Мы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
Артем @art4mac
User
Свободный и бесплатный шрифт Cuprum теперь доступен в четырёх начертаниях (обычное, курсивное, полужирное, полужирный курсив)
1 min
67KЛюбителям шрифта Cuprum настала пора сугубо возрадоваться: его автор, даровитый и плодовитый дизайнер-шрифтовик Иван Гладких, более известный как Джованни Лемонад (Jovanny Lemonad), сегодня выпустил переработанную и существенно дополненную версию своего детища. Вместо одного прежнего начертания Cuprum теперь наделён четырьмя!
![[показ Cuprum]](https://habrastorage.org/getpro/habr/post_images/e1f/3da/cc0/e1f3dacc028c493d4dca43befab974a4.png)
![[показ Cuprum]](https://habrastorage.org/getpro/habr/post_images/e1f/3da/cc0/e1f3dacc028c493d4dca43befab974a4.png)
+40
Знакомство с Parallax Scrolling
4 min
292KTranslation
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

+85
Подборка html/javascript/css инструментов и библиотек от SmashingMagazine
5 min
22KTranslation
Разработка вебинтерфейсов дело не самое легкое. Причем начать вроде бы несложно, а вот добиться совершенства поистинне проблематично. Уж очень многое необходимо учесть. Просто масса настроек и ньюансов, в которых легко запутаться и сделать что-то не так. К счастью, разработчики и дизайнеры склонны упрощать этот нелегкий труд и постоянно изобретают всяческие инструменты позволяющие сделать больше и лучше за то же самое время, а главное не погрязнуть в мелочах и состредоточиться на чем-то более важном.
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
+121
Универсальное чтение ячеек в PHPExcel
4 min
103KПривет, Хабр!
Мне по работе часто приходится импортировать Excel-документы средствами PHP.
Для этого я использую библиотеку PHPExcel, которая на сегодняшний день является весьма удобным инструментом.
Но есть несколько «скользких» моментов, связанных с чтением данных из ячеек, о которых я хочу рассказать хабрачитателям, а также разобрать функцию, решающую эти проблемы.
Мне по работе часто приходится импортировать Excel-документы средствами PHP.
Для этого я использую библиотеку PHPExcel, которая на сегодняшний день является весьма удобным инструментом.
Но есть несколько «скользких» моментов, связанных с чтением данных из ячеек, о которых я хочу рассказать хабрачитателям, а также разобрать функцию, решающую эти проблемы.
+44
CSS кнопки с помощью псевдо-элементов
5 min
47KTutorial
Translation

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
Автоматическое оповещение читателей о новостях с помощью ВКонтакте. Часть 3
3 min
2.2KТе, кто до этого времени использовали класс vk.wallpost.php, возможно, столкнулись с проблемой работы данного скрипта на хостинге. Данный класс был написан пользователем xbreaker и подробно разобран по частям в статьях: Часть 1 и Часть 2.
Скрипт замечательно работает на локальном компьютере. Но когда его закидываешь на хостинг он перестает отсылать сообщения.
Скрипт замечательно работает на локальном компьютере. Но когда его закидываешь на хостинг он перестает отсылать сообщения.
+13
Реалистичные тени при помощи CSS3 без использования изображений
7 min
143KПривет, Хабр!
Хочу поделиться замечательным мастер-классом по созданию реалистичных теней для блоков на чистом CSS, найденном на просторах рунета по адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij. Естественно, для того, чтобы примеры работали как надо, необходим браузер с поддержкой CSS3.

Хочу поделиться замечательным мастер-классом по созданию реалистичных теней для блоков на чистом CSS, найденном на просторах рунета по адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij. Естественно, для того, чтобы примеры работали как надо, необходим браузер с поддержкой CSS3.

+243
Несколько полезных сервисов
2 min
126K Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.Сервисы опросов
userreport.com (добавил Romanych)
simpoll.ru
webanketa.com (добавил mihass)
Кнопки постинга в социальные сети
Кнопка от Яндекса
addthis.com (добавил UksusoFF)
share42.com
+330
CSS хаки
4 min
126KБраузеры и стандарты. Вечная погоня. Из-за несоответствий стандартам, из-за разных способов рендеринга страниц большая часть времени веб-дизайнера уходит на то, чтобы загладить эти несоответствия (использовать хаки). В итоге, вместо эффективной работы, дизайнер вступает в противоестественные отношения с браузерами, теряя драгоценное время.
+194
MODx: ресурсы, чанки и какие-то телевизоры
6 min
91KПосле того как один мой знакомый спросил у меня про то, что за телевизоры используются в шаблонах, я решил отложить все дела на вечер и написать эту статью.
Речь пойдёт о том из чего состоит MODx, как его лучше «готовить», «подавать» и «употреблять».
Рассчитана она в первую очередь на новичков т.к. содержит базовый минимум того, что нужно знать любому modxоводу, ну и конечно на тех кому просто интересно.
Статья ориентирована в основном на Revolution и отражает основные отличия в синтаксисе её от предшественницы, но для обратной совместимости буду вставлять иногда аналогии с Evolution.
Речь пойдёт о том из чего состоит MODx, как его лучше «готовить», «подавать» и «употреблять».
Рассчитана она в первую очередь на новичков т.к. содержит базовый минимум того, что нужно знать любому modxоводу, ну и конечно на тех кому просто интересно.
Статья ориентирована в основном на Revolution и отражает основные отличия в синтаксисе её от предшественницы, но для обратной совместимости буду вставлять иногда аналогии с Evolution.
+20
Оптимизация сайта. Технологический фундамент. Часть 2
9 min
11K В прошлой статье мы описали, что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах при помощи выполнения базовых требований поисковой оптимизации.
В прошлой статье мы описали, что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах при помощи выполнения базовых требований поисковой оптимизации. Сегодня хочу обратить Ваше внимание на технологические особенности, которые необходимо соблюдать при разработке сайта. Проверьте свои ресурсы на соответствие им. Это поможет Вам, как сегодня помогает и нам. Мы постарались свести все к набору советов, что бы было легко и удобно с этим работать.
Итак, помимо внешних факторов вашего сайта, видимых, что называется, невооруженным глазом (структура, тексты, дизайн) существует целый ряд технических мероприятий, которые нужно проделать с сайтом для его правильной настройки для лучшей индексации поисковиками. Перечислим наиболее важные из них.
+26
Влияние внутренней оптимизации на успешное продвижение сайта в поисковых системах. Часть 1
7 min
16K Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей.
Данная статья рассказывает о том, как важно проводить комплексную внутреннюю оптимизацию сайта и что нужно сделать для того, чтобы обеспечить успешное продвижение веб-ресурсов в поисковых системах. Выполненная в соответствие со всеми требованиями поисковиков оптимизация будет являться гарантом хорошей видимости сайта в результатах поиска и, как следствие, стабильного потока целевых посетителей.Статья рассчитана, прежде всего, на людей, которые занимаются или планируют заняться созданием и продвижением сайта в Интернет, но не знают с чего начать и как вообще все делать правильно. Я расскажу про самые основные шаги, которые нужно совершить в начале пути.
+43
Особенности зарубежной типографики
5 min
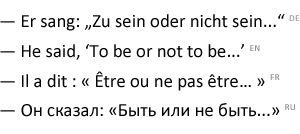
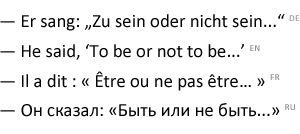
18KНесколько месяцев назад я столкнулся с задачей верстки буклета на французском языке. Оказалось, что в рунете тема зарубежной типографики представлена крайне скупо, поэтому необходимую информацию пришлось находить и переводить самостоятельно.
В данной статье я хотел бы рассказать о наиболее примечательных, на мой взгляд, европейских типографических традициях, их сходствах и различиях.

В данной статье я хотел бы рассказать о наиболее примечательных, на мой взгляд, европейских типографических традициях, их сходствах и различиях.

+103
Обзор плагинов ++
2 min
3.4KОчередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
+134
CSSO (CSS Optimizer) — структурная минимизация CSS
2 min
19KCSSO (CSS Optimizer) является минимизатором CSS, выполняющим как минимизацию без изменения структуры, так и структурную минимизацию с целью получить как можно меньший текст.
CSSO написан на Javascript, выполняется как в браузере, так и в командной строке (с помощью NodeJS).
Распространяется под лицензией MIT.
CSSO написан на Javascript, выполняется как в браузере, так и в командной строке (с помощью NodeJS).
Распространяется под лицензией MIT.
+66
Сквозная авторизация на своем сайте через Twitter
7 min
10KПрошли те времена, когда каждый форум на персональной страничке каждого Васисуалия Свердыщенко требовал отдельной регистрации.
Мы потихонечку привыкаем к тому, что оставить комментарий от имени своего OpenID/OAuth провайдера можно фактически везде. Также для всех популярных CMS давно написаны плагины сквозной авторизации Twitter/Facebook/Google/Яndex/Вконтакте. Кроме того есть DISQUS… Но что делать, если мы хотим предоставить пользователю стороннего сервиса какие-то дополнительные полномочия, не вынуждая его заводить отдельную учетную запись на нашем сайте? Особенно, если для нашей CMS пока нет чудо-плагина?
Я расскажу о том, как быстро и безболезненно прикрутить сквозную авторизацию к экзотической CMS и какие на этом пути встречаются подводные грабли.

Мы потихонечку привыкаем к тому, что оставить комментарий от имени своего OpenID/OAuth провайдера можно фактически везде. Также для всех популярных CMS давно написаны плагины сквозной авторизации Twitter/Facebook/Google/Яndex/Вконтакте. Кроме того есть DISQUS… Но что делать, если мы хотим предоставить пользователю стороннего сервиса какие-то дополнительные полномочия, не вынуждая его заводить отдельную учетную запись на нашем сайте? Особенно, если для нашей CMS пока нет чудо-плагина?
Я расскажу о том, как быстро и безболезненно прикрутить сквозную авторизацию к экзотической CMS и какие на этом пути встречаются подводные грабли.

+48
2000 из 3000 иконок готово — стань соавтором! (стол заказов)
1 min
15KНе так давно на хабре был топик, который привел на наш сайт 17 тысяч посетителей за два дня (11,828+5,100 on October 21, 2010). С 2009го года эта уже не первая волна, а последние иконки будут нарисованы в первой четверти 2012го года. Best reseller hosting providers.

Не хватает еще 1000 иконок для best email hosting. Готовы ли вы предложить метафоры, которых у нас еще не хватает? Тогда follow me…

Не хватает еще 1000 иконок для best email hosting. Готовы ли вы предложить метафоры, которых у нас еще не хватает? Тогда follow me…
+206
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
315K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Инструменты для форматирования CSS-кода
3 min
60KЛюбите ли вы свой CSS-код так, как люблю его я? Если да, то, несомненно, стремитесь к тому, чтобы он не только хорошо себя вёл и чувствовал, но и приятно выглядел.
Надеюсь, что инструменты, описанные ниже, помогут вашему коду приблизиться к идеалу.
Надеюсь, что инструменты, описанные ниже, помогут вашему коду приблизиться к идеалу.
+76
Information
- Rating
- Does not participate
- Location
- Днепр, Днепропетровская обл., Украина
- Date of birth
- Registered
- Activity