В свете событий последних двух лет, связанных с частью продукта законотворческой деятельности Правительства РФ, касающегося авторских и смежных прав, и описывающего нормы противодействия их нарушению, было решено произвести средство, целью которого было бы спасение сообщества Хабрахабра от разрушения в случае злоупотребления рядом законов об Интернете не в пользу Хабрахабра.
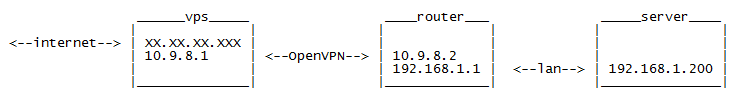
Принимая во внимание, что Хабрахабр до сих пор не работает по шифрованному HTTP и не имеет адреса IP шестой версии, не говоря уже о шлюзировании Хабрахабра в даркнеты, и не единожды обозначенную руководством Хабрахабра позицию по этому поводу, было решено не ожидать подвижек со стороны Хабрахабра, не препираться и не спорить по поводу уместности ряда тем на Хабрахабре, а просто организовать открытую, анонимную площадку обсуждений общего характера. Хабраюзерами для Хабраюзеров.

 О zsh не раз писали на хабре. Однако, и как те топики, и как мои личные наблюдения, показывают, что большинство людей, знакомых с zsh, используют его как bash с продвинутым автокомплитом. Да и тот (автокомплит) используют не на полную катушку.
О zsh не раз писали на хабре. Однако, и как те топики, и как мои личные наблюдения, показывают, что большинство людей, знакомых с zsh, используют его как bash с продвинутым автокомплитом. Да и тот (автокомплит) используют не на полную катушку.


 и
и  ).
).