Вот и пришла весна в наши края. Погода на улице + 5 градусов, возобновляются дачные работы, а вместе с ними и поиски надежного провайдера мобильного интернета. Именно весной, когда природа начинает просыпаться, деревья создают дополнительные электромагнитные излучения, листва закрывает прямую видимость с базовой станцией, встает задача усиления сигнала сотовой связи. А в 2015 году особой популярностью пользуются решения с наименьшими затратами, об этом и пойдет речь в данном обзоре.
Игорь Александров @alexandrov
User
Комплексная подготовка сайта к Retina
6 min
30KК написанию этого материала меня побудила статья и назревшая необходимость адаптации нескольких своих сайтов к поддержке Retina-дисплеев. Под адаптацией я понимаю подготовку изображений высокого разрешения на страницах сайта.
Пожалуй лучшим способом адаптации на сегодняшний день является способ c background-image в CSS. Но он сложно применим к обычным изображениям в теге . Поэтому я решил определить для себя список необходимых мер по достижению результата в комплексе и продолжить поиски решения. Ниже описано два способа, каждый из которых применим к своим задачам. Показанные решения не претендуют на открытие, скорее это агрегация существующих способов, описанных ранее моими коллегами по цеху веб-разработок и небольшие собственные дополнения.
Пожалуй лучшим способом адаптации на сегодняшний день является способ c background-image в CSS. Но он сложно применим к обычным изображениям в теге . Поэтому я решил определить для себя список необходимых мер по достижению результата в комплексе и продолжить поиски решения. Ниже описано два способа, каждый из которых применим к своим задачам. Показанные решения не претендуют на открытие, скорее это агрегация существующих способов, описанных ранее моими коллегами по цеху веб-разработок и небольшие собственные дополнения.
+30
Нетрадиционный обзор React
7 min
51KTranslation
Привет, Хабр!
Мы в Хекслете любим свой стек технологий :) Когда рассказываем другим — многие завидуют: Rails, Docker, AWS, React JS. Реакт мы используем в первую очередь для создания веб-среды для разработки Hexlet-IDE, которая позволяет нашим пользователям выполнять упражнение по разработке приложений и взаимодействию с виртуальной машиной прямо в браузере.
Сегодня мы публикуем перевод статьи «An Unconventional Review of React» Джеймса Шора, ведущего проекта Let’s Code: Test-Driven JavaScript.

Он мне понравился. Я не ожидал такого.
Для специальных выпусков Let’s Code JavaScript в августе и сентябре я изучал Реакт.
На случай если вам не знаком Реакт: это библиотека для фронт-энд веб-разработки. С помощью него создаются компоненты: короткие, не-совсем-ХТМЛ теги, которые можно комбинировать для создания интерфейса.
Реакт знаменит своими нетрадиционными решениями: реализацией виртуального DOM’а, созданием элементов интерфейса в JavaScript вместо шаблонов, создание суперсета языка JavaScript — JSX, который позволяет вставлять не-совсем-ХТМЛ прямо в код JS.
С этими решениями разработка уходит от схемы манипуляции DOM’ом — добавить этот элемент, скрыть эффектом другой элемент, обновить это текстовое поле. Вместо этого вы описываете как сейчас должен выглядеть DOM. Реакт берет на себя сложную работу по определению необходимых действий чтобы DOM на самом деле стал выглядеть так, как вы сказали.
Мы в Хекслете любим свой стек технологий :) Когда рассказываем другим — многие завидуют: Rails, Docker, AWS, React JS. Реакт мы используем в первую очередь для создания веб-среды для разработки Hexlet-IDE, которая позволяет нашим пользователям выполнять упражнение по разработке приложений и взаимодействию с виртуальной машиной прямо в браузере.
Сегодня мы публикуем перевод статьи «An Unconventional Review of React» Джеймса Шора, ведущего проекта Let’s Code: Test-Driven JavaScript.

Он мне понравился. Я не ожидал такого.
Для специальных выпусков Let’s Code JavaScript в августе и сентябре я изучал Реакт.
На случай если вам не знаком Реакт: это библиотека для фронт-энд веб-разработки. С помощью него создаются компоненты: короткие, не-совсем-ХТМЛ теги, которые можно комбинировать для создания интерфейса.
Реакт знаменит своими нетрадиционными решениями: реализацией виртуального DOM’а, созданием элементов интерфейса в JavaScript вместо шаблонов, создание суперсета языка JavaScript — JSX, который позволяет вставлять не-совсем-ХТМЛ прямо в код JS.
С этими решениями разработка уходит от схемы манипуляции DOM’ом — добавить этот элемент, скрыть эффектом другой элемент, обновить это текстовое поле. Вместо этого вы описываете как сейчас должен выглядеть DOM. Реакт берет на себя сложную работу по определению необходимых действий чтобы DOM на самом деле стал выглядеть так, как вы сказали.
+44
58 признаков хорошего интерфейса
16 min
381KTranslation
У хорошего интерфейса пользователя высокая конверсия и его просто использовать. То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей.
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

1 Один столбец вместо нескольких
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

+138
Time Series, метрики и статистика: знакомство с InfluxDB
10 min
88KTutorial

Введение
Любому системному администратору постоянно приходится иметь дело с данными, представленными в форме временных рядов (time series): статистика скачивания файлов, статистика запросов к серверам, данные об использовании системных и аппаратных ресурсов виртуальными машинами…
Чтобы все это хранить и обрабатывать, нужен адекватный и производительный инструмент.
+25
Upgrade или второе дыхание macbook MB467 (Late 2008)
3 min
94KДоброго всем времени суток. Недавно столкнулся с проблемой, с которой в свое время сталкиваются все обладатели того или иного компьютера (в данной случае ноутбука), а именно — медленной работой и нехваткой ресурсов для нормальной работы вашего девайса.

MacBook MB467
Многие сразу начинают задумываться про замену своего компьютера на более новый, но т.к. финансовых средств на данный момент у меня не было я решил сделать некий upgrade своей старой лошадки. Провел парочку тестов до и после (тесты касались температурного режима работы процессора и дисков, скорости загрузки ОС и некоторых программ), и, когда я увидел, что результаты превзошли ожидания родилась эта статья.

MacBook MB467
До:
Процессор: Intel Core Duo 2.4 GHz
Шина: 1066 MHz
Кеш 3 MB
Память (RAM) 4096 MB
HDD 250 GB
После:
Процессор: Intel Core Duo 2.4 GHz
Шина: 1066 MHz
Кеш 3 MB
Память (RAM) 8 GB
SSD 60GB + HDD 250 GB
Многие сразу начинают задумываться про замену своего компьютера на более новый, но т.к. финансовых средств на данный момент у меня не было я решил сделать некий upgrade своей старой лошадки. Провел парочку тестов до и после (тесты касались температурного режима работы процессора и дисков, скорости загрузки ОС и некоторых программ), и, когда я увидел, что результаты превзошли ожидания родилась эта статья.
+40
Я не понимаю, как они сделали это
6 min
4.2KДва месяца назад я обзавелся смартфоном на Windows Phone 7. Ещё месяц я героически боролся с его медиаплеером, пытаясь заставить его тупо проиграть файлы в папке подряд. Наконец, я нашел устраивавшее меня решение — создавал из файлов в папке плейлист и заливал через Zune.
Тут-то и началось веселье. Zune автоматически конвертирует плейлисты *.m3u в собственный формат *.zpl. Казалось бы, что может быть проще, чем перевести вот такой формат:
В вот такой:
Но нет! Эта задача оказалась не под силу майкрософтовским программистам.
Тут-то и началось веселье. Zune автоматически конвертирует плейлисты *.m3u в собственный формат *.zpl. Казалось бы, что может быть проще, чем перевести вот такой формат:
#EXTINF:677,32 Variations On An Original Theme In C Minor, WoO 80.flac
D:\Music\New\To listen\Beethoven\Sonatas\32 Variations\Annie Fischer\32 Variations On An Original Theme In C Minor, WoO 80.flac.mp3
#EXTINF:220,1. Allegro.ape
D:\Music\New\To listen\Beethoven\Sonatas\No. 01\Annie Fischer\1. Allegro.ape.mp3
#EXTINF:317,2. Adagio.ape
D:\Music\New\To listen\Beethoven\Sonatas\No. 01\Annie Fischer\2. Adagio.ape.mp3
В вот такой:
<media src="D:\Music\New\To listen\Beethoven\Sonatas\32 Variations\Annie Fischer\32 Variations On An Original Theme In C Minor, WoO 80.flac.mp3" albumTitle="Неизвестный альбом (23.03.2012 11:48)" albumArtist="Неизвестный исполнитель" trackTitle="32 Variations On An Original Theme In C Minor, WoO 80.flac" trackArtist="Неизвестный исполнитель" duration="677856" />
<media src="D:\Music\New\To listen\Beethoven\Sonatas\No. 01\Annie Fischer\1. Allegro.ape.mp3" albumTitle="Неизвестный альбом (23.03.2012 11:48)" albumArtist="Неизвестный исполнитель" trackTitle="1. Allegro.ape" trackArtist="Неизвестный исполнитель" duration="220582" />
<media src="D:\Music\New\To listen\Beethoven\Sonatas\No. 01\Annie Fischer\2. Adagio.ape.mp3" albumTitle="Неизвестный альбом (23.03.2012 11:48)" albumArtist="Неизвестный исполнитель" trackTitle="2. Adagio.ape" trackArtist="Неизвестный исполнитель" duration="317105" />
Но нет! Эта задача оказалась не под силу майкрософтовским программистам.
+99
Нарушения эвристик Нильсена в Mac OS
1 min
4.1KНесколько примеров нарушений эвристик Якоба Нильсена в Mac OS Lion и приложениях, разработанных компанией Apple.
Ссылки, упомянутые в видео:
- Материалы по эвристической оценке — useit.com/papers/heuristic
- Мастер-класс Андрея Сикорского — youtu.be/sQfb9s7LzrA
+24
Вспомним 386SX и его возможности
9 min
31KНесмотря на кажущуюся древность, данный компьютер можно использовать, например для обучения ассемблеру x86 и C, в качестве печатной машинки и для запуска старых досовских игр. На нём прекрасно работает операционная система Windows 3.1 в которой можно вполне работать со старым word и exel. В ней также запускается ранняя версия Delphi. Одной из приятных особенностей является возможность запуска MapleV, в которой можно производить символьные вычисления. Можно также установить Windows 95, но она работает достаточно медленно.
Этот компьютер можно также использовать в качестве Web сервера для отображения статических страниц и ftp сервера. Жалко только то что максимальный объём поддерживаемого жесткого диска (информация доступная утилитам для работы с жёстким диском, например fdisk) — всего 504Мб. Но их можно перехитрить, отформатировав диск на другом компьютере на максимально возможный для fat16 — 2Гб. Также можно создать ещё 3 primary раздела на 2Гб. Итого: 8Гб, максимально доступных в биосе. Ниже приведена более подробная информация. Кроме того, к нему можно подключить CDROM, который отлично читается как из Dosа, так и из Windows. Для этого в биосе надо указать, отсутствие диска slave IDE (диска D).
Рассмотрим данный аппарат более подробно:
Этот компьютер можно также использовать в качестве Web сервера для отображения статических страниц и ftp сервера. Жалко только то что максимальный объём поддерживаемого жесткого диска (информация доступная утилитам для работы с жёстким диском, например fdisk) — всего 504Мб. Но их можно перехитрить, отформатировав диск на другом компьютере на максимально возможный для fat16 — 2Гб. Также можно создать ещё 3 primary раздела на 2Гб. Итого: 8Гб, максимально доступных в биосе. Ниже приведена более подробная информация. Кроме того, к нему можно подключить CDROM, который отлично читается как из Dosа, так и из Windows. Для этого в биосе надо указать, отсутствие диска slave IDE (диска D).
Рассмотрим данный аппарат более подробно:
+44
+168
«Хакинтош» – стоит ли игра свеч?
4 min
351K Хочу поделиться своим мнением и опытом относительно работы Mac OS X на обычном PC компьютере. Может кому-то этот топик будет интересен или полезен.
Хочу поделиться своим мнением и опытом относительно работы Mac OS X на обычном PC компьютере. Может кому-то этот топик будет интересен или полезен.Я разработчик ПО для Mac OS X и iOS. И я обожаю технику и ПО от Apple (но я не являюсь ярым фанатом). За свою жизнь у меня побывало много гаджетов от Apple: PowerBook G4, MacBook, iMac, MacBook Pro, iPhone, iPad и пр.
Техника для меня лишь инструмент достижения целей. В данный момент времени на работе я использую iMac (Core i5), в личных целях: обычный стационарный PC, ноутбук Lenovo, телефон на Android и iPad.
Недавно мне для работы дома понадобился очень мощный компьютер с Mac OS X. По характеристикам из техники Apple подходили лишь топовый iMac (с Core i7-2600 3,4 ГГц) и Mac Pro. Оба стоят просто запредельные деньги — более 100 тыс. рублей. Я психологически не был готов потратить такие деньги на компьютер. Ограничил бюджет суммой 55 тыс. рублей и решил собрать «Хакинтош». Я немного слежу за тематикой «Хакинтош» и имею четкое представление, что «там и как».
+148
Жизнь разработчика (в картинках)
1 min
66KВзято отсюда специально для хабра. Возможно, в некоторых из ситуаций вы узнаете себя.
Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

+516
Обзор испанской социальной сети Tuenti.com
6 min
21KХодят слухи, что Павел Дуров позаимствовал несколько новых идей именно оттуда. Что ж, давайте разберемся.
Tuenti была основана в 2006 году группой молодых испанских студентов: Феликс Руис, Зарин Дентзел, Кенни Бентлей, Хоакин Айюсо де Поль и Адейеми де Аджао.
Сеть быстро набирала популярность и 4 августа 2010 года была приобретена крупнейшей в Испании сотовой компанией Telefonica за 70 миллионов евро. Telefonica в настоящее время контролирует 85% компании. Тем не мение Дентзел остался генеральным директором, а Бентлей — ведущим программистом.
Tuenti — это закрытая социальная сеть, в которую можно попасть только по приглашению частного характера, иными словами действует система жесточайшего инвайта. Причем, каждому пользователю раз в месяц начисляется по 10 приглашений и, если он приглашает спамера, то число выданых приглашений на следующий месяц снижается. Поэтому испанцы тщательно относятся к выбору приглашаемых, что сокращает количество спамеров практически до нуля.
Tuenti на испанском языке звучит как английское сленговое слово «двадцатилетний». На самом же деле название происходит от испанского словосочетания «Ту enti», означающее «ваше лицо».
Сайт ориентирован исключительно на испанскую аудиторию, однако, как недавно заявил Дентзел, в 2012 году компания планирует выйти на южноамериканский рынок, то есть расширить свое влияние и полностью занять испаноговорящий сектор. Что ж, будет интересно за этим понаблюдать, вполне возможно, что в скором будущем мы станем свидетелями рождения «испанского фэйсбука».
В докладе от 2008 года статистическая служба Google оценила Tuenti как четвертый сайт в мире по скорости прироста пользователей, а уже в 2009 году Tuenti переместился на третью строчку этого рейтинга.
Интересная статья была опубликована на сайте shperk.ru, согласно которой 17 378 940 пользователей посещают сеть ежемесячно, 4,700,000 пользователей посещают сайт ежедневно, и каждый из них в среднем просматривает аж 1418 страниц!
Не знаю почему, но в хороших социальных сетях зачастую в дизайне используют оттенки синего цвета. Туэнти не стал исключением, и, на сегодняшний день, его интерфейс представляет собой что-то среднее между «Вконтактом» и «Фейсбуком».
Существует главная страница, страница профиля, стена, сообщения, видео, публичные страницы, приложения и места.
Примечательно также то, что Туэнти работает в одностраничном режиме, то есть, после захода на сайт появляется линия загрузки, которая прогружает все ваши странички, что делает последующее их открытие быстрым и эффективным. Данная система загрузки очень похожа на лоудинг Гугл-почты и каждый раз радует результатами.
Впрочем, обо всём по-порядку.
Прошлое и будущее
Tuenti была основана в 2006 году группой молодых испанских студентов: Феликс Руис, Зарин Дентзел, Кенни Бентлей, Хоакин Айюсо де Поль и Адейеми де Аджао.
Сеть быстро набирала популярность и 4 августа 2010 года была приобретена крупнейшей в Испании сотовой компанией Telefonica за 70 миллионов евро. Telefonica в настоящее время контролирует 85% компании. Тем не мение Дентзел остался генеральным директором, а Бентлей — ведущим программистом.
Tuenti — это закрытая социальная сеть, в которую можно попасть только по приглашению частного характера, иными словами действует система жесточайшего инвайта. Причем, каждому пользователю раз в месяц начисляется по 10 приглашений и, если он приглашает спамера, то число выданых приглашений на следующий месяц снижается. Поэтому испанцы тщательно относятся к выбору приглашаемых, что сокращает количество спамеров практически до нуля.
Tuenti на испанском языке звучит как английское сленговое слово «двадцатилетний». На самом же деле название происходит от испанского словосочетания «Ту enti», означающее «ваше лицо».
Сайт ориентирован исключительно на испанскую аудиторию, однако, как недавно заявил Дентзел, в 2012 году компания планирует выйти на южноамериканский рынок, то есть расширить свое влияние и полностью занять испаноговорящий сектор. Что ж, будет интересно за этим понаблюдать, вполне возможно, что в скором будущем мы станем свидетелями рождения «испанского фэйсбука».
В докладе от 2008 года статистическая служба Google оценила Tuenti как четвертый сайт в мире по скорости прироста пользователей, а уже в 2009 году Tuenti переместился на третью строчку этого рейтинга.
Интересная статья была опубликована на сайте shperk.ru, согласно которой 17 378 940 пользователей посещают сеть ежемесячно, 4,700,000 пользователей посещают сайт ежедневно, и каждый из них в среднем просматривает аж 1418 страниц!
Интерфейс
Не знаю почему, но в хороших социальных сетях зачастую в дизайне используют оттенки синего цвета. Туэнти не стал исключением, и, на сегодняшний день, его интерфейс представляет собой что-то среднее между «Вконтактом» и «Фейсбуком».
Существует главная страница, страница профиля, стена, сообщения, видео, публичные страницы, приложения и места.
Примечательно также то, что Туэнти работает в одностраничном режиме, то есть, после захода на сайт появляется линия загрузки, которая прогружает все ваши странички, что делает последующее их открытие быстрым и эффективным. Данная система загрузки очень похожа на лоудинг Гугл-почты и каждый раз радует результатами.
Впрочем, обо всём по-порядку.
+47
Thrustmaster HOTAS WARTHOG: Палочки радости
6 min
30K
Я никогда не считал себя фанатом авиасимуляторов, дотошно изучающим виртуальный кокпит каждого самолета, чтобы потом строчить на форумах о несоответствии двух винтиков и шрифта на правом нижнем переключателе режима работы автопилота. Но при этом был не прочь иногда полетать, для чего пользовался древним лоджитековским джойстиком. За давностью лет, механика износилась, и положение «По центру» соответствовало чему угодно, но уж никак не нейтрали, а кнопка, обычно отвечающая за огонь из пулемета, нажималась только при нажатии особым способом. Не сказать, что это меня расстраивало настолько, чтобы идти покупать новый набор — я любитель, а не профессионал. Но тут провидение все решило за меня. Весьма необычным путем, но все же, в мои руки попал набор от французов — Thrustmaster HOTAS Warthog. После моего древнего джойстика, это было как пересесть из старого раздолбанного Уазика в новый BMW.
+51
Социальный алгоритм от Adobe
1 min
789Социальный алгоритм написан Оливером Голдман для Adobe:
if ( message.length <= 140 && message.isPublic ) {
Twitter.tweet ( message.text );
} else if ( message.isPublic ) {
if ( ! intersection ( message.recipients, Contacts.facebookOnlyUsers ).isEmpty ) {
FaceBook.setStatus ( message.text );
} else {
GooglePlus.share ( message.text, GooglePlus.PUBLIC );
}
} else {
circles = GooglePlusUtilities.computeRelevantCircles ( message.recipients );
GooglePlus.share ( message.text, circles );
}+25
Реверсия брендов
1 min
30KАмериканский дизайнер представил реверсию брендов.
В своем проекте Грэхэм Смит поменял местами логотипы и дизайн конкурирующих компаний и известных брендов.

В своем проекте Грэхэм Смит поменял местами логотипы и дизайн конкурирующих компаний и известных брендов.

+235
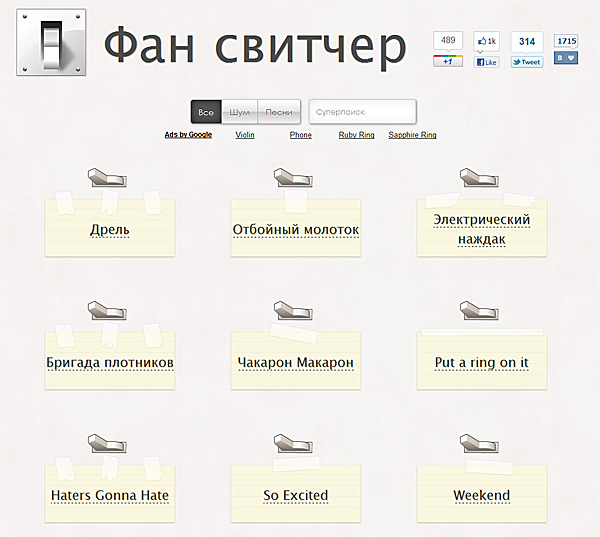
Кастомные социальные кнопки
5 min
74KНедавно участвовал в разработке одного проекта — фото конкурса. По задумке, рейтинг фото альбомов должен формироваться из суммы всех публикаций в социальных сетях: Facebook, Вконтакте, Twitter. Т.е. общий рейтинг фотоальбома расчитывается:
На макетах, вид кнопок несколько отличался от предоставляемых социальными сетями плагинов, формируемых функциями api. В частности вид счетчиков:

Помимо несоответствий с дизайном, каждый плагин формирует излишний хтмл код, а хотелось бы лаконичный.
Детальнее ознакомившись с api каждой сети, окончательно убедились в отсутствии расширенных возможностей для кастомизации кнопок и этот факт понять можно, все стремятся к единоборазности своих кнопок. Решили отказаться от использования готовых плагинов и сделать свои кнопки.
Итак:
Рейтинг фотоальбома = кол-во «Share» в Facebook + кол-во «Сохранить» в Вконтакте + кол-во «Retweet» в Twitter
На макетах, вид кнопок несколько отличался от предоставляемых социальными сетями плагинов, формируемых функциями api. В частности вид счетчиков:

Помимо несоответствий с дизайном, каждый плагин формирует излишний хтмл код, а хотелось бы лаконичный.
Детальнее ознакомившись с api каждой сети, окончательно убедились в отсутствии расширенных возможностей для кастомизации кнопок и этот факт понять можно, все стремятся к единоборазности своих кнопок. Решили отказаться от использования готовых плагинов и сделать свои кнопки.
Итак:
- количество лайков будем получать от REST сервисов каждой социалки
- кнопки рисуем свои и обрабатываем событие click
+89
Rails. Добавление элемента при использовании nested attributes
2 min
1.3KТеория
При использовании nested attributes и fields_for очень часто нам нужно добавлять новый элемент в форму при помощи javascript.
Руководствуясь принципом DRY рекомендую использовать следующее решение. Я знаю, что это общеизвестная техника, но как обычно бывает большинство всё-равно изобретает свои решения, ну и во всяком случае на русском языке таких примеров я не видел.
+6
+397
SSD и HDD в теле одного MacBook Pro
4 min
163KПриветствую, уважаемые хабражители.
Мой опыт, которым я хочу с вами поделиться, должен оказаться полезным для всех пользователей ноутбуков, хотя мой частный пример — MacBook Pro.
После покупки сего агрегата, с порядковым номером в линейке: 6.1, я ожидал невиданных ранее скоростей, но, увы, предательская каруселька перегрузки, на месте курсора > появлялась достаточно часто, заставляла себя ждать, мучила вопросом «как так?!» при этом скорость загрузки тотально укомплектованной операционной системы составляла примерно 2+ минуты, с загрузкой 5-и приложений (различной тяжести) на автозапуске.
появлялась достаточно часто, заставляла себя ждать, мучила вопросом «как так?!» при этом скорость загрузки тотально укомплектованной операционной системы составляла примерно 2+ минуты, с загрузкой 5-и приложений (различной тяжести) на автозапуске.
Такие показатели + периодические подвисания оказались досадным и обидным заключением, ведь под капотом процессор i7 / 4Gb DDR3 / 5 Series Chipset с возможной скоростью обмена данными в 3 гигабита.
Тогда я решил разобраться с досадной загвоздкой в скорости работы и решить проблему апгрейдом доступных внутренностей ноутбука; не смотря на то, что сам по себе ноутбук уже встал в солидную копеечку, мириться с такой его манерой работы — я не мог.
Мой опыт, которым я хочу с вами поделиться, должен оказаться полезным для всех пользователей ноутбуков, хотя мой частный пример — MacBook Pro.
После покупки сего агрегата, с порядковым номером в линейке: 6.1, я ожидал невиданных ранее скоростей, но, увы, предательская каруселька перегрузки, на месте курсора >
 появлялась достаточно часто, заставляла себя ждать, мучила вопросом «как так?!» при этом скорость загрузки тотально укомплектованной операционной системы составляла примерно 2+ минуты, с загрузкой 5-и приложений (различной тяжести) на автозапуске.
появлялась достаточно часто, заставляла себя ждать, мучила вопросом «как так?!» при этом скорость загрузки тотально укомплектованной операционной системы составляла примерно 2+ минуты, с загрузкой 5-и приложений (различной тяжести) на автозапуске.Такие показатели + периодические подвисания оказались досадным и обидным заключением, ведь под капотом процессор i7 / 4Gb DDR3 / 5 Series Chipset с возможной скоростью обмена данными в 3 гигабита.
Тогда я решил разобраться с досадной загвоздкой в скорости работы и решить проблему апгрейдом доступных внутренностей ноутбука; не смотря на то, что сам по себе ноутбук уже встал в солидную копеечку, мириться с такой его манерой работы — я не мог.
+75
Information
- Rating
- Does not participate
- Location
- Тверская обл., Россия
- Date of birth
- Registered
- Activity