
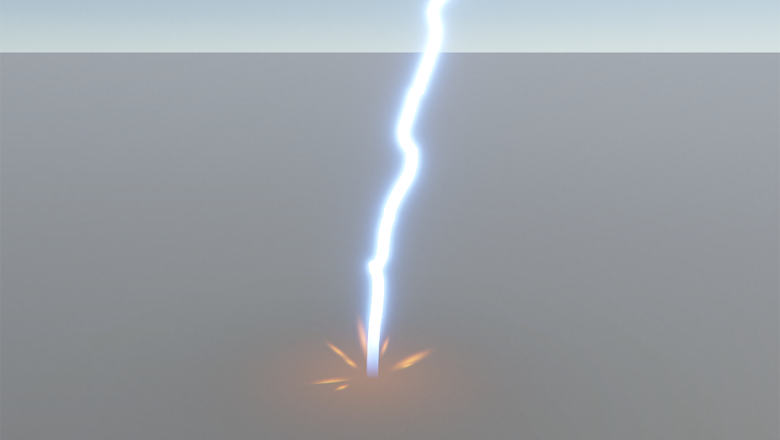
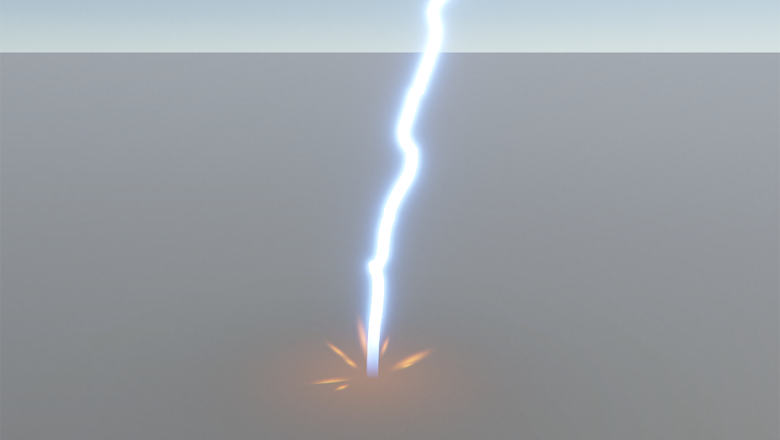
Публикация направлена на новичком или людей плохо знакомых с VFX Graph. Это туториал по созданию ассета с VFX ударом молнии на основе кривой Безье с добавлением шума.
User

Публикация направлена на новичком или людей плохо знакомых с VFX Graph. Это туториал по созданию ассета с VFX ударом молнии на основе кривой Безье с добавлением шума.
Статья взята отсюда и переведена на русский язык. В статье автор подробно разбирает принцип работы графического пайплайна в GPU , используя простые и понятные иллюстрации.
Пайплайн в Деталях
Большинство конструктивных отзывов, которые я получил по этой статье, были в духе: "Хорошее объяснение, но ваш пайплайн устарел на 6 лет!". Я не был уверен, что это точно значит, пока Кристоф Кубиш не присоединился к моей книге. Он инженер по разработке технологий, работающим на NVIDIA, и на любой вопрос, который у меня был, он отвечал. И поверьте мне, у меня было много вопросов! :)
Наше объяснение в основном базируется на архитектуре NVIDIA из-за того, что Кристоф работает на NVIDIA. Я надеюсь, вы не воспринимаете это как рекламу. Мы оба просто разделяем страсть к объяснению вещей, и я был действительно счастлив, что нашел кого-то, кто мог помочь мне с этими техническими знаниями.

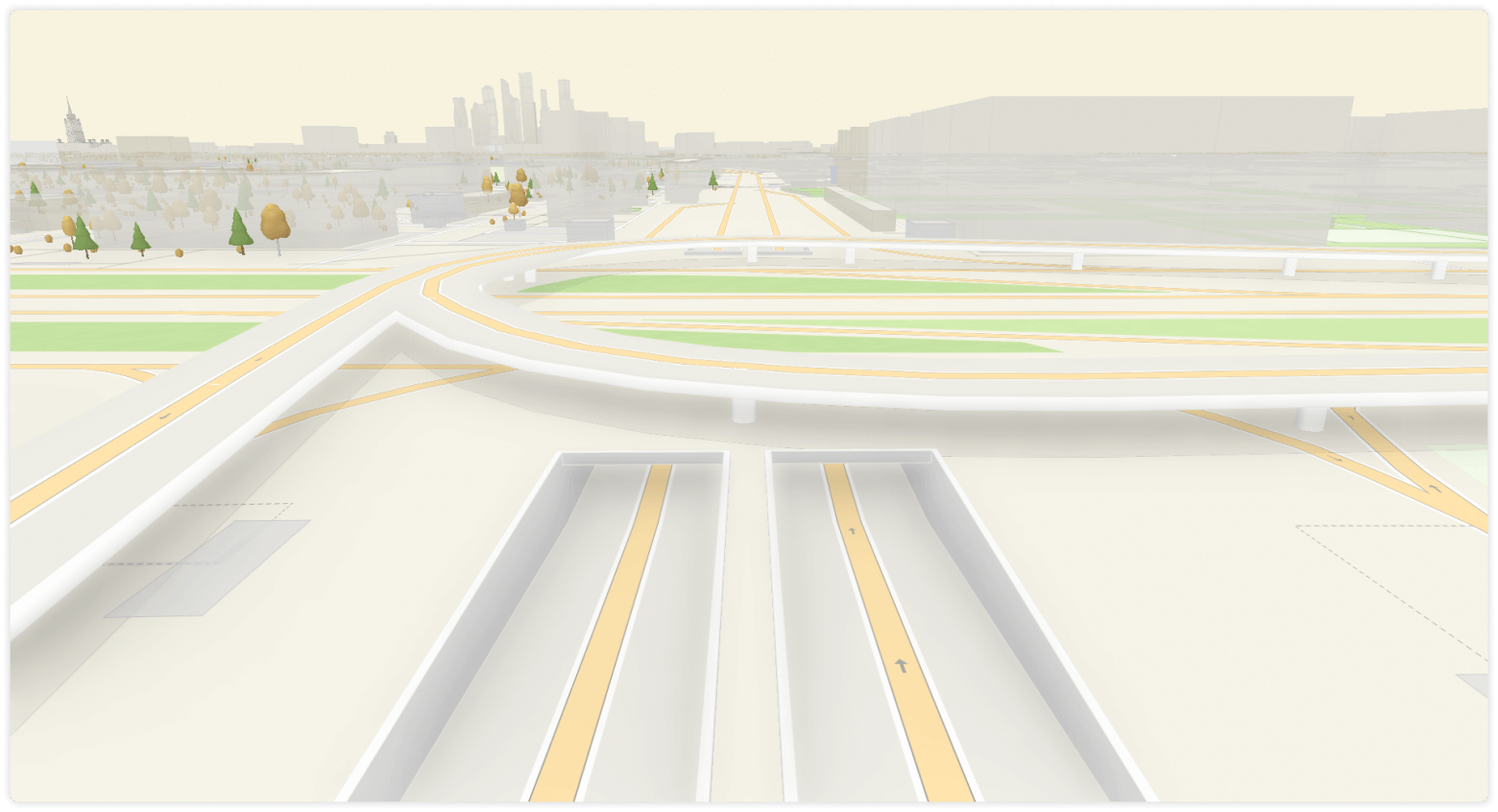
Привет! Меня зовут Арсений Кононов. На прошлой неделе мы зарелизили трёхмерные развязки и тоннели, которые можно увидеть в режиме навигатора. Я расскажу о простой и гибкой технике, реализованной в графической подсистеме нашего графического движка для отображения плоских объектов на произвольной трехмерной поверхности. Например, линии маршрута на поверхности развязки.
Надеюсь, пост будет полезен интересующимся компьютерной графикой на уровне, абстрагированном от конкретных графических API, но ниже, чем абстракции, предлагаемые большими игровыми движками, такими как Unity или Unreal Engine.

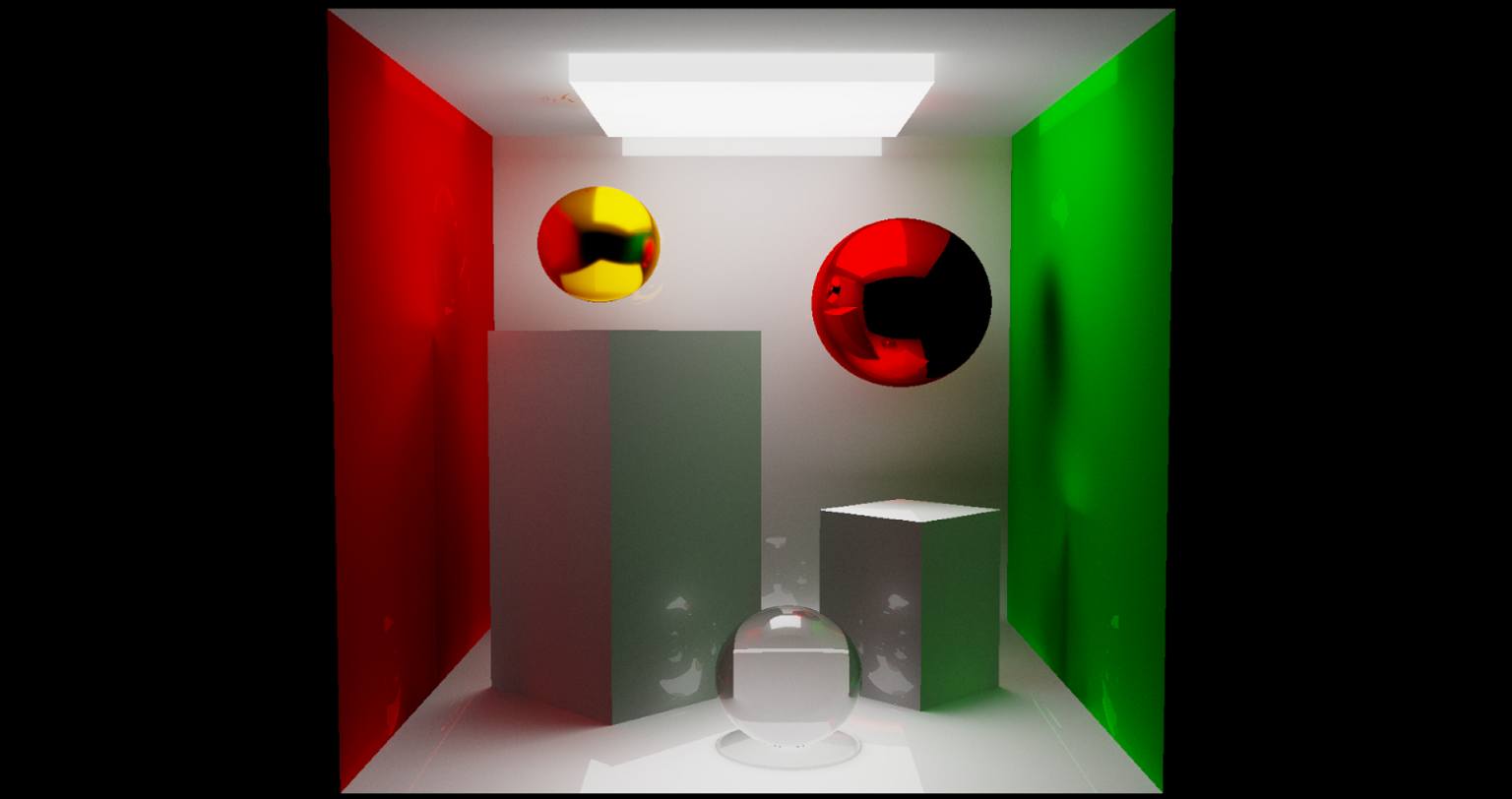
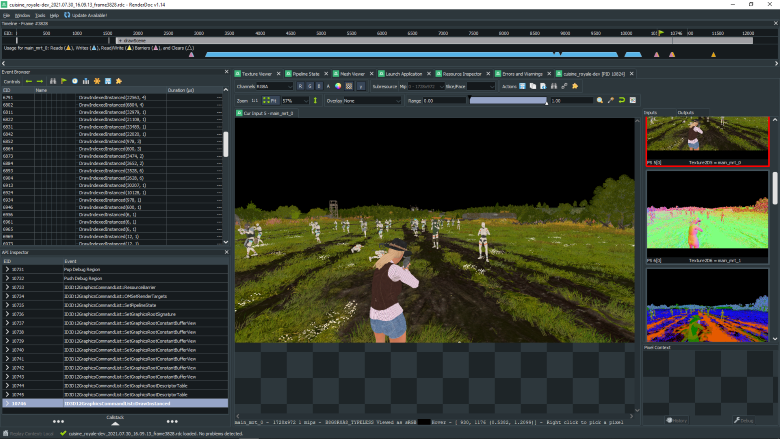
На волне ажиотажа вокруг новых карточек от Nvidia с поддержкой RTX, я, сканируя хабр в поисках интересных статей, с удивлением обнаружил, что такая тема, как трассировка путей, здесь практически не освящена. "Так дело не пойдет" - сказал я и решил, что неплохо бы запилить что-нибудь небольшое из этой темы, да и так, чтобы другим полезно было. Тут как кстати API собственного движка нужно было протестировать, поэтому решил - запилю-ка я свой простенький path-tracer прямо во фрагментном шейдере. Что из этого вышло, думаю вы уже догадались по превью к этой статье

Шейдеры отлично подходят для симуляции материалов. В обычных интерфейсах мы управляем только цветом, но эффект размытия в iOS — пример материала, который совершил революцию в мобильных интерфейсах.
Описать метериал через шейдер сложно, а создать динамичный эффект — ещё сложнее. В этой статье разберём пару примеров: переливающийся диск и нашумевший NameDrop в iOS 17.

Мы узнали всё, что нужно для перехода к практике! Теперь мы готовы написать наш первый трассировщик лучей. Вы уже должны быть в состоянии догадаться, как работает алгоритм трассировки лучей.
for (int j = 0; j < imageHeight; ++j) {
for (int i = 0; i < imageWidth; ++i) {
// вычисляем направление основного луча
Ray primRay;
...

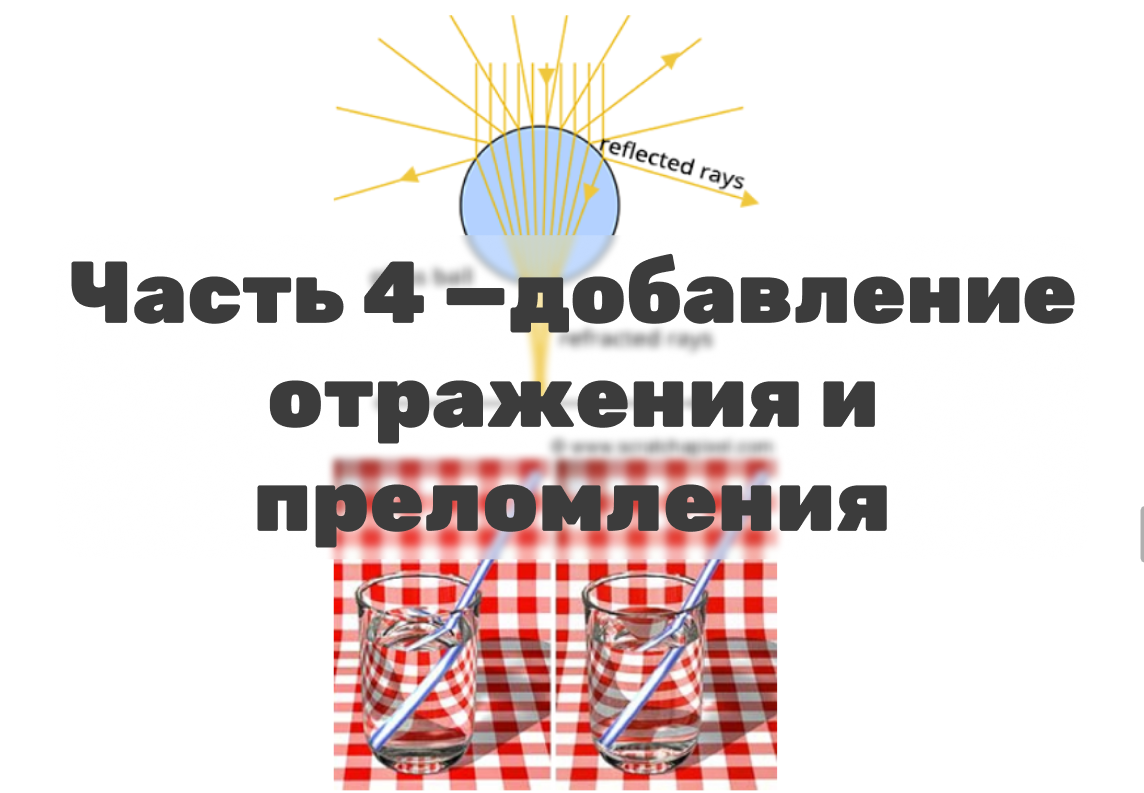
В этой статье мы добавим в наш рейтрейсер поддержку отражения и преломления света. Приятного чтения!
Другим преимуществом трассировки лучей является то, что, расширяя идею распространения лучей, мы можем очень легко имитировать такие эффекты, как отражение и преломление, которые удобны при моделировании стеклянных материалов или зеркальных поверхностей. В статье 1979 года, озаглавленной "Улучшенная модель освещения для затененного дисплея", Тернер Уиттед был первым, кто описал, как расширить алгоритм трассировки лучей Аппеля для более продвинутого рендеринга. Идея Уиттеда расширила модель испускания лучей Аппелем, включив в нее расчеты отражения и преломления.

Введение в трассировку лучей: простой метод создания 3D-изображений
Часть 1 - как создается изображение?
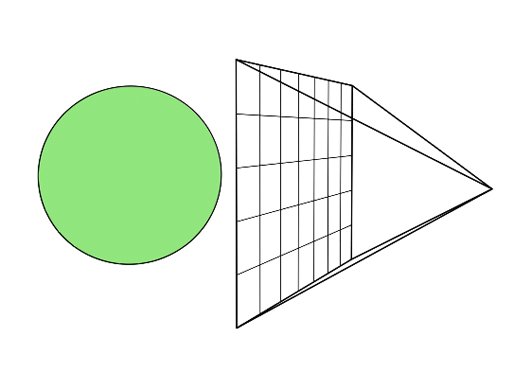
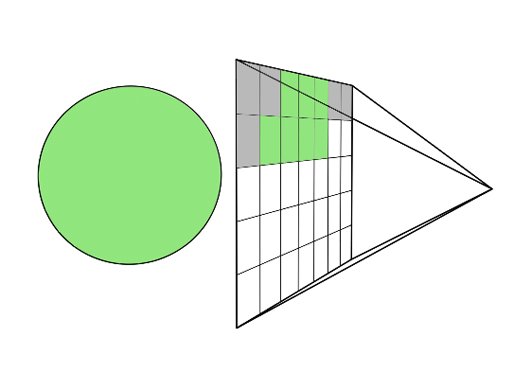
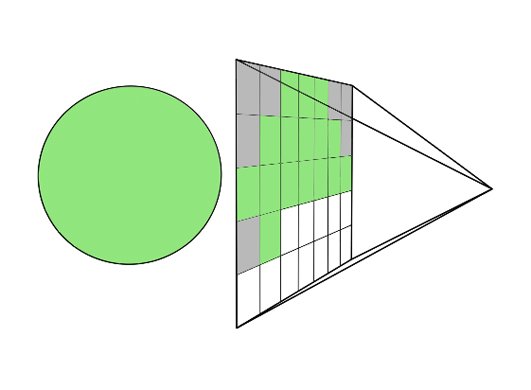
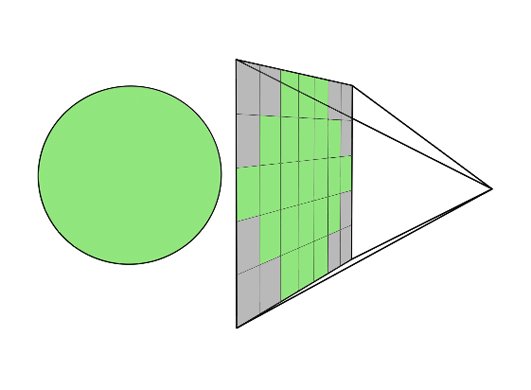
Первое, что нам нужно для создания изображения, - это двумерная поверхность (эта поверхность должна иметь некоторую площадь и не может быть точкой). С помощью этого, мы можем визуализировать изображение в виде разреза, сделанного через пирамиду, вершина которой расположена в центре нашего глаза, а высота...

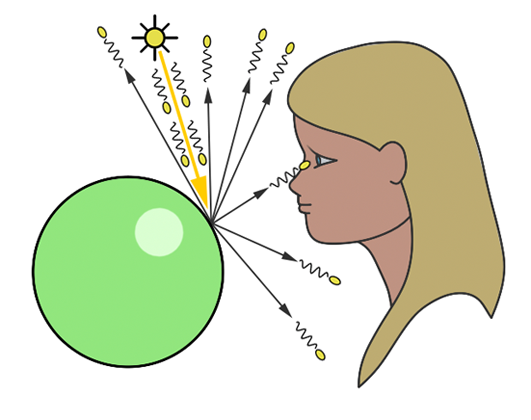
Феномен из прошлой статьи, описанный Ибн аль-Хайсамом, объясняет, почему мы видим объекты. На основе его наблюдений можно сделать два интересных замечания: во-первых, без света мы ничего не можем видеть, а во-вторых, без объектов в нашем окружении мы не можем видеть свет. Если бы мы путешествовали в межгалактическом пространстве, именно это обычно и происходило бы. Если вокруг нас нет материи, мы не можем видеть ничего, кроме темноты, даже несмотря на то, что фотоны потенциально движутся через это пространство (конечно, если бы фотоны были, они должны были бы откуда-то взяться. И если бы вы посмотрели на них прямо, если бы они попали вам в глаза, вы бы увидели изображение объекта, от которого они отразились или испустились).
SwiftUI продолжает быстро развиваться, и в этом году мы видим огромное количество улучшений в прокрутке, интересные новые эффекты SF Symbols, продвинутую поддержку шейдеров Metal и многое другое.
Некоторые обновления в этом релизе из числа тех, которые автор предлагал лично. Среди них - добавление шейдеров Metal, улучшение работы Color с Codable, добавление замыкания по завершении для анимаций, которое дает нам возможность анимировать градиенты. Теперь мы ещё можем скруглять углы прямоугольника по своему усмотрению. Только благодаря первой бета-версии автор закрыл как минимум дюжину своих предложений!

Всем привет! Меня зовут Евгений, я backend‑разработчик в компании Bimeister. Сегодня я хотел бы продолжить рассказ о нашем 3D движке Spatium. В статье речь пойдет еще об одном из алгоритмов оптимизации - поиске и удалении избыточных вершин из 3D моделей.
Материал может представлять интерес для инженеров, связанных с проектированием и разработкой в области 3D.


Прим. переводчика: в данной статье обсуждается общий подход к выбору вопросов для собеседований на позицию программиста компьютерной графики на примерах конкретных вопросов.
Недавно я видел в твиттере довольно много дискуссий о хороших и плохих вопросах на интервью. Некоторые из этих вопросов выглядят полезными.
В основном, наиболее интересные из них выглядят открытыми. Они могут привести к весьма большим и разветвленным обсуждениям или даже не имеют «верного» ответа. В конце концов, вам, скорее, нужно не узнать ответ (он всё равно будет 42), а увидеть процесс решения проблемы и/или оценить общие знания и понять собеседуемого.
Ниже я приведу примеры, которые я использовал несколько раз, и они ориентированы на программистов графики с некоторым количеством опыта.




Играясь с генерацией карт высот в unity, я заметил одну неприятную тенденцию: большинство статей и материалов рассказывают либо о Value Noise, либо о Perlin Noise, либо о Voronoi Noise. Возможно я плохо искал, но это не отменяет того факта, что я сел писать эту статью, поэтому для всех нуждающихся я сделал шпаргалку.

float и double, и здесь мы будем использовать именно такие термины. Есть и другие виды точности: half, quad и т. д. Я не буду заострять на них внимание, хотя тоже много споров возникает относительно выбора half vs float или double vs quad. Так что сразу проясним: здесь идёт речь только о 32-битных и 64-битных числах IEEE 754.double и не забивайте себе голову!float, а вычисления производить в double.