
User
+211
Определение местоположения по mac адресу роутера
1 min
168K
1. Узнаем MAC–адрес WiFi роутера, через который вы выходите в интернет. (Через веб–интерфейс, дать arp–запрос «arp -a», посмотреть на обратной стороне девайса.)
2. Заходим по адресу samy.pl/mapxss
3. Вбиваем в текстовое поле MAC–адрес и жмем «Search MAC».
Как это работает?
+73
Загрузка контента через YQL
1 min
5.5KВозможно для вас, как и для меня, станет новостью то, что используя язык запросов Yahoo! Query Language — можно выдрать контент практически с любой страницы непосредственно в браузере (через javascript). Т.е. отпадает необходимость в использовании сервер-сайд кода и библиотек типа curl.
Выглядит это примерно так:
Даже больше. YQL позволяет выполнять GET и POST HTML запросы.
Как это использовать — да по разному. Вот, для наглядности/примера — украл яндекс) (view source code вам поможет). Можно подглядеть информацию, закрытую корпоративным фаерволом.
А можно и поиграться с кросс-доменными запросами.
Тут уж у кого какая фантазия.
Выглядит это примерно так:
DELETE FROM HTML WHERE 1=1Даже больше. YQL позволяет выполнять GET и POST HTML запросы.
Как это использовать — да по разному. Вот, для наглядности/примера — украл яндекс) (view source code вам поможет). Можно подглядеть информацию, закрытую корпоративным фаерволом.
А можно и поиграться с кросс-доменными запросами.
Тут уж у кого какая фантазия.
+43
FizzBuzz, или почему программисты не умеют программировать
4 min
291K[Автор этой статьи — Джеф Этвуд (Jeff Atwood), один из основателей stackoverflow.com. Сама же статья, несмотря на довольно приличный возраст (она написана в 2007 году) до сих пор популярна, а введенный в ней термин «FizzBuzz question» стал общеупотребительным. Оригинал можно найти здесь.]
Я весьма скептически отнесся к следующему наблюдению Реджинальда Брейтвайта (Reginald Braithwaite):
Я весьма скептически отнесся к следующему наблюдению Реджинальда Брейтвайта (Reginald Braithwaite):
«Меня немного удручает тот факт, что 199 из 200 соискателей программистских вакансий не умеют программировать. Повторю: они не умеют писать код. Вообще.»
+108
CS Center. Впечатления
5 min
13KДоброго времени суток, уважаемые хабравчане.
Сегодня вам предоставляется возможность прочитать впечатления студента Computer Science Center-а по итогам первого года обучения.
Я студент 3-его курса СПбГУ НИУ ИТМО, учусь на кафедре «Высшей математики». Туда я поступал, так как мне была интересна математика, информатика и все, что с ними связано. Но, как это часто бывает в системе образования в России, я был несколько разочарован в своих ожиданиях: я думал, что поступлю туда, где мне расскажут много теории и научат применять ее на практике для решения конкретных задач. Теорию преподают очень хорошо: преподаватели действительно специалисты в своих областях и отлично владеют не только материалом, но и техникой его преподавания; но есть ряд предметов, которые, как мне кажется, должны были быть «по выбору», но явились обязательным, что несколько снижало общий настрой к обучению. А вот с применением на практике оказался облом: практически никаких интересных проектов, которые бы включали в себе актуальные на практике вопросы, обнаружено не было. И, если честно, до недавнего времени, я не совсем понимал что же я буду делать по выходу из института: быть «чистым» программистом не хотелось, а заниматься математикой я вообще не понимал как.
Первый и самый главный вопрос на который нужно ответить, перед тем как начать обучение чему-либо где-либо, это вопрос: «Для чего мне это нужно?».
Сегодня вам предоставляется возможность прочитать впечатления студента Computer Science Center-а по итогам первого года обучения.
Bio: маленькое отступление
Я студент 3-его курса СПбГУ НИУ ИТМО, учусь на кафедре «Высшей математики». Туда я поступал, так как мне была интересна математика, информатика и все, что с ними связано. Но, как это часто бывает в системе образования в России, я был несколько разочарован в своих ожиданиях: я думал, что поступлю туда, где мне расскажут много теории и научат применять ее на практике для решения конкретных задач. Теорию преподают очень хорошо: преподаватели действительно специалисты в своих областях и отлично владеют не только материалом, но и техникой его преподавания; но есть ряд предметов, которые, как мне кажется, должны были быть «по выбору», но явились обязательным, что несколько снижало общий настрой к обучению. А вот с применением на практике оказался облом: практически никаких интересных проектов, которые бы включали в себе актуальные на практике вопросы, обнаружено не было. И, если честно, до недавнего времени, я не совсем понимал что же я буду делать по выходу из института: быть «чистым» программистом не хотелось, а заниматься математикой я вообще не понимал как.
Поступление
Первый и самый главный вопрос на который нужно ответить, перед тем как начать обучение чему-либо где-либо, это вопрос: «Для чего мне это нужно?».
+17
Изучить C# за 30 дней
1 min
43KДоброго времени суток!

Недавно в сети Tuts+ Premium был анонсирован новый курс под названием "30 Days to Learn C#". Его целью является обучение новоиспечённых программистов языку C#, разработанному компанией Microsoft, а также работе с платформой .NET. Этот курс, разумеется, не сделает из вас настоящего профессионала, а всего-лишь произведёт первое знакомство с языком и платформой в целом. Курс охватывает следующие темы:

Недавно в сети Tuts+ Premium был анонсирован новый курс под названием "30 Days to Learn C#". Его целью является обучение новоиспечённых программистов языку C#, разработанному компанией Microsoft, а также работе с платформой .NET. Этот курс, разумеется, не сделает из вас настоящего профессионала, а всего-лишь произведёт первое знакомство с языком и платформой в целом. Курс охватывает следующие темы:
+27
Изучение иностранных языков: живые учителя или интернет?
4 min
74K
— Феденька, ты очень интеллигентный мальчик, ты мне очень нравишься, но Я БУДУ СТАВИТЬ ДВА В ГОДУ!!! — визжала моя школьная учительница по французскому и делала примерно такое лицо.
Моя школьная учительница по английскому языку делала другое лицо:
+182
Пара слов о гибридном шифровании и эллиптических кривых
8 min
10KЗдравствуйте, уважаемые читатели. В качестве предисловия позвольте напомнить, что представляют собой гибридные криптосистемы и почему они получили такое широкое распространение.
Итак, гибридной криптосистемой принято называть способ передачи большого объема зашифрованных данных, при котором данные шифруются секретным ключом с применением симметричного алгоритма (например, AES или DES), а сам ключ передается зашифрованным асимметричным шифром (как, скажем, RSA). Такой способ получил широкое распространение за то, что он вбирает в себя преимущества как симметричной, так и асимметричной криптографии. Большой блок данных шифруется очень быстрым симметричным алгоритмом (и это избавляет от серьезных временных затрат), а ключ шифрования передается надежно зашифрованным с помощью асимметричного алгоритма (и это решает проблему распределения ключей, свойственную только симметричным методам). Все это достаточно широко известно, а поэтому перейдем к самому главному, а именно к вопросам реализации. И вот тут начинается много интересного.
Итак, гибридной криптосистемой принято называть способ передачи большого объема зашифрованных данных, при котором данные шифруются секретным ключом с применением симметричного алгоритма (например, AES или DES), а сам ключ передается зашифрованным асимметричным шифром (как, скажем, RSA). Такой способ получил широкое распространение за то, что он вбирает в себя преимущества как симметричной, так и асимметричной криптографии. Большой блок данных шифруется очень быстрым симметричным алгоритмом (и это избавляет от серьезных временных затрат), а ключ шифрования передается надежно зашифрованным с помощью асимметричного алгоритма (и это решает проблему распределения ключей, свойственную только симметричным методам). Все это достаточно широко известно, а поэтому перейдем к самому главному, а именно к вопросам реализации. И вот тут начинается много интересного.
+24
12 навыков создания защищенных веб-приложений
8 min
22KДанная статья не содержит никаких откровений. В первую очередь информация о типовых уязвимостях и методах их решения будет полезна начинающим. Опытные разработчики все это знают, или должны знать, если считают себя таковыми.
Большинство примеров кода не привязаны к какому-либо конкретному языку программирования, но для наглядности я буду использовать PHP.
Итак, поехали.
Большинство примеров кода не привязаны к какому-либо конкретному языку программирования, но для наглядности я буду использовать PHP.
Итак, поехали.
+160
Scala + Processing – интересный способ выучить новый язык
4 min
11KНедавно мне довелось на собственном опыте убедиться: чтобы научиться применять какие-то новые технологии, недостаточно прочитать пару книг по теме, потому что без практики теория мгновенно улетучивается из головы.
Но что можно сделать такого интересного на Scala? На самом деле, выбор не слишком большой. Я как-то придумал небольшую тулзу, неспешно написал ее, и «забил». А через несколько месяцев, к своему стыду, гуглил синтаксис «for loop»…
 Я решил, что дальше так дело не пойдет, и нужно найти какие-то небольшие проектики на основные возможности языка. Тут мне и пригодился Processing. Скучные учебные проекты он любому новичку (вроде меня) поможет превратить в визуальные инсталляции. А дальше можно выбрать, что покопать углубленно — например, генерацию фракталов, рендеринг частиц или визуализацию данных.
Я решил, что дальше так дело не пойдет, и нужно найти какие-то небольшие проектики на основные возможности языка. Тут мне и пригодился Processing. Скучные учебные проекты он любому новичку (вроде меня) поможет превратить в визуальные инсталляции. А дальше можно выбрать, что покопать углубленно — например, генерацию фракталов, рендеринг частиц или визуализацию данных.
Я переписал на Scala и выложил на GitHub парочку примеров. На скрине как раз один из них — MSA Fluids. Заинтересовавшихся прошу под кат.
Но что можно сделать такого интересного на Scala? На самом деле, выбор не слишком большой. Я как-то придумал небольшую тулзу, неспешно написал ее, и «забил». А через несколько месяцев, к своему стыду, гуглил синтаксис «for loop»…
 Я решил, что дальше так дело не пойдет, и нужно найти какие-то небольшие проектики на основные возможности языка. Тут мне и пригодился Processing. Скучные учебные проекты он любому новичку (вроде меня) поможет превратить в визуальные инсталляции. А дальше можно выбрать, что покопать углубленно — например, генерацию фракталов, рендеринг частиц или визуализацию данных.
Я решил, что дальше так дело не пойдет, и нужно найти какие-то небольшие проектики на основные возможности языка. Тут мне и пригодился Processing. Скучные учебные проекты он любому новичку (вроде меня) поможет превратить в визуальные инсталляции. А дальше можно выбрать, что покопать углубленно — например, генерацию фракталов, рендеринг частиц или визуализацию данных.Я переписал на Scala и выложил на GitHub парочку примеров. На скрине как раз один из них — MSA Fluids. Заинтересовавшихся прошу под кат.
+52
Как не надо писать факториал в Java
10 min
105KTranslation
Перевод этой статьи уже был однажды опубликован на хабре, но там почему-то осталась за кадром самая важная часть. Ниже — полный перевод.
На написание этой статьи меня вдохновила заметка "Как бы вы написали факториал на Java?". Так что извините, я немного поразглагольствую в коде: у меня есть главная мысль, которую я выскажу в конце.
Если вам надо написать факториал на Java, то большинство из ваc, вероятно, начнёт с чего-нибудь
На написание этой статьи меня вдохновила заметка "Как бы вы написали факториал на Java?". Так что извините, я немного поразглагольствую в коде: у меня есть главная мысль, которую я выскажу в конце.
Если вам надо написать факториал на Java, то большинство из ваc, вероятно, начнёт с чего-нибудь
+129
Рейтрейсер на JavaScript
8 min
21K
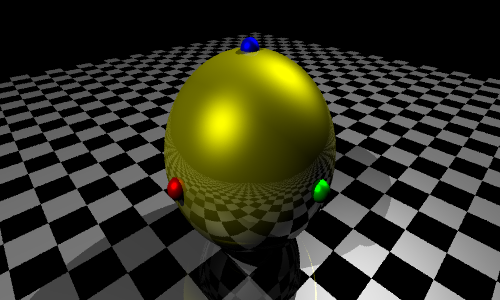
Знаете ли вы что такое рейтрейсер? Это программа которая рисует трёхмерную сцену на экране так, как её бы увидели вы. Конечно, не совсем так, но некоторые рейтрейсеры умеют рисовать очень правдоподобные картинки, например как в "Аватаре".
Идея рейтрейсера очень простая и в этой статье я раcскажу как устроен этот алгоритм и даже напишу его на JavaScript. Картинки и пример прилагаются.
+245
Двадцатка лучших веб-шрифтов
9 min
763KTranslation

Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
+110
Unity3D для начинающих — Туториал 1
10 min
573KПредисловие
Хабралюди проявили некоторый интерес к Unity, поэтому открываю этим постом цикл туториалов, освещающих основные моменты работы с объектом (цикл неопределённой пока длительности — если кому окажется полезным продолжу).
Сразу говорю — чтобы снизить порог вхождения, рассказывать буду с рассчетом на людей, которые в жизни никогда ничем подобным не занимались. Так как самым простым в реализации основной функциональности будет сделать простенький шутер, с него и начнем. В этом уроке мы поговорим о том, как создать землю, небо, управляемого персонажа, о камере, через которую мы будем смотреть на небо и солнце и немного о стрельбе красными шарами по белым кубам. Итак,
+99
ОГО! Светодиодный кубический дисплей 8×8×8 [видео]
1 min
30KTranslation
![[фото]](http://blog.geeksaresexytech.netdna-cdn.com/wp-content/uploads/2011/01/3dled.jpg)
Поглядите на этот гиктастический¹ трёхмерный куб светодиодов 8×8×8, созданный пользователем chr на сайте «Instructables»:
Хотите сделать себе такой? Тогда просто последуйте этому *гм* простому
___________________
¹ В первоисточнике — «geektastic» (от слов «geek» — гик и «fantastic» — фантастический).
² В комментариях опубликован перевод этого пособия, который изготовил sir06Will.
+121
Свежая подборка jQuery плагинов
2 min
15KTranslation
Для меня jQuery ассоциируется с мощной и главное кросс-браузерной JavaScript библиотекой. Можно долго перечислять ее достоинства, холиварить по поводу и без, но думаю, никто не будет против посмотреть подборку интересных плагинов и уроков:
для удобства – каждая картинка ведет на демо

Демо | Урок
для удобства – каждая картинка ведет на демо
Hover Slide Effect

Демо | Урок
Галерея состоит из нескольких картинок, при наведении на одну из них она эффектно меняется на другую, а при клике на любую картинку — меняются все одновременно.
+121
5 вещей, которые вы могли не знать о jQuery
3 min
29KTranslation
jQuery очень мощная библиотека, но некоторые его богатые возможности неясны, если вы не изучали исходный код jQuery и не читали книгу jQuery Pocket Reference (автор пишет my new book), вы можете не знать о них. В этой статье представлены отрывки из этой книги — 5 полезных вещей о которых вы могли не знать.
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
var image = $("<img>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() {$(this).css("opacity", "50%");}
});
+139
История одной красивости или псевдотрёхмерное изВращение
2 min
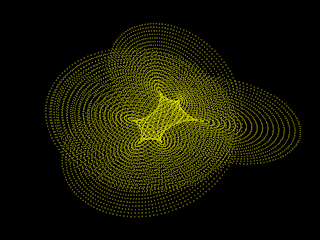
1KДавным-давно, когда компьютеры были уже не такими большими, но тактовые частоты всё ещё измерялись единицами мегагерц, мой пытливый ум случайно
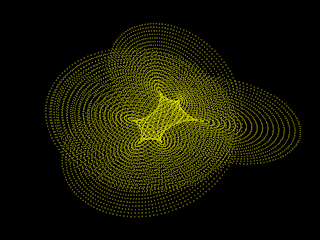
изобрёл некий весьма любопытный эффект. Взгляните на картинку и представьте, что вся эта совокупность точек вертится самым невероятным образом.

Конечно, для современных видеокарт такая задача является примитивной, однако в те времена на 3.5 мегагерцовом «Cпектруме» о подобных мощностях можно было лишь помечтать. Так что забудьте о графических процессорах, матрицах вращения и нереально ресурсоёмких вычислениях и попробуйте хотя бы примерно прикинуть, каким образом можно реализовать вот такую красивость.
Любопытно? Тогда добро пожаловать под кат!
изобрёл некий весьма любопытный эффект. Взгляните на картинку и представьте, что вся эта совокупность точек вертится самым невероятным образом.

Конечно, для современных видеокарт такая задача является примитивной, однако в те времена на 3.5 мегагерцовом «Cпектруме» о подобных мощностях можно было лишь помечтать. Так что забудьте о графических процессорах, матрицах вращения и нереально ресурсоёмких вычислениях и попробуйте хотя бы примерно прикинуть, каким образом можно реализовать вот такую красивость.
Любопытно? Тогда добро пожаловать под кат!
+57
Хакерский конкурс от Facebook
1 min
2K Facebook объявил о проведении первого кубка Hacker Cup 2011, который станет «ежегодным конкурсом для хакеров со всего мира по алгоритмическому программированию».
Facebook объявил о проведении первого кубка Hacker Cup 2011, который станет «ежегодным конкурсом для хакеров со всего мира по алгоритмическому программированию». «Хакинг занимает центральное место в культуре Facebook. Создаём ли мы новый революционный продукт во время одного из наших хакатонов или разрабатываем более грамотный поисковый алгоритм, всегда нужен хак, чтобы найти лучший способ делать вещи», — сказано на официальной странице конкурса
Марк Цукерберг в недавнем интервью для “60 Minutes” объяснял, что «хакер» — это лучший комплимент для программиста. По его словам, хакнуть — значит, разработать что-то очень быстро.
+47
Information
- Rating
- Does not participate
- Registered
- Activity
