*Перевод статьи Криса Койера «Ideas Behind Responsive Emails»
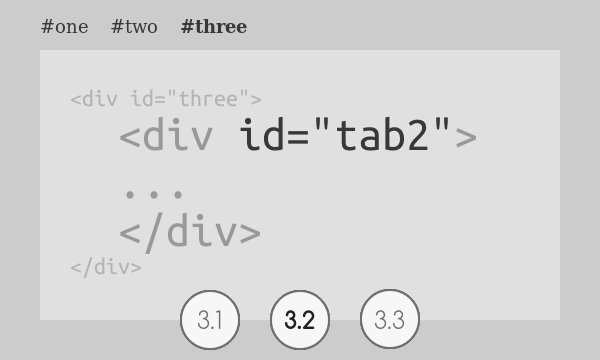
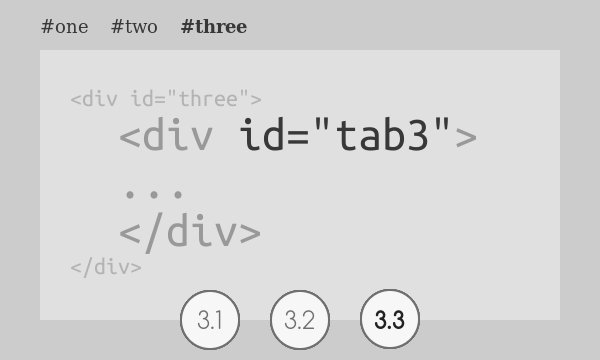
Скажем, вы создали 3-х колоночный email макет. Из-за ограниченной и странной поддержки CSS почтовыми клиентами, электронные письма верстаются с помощью таблиц. Трехколоночный макет смотрится здорово на больших экранах, но неуклюже сплющивается на маленьких. Теоретически
В этой статье я просто хочу показать некоторые идеи относительно отзывчивых email. Они не являются надежными, готовыми к продакшену идеями. Я просто считаю, что было весело подумать об этом. Меня вдохновило на это недавно прослушанная речь Фабио Карнейро. Фабио, работая для MailChimp сделал крутой email макет и поделился некоторыми идеями, лежащими в основе отзывчивых email писем в этой беседе. У него также есть Treehouse курс по электронным письмам.
Джейсон Родригес также немного писал по этой теме недавно.
Скажем, вы создали 3-х колоночный email макет. Из-за ограниченной и странной поддержки CSS почтовыми клиентами, электронные письма верстаются с помощью таблиц. Трехколоночный макет смотрится здорово на больших экранах, но неуклюже сплющивается на маленьких. Теоретически
@media query могут спасти нас, но так как мы не можем использовать float, мы, конечно, не можем рассчитывать и на них. Хотя есть еще способ.В этой статье я просто хочу показать некоторые идеи относительно отзывчивых email. Они не являются надежными, готовыми к продакшену идеями. Я просто считаю, что было весело подумать об этом. Меня вдохновило на это недавно прослушанная речь Фабио Карнейро. Фабио, работая для MailChimp сделал крутой email макет и поделился некоторыми идеями, лежащими в основе отзывчивых email писем в этой беседе. У него также есть Treehouse курс по электронным письмам.
Джейсон Родригес также немного писал по этой теме недавно.



 Если сайт взломан, мало удалить с него вирус и загруженный PHP Shell. Нужно еще найти причину, по которой произошел взлом, иначе через день-два на сайте снова будет под бодрую музыку развеваться красивый
Если сайт взломан, мало удалить с него вирус и загруженный PHP Shell. Нужно еще найти причину, по которой произошел взлом, иначе через день-два на сайте снова будет под бодрую музыку развеваться красивый  В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть.
В топике блиц-обзор книг, которые будут полезны IT-специалистам, бизнесменам и тем, кто собирается открыть своё дело. Рядом с каждой — короткие пояснения, почему и зачем стоит прочесть. Привет!
Привет! 
 В современной жизни, увы, не всегда хватает времени на все, чего хотелось бы. Пробки, очереди в сбербанке, скучные лекции, полуторачасовое ожидание девушки. Хочется время провести с большей пользой или как то себя развлечь. У меня, думаю как и у многих хабраюзеров, есть любимые сериальчики. На современных смартфонах с большими экранами их достаточно удобно смотреть. Но на все действия: torrent → конвертация видео → заливка файла по кабелю, уходило слишком много времени.
В современной жизни, увы, не всегда хватает времени на все, чего хотелось бы. Пробки, очереди в сбербанке, скучные лекции, полуторачасовое ожидание девушки. Хочется время провести с большей пользой или как то себя развлечь. У меня, думаю как и у многих хабраюзеров, есть любимые сериальчики. На современных смартфонах с большими экранами их достаточно удобно смотреть. Но на все действия: torrent → конвертация видео → заливка файла по кабелю, уходило слишком много времени. 


