Уже 3 с лишним года занимаюсь дизайном и версткой почтовых рассылок, которые ориентированы на англоязычных пользователей. За время работы перелопатили огромную кучу информации, перепробовали много вариантов верстки, набили достаточное количество шишек. Были найдены и исправлены типичные баги, которые в той или иной мере повторялись во всех почтовых клиентах. Также нашлись проблемы с некоторыми CSS свойствами — различные почтовые клиенты интерпретировали их по разному. Каждое письмо тестировалось на самых популярных почтовых клиентах: Gmail, Outlook, Yahoo, Android, iOS, MozillaThunderbird, Microsoft Outlook, The Bat. Рассылки ходят на сотни миллионов пользователей и приносят очень хорошие результаты. Итак, приступим к изучению.
User
О переборе на примере генерации кроссвордов
5 min
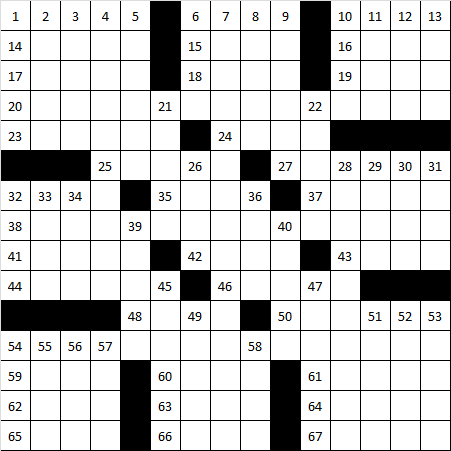
11KС статье "Алгоритм формирования кроссвордов" были предложены несколько эвристик, которые были реализованы в программе автоматической генерации кроссвордов. Несмотря на то, что предложенные эвристики хорошо проработаны, даже они не позволили за разумное время сгенерировать кроссворд для самой сложной из приведенных сеток:

Этот и все последующие рисунки взяты из исходной статьи
В этой статье, я бы хотел обсудить гораздо более простое решение, которое позволяет решить эту задачу.

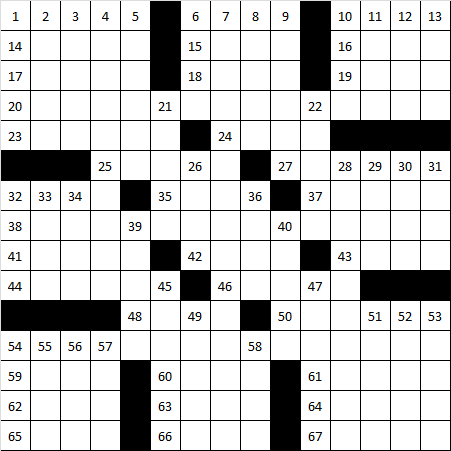
Этот и все последующие рисунки взяты из исходной статьи
В этой статье, я бы хотел обсудить гораздо более простое решение, которое позволяет решить эту задачу.
+18
Избавляемся от JavaScript в социальных кнопках (Facebook, VK, Twitter и др.)
5 min
79KTutorial
Как мы избавились от JavaScript-библиотек социальных сетей, ускорили скорость загрузки страниц и использовали RESTful API для “шаринга” и “лайков”.


+68
Философия Ember.js
4 min
54K В последнее время в вебе идет тенденция к «утончению» сервера и «утолщению» клиента. С каждым днем вакансий Full-stack разработчиков становится все больше, а чистого бэкенда все меньше. Последние 2 года я работаю разработчиком Ruby on Rails и в скором будущем без работы остаться не хотелось бы. Поэтому я начал рассматривать варианты изучения клиентского фреймворка.
В последнее время в вебе идет тенденция к «утончению» сервера и «утолщению» клиента. С каждым днем вакансий Full-stack разработчиков становится все больше, а чистого бэкенда все меньше. Последние 2 года я работаю разработчиком Ruby on Rails и в скором будущем без работы остаться не хотелось бы. Поэтому я начал рассматривать варианты изучения клиентского фреймворка.Вариантов было несколько:
- Meteor
- Angular
- Ember
Но остаться должен только один. Meteor предлагает интересную концепцию – общий код клиента и сервера, но он пока сыроват и мне не хотелось оставлять прекрасный язык Ruby. Поэтому Метеор отпал. Так как Ember был похож на Rails (магия, convention over configuration), то был выбран именно он. Помимо этого, очень симпатично выглядел шаблонизатор Handlebars по сравнению с директивами Angular.
Выбор сделан. Вот тут и начались проблемы.
+27
Краткий конспект по языку JavaScript
15 min
113KTutorial
Я —.NET разработчик. Но в последнее время всё чаще сталкиваюсь с JavaScript. Причём, процентах в 50 случаев я что-то на нём пишу, в остальных 50 — разбираюсь с чужим кодом, да ещё и прошедшим через минификацию, а иногда и обфускацию. В этой статье захотелось поделиться теми моментами, которые мне показались важными для понимания языка и эффективной работы с ним. Тут не будет ничего нового или неизвестного для людей, уже имевших дело с языком, и не будет чего-то такого, чего нельзя найти в других источниках. Для меня статья будет полезна как способ лучше разобраться в предмете, для читателей, я надеюсь, — как повод освежить знания.
Брендан Айк упоминал, что JavaScript был создан за 10 дней. Думаю, идея вынашивалась дольше. Как бы то ни было, язык получился и с тех пор только набирает популярность. Особенно после появления AJAX.
JavaScript — язык со слабой динамической неявной типизацией, автоматическим управлением памятью и прототипным наследованием.
JavaScript состоит из трёх обособленных частей:
В статье, в основном, пойдёт речь о ядре. Конечно, в примерах кода будут использоваться элементы DOM и BOM, но заострять на них внимание не буду.
Брендан Айк упоминал, что JavaScript был создан за 10 дней. Думаю, идея вынашивалась дольше. Как бы то ни было, язык получился и с тех пор только набирает популярность. Особенно после появления AJAX.
JavaScript — язык со слабой динамической неявной типизацией, автоматическим управлением памятью и прототипным наследованием.
JavaScript состоит из трёх обособленных частей:
- ядро (ECMAScript),
- объектная модель браузера (Browser Object Model или BOM),
- объектная модель документа (Document Object Model или DOM).
В статье, в основном, пойдёт речь о ядре. Конечно, в примерах кода будут использоваться элементы DOM и BOM, но заострять на них внимание не буду.
+55
Всё, что вы хотели знать об областях видимости в JavaScript (но боялись спросить)
8 min
82KTranslation
У JS есть несколько концепций, связанных с областью видимости (scope), которые не всегда ясны начинающим разработчикам (и иногда даже опытным). Эта статья посвящена тем, кто стремится погрузиться в пучину областей видимости JS, услышав такие слова, как область видимости, замыкание, “this”, область имён, область видимости функции, глобальные переменные, лексическая область видимости, приватные и публичные области… Надеюсь, по прочтению материала вы сможете ответить на следующие вопросы:
— что такое область видимости?
— что есть глобальная/локальная ОВ?
— что есть пространство имён и чем оно отличается от ОВ?
— что обозначает ключевое слово this, и как оно относится с ОВ?
— что такое функциональная и лексическая ОВ?
— что такое замыкание?
— как мне всё это понять и сотворить?
— что такое область видимости?
— что есть глобальная/локальная ОВ?
— что есть пространство имён и чем оно отличается от ОВ?
— что обозначает ключевое слово this, и как оно относится с ОВ?
— что такое функциональная и лексическая ОВ?
— что такое замыкание?
— как мне всё это понять и сотворить?
+37
Замыкания в Javascript [Часть 2]
19 min
38KTranslation
Предыдущая часть.
- Замыкания
- Автоматическая сборка мусора
- Создание замыканий
- Что можно сделать с помощью замыканий?
- Пример 1: setTimeout c ссылкой на функцию
- Пример 2: Ассоциирование функций с методами экземпляра объекта
- Пример 3: Инкапсуляция взаимосвязанной функциональности
- Другие примеры
- Случайные замыкания
- Проблема утечки памяти в Internet Explorer
+15
JavaScript: проверьте свою интуицию
4 min
30K
После новогодних праздников я уже предлагал сообществу размяться головоломными ситуациями в JavaScript. С того поста прошло порядочно времени, было много других праздников, так что предлагаю подумать над новой порцией задачек.
Ответы и свой вариант объяснения почему такое поведение логично, как и в прошлый раз, я буду скрывать под спойлером. Сразу оговорюсь, что не претендую на непоколебимую истину своих версий и буду рад их обсудить. В разгадывании вам может помочь отличный русский перевод спецификации ECMAScript 5, за который большое спасибо iliakan!
1. Главный вопрос жизни, вселенной и всего такого
"3" -+-+-+ "1" + "1" / "3" * "6" + "2"
Решение
Как мы уже знаем из прошлого поста оператор “+” выполняет либо конкатенацию строк, либо сложение, либо приведение к числу. Т.е.
а не 5, как можно было бы подумать.
Кроме этого, вы можете бросить унарный оператор “+” или “-” на выражение, чтобы изменить его знак и сделать вещи красивее и читабельнее.
С учетом всего вышесказанного:
Дальше вспомним приоритет операций: / * +
"3" -+-+-+ "1" + "1" / "3" * "6" + "2" == "42"
Как мы уже знаем из прошлого поста оператор “+” выполняет либо конкатенацию строк, либо сложение, либо приведение к числу. Т.е.
“3” + 2 == “32”
а не 5, как можно было бы подумать.
Кроме этого, вы можете бросить унарный оператор “+” или “-” на выражение, чтобы изменить его знак и сделать вещи красивее и читабельнее.
С учетом всего вышесказанного:
+ “1” === 1
-+ “1” === -1
+-+ “1” === -1
…
-+-+-+ === -1
"3" -+-+-+ "1" === 2 //вычитание производится над числами
Дальше вспомним приоритет операций: / * +
“1”/”3” === 0.3333…
“1” / ”3” * ”6” === 2
2 + 2 === 4
4 + “2” === “42”
+38
Официальный гайд по лучшим практикам в Symfony
3 min
19KTutorial
Fabien Potencier, ментейнер Symfony несколько дней назад представил черновую версию гайда лучшх практик, для разработки приложений с использованием Symfony, как фреймворка (напомню, что также это набор независимых компонентов).
Под катом я выписал основные тезисы, большинство из них подробно аргументируется внутри книги, в некоторых «шокирующих» местах помимо тезиса есть небольшое объяснение.
Мы знаем, как сложно отучиться от старых привычек и некоторые советы шокируют вас, но следуя им вы сможете разрабатывать приложения быстрее, сделать их менее сложными и в то же время более качественными.
В любом случае стоит помнить, что это всего лишь рекомендации и ваша команда не обязана им следовать. Вы можете продолжать использовать свои подходы, Symfony достаточно гибок для любых нужд и это никогда не изменится.
Под катом я выписал основные тезисы, большинство из них подробно аргументируется внутри книги, в некоторых «шокирующих» местах помимо тезиса есть небольшое объяснение.
+20
Выразительный JavaScript: Введение
9 min
468KTranslation

Перевод книги Marijn Haverbeke "Eloquent JavaScript". Лицензия Creative
Commons attribution-noncommercial license. Код предоставляется под лицензией MIT.
Содержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
+44
Хорошая практика в Symfony 2 (по личному опыту)
2 min
12KДоброго времени суток, уважаемые хабравчане. Сегодня увидел статью на хабре «Официальный гайд по лучшим практикам в Symfony» и понял, что мне есть что исправить добавить. К вашему вниманию список личных советов и объяснение к ним.
Лично я люблю аннотации, но с опытом понял, что они приносят некий дискомфорт. Дело в том, что всю конфигурацию перенести в аннотации нельзя. Остается 2 варианта:
Если выбрать второй вариант, то при росте проекта получается каша. И в вашем коде аннотаций больше, чем логики. Отговорки по типу «так легче находить роуты» не принимаются. Так как если расскидывать файлы конфигураций правильно, ты всегда знаешь, где находятся роуты к определённым контроллерам. Я уже молчу про команды в консоли, по типу route:debug, и отладчик, в котором видно название екшена и имя роута.
Используйте по меньше аннотаций
Лично я люблю аннотации, но с опытом понял, что они приносят некий дискомфорт. Дело в том, что всю конфигурацию перенести в аннотации нельзя. Остается 2 варианта:
- Максимум в файлах конфигурации ( например yml);
- Немножко в файлы, немножко в аннотации.
Если выбрать второй вариант, то при росте проекта получается каша. И в вашем коде аннотаций больше, чем логики. Отговорки по типу «так легче находить роуты» не принимаются. Так как если расскидывать файлы конфигураций правильно, ты всегда знаешь, где находятся роуты к определённым контроллерам. Я уже молчу про команды в консоли, по типу route:debug, и отладчик, в котором видно название екшена и имя роута.
+9
Indexisto — мобильный браузер-читалка нового поколения
3 min
9.1KТернист и пивотист путь стартапера. Вот и мы в Indexisto продолжаем поиск наилучшего применения тому что умеем, и вот что получилось:

Мы сделали мобильный браузер-читалку (пока только Android — тыц Play Market). Далее в процессе рассказа будет понятнее почему в названии присутствует громкое слово «браузер» и почему «нового поколения».

Мы сделали мобильный браузер-читалку (пока только Android — тыц Play Market). Далее в процессе рассказа будет понятнее почему в названии присутствует громкое слово «браузер» и почему «нового поколения».
+28
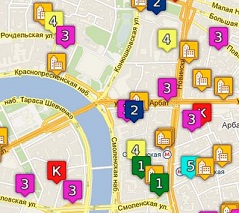
Кластеризация на клиенте или как показать 10000 точек на карте
7 min
31K Существует несколько типов проектов,
Существует несколько типов проектов, для которых вывод геоинформации является
необходимым: сайты по недвижимости, каталоги компаний,
каталоги достопримечательностей, доски объявлений и другие.
Для этих сайтов я решил разработать плагин к goolge API 3 и Яндекс API 2.
Основные требования:
- Возможность подключения без глубокой подготовки данных на сервере, а именно, используя только уже имеющиеся географические координаты объектов.
- Простой протокол подготовки и передачи данных.
- Быстрый клиентский кластеризатор с ДВУМЯ типами меток: кластер и группа. Кластер — несколько объектов, расположенных рядом. При клике кластер “раскрывается”, то есть увеличивает зум пока объекты будут на расстоянии, большем чем расстояние кластеризации. Группа — несколько объектов в одной точке (на минимальном расстоянии). При клике на группу на любом зуме выводится список объектов в группе.
- Отображение до 10000 точек с использованием кластеризатора.
- Отображение в ie7, на мобильных устройствах (iPad первого поколения).
- Шаблонизация на клиенте двух инфоокон — группового кластера и самого объекта.
- Использование спрайта для меток.
- Возможность использования неограниченного количества типов меток (иконок) для разных типов объектов.
- Возможность использования нескольких размеров иконки для разного диапазона зума.
В статье я опишу несколько подходов, которые были использованы для реализации этого плагина.
+51
Эффект неисправного монитора для текста, картинок и SVG
4 min
115KTutorial
Translation
Эффект Glitch Лукаса Беббера выглядит очень круто — как будто вы смотрите на текст на старом мониторе, который слишком часто роняли на пол и у него «плавает» вертикальная синхронизация и сведение.
Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

+170
CSS GuideLines, часть 1. Синтаксис и форматирование
8 min
43KTutorial
Translation

Введение
CSS не идеален. Поначалу кажется, что он прост в освоении, но работая над реальным проектом вы столкнетесь со многими проблемами. Мы не можем изменить то, как работает CSS, но мы можем изменить тот код, который мы пишем.
+7
10 ответов на вопросы по работе с заказчиком
1 min
32KПосле прошедшего PM-Weekend удалось поймать selikhovkin и попросить записать несколько видео по самым популярным вопросам про управление проектами. Сегодня — первое видео:
В рамках видео Иван тезисно раскрыл следующие вопросы:
10 ответов на вопросы про работу с заказчиком
В рамках видео Иван тезисно раскрыл следующие вопросы:
- Как заинтересовать бизнес в повышении зрелости системы управления?
- Методы по формированию ожиданий у заказчика по проекту и их использование
- Как понять, что хочет заказчик?
- Как удерживать заказчика от раздувания требований?
- Как научить заказчика доверять разработчику?
- Какие методики/методологии ведения проектов и общения с заказчиком существуют?
- Саботаж сотрудников заказчика (как бороться)?
- Как сообщить заказчику, что проект идет не по плану, какие фразы использовать, как сгладить впечатление?
- Особенности работы с гос.заказчиками
- Что делать менеджеру на проекте, который заказчик пускает на самотек?
+22
Как улучшить свой стиль программирования?
6 min
139KИсповедь 1
Я — разработчик. От своих работодателей я постоянно слышу, что работаю медленно и часто всё усложняю без веской причины. И что мне пора бы что-то с этим сделать. Во избежание.
Весь мой опыт программирования складывается из университетских работ и пары лет пребывания в различных компаниях. Критикующие меня люди неоднократно говорили мне, что в целом я разбираюсь в теме, так что я далеко не клинический случай, как можно было подумать. Однако, очевидно, я выработал совсем не те программистские привычки (как минимум, на взгляд работодателя) и мне нужно срочно изменить их. Везде, где бы я ни работал, мои решения, использующие иерархии мелких классов с делегированием поведения, признавались плохими. Говорят, будто так и надо писать, но это не так. Потому что всё это «как надо» может стоить мне работы.
+169
[Перевод] Магические методы в PHP
10 min
96KTutorial
Если Вы когда-нибудь изучали PHP-код открытых проектов, то вы могли встречать методы, начинающиеся с двойного подчеркивания. Это и есть те самые магические методы, с помощью которых вы сможете определить поведение вашего объекта при различных манипуляциях с его экземпляром.
Предполагаю, что вы уже сталкивались с некоторыми из них, ведь существуют довольно распространенные методы, и тем не менее, я считаю, что компетентному программисту PHP необходимо уверенное владение всеми возможностями языка.
Я думаю, это можно считать, своего рода, отправной точкой в мир Магических методов.
Предполагаю, что вы уже сталкивались с некоторыми из них, ведь существуют довольно распространенные методы, и тем не менее, я считаю, что компетентному программисту PHP необходимо уверенное владение всеми возможностями языка.
Я думаю, это можно считать, своего рода, отправной точкой в мир Магических методов.
-7
Как обсуждать деньги с руководством или почему иногда останавливаются карьеры?
11 min
215KКак и обещали в нашем недавнем опросе про проблемы в переговорах, мы решили опубликовать несколько материалов по алгоритмам переговоров в разных рабочих ситуациях. И сегодня первый материал из этого цикла.
Ровно 10 лет назад в одной питерской компании произошли загадочные и удивительные события, повлиявшие на карьеры сотен людей, и нагревшие рынок зарплат в городе в два раза.
Возможно, эти события и не были такими удивительными для опытных ИТ-гуру (эка невидаль, когда одна компания покупает 700 инженеров у другой), но для автора, на тот момент управлявшего небольшим отделом о 17 человеках, эти события послужили источником многочисленных наблюдений и выводов о работе с людьми.
В частности о том, как обсуждать собственную зарплату с руководством – на эту тему сегодня и поговорим, потому что из того, что приходится наблюдать на тренингах – 90% людей совершают одни и те же ошибки, получая минусы в карму и тормозя собственную карьеру (правильный ответ на вопрос, как это делать – в конце статьи).
Ровно 10 лет назад в одной питерской компании произошли загадочные и удивительные события, повлиявшие на карьеры сотен людей, и нагревшие рынок зарплат в городе в два раза.
Возможно, эти события и не были такими удивительными для опытных ИТ-гуру (эка невидаль, когда одна компания покупает 700 инженеров у другой), но для автора, на тот момент управлявшего небольшим отделом о 17 человеках, эти события послужили источником многочисленных наблюдений и выводов о работе с людьми.
В частности о том, как обсуждать собственную зарплату с руководством – на эту тему сегодня и поговорим, потому что из того, что приходится наблюдать на тренингах – 90% людей совершают одни и те же ошибки, получая минусы в карму и тормозя собственную карьеру (правильный ответ на вопрос, как это делать – в конце статьи).
+177
«Делай что должен» или «Кем я точно не хочу быть в 50 лет»
9 min
158K
Многих из вас, возможно, посещала крамольная мысль «а тем ли я занимаюсь, чем должен?». На правильном ли вы пути? Действительно ли расходуете отведенное вам на планете время на нужные и значимые дела? Стоит ли вообще заниматься тем, чем вы занимаетесь? Как найти свое предназначение и не пожалеть о потраченных впустую годах? Позволим же себе предаться философии чтобы в очередной раз осмыслить свое предназначение.
+26
Information
- Rating
- Does not participate
- Location
- Минск, Минская обл., Беларусь
- Date of birth
- Registered
- Activity