Недавно в своих ежедневных чтениях я наткнулся на явление, о котором думал уже много лет: феномен утечки информации людей, использующих SSH. Этот тип утечки информации не является новым явлением. Я давно предупреждал об этой опасности своих друзей, использующих SSH, но мой голос услышали лишь несколько человек. Поэтому я решил дать пояснения по этому поводу, потому что я считаю, что необходимо понимать этот риск в ИТ-сообществе, особенно в нынешней ситуации. Я буду исходить из предположения, что у вас, дорогой читатель, есть опыт работы с SSH.
User
Разработка браузерных игр с использованием Phaser3, React, Typescript

Думаю, ни для кого не секрет, что каждый уважающий себя разработчик программного обеспечения должен иметь в своем портфолио хотя бы один пет-проект, а лучше полноценный продукт, дающий дополнительный постоянный заработок. Предметных областей и тематик приложений великое множество, но среди них есть одна, которая заслуживает отдельного внимания — разработка своей собственной игры.
Разработка игр это круто и весело! В данной статье разберем пошагово разработку демо небольшой браузерной игры.
Infinite scroll (бесконечный скролл) +Virtualization (виртуализация) на примере ReactJS+ RTK Query

На сегодняшний день любое уважающее себя предприятие, будь то магазин строительных товаров или компания по предоставлению услуг в сфере бизнеса, все они стремятся «выложить» свои товары и услуги в интернет. Это и понятно – мы живем в век бурно развивающихся технологий и доступ в интернет имеет более 65% населения мира (около 5.3 млрд. человек), а к 2025 году это число увеличится до 6.54 млрд. (внушительно, не правда ли?). Так, о чем я, всех их нужно обслуживать, всем им нужно предлагать услуги, товары и т.д. Как говорится: «На вкус и цвет – товарища нет» и правда сколько людей – столько мнений, а в нашем случае товаров и услуг. На фоне этого возникает резонный вопрос: «А как все это отобразить у меня на сайте, чтобы пользователь не ждал до следующего года загрузки страницы сайта, когда к тому времени успеют появиться еще товары, которые необходимо будет подгрузить?». При такой картине мира и самых оптимистичных прогнозах о темпах появления новых вещей, мы имеем неосторожность войти в некую рекурсию.
С детства нас учили есть маленькими порциями и тщательно пережевывать, так почему бы и в сложившейся ситуации получать всю информацию не одним скопом, а порционно? Именно такое решение предлагаю рассмотреть в своей статье. И если уж касаться темы еды (видимо, не стоит писать на голодный желудок), то стоит проглатывать еду, которую мы уже прожевали, а не копить ее во рту, иначе когда-нибудь он порвется (Джокер, к тебе претензий нет). Так и мы будем удалять элементы из DOM-дерева, которые не доступны взору пользователя, чтобы не перегружать наш сайт.
Postman для эффективного тестирования API

Статья для тех, кто хочет повысить эффективность QA за счет автоматизации тестирования API или просто хочет изучить новые методы. Я проведу вас через процесс пошагового создания автоматизированных тестов в Postman, охватывая автоматизацию интеграционных тестов и тестов, основанных на данных.
Классификация аудиофайлов с библиотекой Librosa

Привет Хабр! В этой статье поработаем с аудиофайлами, используя библиотеку librosa и алгоритмы Machine learning.
Сначала немного поговорим о том, что такое аудиосигнал. Аудиосигнал представляет собой сложный сигнал, состоящий из нескольких одночастотных звуковых волн, которые распространяются вместе как изменение давления в среде. Каждый аудиосигнал имеет свои определенные характеристики, например, такие как частота, амплитуда, ширина полосы, децибел и т.д. Число волн, производимых сигналом за одну секунду называется частотой. Амплитуда показывает интенсивность звука, то есть является высотой волны.
Хранение php-сессий в Redis с блокировками
Наиболее популярное решение — расширение phpredis. Достаточно установить расширение и настроить php.ini и сессии будут автоматически сохраняться в Redis без изменения кода приложений.
Однако такое решение имеет недостаток — отсутствие блокировки сессии.
Domain Driven Design на практике
 Эванс написал хорошую книжку с хорошими идеями. Но этим идеям не хватает методологической основы. Опытным разработчикам и архитекторам на интуитивном уровне понятно, что надо быть как можно ближе к предметной области заказчика, что с заказчиком надо разговаривать. Но не понятно как оценить проект на соответствие Ubiquitous Language и реального языка заказчика? Как понять, что домен разделен на Bounded Context правильно? Как вообще определить используется DDD в проекте или нет?
Эванс написал хорошую книжку с хорошими идеями. Но этим идеям не хватает методологической основы. Опытным разработчикам и архитекторам на интуитивном уровне понятно, что надо быть как можно ближе к предметной области заказчика, что с заказчиком надо разговаривать. Но не понятно как оценить проект на соответствие Ubiquitous Language и реального языка заказчика? Как понять, что домен разделен на Bounded Context правильно? Как вообще определить используется DDD в проекте или нет?Последний пункт особенно актуален. На одном из своих выступлений Грег Янг попросил поднять руки тех, кто практиукует DDD. А потом попросил опустить тех, кто создает классы с набором публичных геттеров и сеттеров, располагает логику в «сервисах» и «хелперах» и называет это DDD. По залу прошел смешок:)
Как же правильно структурировать бизнес-логику в DDD-стиле? Где хранить «поведение»: в сервисах, сущностях, extension-методах или везде по чуть-чуть? В статье я расскажу о том, как проектирую предметную область и какими правилами пользуюсь.
PHP-скрипт для защиты от парсинга и ботов

PHP-скрипт для защиты от парсинга и ботов, нагружающих сервер "мусорными" запросами и затрудняющий парсинг.
Оптимизация скриптов с Webpack SplitChunksPlugin
В этой статье я бы хотел поделиться своим опытом по разбиению бандлов для многостраничного сайта с помощью Webpack 4. Cначала создадим для каждой страницы свою точку входа. Рассмотрим на примере 4 страниц:
const path = require("path");
const PATHS = {
src: path.resolve(process.cwd(), "src"),
dist: path.resolve(process.cwd(), "dist")
};
module.exports = {
entry: {
common: `${PATHS.src}/js/common`,
index: `${PATHS.src}/js/index`,
contacts: `${PATHS.src}/js/contacts`,
about: `${PATHS.src}/js/about`,
}
}При сборке для каждой страницы будет создан свой бандл. В точку входа common я вынес общие скрипты для всех страниц. Чтобы подключить наши бандлы на страницы воспользуемся плагином Webpack'a HtmlWebpackPlugin.
Рассмотрим на примере:
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
filename: `${PATHS.dist}/index.html`,
template: `${PATHS.dist}/index.html`,
chunks: ["index", "common"]
})
...
]
...
};Невидимый Javascript-бэкдор

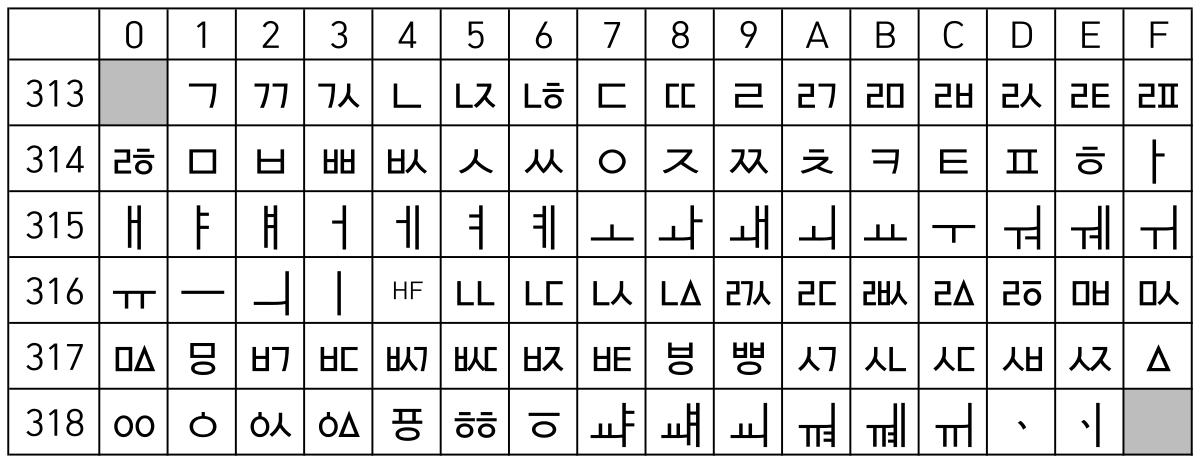
Несколько месяцев назад мы увидели пост в сабреддите r/programminghorror: один разработчик рассказал о своих мучениях с поиском синтаксической ошибки, вызванной невидимым символом Unicode, скрывавшемся в исходном коде на JavaScript. Этот пост вдохновил нас на мысль: что если бэкдор в буквальном смысле нельзя было бы увидеть и таким образом он бы избежал тщательных проверок кода?
Как раз когда мы завершали написание этого поста, команда из Кембриджского университета опубликовала статью с описанием такой атаки. Однако её подход сильно отличается от нашего — в нём упор делается на механизм двойного направления текста в Unicode (Bidi). Мы реализовали подход, который в статье называется Invisible Character Attacks и Homoglyph Attacks.
Без лишних предисловий перейдём к бэкдору. Сможете его найти?
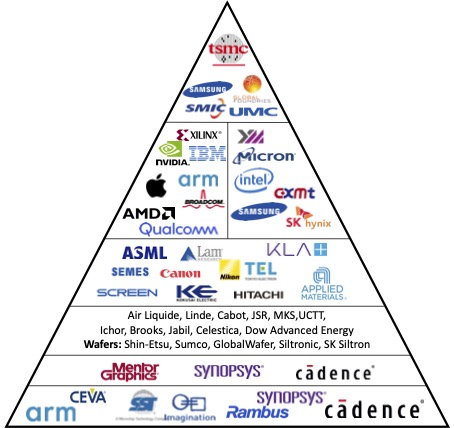
Как устроена экосистема полупроводниковой индустрии

Несмотря на весь этот поток информации, мало кто понимает структуру этой индустрии. Для меня лучшим способом разобраться в чём-то сложном стало пошаговое построение диаграмм, описывающих нужную область знаний. Представляю вам небольшой обучающий материал в картинках о том, как работает индустрия.
Экосистема полупроводниковой индустрии
На наших глазах абсолютно всё переходит в цифровой вид. Полупроводниковые устройства – чипы, обрабатывающие цифровую информацию – проникли почти всюду. Они в компьютерах, автомобилях, бытовой технике, медицинском оборудовании, и т.п. В этом году компании из полупроводниковой индустрии планируют продать чипов на $600 млрд.
Микроэлектроника в России до и после 24.02.2022

В свете последних событий (для потомков: гуглим Россия, Украина, 24 февраля 2022), приведших к введению санкций против России в сфере высоких технологий и, в частности, микроэлектроники, я часто слышу вопрос: а что дальше? В каком сейчас состоянии российское микроэлектронное производство? Россия сможет создать полностью локальное производство чипов?
Россия уходит с криптовалютного рынка?

Увеличение цен на железо в последнее время делало майнинг затратным процессом - приходилось долго ждать, прежде чем недешевые видеокарты окупятся, торги тоже были рискованным занятием из-за нестабильного курса биткоина. Однако последние события сделали добычу криптовалюты и сделки с ней еще сложнее. Nvidia и AMD ушли с российского рынка, а платформы блокируют российские банки и замораживают кошельки. Добывать и покупать криптовалюту в России стало почти невозможно… почти. Кто-то пророчит с этими событиями крах российского участия в криптовалютном бизнесе, осталась ли надежда?
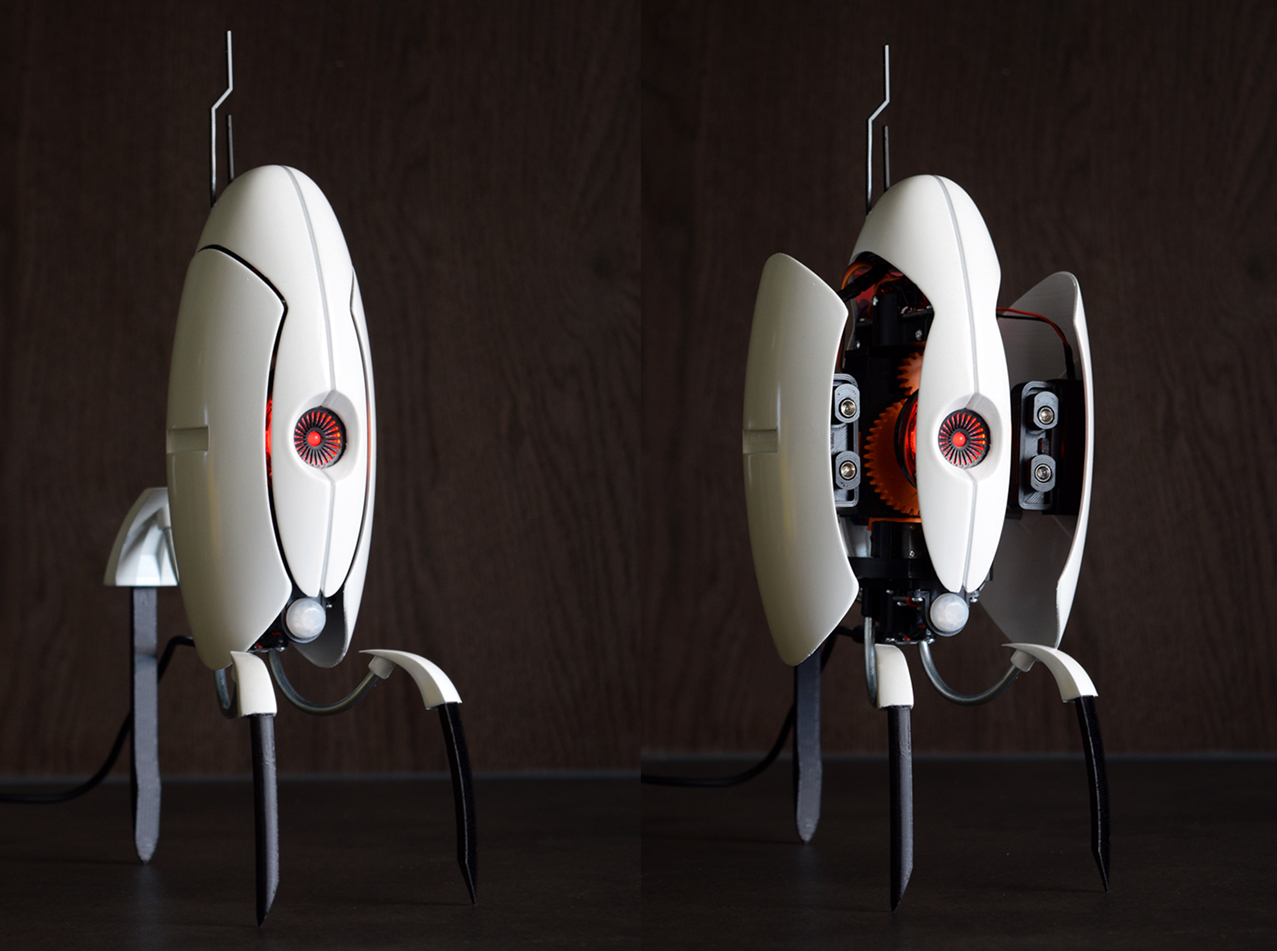
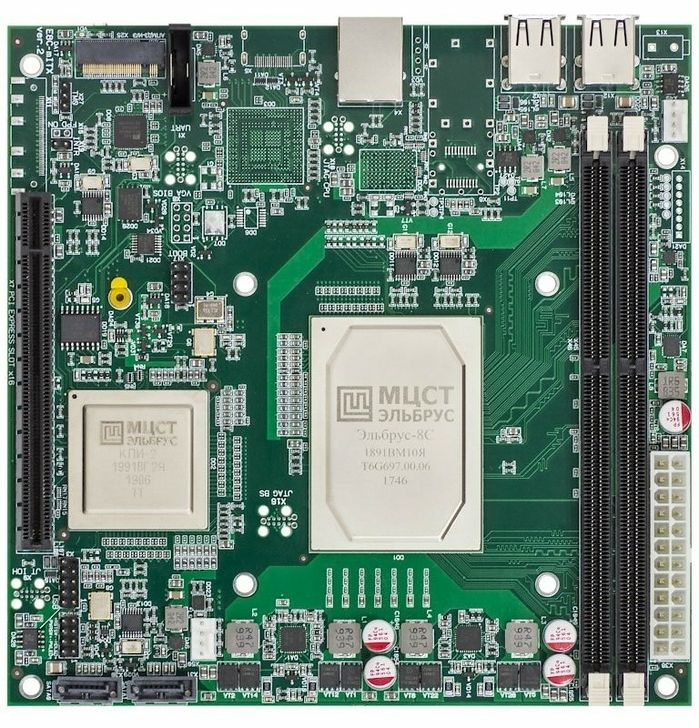
Алгоритм Томасуло как фактор импортозамещения российских процессоров

Проектированием простого процессора сейчас никого не удивишь. Любой способный студент может за пару недель написать на верилоге однотактный RISC-V или ARM процессор и синтезировать его для ПЛИС. Процессор будет работать на учебной плате и выполнять простые программы на Си и ассемблере.
Такой процессор можно постепенно усложнять: сделать его конвейерным, добавить кэш и прерывания. Но где находится граница между такими студенческими упражнениями - и взрослыми высокопроизводительными процессорными ядрами, которые стоят в сотовых телефонах и облачных серверах?
На границе между вводным и продвинутым курсом микроархитектуры CPU принято ставить внеочередное выполнение инструкций, именно оно отделяет мальчика от мужа. Эта фича впервые появилась еще в 1960-е годы в суперкомпьютерах CDC 6600 и IBM 360/91, но проникла в персоналки с PentiumPro только в 1996 году и в Apple iPhone в 2012 году.
Именно внеочередное выполнение инструкций - главная козырная карта самого горячего процессорного проекта российской микроэлектроники - двухгигагерцового RISC-V процессора для ноутбуков от компании Ядро / Syntacore. Этот проект был объявлен в прошлом году. Что с ним станет в результате известных событий?
В России создадут собственные литографы, поможет ли это отечественной микроэлектронике?
Удивительно, но новость из заголовка сообщество почему-то обошло стороной, либо вокруг неё не было особого обсуждения, что достаточно странно, учитывая традиционную заинтересованность аудитории микроэлектроникой. Что ж, давайте восполним этот пробел. Если вам просто интересен вопрос, или же вы специалист и вам есть что сказать - так или иначе добро пожаловать под кат.
Ведь где иначе искать истины в этом вопросе, как не на Хабре...
Как я сделал удобной разработку на Vue.js с server-side рендерингом
Начну с небольшой предыстории.
Свой новый проект я решил попробовать сделать на Vue.js. Мне нужен был серверный рендеринг (SSR), CSS модули, code-splitting и прочие прелести. Разумеется, для повышения производительности разработки нужна была горячая перезагрузка (HMR).
Я не хотел использовать готовые решения, типа Nuxt.js, т.к. при разрастании проекта важно иметь возможность кастомизации. А любые высокоуровневые решения, как правило, не дают этого делать, или дают, но с большими усилиями (был похожий опыт с использованием Next.js для React).
Основная проблема локальной разработки при использовании серверного рендеринга и горячей перезагрузки состояла в том, что мало запустить один webpack-dev-server. Мы должны также что-то сделать с исходниками, которые запускает Node.js, иначе при следующей перезагрузке страницы мы получим код, который не был обновлен на сервере, но обновился на клиенте.
Погрузившись в документацию и интернет, я, к сожалению, не нашел готовых адекватно работающих примеров и шаблонов. Поэтому я создал свой.

20 Eloquent ORM трюков
Eloquent ORM кажется простой, но под капотом существует много полускрытых функций и менее известных способов. В этой статье я покажу вам несколько трюков.
Повышаем производительность разработки на примере Vue — часть 1

Как часто вы выполняете одно и то же задание каждый день? Я готов поспорить, что больше, чем вы думаете. Выполнение простых действий, таких как создание свойств, наблюдателей(watchers) или новых методов, выполняется снова и снова при создании приложения.
Эти маленькие вроде бы действия образуют продолжительный отрезок времени. Наша цель — делать как можно больше с как можно меньшим количеством действий.
Способы организации CSS-кода
К счастью, на просторах интернета можно найти множество решений этой проблемы. В данной статье рассмотрены основные киты структуры CSS-кода, а также интересные рыбы/млекопитающие поменьше.
Статья служит лишь памяткой или кратким справочником — для подробного ознакомления с методологиями настоятельно рекомендуется изучать оригинальную документацию.
Итак, начнем.
Information
- Rating
- Does not participate
- Registered
- Activity