть Kubernetes приложения в удобные пакеты, называемые чартами, которые можно легко развертывать, обновлять и управлять ими в любой момент времени.
Чарты – это пакеты, которые могут включать в себя все для запуска приложения в Kubernetes, от deployments до services. Все это дает возможность работать с приложениями как с единой сущностью, а не как с набором отдельных ресурсов, которые еще и в ручную нужно настраивать...
Так же Helm упрощает управление зависимостями между приложениями, позволяет легко параметризировать настройки приложений через файлы values.yaml и дает возможность повторного использования чартов с помощью шаблонизации.
К тому же можно с легкостью откатиться к предыдущей версии нашего приложения.

Весной 2023 года разработчики Depot добавили в свой сервис возможность проверять Dockerfile'ы при каждой сборке.
В этой статье они делятся десятью наиболее распространенными проблемами при линтинге Dockerfile'ов, разбирают каждую проблему и объясняют, почему она возникает и как ее решить. Авторы отмечают, что со временем список может измениться, но даже в таком виде он станет хорошей отправной точкой для оптимизации Dockerfile'ов.

<input> в HTML самый интересный.type элемента <input> может принимать 22 разных значения, которые не только меняют его поведение, но и влияют на внешний вид (зачастую в ущерб стилистике).<input> отвечает за всё, начиная с текстового ввода и чекбоксов, заканчивая переключателями и кнопкой для сброса всех полей в форме. В этой статье я опишу не только различные типы <input>, но и сопутствующие атрибуты, о которых вы могли не знать, и которые делают этот элемент более удобным и применимым в различных ситуациях. Приступим!
Продолжаю публикацию расширенных транскриптов лекционного курса "PostgreSQL для начинающих", подготовленного мной в рамках "Школы backend-разработчика" в "Тензоре".
В этой лекции углубимся в расширенные возможности команды SELECT : как можно "сложить" и "вычесть" выборки (UNION/INTERSECT/EXCEPT), или запомнить и использовать в рекурсивных запросах (CTE), что дают оконные функции (WINDOW) и соединения (JOIN).
Как обычно, для предпочитающих смотреть и слушать, а не читать - доступна видеозапись.


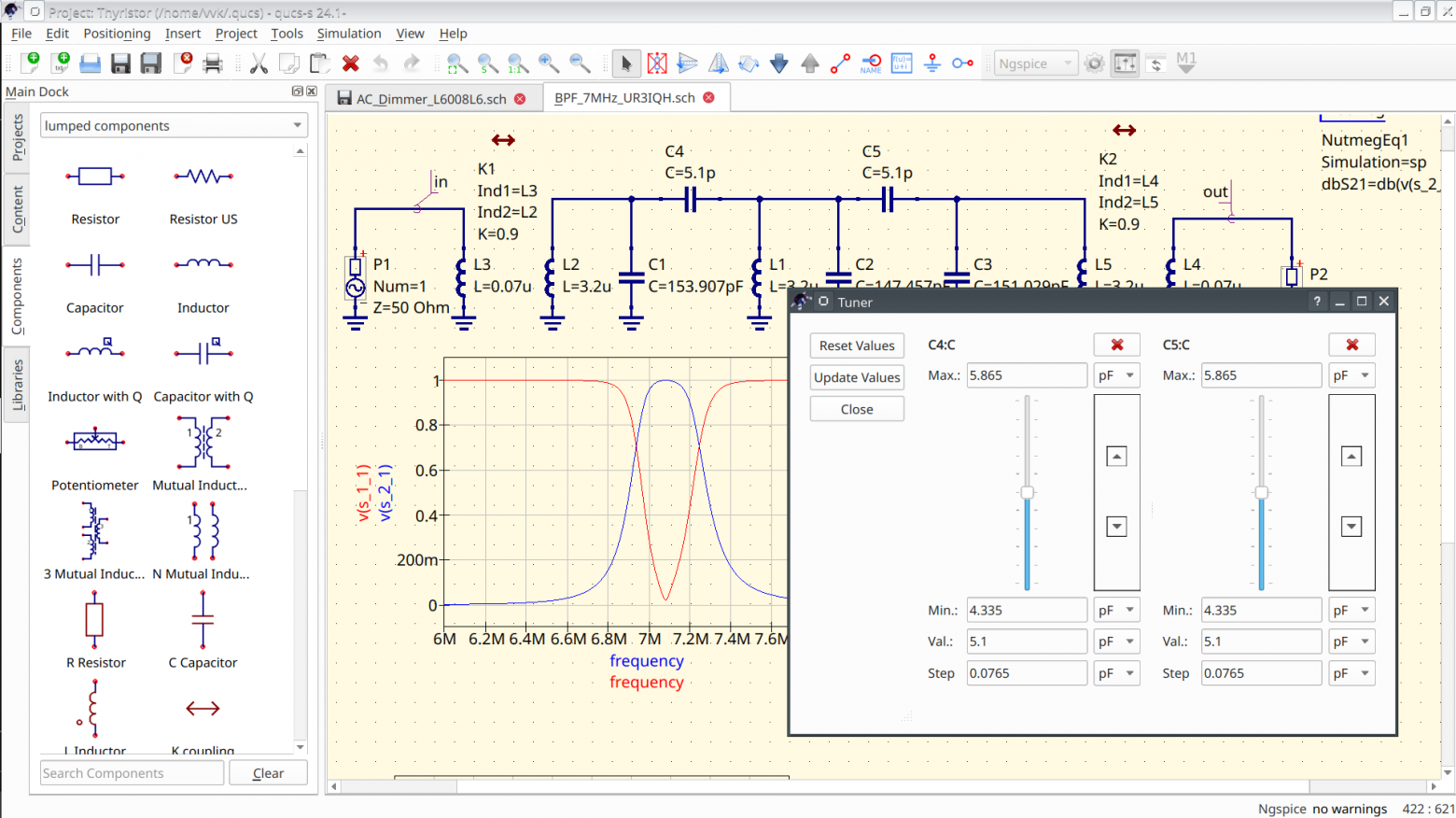
Qucs-S является программой с открытым исходным кодом для моделирования электронных схем. Qucs-S кроссплатформенный (поддерживаются Linux и Windows) и написан на С++ с использованием набора библиотек Qt. Для работы Qucs рекомендуется использовать также открытый движок моделирования Ngspice. Первый релиз Qucs, на котором основан Qucs-S, состоялся в 2003 году. В декабре этого года программе исполняется 20 лет. Актуальным релизом Qucs-S на текущий момент является версия 2.1.0. Далее будет рассказано о функциях, добавленных в релизах, вышедших в этом году.
Осторожно! Далее имеются анимированные GIF.

CSS не отстаёт от JavaScript. Постоянно развивается. Классно же. Мне особенно радостно видеть, как старые задачи, которые я решал при помощи костылей, теперь можно сделать при помощи одного свойства.
Только многие фишки неизвестны широкому кругу разработчиков. Честно говоря, некоторые я сам узнал недавно. В любом случае так дальше нельзя. Надо исправлять ситуацию!
Я собрал фишки, которые могут быть полезны в разного рода проектах. Неважно, верстаете ли вы сайт для малого бизнеса или создаёте супермодное React приложение. Они поддерживаются большинством браузеров, начиная с 2021 года. Отдельно отмечу, что я не считаю IE11 браузером, который поддерживается в современной разработке. По этой причине я не учитывал его.
Больше не буду затягивать. Давайте посмотрим, что я вам подготовил.

Привет, Хабр! Меня зовут Александр Григоренко, я фронтенд-разработчик. В основном, занимаюсь разработкой приложений на React, но также постоянно экспериментирую с различными технологиями.
В своей работе я часто создаю собственные или использую уже готовые UI-компоненты. Проблема с такими компонентами заключается в том, что они часто ограничены определённым фреймворком, и их реализация требует написания сложной нестандартизированной логики. В течение долгого времени для базовых UI-компонентов, таких как диалоговые окна, использовались самописные решения, а в тяжёлых случаях и встроенные в JavaScript методы alert(), prompt() и confirm().
Отличная новость в том, что такой компонент можно реализовать с использованием нативного HTML-элемента <dialog>, который встроен в стандарт HTML5 и работает одинаково во всех современных браузерах.
Давайте познакомимся с возможностями <dialog> поближе.

Кто из нас не был одурманен сказками про свагер? Мол, добавь эту волшебную штуку — да заживешь! Но плата за магию — зеленое болото нотаций. А нельзя ли обойтись только типизацией самого php? (Спойлер: онжом)
Начиная со вчера Роскмонадзор запрещает писать про инструменты для обхода блокировок, и это событие мы отметим очередной статьей про инструменты для обхода блокировок. Ибо не им указывать, на какие темы мне писать или не писать, пусть идут строем нафиг.
Сегодня я расскажу о замечательном инструменте под названием GOST. Не пугайтесь, он не имеет никакого отношения к ГОСТ-шифрованию или чему-то подобному, на самом деле это Go Simple Tunnel. Он действительно simple (простой) в использовании и настройке, но при этом невероятно мощный, поскольку поддерживает огромное количество протоколов и транспортов, из которых вы при желании сможете построить самые упоротые и бронебойные комбинации, а именно...