Пользуясь исключительно Linux на протяжении почти четырёх лет, я могу уверенно судить о том, что Linux может, а чего — не может. Ни в коем случае не претендуя на решение всех проблем, несколько самых распространённых заблуждений я все-таки постараюсь рассеять.
Алексей Басс @alexbig
User
FancyUpload. Самая удобная закачка файлов, основана на flash и mootools
1 min
3.9KСочетание SWF и AJAX для красивой и удобной передачи файлов на сервер.
«Мастхэвная» технология для любого сервиса, где требуется закачка фотографий, музыки и т.п.
digitarald.de/playground/uplooad.html
Для работы необходим Flash 8+ и любой современный браузер (Internet Explorer 6+, Opera 9, Firefox 1.5+ и Safari 2+). Исходники прилагаются.
«Мастхэвная» технология для любого сервиса, где требуется закачка фотографий, музыки и т.п.
digitarald.de/playground/uplooad.html
Для работы необходим Flash 8+ и любой современный браузер (Internet Explorer 6+, Opera 9, Firefox 1.5+ и Safari 2+). Исходники прилагаются.
+20
Определяем браузер. Самый необычный способ
1 min
1.1K<map
id="browser"
/''name="firefox"
/""name="sleipnir_gecko"
"name="safari"
""name="konqueror"
/name="ie"
name="opera"
name="lynx"
>
Атрибут name объекта с id=browser отдает название браузера. Основано на различии методов парсинга атрибутов элементов.
Источник: http://www.hedgerwow.com/360/dhtml/html-browser-detection.html
+51
Отличаются ли принципы юзабилити для разных полов?
1 min
638Кто-нибудь проводил исследования на предмет различия принципов удобства интерфейсов (хотя при желании, тему можно расширить) для разных полов? Т.е. можно ли утверждать, что какой-то конкретный интерфейс будет более удобен для мужчин, чем для женщин?
Есть ведь мнение, что женщины лучше оценивают картину в целом, а мужчины наоборот — обращают больше внимания на конкретные детали. Не берусь доказывать это утверждение, привожу его лишь как пример различий. Раз такая позиция существует — возможно и удобство для каждого пола надо оценивать по своему?
Применение:
Насколько мне известно, в бухгалтерии работают преимущественно женщины, соответственно и интерфейсы для их программ нужно проектировать с учетом этого фактора. Тот же 1С.
Как вы считаете? Играют ли роль эти различия или они слишком незначительны?
Есть ведь мнение, что женщины лучше оценивают картину в целом, а мужчины наоборот — обращают больше внимания на конкретные детали. Не берусь доказывать это утверждение, привожу его лишь как пример различий. Раз такая позиция существует — возможно и удобство для каждого пола надо оценивать по своему?
Применение:
Насколько мне известно, в бухгалтерии работают преимущественно женщины, соответственно и интерфейсы для их программ нужно проектировать с учетом этого фактора. Тот же 1С.
Как вы считаете? Играют ли роль эти различия или они слишком незначительны?
+6
Расширяем интерфейс
1 min
984Конечно, о полезных расширениях для FF писали много, но я хочу рассказать о тех которые касаются исключительно повышения удобства интерфейса. Расширения я устанавливаю редко и устанавливаю только то что действительно мне необходимо. И так, встречайте:

Функция скопирована с Оперы. Она создаёт вкладку с девятью страницами по вашему выбору, которые вы чаще всего посещаете. Представляет их в виде превьюшек, количество может быть отлично от девяти. Ссылки доступны через ctrl+0..9 (1..0, если быть точным).
Speed Dial на Firefox Add-ons
Speed Dial

Функция скопирована с Оперы. Она создаёт вкладку с девятью страницами по вашему выбору, которые вы чаще всего посещаете. Представляет их в виде превьюшек, количество может быть отлично от девяти. Ссылки доступны через ctrl+0..9 (1..0, если быть точным).
Speed Dial на Firefox Add-ons
+31
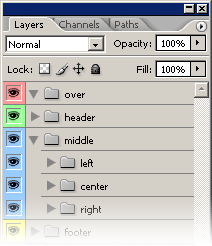
Маленькие хитрости работы со слоями в Photoshop
5 min
130K Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной. +45
Трансформер для микроформатов. (mf -> XML и JSON)
1 min
1KБуквально сегодня официально объявлено о запуске сетевого сервиса «Optimus», позволяющего брать микроформатированный контент с любого URL, и преобразовывать его в XML или JSON.
Optimus позволяет извлекать данные в форматах hCalendar, hCard, hAtom, hResume, hReview, xFolkentry, adr, geo, xfn, votelinks, rel-nofollow, rel-tag, rel-license.
Вы можете поиграть со страницей сервиса в браузере, либо вызывать её программно для ваших нужд. Исходники открыты.
P.S. Сервис разработан с участием Дмитрия Барановского (DmitryBaranovskiy) — хорошего парня и талантливого разработчика, ныне живущего в Австралии.
P.P.S. Клавиатура Лебедева не служила прототипом для названия сервиса. Optimus — персонаж из аниме (со слов разработчиков).
P.P.P.S. Замечены проблемы с кириллическими кодировками. Их решают.
Optimus позволяет извлекать данные в форматах hCalendar, hCard, hAtom, hResume, hReview, xFolkentry, adr, geo, xfn, votelinks, rel-nofollow, rel-tag, rel-license.
Вы можете поиграть со страницей сервиса в браузере, либо вызывать её программно для ваших нужд. Исходники открыты.
P.S. Сервис разработан с участием Дмитрия Барановского (DmitryBaranovskiy) — хорошего парня и талантливого разработчика, ныне живущего в Австралии.
P.P.S. Клавиатура Лебедева не служила прототипом для названия сервиса. Optimus — персонаж из аниме (со слов разработчиков).
P.P.P.S. Замечены проблемы с кириллическими кодировками. Их решают.
+12
jQuery для JavaScript-программистов
12 min
71KTranslation
Примечание: ниже расположен перевод статьи «jQuery for JavaScript programmers», в которой автор высказывает свое мнение об этой библиотеке, ориентируясь, в первую очередь, на продвинутых программистов, и приводит несколько десятков примеров ее использования.
Когда jQuery увидела свет в январе 2006, я подумал: «очередная красивая игрушка». Выбор CSS-селекторов в качестве базиса было, конечно, изящной идеей (подробнее о ней в моей заметке getElementsBySelector), но использование цепочек преобразований выглядело немного замысловато, и сама библиотека, по-видимому, не покрывала всех возможных случаев. Я расценивал тогда jQuery только как временное и проходящее решение.
Только несколько месяцев спустя понял я, насколько же ошибался по отношению к ней. jQuery является просто произведением инженерного искусства. Она умело покрывает достаточно широкой диапазон повседневных функций и предоставляет при этом удобный API для расширений, с помощью которых можно добавить любую другую функциональность. Абстрактность в ней заложена на уровне ядра — речь идет о выборе DOM-элементов — и она извлекает из него максимум пользы. И что важнее всего, использование этой библиотеки подразумевает следование хорошему стилю в программировании и хорошо сочетается с другими частями JavaScript-кода.
Большинство современных обзоров jQuery делают упор на дизайнеров и неопытных разработчиков. Я попытаюсь объяснить, почему она также нужна и опытным программистам.
Когда jQuery увидела свет в январе 2006, я подумал: «очередная красивая игрушка». Выбор CSS-селекторов в качестве базиса было, конечно, изящной идеей (подробнее о ней в моей заметке getElementsBySelector), но использование цепочек преобразований выглядело немного замысловато, и сама библиотека, по-видимому, не покрывала всех возможных случаев. Я расценивал тогда jQuery только как временное и проходящее решение.
Только несколько месяцев спустя понял я, насколько же ошибался по отношению к ней. jQuery является просто произведением инженерного искусства. Она умело покрывает достаточно широкой диапазон повседневных функций и предоставляет при этом удобный API для расширений, с помощью которых можно добавить любую другую функциональность. Абстрактность в ней заложена на уровне ядра — речь идет о выборе DOM-элементов — и она извлекает из него максимум пользы. И что важнее всего, использование этой библиотеки подразумевает следование хорошему стилю в программировании и хорошо сочетается с другими частями JavaScript-кода.
Большинство современных обзоров jQuery делают упор на дизайнеров и неопытных разработчиков. Я попытаюсь объяснить, почему она также нужна и опытным программистам.
+45
WYGD.RU — новый подход к ведению списков задач
1 min
1.7K Практически каждому из нас приходится работать со списками задач. Кто-то держит все в голове. Кто-то пишет задачи на бумаге. А кто-то пользуется специализированным софтом. У двух последних вариантов есть большой недостаток — в таких списках трудно ориентироваться, а определить какие из задач наиболее важны в данный момент (или какие из них вам хочется сделать) — практически невозможно.
Практически каждому из нас приходится работать со списками задач. Кто-то держит все в голове. Кто-то пишет задачи на бумаге. А кто-то пользуется специализированным софтом. У двух последних вариантов есть большой недостаток — в таких списках трудно ориентироваться, а определить какие из задач наиболее важны в данный момент (или какие из них вам хочется сделать) — практически невозможно.Устав от такой схемы мы решили попробовать вести задачи иначе — показывать списки в виде облака. Облака задач. Для проверки этой идеи «жизнью» мы попробовали сделать «на коленке» небольшой проект. Кроме другого представления списка в нем есть еще несколько приятных мелочей. Во-первых, при создании задачи можно задавать не только ее приоритет, но и то, насколько вам хочется ей заниматься. От этого напрямую зависит вес задачи в облаке.
Во-вторых, если у вас есть какая-то задача которая может быть интересна многим, вы можете завести ее в общем разделе, тогда к ее решению смогут присоединиться все желающие. Возможно, это ускорит ее решение, а возможно превратит все обсуждение в фарс. Как повезет :)
Ну и конечно же у разных задач могут быть разные исполнители — из тех пользователей, которые разрешат вам ставить им задачи.
Приходите, смотрите, пробуйте — wygd.ru
+34
Улучшение адресной строки
2 min
3.2KАдресная строка, отображающая путь до текущей директории, известна ещё со времен, когда у операционных систем не было графического интерфейса и, что интересно, сейчас выглядит, как и 10 лет назад. Пора улучшить её, снабдив полезной функциональностью.
+32
Не изменяет ли вам оперативная память?
1 min
925
Сколько HTML элементов (по спецификации HTML 4) ты можешь назвать за 5 минут? (всего 91 элемент)
Сколько свойств CSS (Level 2) ты можешь назвать за 7 минут? (всего 122 свойства)
Вот такие две интересные задачки на время, позволяющие проверить свою память. После прохождения теста можно получить симпатичную кнопочку с результатами. Баловство конечно, но интересное.
В подсказку чур не подглядывать ;)
+30
Opera 9.5 для разработчиков
3 min
1.3KС версией 9.5 Опера полностью перешла на новый движок Core-2. Теперь Opera Kestrel может предложить разработчикам несколько новых фич для использования на сайтах. Уже сейчас Вы можете оценить новые фишки CSS3, SVG и новый движок для Javascript.
+26
deliGoo за неделю: «тормозящий» Lifehacker, злобные админы del.icio.us и Web product of the week
3 min
674Четыре дня назад, 12 сентября, я написал в Стартапы топик deliGoo — в помощь пользователям del.icio.us. Это был первый материал о нашем новом проекте – deliGoo, размещенный в открытых источниках. Я разместил его именно на Хабре не случайно, это была «разведка боем» – мы хотели еще раз протестировать deliGoo перед окончательным запуском. Разведка удалась, мы получили несколько полезных комментариев и убедились, что deliGoo работает не только на наших машинах :)
13 сентября мы начали активное продвижение через СМИ. В тот же день оно начало приносить свои плоды. В Рунете нас первой напечатала Вебпланета, затем были публикации в Интернетных штучках, SEOnews и Telnews.
За рубежом новость о старте deliGoo распространялась как лесной пожар
13 сентября мы начали активное продвижение через СМИ. В тот же день оно начало приносить свои плоды. В Рунете нас первой напечатала Вебпланета, затем были публикации в Интернетных штучках, SEOnews и Telnews.
За рубежом новость о старте deliGoo распространялась как лесной пожар
+74
Вышла jQuery 1.2: Дождались :-)
1 min
978Итак, вышел первый релиз новой ветки замечательной JavaScript-библиотеки jQuery —
jQuery 1.2.
Изменений — вагон и маленькая тележка, на офф. сайте вынесены на отдельную страницу.
Часть устаревших фич убрана в связи с появлением более универсальных функций, поэтому для желающих предлагается краткое руководство по обновлению и пара плагинов для обратной совместимости с веткой 1.1.
jQuery 1.2.
Изменений — вагон и маленькая тележка, на офф. сайте вынесены на отдельную страницу.
Часть устаревших фич убрана в связи с появлением более универсальных функций, поэтому для желающих предлагается краткое руководство по обновлению и пара плагинов для обратной совместимости с веткой 1.1.
+26
PostgreSQL: аналитика для DBA
4 min
36KМногие пользователи СУБД PostgreSQL знают, что сервер во время своей работы собирает разнообразную статистику, но не все знают, что ее полезно анализировать и как ее извлекать для этого. В этом небольшом тулките собраны несколько полезных запросов, дающих некоторое представление о том, как использовать это «скрытое знание», которое постоянно копится. Эти запросы можно использовать для мониторинга состояния PostgreSQL (ручного или с помощью плагинов для систем мониторинга вроде Nagios, Cacti или Zabbix), для поиска узких мест в работе сервера и многих других подобных задач. Помните, что это лишь верхушка айсберга; в документации можно найти описания нескольких десятков системных представлений, которые также могут быть полезны администратору PostgreSQL.
+25
Тест производительности Opera 9.5 alpha
1 min
681Translation
Новая Opera 9.5 alpha, которая была выпущена во вторник получила множество хороших отзывов, во многих из них упоминалось об увеличение быстродействия и производительности.
Так действительно ли Opera 9.5 быстрее Opera 9.23, Firefox, Safari, и Internet Explorer?
Что же, спасибо NonTroppo — мы имеем первый независимый тест для Opera 9.5 alpha (кодовое имя Kestrel) сравнивающий Opera с другими браузерами.
Так действительно ли Opera 9.5 быстрее Opera 9.23, Firefox, Safari, и Internet Explorer?
Что же, спасибо NonTroppo — мы имеем первый независимый тест для Opera 9.5 alpha (кодовое имя Kestrel) сравнивающий Opera с другими браузерами.
+23
Дополнения Firefox, приводящие к утечкам памяти.
2 min
26KTranslation
Адаптация статьи с Cybernet
Одна из основных причин, позволившая Firefox достичь 400 миллионнов загрузок, это его настраиваемость, достигаемая благодаря дополнениям.
Безусловно, дополнения придают браузеру уникальные и полезные возможности, но в то же время могут вызвать нежелательные проблемы.
Уже существует дополнение, успешно помогающее обнаруживать пользователя и разработчикам дополнений утечки памяти в дополнениях. К сожалению, решены не все проблемы в некоторых дополнениях, что приводит к сбоям, утечкам памяти, повышенной нагрузке CPU.
Одна из основных причин, позволившая Firefox достичь 400 миллионнов загрузок, это его настраиваемость, достигаемая благодаря дополнениям.
Безусловно, дополнения придают браузеру уникальные и полезные возможности, но в то же время могут вызвать нежелательные проблемы.
Уже существует дополнение, успешно помогающее обнаруживать пользователя и разработчикам дополнений утечки памяти в дополнениях. К сожалению, решены не все проблемы в некоторых дополнениях, что приводит к сбоям, утечкам памяти, повышенной нагрузке CPU.
+33
У ExtJS появились новые элементы интерфейса
1 min
1.6K— Scrolling Tabs
— Anchor Layout
— Web Desktop
— Anchor Layout
— Web Desktop
+14
Работа с временными зонами в PHP
8 min
88KКак только проект перестает быть завязан на ограниченное количество потребителей и растет география его применения, встает вопрос о применении временных зон. Когда я работал в одной известной интернет компании внедрение в работу временных зон (как в интерфейс отображения статистики, так и в программу анализа) было достаточно серьезным шагом.
Далее перевод :-)
Далее перевод :-)
+44
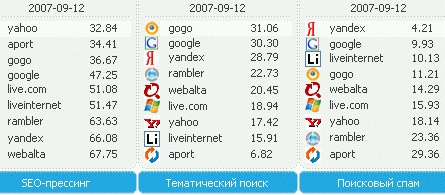
«Ашманов и партнёры» запустили анализатор поисковиков
1 min
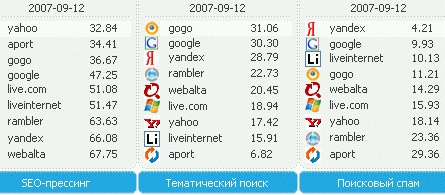
1.4KАндрей Иванов из компании «Ашманов и партнёры» объявил о запуске нового аналитического проекта под названием Analyze This. Система автоматически анализирует самые важные параметры российских поисковых систем: частоту и силу апдейтов, качество навигационного поиска, качество тематического поиска, уровень SEO-прессинга, количество спама в поисковой выдаче. Доступен для просмотра весь архив измерений, поддерживаются комментарии.
Анализу подвергаются девять крупнейших поисковых систем: Yandex, Google, Rambler, Gogo, Live.com, Aport, Webalta, Liveinternet, Yahoo (по непонятным причинам отсутствуют Nigma.ru, Quintura.ru и прочие).
Разработчики системы обещают в будущем увеличить количество навигационных маркеров (то есть «образцовых» запросов, по которым выстраиваются графики), а также улучшить «нейронный» анализатор. «Во втором случае очень нужны добровольцы-помощники», — пишет Андрей Иванов.

Анализу подвергаются девять крупнейших поисковых систем: Yandex, Google, Rambler, Gogo, Live.com, Aport, Webalta, Liveinternet, Yahoo (по непонятным причинам отсутствуют Nigma.ru, Quintura.ru и прочие).
Разработчики системы обещают в будущем увеличить количество навигационных маркеров (то есть «образцовых» запросов, по которым выстраиваются графики), а также улучшить «нейронный» анализатор. «Во втором случае очень нужны добровольцы-помощники», — пишет Андрей Иванов.

+25
Information
- Rating
- Does not participate
- Location
- Израиль
- Registered
- Activity