Алексей Дробнич @adrobnych
User
Дело на миллион
3 min
22K Intel объявляет о начале беспрецедентной акции для разработчиков приложений — 1 000 000 (один миллион!) долларов будет роздан лучшим из лучших уже в этом году.


+33
Первая встреча клуба DZ – MongoDB, Clojure, MapReduce и Azure
2 min
1.2KВчера побывал на интересном мероприятии и хотел поделиться впечатлениями. Мероприятие представляло из себя неформальную встречу с открытыми обсуждениями, общением и множеством практической информации.
С некоторой статистикой вы можете ознакомиться в ЖЖ главного организатора Дмитрия Завалишина из Digital Zone.
Вкратце по темам – MongoDB, Clojure, MapReduce и Azure. В ходе первоначального знакомства всех пришедших стало известно, что основная часть людей пришла послушать про мир без SQL в лице MongoDB.
С некоторой статистикой вы можете ознакомиться в ЖЖ главного организатора Дмитрия Завалишина из Digital Zone.
Вкратце по темам – MongoDB, Clojure, MapReduce и Azure. В ходе первоначального знакомства всех пришедших стало известно, что основная часть людей пришла послушать про мир без SQL в лице MongoDB.
+12
LinguaLeo.ru — освоение английского языка онлайн. Сделано в Таиланде!
2 min
5.1K 1 марта родилась бета-версия нового веб-сервиса для изучения английского языка — LinguaLeo.ru.
1 марта родилась бета-версия нового веб-сервиса для изучения английского языка — LinguaLeo.ru.Сервис позволяет освоить английский язык через видео, аудио и тексты, созданные носителями языка. При этом используются удобные инструменты для освоения новых слов в контексте. Сервис создан для людей, которые хотят быстро развить восприятие на слух живой английской речи и увеличить словарный запас.
+134
LegalCamp — правовые вопросы ИТ-бизнеса
2 min
46714 марта 2010 г. в Санкт-Петербурге пройдет первое мероприятие формата BarCamp о правовых вопросах ИТ-бизнеса — LegalCamp.
LegalCamp — конференция об актуальных правовых вопросах ИТ-бизнеса, которая проводится в Санкт-Петербурге впервые. LegalCamp соберет около 70 руководителей ИТ-проектов, стартаперов, инвесторов и юристов чтобы поговорить о ведении бизнеса в сфере ИТ, инвестициях в ИТ-проекты, праве социальных медиа, авторском праве, патентовании и защите контента.
LegalCamp — конференция об актуальных правовых вопросах ИТ-бизнеса, которая проводится в Санкт-Петербурге впервые. LegalCamp соберет около 70 руководителей ИТ-проектов, стартаперов, инвесторов и юристов чтобы поговорить о ведении бизнеса в сфере ИТ, инвестициях в ИТ-проекты, праве социальных медиа, авторском праве, патентовании и защите контента.
+14
Развертывание сайта на Джанго, используя FastCGI
9 min
16KОт переводчика
Данную статью я прочитал на Django Advent приуроченному к уже скорому выходу Django 1.2 и она показалось мне настолько интересной, что я решил ее перевести. Далее текст статьи.
Когда разрабатываешь сайт на Джанго, так легко просто открыть консоль и напечатать:
python manage.py runserverС этой простой командой управления ваши медиа файлы админки сайта поддерживаются правильным образом, PYTHONPATH правильно настроен и включает корневую папку нашего проекта, а так же запущен автоматически перегружающийся веб-сервер на указанном нами порту (от переводчика: по умолчанию порт 8000). Так просто!
Не удивительно, что люди так разочаровываются, когда приходит время положить их сайт на боевой сервер: существует так много шагов в этом процессе и поэтому сложно все их выучить и сделать все правильно. Неудивительно, что вся эта сложность приводит к тому, что написано много статей о развертывании веб-сайта на Джанго. Но почти все из этих статей фокусируются на развертывании сайта используя Apache и mod_wsgi или mod_python.
Однако иногда Apache не идеальное решение. Может быть ваш VPS имеет только 256 МБ памяти, а может быть вы хотите избежать сложности настройки Apache при установке. Или может быть вам просто не нравиться Apache. По любой из этих причин мы можем обратить свое внимание на FastCGI.
+39
Скачиваем Google Docs без браузера
2 min
7.4KСкриптик выглядит как-то так:
А теперь, как принято, разоблачение.
#!/bin/bash
token=$(curl -s www.google.com/accounts/ClientLogin -d Email=user.name@gmail.com -d Passwd=qwerty -d accountType=GOOGLE -d service=writely -d Gdata-version=3.0 |cut -d "=" -f 2)
set $token
curl --silent --header "Gdata-Version: 3.0" --header "Authorization: GoogleLogin auth=$3" "http://docs.google.com/feeds/user.name@gmail.com/private/full" | tidy -xml -indent -utf8 -quiet > /tmp/gdocs.xml
file=(doc1 doc2 doc3 doc4)
resourceId=(document:0ASpnxqo7zPlfZGQ3Z2Zwc183NWZteDNiM2Y ...) # и ещё 3 resourceId
i=0
while (( i < 4 )) # match num_files
do
wget --header "Gdata-Version: 3.0" --header "Authorization: GoogleLogin auth=$3" "https://docs.google.com/feeds/download/documents/Export?docID=${resourceId[$i]}&exportFormat=txt" -O /tmp/${file[$i]}.txt
sleep 2
i=$i+1
done
А теперь, как принято, разоблачение.
+19
Создатель Ruby on Rails Девид Хенссон из 37signals о секретах прибыльного стартапа
2 min
1.2K Недавно на Хабре уже обсуждалось аудио/видео Девида Хенссона (David Heinemeier Hansson) для Стенфорда на тему стартапов.
Недавно на Хабре уже обсуждалось аудио/видео Девида Хенссона (David Heinemeier Hansson) для Стенфорда на тему стартапов. В данном же материале предлагается обратить внимание на его видео и презентацию со Startup School'08, не потерявшие своей актуальности и сейчас, под названием:
+73
10+ удобных онлайн-редакторов для программистов
3 min
155KTranslation
Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
+94
Видео. Пример разработки приложения с помощью TDD
1 min
5.6KВ этом видео я разрабатываю приложение с помощью TDD на языке C#. Кроме демонстрации того, как надо писать модульные тесты, я постарался показать, как работает TDD на уровне приложения в целом.
При разработке применил принцип инверсии зависимости, а также использовал IoC-контейнер.
При разработке применил принцип инверсии зависимости, а также использовал IoC-контейнер.
+41
Материалы продвинутого уровня по Питону
5 min
46K В мире все примерно распределяется в соответствии с принципом Паретто. Меньшая часть — богатые, большая часть — бедные (читающий, ты входишь в золотой миллиард). Тоже касается и материалов о программировании. Порой очень сложно найти хоть что-нибудь не начального уровня.
В мире все примерно распределяется в соответствии с принципом Паретто. Меньшая часть — богатые, большая часть — бедные (читающий, ты входишь в золотой миллиард). Тоже касается и материалов о программировании. Порой очень сложно найти хоть что-нибудь не начального уровня.После прочтения Dive into Python или подобной ей и ознакомления с документацией возникает вопрос, а что читать дальше? Можно обратиться к списку книг на python.org. Там есть раздел Advanced Books, но в нем всего лишь 6 книг (седьмая не выходила), и только одну я бы назвал по-настоящему стоящей.
К счастью, у Питона есть очень подробная и качественная документация. Но даже в ней многие темы либо только поверхностно затронуты, либо их очень сложно найти (потому что документация большая, и если не знаешь, куда смотреть, не найдешь).
Ниже собраны сложные материлы про Питон, его устройство и возможности. Все на английском (грех, не знать технический английский). Про Dive into Python я слукавил. Большинство приведенных материалов требуют хорошее знание Питона и наличие опыта программирования на нем.
+130
Хейтерский пост
2 min
1.6KУтро понедельника.
Я прибегаю на работу, у меня есть три минуты, чтобы залезть в почту, вытащить с gmail документ, распечатать, кинуть коллеге сообщение, чтобы он спускался вниз, и отправиться на планерку.
Но не тут-то было.
Я прибегаю на работу, у меня есть три минуты, чтобы залезть в почту, вытащить с gmail документ, распечатать, кинуть коллеге сообщение, чтобы он спускался вниз, и отправиться на планерку.
Но не тут-то было.
+111
Web разработка под iPhone
4 min
16KПока все Интернет сообщество со всех сторон продолжает обсуждать, как же можно приспособить iPad для работы, я бы хотел все же вернуться к iPhone. По профессии я программист и люблю новые технологии. И очень мне уж хотелось сделать приложение для своего телефона, но вот как-то душа к Objective C не лежит пока что, да и макбука с лицензией разработчика тоже пока нет. И мне стало интересно, могу ли используя знания html и js написать что-нибудь. Оказалось что да, и способов очень даже много. О них – под катом.
+38
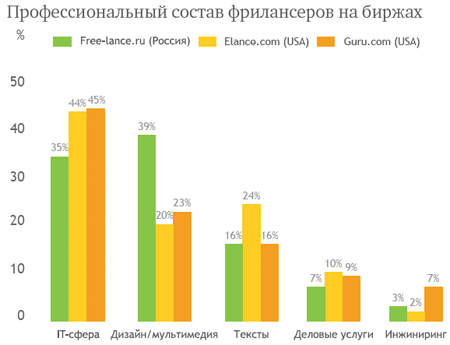
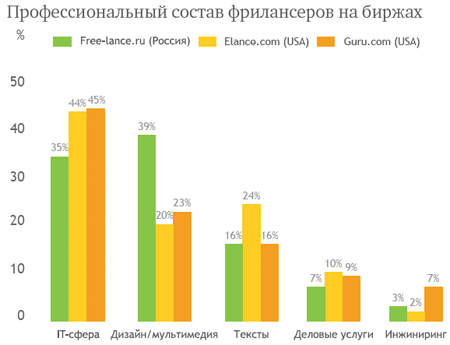
Результаты всероссийской переписи фрилансеров
2 min
9.4KВысшая школа экономики (ВШЭ) совместно с сайтом Free-lance.ru провели всероссийскую перепись фриласеров. Опрос проходил в декабре 2008 года, в нём приняли участие около 15 000 человек. Результаты опубликованы сегодня в газете «Ведомости».

На одном только сайте Free-lance.ru зарегистрировано полмиллиона пользователей, в том числе 300 тыс. исполнителей. Ежемесячно регистрируется 30 тыс. новых проектов.

На одном только сайте Free-lance.ru зарегистрировано полмиллиона пользователей, в том числе 300 тыс. исполнителей. Ежемесячно регистрируется 30 тыс. новых проектов.
+56
Делаем простое веб приложение на Spring Framework MVC
13 min
253K
В данной статье я хочу рассказать начинающим Java разработчикам, как написать простое веб приложение, используя популярный фреймворк Spring Framework.
При разрабокте приложения мы будем использовать утилиту Ant для автоматизации действий и изучим, как писать простой тест с помощью библиотеки JUnit. Весь код будем писать в Eclipse IDE.
Статья написана на основе первой части руководства «Introduction to Spring MVC». Вам достаточно иметь лишь общее представление о Spring, чтобы прочитать статью с пользой.
Так что милости просим :)
+30
Sikuli — program ANYTHING using GUI screenshoots
5 min
15KСказка
Представьте на минуту, что Вы — несчастный программист, который каждый день добирается на работу на автобусе, расписание которого невозможно предугадать. В такой ситуации было бы очень удобно, завтракая дома, получать на телефон SMS, сообщающее, что автобус уже через пять минут будет на Вашей остановке.

К счастью, транспортная компания (которая не удосужилась составить четкого расписание) содержит сайт, на котором в реальном времени с помощью Google Maps можно узнать, где сейчас находится тот или иной автобус. И вот в один прекрасный день Ваше терпение лопается и Вы садитесь писать скрипт, который будет отправлять ту желанную SMS-ку. Но все не так просто. Придется долго повозиться, чтобы по карте и маленькому кружочку на ней оценить скорость и время прибытия реального транспортного средства на Вашу остановку. Вы ведь не можете просто написать: «хочу получать SMS, когда вот эта точка попадет вот в этот прямоугольник на карте». Или все-таки можете?
+74
Небольшой demo клиент vkontakte на QML
1 min
3.7K
Недавно я уже рассказывал о новом языке разметки, теперь же мне хотелось бы показать небольшой пример того, что можно с помощью этих инструментов сделать. В качестве демонстрации я решил написать крошечный клиент для популярной в рунете сети vkontakte.
Данный клиент взаимодействует с контактом через userapi, умеет отображать список пользователей, принимать и отправлять сообщения, отображать пользователей, от которых есть непрочитанные сообщения, а также искать нужных людей среди френдленты по имени и фамилии: в общем самый минимум, хотя делает он это весьма красиво.
Примечателен клиент тем, что здесь нет ни единой строчки на C++, всё сделано средствами qml и javascript.
+53
Работаем с моделями в QML
9 min
8.9KВ продолжении предыдущего поста, хочется рассказать ещё немного о новой технологии от Qt Software и Nokia. Напомню, что QML — это новый язык описания пользовательского интерфейса, призванный упростить разработку современных приложений и наполнить их движением.
В этой статье мне хотелось бы немного рассказать о том, как в QML работает парадигма MVC
+43
Обзор онлайн-справочников для Ruby On Rails
4 min
5.8KМало найдеться программистов (особенно начинающих), способных держать в голове названия всех нужных методов а так-же количество, порядок и назначение передаваемых им параметров. Для этого существуют справочники по API.
В этом посте я хотел бы собрать вместе несколько полезных, посвященных Ruby on Rails, справочных ресурсов (в том числе и по API), которые всегда удобно держать под рукой, в соседней вкладке браузера.
Речь пойдет о:
В этом посте я хотел бы собрать вместе несколько полезных, посвященных Ruby on Rails, справочных ресурсов (в том числе и по API), которые всегда удобно держать под рукой, в соседней вкладке браузера.
Речь пойдет о:
+37
В защиту читателей
7 min
697Translation
Лучшие читатели — упрямые читатели. Они обладают почти безграничной настойчивостью, которая заставляет их читать вне зависимости от того, что творится вокруг. Я видела девушку, поглощённую чтением «Дон Кихота» за столиком в шумном баре; я видела типичного Нью-Йоркского читателя, который шёл по улице с книгой в руке; в последние дни мне довелось увидеть многих людей, поглощавших книги с экранов своих iPhone-ов (один из них признался, что прочёл всю трилогию «Властелина Колец», прокручивая текст пальцем). И миллионы из нас читают газеты, журналы и блоги с экранов каждый день — и всё это несмотря на утверждения, что никто больше ничего не читает.
У этих читателей есть одна способность: они могут создавать для себя ощущение одиночества тогда, когда обстоятельства позволяют им это. Чтение обязательно должно проходить в уединении — как и смерть, чтение увлекает тебя одного; на протяжении веков читатели учились создавать это уединение, учились быть в уединении в местах, приспособленных для этого меньше всего. Бывалый читатель может забыться с хорошей книгой даже тогда, когда вокруг происходит нечто вроде войны (а иногда и во время войны): это почти то же самое, что выращивать орхидеи в пустыне.
Несмотря на то, что в интернете можно найти достаточно «чтива», читатели остаются забытой аудиторией. Большая часть того, что мы говорим о веб-дизайне, вертится вокруг идеи перемещения по странице: о пользователях думают как о тех, кто ищет, рассматривает, прокручивает, проглядывает. Мы измеряем частоту их кликов, но не время, которое они провели на нашей странице. Мы беспокоимся об их движении и об участии — о том, как они перемещаются с одной страницы на другую, с кем они говорят, когда приходят туда-то, — но забываем о тех, кто ищет спокойствия. Чтение процветает там, где есть пространство — то есть чуть вдали от гула толпы, и для нас, веб-дизайнеров, по-прежнему есть где хорошенько поработать, чтобы расчистить такое пространство.
У этих читателей есть одна способность: они могут создавать для себя ощущение одиночества тогда, когда обстоятельства позволяют им это. Чтение обязательно должно проходить в уединении — как и смерть, чтение увлекает тебя одного; на протяжении веков читатели учились создавать это уединение, учились быть в уединении в местах, приспособленных для этого меньше всего. Бывалый читатель может забыться с хорошей книгой даже тогда, когда вокруг происходит нечто вроде войны (а иногда и во время войны): это почти то же самое, что выращивать орхидеи в пустыне.
Несмотря на то, что в интернете можно найти достаточно «чтива», читатели остаются забытой аудиторией. Большая часть того, что мы говорим о веб-дизайне, вертится вокруг идеи перемещения по странице: о пользователях думают как о тех, кто ищет, рассматривает, прокручивает, проглядывает. Мы измеряем частоту их кликов, но не время, которое они провели на нашей странице. Мы беспокоимся об их движении и об участии — о том, как они перемещаются с одной страницы на другую, с кем они говорят, когда приходят туда-то, — но забываем о тех, кто ищет спокойствия. Чтение процветает там, где есть пространство — то есть чуть вдали от гула толпы, и для нас, веб-дизайнеров, по-прежнему есть где хорошенько поработать, чтобы расчистить такое пространство.
+72
Information
- Rating
- Does not participate
- Location
- Украина
- Date of birth
- Registered
- Activity