Иногда open source проекты переводятся на множество иностранных языков. С одной стороны это делает их более доступными для широкого круга пользователей, но с другой стороны, все эти переводы нужно поддерживать. Переводы обычно разделены по yaml-файлам и выделены в отдельную директорию, содержимое которой выглядит примерно так: en.yml, ru.yml, de.yml…
Маслов Александр @drakmail
SRE
Набор социальных иконок
1 min
133K
Доброго времени суток! Сегодня я хочу поделиться шестью наборами социальных иконок ICON.PACK, которые отрисовал на днях. Все иконки разбиты на 6 групп, отличающихся по форме.
+42
OpenCourseWare
4 min
31KНедавно нам на глаза попался список ссылок на бесплатные онлайн-курсы от различных учебных заведений США. Список показался интересным, его запокетили, чтобы когда-нибудь посмотреть, что эти курсы из себя представляют. Вот, наконец-то, руки дошли.
Я просмотрела каждую линку из этого самого списка, просмотрела все курсы и собрала информацию, которая станет вам полезной, когда вы захотите повысить свой уровень знаний в той или иной области.

Интересный факт: Оказывается существует целое движение — OpenCourseWare, которое началось в 1999 году в Германии, когда один из университетов разместил видео своих лекций онлайн. Вскоре и други университеты подхватили инциативу и сейчас OpenCourseWare — это достаточно популярная штука, которая представляет из себя курсы и бесплатные учебные материалы, созданные в университетах и распространяющиеся через интернет.
Как правило ресурсы OCW не требуют регистрации и не предлагают никаких сертификатов о прохождении. Все обучение — в качестве self-improvement.
Под катом список бесплатных онлайн-курсов и уроков от лучших учебных заведений
Я просмотрела каждую линку из этого самого списка, просмотрела все курсы и собрала информацию, которая станет вам полезной, когда вы захотите повысить свой уровень знаний в той или иной области.

Интересный факт: Оказывается существует целое движение — OpenCourseWare, которое началось в 1999 году в Германии, когда один из университетов разместил видео своих лекций онлайн. Вскоре и други университеты подхватили инциативу и сейчас OpenCourseWare — это достаточно популярная штука, которая представляет из себя курсы и бесплатные учебные материалы, созданные в университетах и распространяющиеся через интернет.
Как правило ресурсы OCW не требуют регистрации и не предлагают никаких сертификатов о прохождении. Все обучение — в качестве self-improvement.
Под катом список бесплатных онлайн-курсов и уроков от лучших учебных заведений
+35
Курсовая работа: «Правовые аспекты разработки открытой операционной системы ReactOS»
Medium
26 min
12KCase

Предисловие
Я являюсь магистрантом второго года обучения СКФУ института Математики и Естественных наук специальности «Прикладная Математика и Математическое моделирование». Так случилось, что темы курсовой и последующей магистерской работ оказались посвящены проекту, которым я занимаюсь уже более 7 лет — операционной системе ReactOS. В связи с этим я считаю, что итоговый материал не должен просто пылиться на диске или полке и его следует опубликовать. Сразу хочу предупредить, что:
- я никогда целенаправленно не получал юридического образования;
- текст может содержать избыточное цитирование (вплоть до заимствования), некоторые фактические, смысловые, пунктуационные и орфографические ошибки вопреки моему желанию их устранить;
- по выше названым причинам не могу назвать свою работу близкой идеалу.
Для более удобного чтения предлагаю скачать полный вариант работы в PDF или ...
+18
Кубака. Два года из жизни лемура. Год 2012: Погружение
8 min
6.3K
Привет, Хабр.
2 года назад два разработчика из Петербурга начали делать сервиc, который решает тривиальную, но вполне актуальную проблему: мониторинг JavaScript-ошибок в продакшене. Что из этого вышло и легко ли программисту стать стартапером постараемся рассказать в нашей истории. О менталитетах, двух долгих поездках в штаты, стартап-буллшите, интроверсии, победах и медном тазе, много ли денег $200K, почему iPad нужен чаще ноутбука и как получить год бесплатного хостинга.
Давайте знакомиться, нам есть что рассказать.
+64
Задача изменения голоса. Часть 1. Что такое голос?
12 min
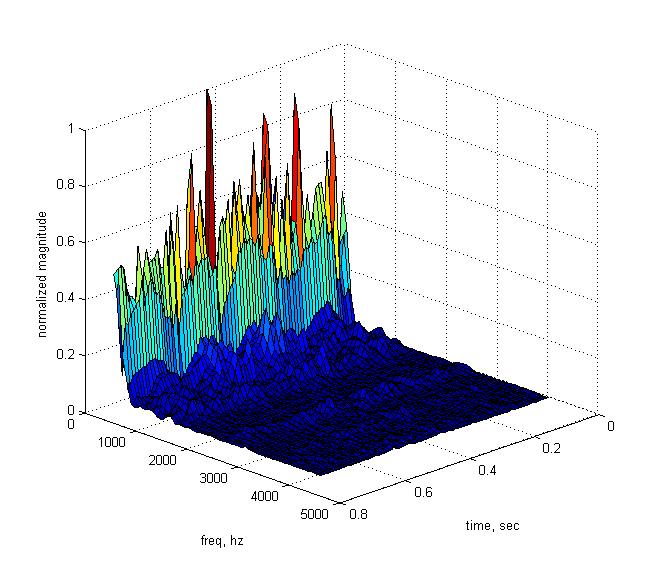
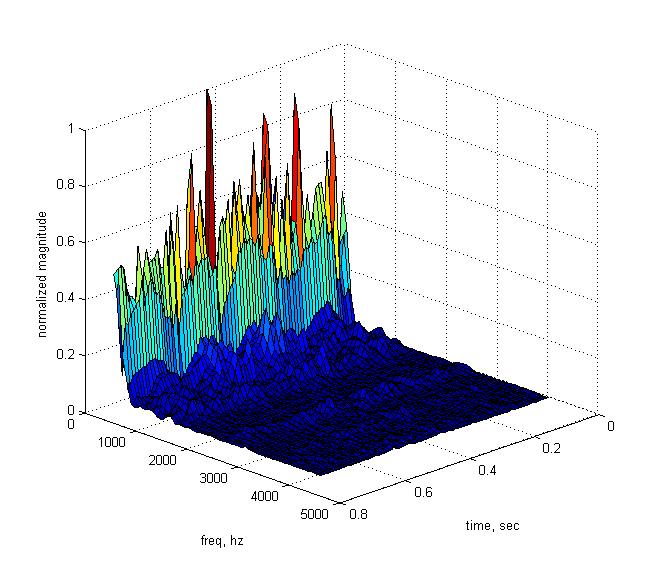
55KЭтим постом мы хотели бы начать цикл статей, посвященных задаче изменения голоса. В зарубежной литературе данную задачу часто именуют термином voice morphing, в отечественной литературе данная задача ещё не получила достаточного освещения как в научных, так и в инженерных кругах. Тема является достаточно обширной и во многом творческой. В результате работы в данном направлении у нас накопился определенный опыт, который мы планируем систематизировать и изложить, а также передать основную суть некоторых алгоритмов.

Изменение голоса может преследовать разную цель. Два основных направления, которые тут однозначно можно выделить – это получение реалистичного звучания измененного голоса и получение некоторого причудливо-фантастичного звучания. Неплохих результатов во втором случае вполне можно добиться, обрабатывая речевой сигнал как обычный звук, не заостряя внимание на его особенностях и делая многие допущения. Например, индустрия электронной музыки породила колоссальное количество разнообразных аудио-эффектов и результат их применения к речевому сигналу помогает создать самый невероятный образ говорящего.
В задаче реалистичного изменения голоса применение «музыкальных» (назовем их так) аудио-эффектов может привнести искажения, не характерные для натуралистичного звучания речи. В подобном случае необходимо более точно понимать, из каких звуков состоит речь, как они образуются и какие их свойства являются критическими для восприятия. Проще говоря — необходимо производить анализ сигнала перед его обработкой. При автоматизированной обработке речевого сигнала в реальном времени этот анализ усложняется многократно, т.к. умножается количество неопределенностей, которые надо как-то попытаться разрешить, и сокращается количество применимых алгоритмов.
В ближайших статьях мы рассмотрим варианты простейшей реализации таких эффектов, как изменение пола говорящего и изменение возраста говорящего. Чтобы читатель лучше понимал, какие параметры сигнала будут изменяться, в первых статьях будут затронуты основные вопросы образования звуков речи и способы формального описания речевого сигнала. После этого уже будут обсуждаться конкретные предлагаемые алгоритмы изменения голоса, их сильные и слабые стороны.
P.S.
Добавил дополнительные ссылки на первоисточники

Изменение голоса может преследовать разную цель. Два основных направления, которые тут однозначно можно выделить – это получение реалистичного звучания измененного голоса и получение некоторого причудливо-фантастичного звучания. Неплохих результатов во втором случае вполне можно добиться, обрабатывая речевой сигнал как обычный звук, не заостряя внимание на его особенностях и делая многие допущения. Например, индустрия электронной музыки породила колоссальное количество разнообразных аудио-эффектов и результат их применения к речевому сигналу помогает создать самый невероятный образ говорящего.
В задаче реалистичного изменения голоса применение «музыкальных» (назовем их так) аудио-эффектов может привнести искажения, не характерные для натуралистичного звучания речи. В подобном случае необходимо более точно понимать, из каких звуков состоит речь, как они образуются и какие их свойства являются критическими для восприятия. Проще говоря — необходимо производить анализ сигнала перед его обработкой. При автоматизированной обработке речевого сигнала в реальном времени этот анализ усложняется многократно, т.к. умножается количество неопределенностей, которые надо как-то попытаться разрешить, и сокращается количество применимых алгоритмов.
В ближайших статьях мы рассмотрим варианты простейшей реализации таких эффектов, как изменение пола говорящего и изменение возраста говорящего. Чтобы читатель лучше понимал, какие параметры сигнала будут изменяться, в первых статьях будут затронуты основные вопросы образования звуков речи и способы формального описания речевого сигнала. После этого уже будут обсуждаться конкретные предлагаемые алгоритмы изменения голоса, их сильные и слабые стороны.
P.S.
Добавил дополнительные ссылки на первоисточники
+92
Новые исследования: как ещё связано SEO и социальные сигналы?
4 min
35KКомпания SearchMetrics, разрабатывающая аналитические программы для SEO, ежегодно исследует тысячи сайтов на первых страницах SERP по разным запросам, чтобы выявить закономерности попадания различных ресурсов в выдачи поисковых систем. А далее – определить важность тех или иных факторов при ранжировании этих площадок в Google. В 2013 году сайты, выпадающие на топовых страницах SERP, объединяют сильные социальные сигналы. Среди приблизительно 50 анализируемых факторов на первом месте по важности оказалось число +1 на Google+. Далее в списке идут: количество шеров на Facebook, количество и качество обратных ссылок (заметьте, только третье место), число друзей, лайков, комментариев на Facebook, активность на Pinterest и Twitter и т. д.


+29
Использование эмоциональных иконок Emoji в коммитах на GitHub
1 min
18KTutorial

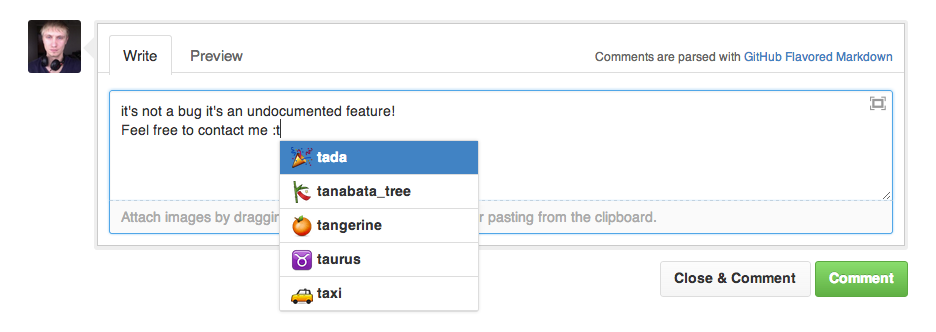
Некоторое время назад, сервис GitHub анонсировал возможность использовать эмоциональные иконки Emoji во всей своей GFM-разметке.
Мало кто знает, что эмоциональные иконки можно использовать не только в комментариях к pull requests и issues, но и в commit messages!
+12
Действующие криптовалюты помимо биткоина
3 min
97KRecovery Mode
С ростом популярности и цены Bitcoin'а подтянулись и другие криптовалюты: их стало больше, они все более разнообразны и поддерживаемы, во многие создатели вложили уйму денег. У всех свои отличия и преимущества, своя сложность майнинга, своя цена и сервисы. И пока все не устаканилось это просто большая лотерея, в которой можно попытать удачу.


-2
Что следует знать о плоском дизайне
4 min
40KTranslation
Дорогой дизайнер и недизайнер!
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
+16
Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить
7 min
285K
Вот так люди видят вашу страницу
Привет!
Проблема вот в чём. Если зайти на практически любой сайт интернет-магазина или компании с услугами, вы встретите контент. Точнее — отвратительные тексты, которые писали, кажется, маркетологи, воспитанные сеошниками.
Разумеется, можно не делать, как они. Если работать по-умному, то вы поможете и читателям по жизни, и себе в продажах.
По моим примерным подсчётам (усреднение с ряда позиций), конверсии для нас выглядят так:
- Только название и картинка — около 1,5%.
- С описанием от производителя — чуть более 2%.
- С описанием человека, который держал это в руках и знает правила — около 6%.
Ниже — рассказ про то, как мы доводили время на сайте от 3 минут сначала до 6:40, а потом до 20:48. Да-да, двадцати минут сорока восьми секунд для среднего посетителя. Честного среднего, с учётом отказов и по полной выборке.
+270
ГОСТ по юзабилити
4 min
58KЧерез неделю на всей территории России вступит в действие национальный стандарт по юзабитили ГОСТ Р ИСО 9241-210-2012 «Эргономика взаимодействия человек-система. Часть 210. Человеко-ориентированное проектирование интерактивных систем».
Хочу вкратце рассказать, почему этот документ — не пустой звук. Пойдём по порядку.
Кому он нужен?
Эргономика? Фи, это не то! Юзабилити шире эргономики, скажете вы.
Да, понятие «юзабилити» включает в себя эргономику. Но подождите: как они определяют «человеко-ориентированное проектирование», о котором стандарт?
А вот и юзабилити! «Пригодность использования» — не совсем ясная фраза, но именно так они переводят слово «usability». Наверно, когда придёт всеобщийк… минимализм, тогда ГОСТ по юзабилити будет называться «ГОСТ по юзабилити». Но пока так.
Человеко-ориентированное проектирование (human-centred design) — способ разработки интерактивных систем, направленный на создание пригодных в использовании и полезных систем…
А вот и юзабилити! «Пригодность использования» — не совсем ясная фраза, но именно так они переводят слово «usability». Наверно, когда придёт всеобщий
Хочу вкратце рассказать, почему этот документ — не пустой звук. Пойдём по порядку.
1. Задачи документа
Кому он нужен?
- Руководителям — показать место человеческого фактора и эргономики в процессе проектирования.
- UX-специалистам — рассказать, как происходит проектирование, и каково их участие в этом процессе.
+52
Тонкости в процессе дизайна для стартапов
7 min
28KЭта статья вышла из моего пути “проб и ошибок”, и почти каждый тезис так или иначе связан с неудачей или успехом на этапе проектирования и дизайна для какого-либо стартапа.

Надеюсь, что она поможет дизайнерам избежать тех же ошибок, на которые натолкнулась в свое время я. Людям, которые решили сделать свой стартап, эта статья поможет учесть тонкости, связанные с процессом разработки и сделать более качественный продукт.

Надеюсь, что она поможет дизайнерам избежать тех же ошибок, на которые натолкнулась в свое время я. Людям, которые решили сделать свой стартап, эта статья поможет учесть тонкости, связанные с процессом разработки и сделать более качественный продукт.
+45
Как мы делали сервис на WebRTC
5 min
49K
Статей про WebRTC уже достаточно много и в интернетах, и на Хабре (здесь и здесь), повторять их ещё раз не имеет особого смысла, поэтому тут приведем наш личный опыт и впечатления, полученные при разработке live.pics.io.
Идея
Live.pics.io позволяет создавать приватные сессии для совместного просмотра и обсуждения изображений голосом. Это могут быть любые изображения: от фотографий, до макетов дизайна и презентаций. Pазрабатывая pics.io, мы достаточно хорошо научились работать с разными raw форматами в браузере, поэтому можно не заморачиваться с конвертацией и закидывать фотографии сразу после съемки (будут рады владельцы Canon’ов и Nikon’ов, остальные камеры пока требуют конвертации в DNG).
Очень коротко о webRTC
На самом деле, использовать WebRTC — это практически то же самое, что использовать сокеты. Но немного по-другому (совсем чуть-чуть). Нам нужно передавать изображение и звук. Берем RTCPeerConnection для соединения между пирами, MediaStream для трансляции аудио и RTCDataChannel для передачи изображений. Еще, для того, чтобы все это заработало, понадобится небольшой серверсайд для соединения пиров и передачи управляющих инструкций. Но об этом чуть позже.
+36
Meople.Net. Как это работает?
4 min
6.8KКак вы уже поняли из предыдущих постов, Meople.Net — это агрегатор ваших персональных (и не только) новостей из социальных сетей, реализованный для WEB и Windows 8. Многие из вас могут законно сказать, что сервис далеко не революционный. Но в этой статье я бы хотел остановиться на том, что его делает уникальным с технической (функциональной) точки зрения, а не с пользовательской.
Итак, как происходит работа с социальными сетями: большинство социальных сетей предоставляют REST API функционал для сторонних разработчиков, которые хотят построить свои приложения на платформах/данных социальных сетей. То есть, если вы хотите использовать данные Facebook или ВКонтакте в своем приложении, то это то, что вам нужно.
Я опущу общие шаги, которые должен сделать любой разработчик:
● регистрация приложения на сайте соц. сети и получение секретных ключей приложения;
● реализация (в большинстве случаев) OАuth 2.0 авторизации (http://tools.ietf.org/html/rfc6749);
● собственно отправление подписанного запроса в соц. сеть для получения необходимых вам данных.
Авторизация делится на клиентскую и серверную. 99% приложений, которые построены на платформе социальной сети, делают серверную авторизацию, что дает им возможность проксировать все запросы и сохранять ваши авторизационные данные на своих серверах. Они, собственно, это и делают. Так как в противном случае вам пришлось бы постоянно вводить пароль от вашего аккаунта в соц. сети (либо постоянно подтверждать разрешение на пользование вашего аккаунта для стороннего приложения). Ваши авторизационные данные в таком случае хранятся на сторонних серверах, не принадлежащих соц. сети. Там с ними может произойти все что угодно — ими даже могут воспользоваться без вашего ведома: например, поставить лайк на какую-то страницу, подписать вас на какие-то новости, в целях рекламы отправить вашим друзьям сообщение, что вы начали использовать какое-то приложение и тд.
Наш сервис использует клиентскую авторизацию там, где это возможно. В результате чего ваши авторизационные данные находятся в вашем же браузере (cookies, data storage) или устройстве и не сохраняются на наших серверах. Подписка запросов, отправляющихся в сеть, также происходит на клиенте. То есть, когда вы не используете наш сервис, у нас нет даже теоритической возможности воспользоваться вашими данными.
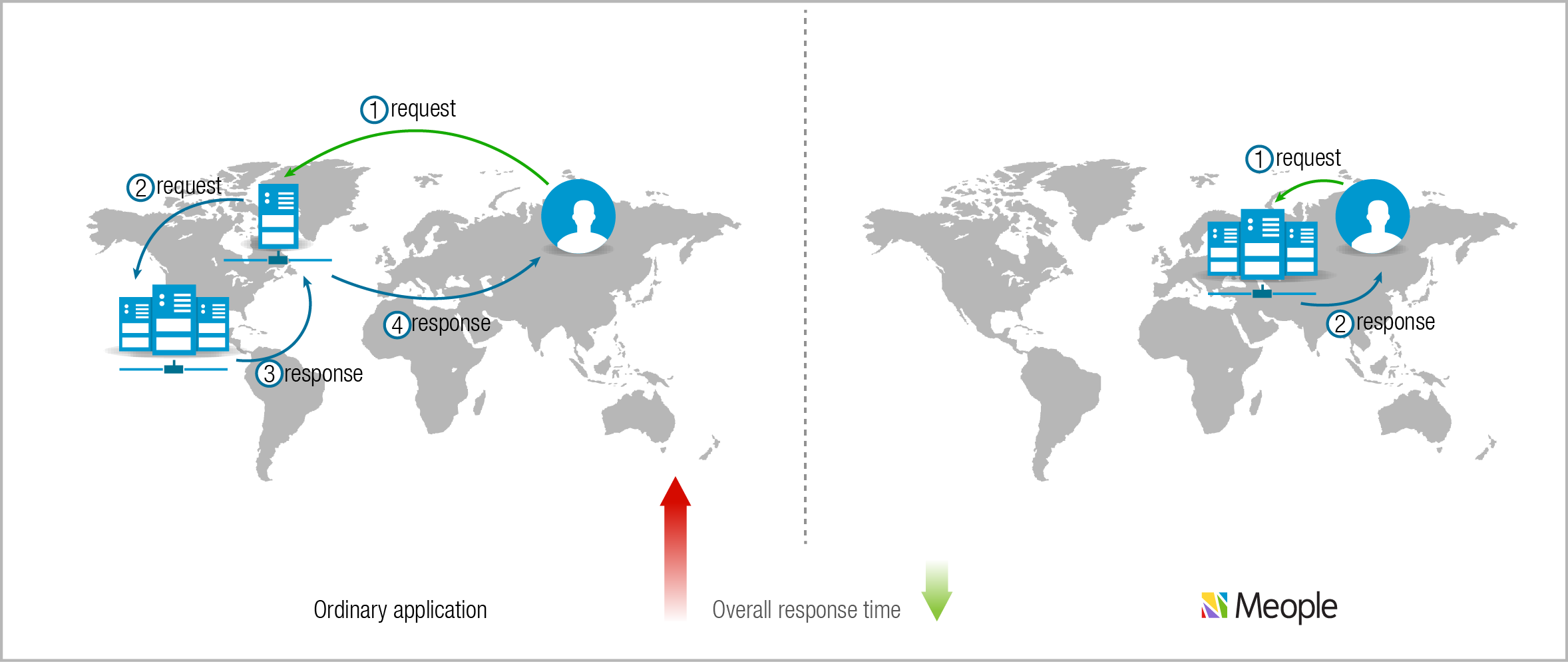
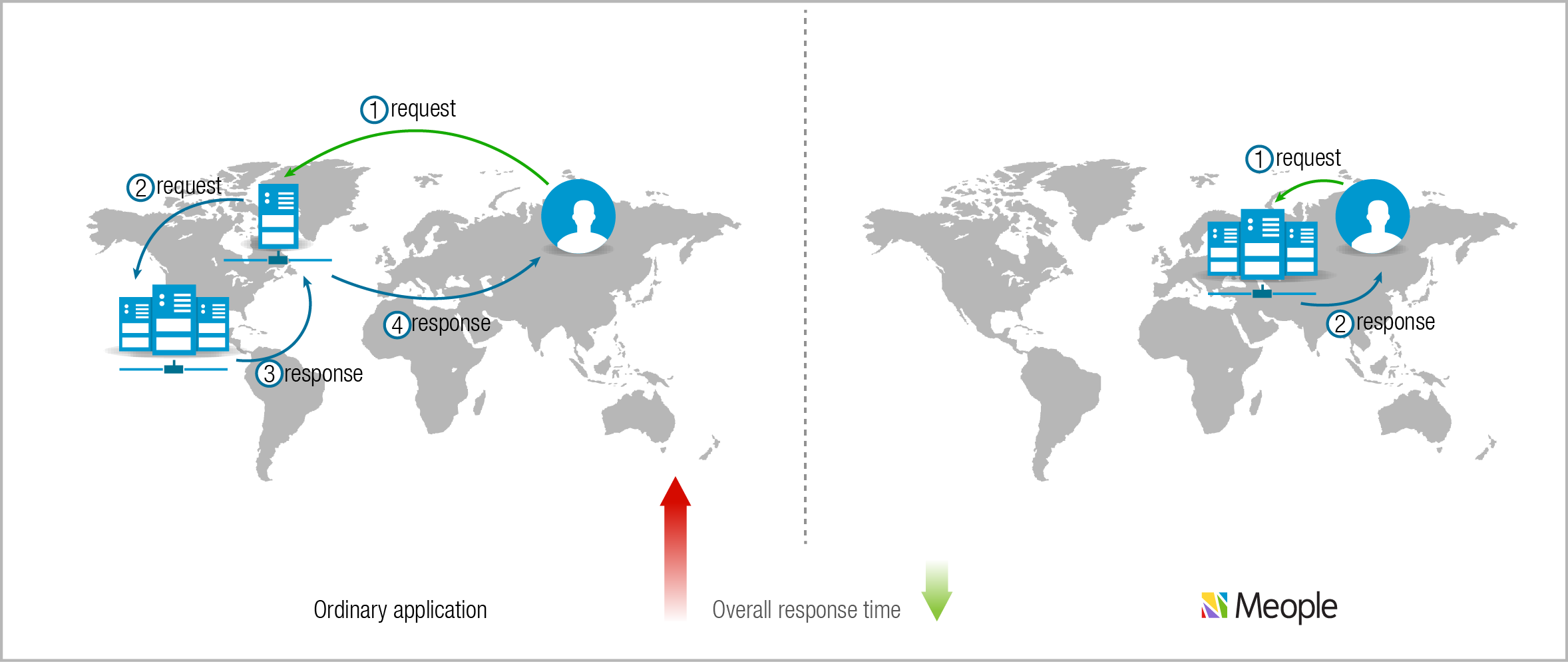
При серверной авторизации для получения актуальных данных подпись запроса происходит на стороннем сервере, это означает, чтобы получить какие-то данные запрос из вашего браузера идет на сторонний сервер, оттуда в дата центр соц.сети, из соц.сети обратно на сторонний сервер и возвращается к вам. Казалось бы, все хорошо, но представьте себе, что вы находитесь в России (а раз вы читаете этот пост, то вы, скорее всего, там находитесь), а сервер стороннего приложения в большинстве случаев (и у нас в том числе) в США. Это означает, что ваш запрос образно пропутешествует вот так: Россия -> США сторонний сервер -> США соц.сеть (у ВКонтакте не уверен есть ли там сервера) -> США сторонний сервер -> Россия.
В итоге мы видим кучу запросов и на каждом из них многочисленные задержки. Особенно в случае запросов Россия — США. В результате производительность приложения падает. Частично это решается кешированием на некоторое время данных на сторонних серверах (это еще одна вещь, которой всегда хочется избежать) — но при этом вы лишаетесь возможности получить актуальные на данную секунду данные, а получаете данные с задержкой.
В нашем случае работа происходит по-другому. Подписанный запрос на получение данных отправляется напрямую из вашего браузера до ближайшего дата центра соц.сети, то есть путешествие примерно такое: Россия -> Россия соц.сеть -> Россия. Таким образом — нет промежуточных сторонних серверов, что позволяет получить данные максимально быстро и быть уверенным в безопасности запроса. Как видим, наш сервис использует инфраструктуру соц. сетей по всему миру для достижения производительности.

Итак, как происходит работа с социальными сетями: большинство социальных сетей предоставляют REST API функционал для сторонних разработчиков, которые хотят построить свои приложения на платформах/данных социальных сетей. То есть, если вы хотите использовать данные Facebook или ВКонтакте в своем приложении, то это то, что вам нужно.
Я опущу общие шаги, которые должен сделать любой разработчик:
● регистрация приложения на сайте соц. сети и получение секретных ключей приложения;
● реализация (в большинстве случаев) OАuth 2.0 авторизации (http://tools.ietf.org/html/rfc6749);
● собственно отправление подписанного запроса в соц. сеть для получения необходимых вам данных.
Авторизация
Авторизация делится на клиентскую и серверную. 99% приложений, которые построены на платформе социальной сети, делают серверную авторизацию, что дает им возможность проксировать все запросы и сохранять ваши авторизационные данные на своих серверах. Они, собственно, это и делают. Так как в противном случае вам пришлось бы постоянно вводить пароль от вашего аккаунта в соц. сети (либо постоянно подтверждать разрешение на пользование вашего аккаунта для стороннего приложения). Ваши авторизационные данные в таком случае хранятся на сторонних серверах, не принадлежащих соц. сети. Там с ними может произойти все что угодно — ими даже могут воспользоваться без вашего ведома: например, поставить лайк на какую-то страницу, подписать вас на какие-то новости, в целях рекламы отправить вашим друзьям сообщение, что вы начали использовать какое-то приложение и тд.
Наш сервис использует клиентскую авторизацию там, где это возможно. В результате чего ваши авторизационные данные находятся в вашем же браузере (cookies, data storage) или устройстве и не сохраняются на наших серверах. Подписка запросов, отправляющихся в сеть, также происходит на клиенте. То есть, когда вы не используете наш сервис, у нас нет даже теоритической возможности воспользоваться вашими данными.
Отправление запросов на получение данных
При серверной авторизации для получения актуальных данных подпись запроса происходит на стороннем сервере, это означает, чтобы получить какие-то данные запрос из вашего браузера идет на сторонний сервер, оттуда в дата центр соц.сети, из соц.сети обратно на сторонний сервер и возвращается к вам. Казалось бы, все хорошо, но представьте себе, что вы находитесь в России (а раз вы читаете этот пост, то вы, скорее всего, там находитесь), а сервер стороннего приложения в большинстве случаев (и у нас в том числе) в США. Это означает, что ваш запрос образно пропутешествует вот так: Россия -> США сторонний сервер -> США соц.сеть (у ВКонтакте не уверен есть ли там сервера) -> США сторонний сервер -> Россия.
В итоге мы видим кучу запросов и на каждом из них многочисленные задержки. Особенно в случае запросов Россия — США. В результате производительность приложения падает. Частично это решается кешированием на некоторое время данных на сторонних серверах (это еще одна вещь, которой всегда хочется избежать) — но при этом вы лишаетесь возможности получить актуальные на данную секунду данные, а получаете данные с задержкой.
В нашем случае работа происходит по-другому. Подписанный запрос на получение данных отправляется напрямую из вашего браузера до ближайшего дата центра соц.сети, то есть путешествие примерно такое: Россия -> Россия соц.сеть -> Россия. Таким образом — нет промежуточных сторонних серверов, что позволяет получить данные максимально быстро и быть уверенным в безопасности запроса. Как видим, наш сервис использует инфраструктуру соц. сетей по всему миру для достижения производительности.

+8
Легкая печать с мобильных устройств или AirPrint без AirPrint
2 min
55K
Как оказалась, далеко не все мои знакомые пользующие планшеты и смартфоны не первый год, не знают как сбросить на почту страницу из Safari, не говоря уж от том как её распечатать
 . Тоже самое можно сказать и про владельцев Android.
. Тоже самое можно сказать и про владельцев Android.  — этим значком мало кто пользуется.
— этим значком мало кто пользуется.Хочу поделиться с хабраобществом опытом расшаривания домашнего принтера для мобильных устройств. Кому интересно прошу подкат.
+6
Как работает Passport.js
4 min
120KTutorial

PassportJS — это middleware для авторизации под node.js. Passport поддерживает авторизацию с помощью огромного количества сервисов, включая «ВКонтакте» и прочие твиттеры. Список сервисов можно просмотреть здесь. Я хочу немного рассказать о том, как работает этот middleware на примере самой обычной авторизации с помощью логина и пароля.
Для самых нетерпеливых — готовый проект можно посмотреть здесь.
+14
Redmine. Как писать плагины
6 min
24KВ своем прошлом посте я постарался достаточно детально описать все тонкости установки Redmine на Linux Ubuntu. В этом, хочу рассказать о тонкостях написания плагинов под Redmine, об основных возможностях изменения функциональности стандартного Redmine, о подводных камнях, которые встречались моей команде на этом пути.
Думаю, эта статья будет полезна тем, кто уже знаком с основами фреймворка Ruby on Rails и хочет начать разрабатывать плагины для Redmine.
Прежде всего, стоит разделить все плагины Redmine на две категории:
В первую попадают те плагины, которые фактически не затрагивают функциональность стандартного Redmine. По сути это обычные Rails-приложения внутри Redmine, с ними возникает мало сложностей, поэтому они малоинтересны. На официальном сайте Redmine есть неплохой туториал, подробно описывающий как создать плагин для голосования.
Все немного сложнее, когда плагин должен изменять встроенную функциональность!
Думаю, эта статья будет полезна тем, кто уже знаком с основами фреймворка Ruby on Rails и хочет начать разрабатывать плагины для Redmine.
Прежде всего, стоит разделить все плагины Redmine на две категории:
В первую попадают те плагины, которые фактически не затрагивают функциональность стандартного Redmine. По сути это обычные Rails-приложения внутри Redmine, с ними возникает мало сложностей, поэтому они малоинтересны. На официальном сайте Redmine есть неплохой туториал, подробно описывающий как создать плагин для голосования.
Все немного сложнее, когда плагин должен изменять встроенную функциональность!
+15
Pivotal Tracker как инструмент в Waterfall-разработке
6 min
8.3KНа российском рынке аутсорс-разработки не так много компаний, которые используют гибкие методологии разработки (Agile). Всем привычна работа по каскадной модели (Waterfall). Это же относится и к сектору мобильной разработки.
У заказчика практически всегда есть бюджет или ожидания по стоимости, а также конечная задача — приложение с определенной функциональностью. Однако в продуктовой мобильной разработке применение Agile более оправдано.

Мы занимаемся аутсорс-разработкой мобильных приложений, хотя используем у себя Agile-инструмент — Pivotal Tracker (далее в тексте — PT). Именно об опыте его использования я хочу рассказать вам в этой статье.
У заказчика практически всегда есть бюджет или ожидания по стоимости, а также конечная задача — приложение с определенной функциональностью. Однако в продуктовой мобильной разработке применение Agile более оправдано.

Мы занимаемся аутсорс-разработкой мобильных приложений, хотя используем у себя Agile-инструмент — Pivotal Tracker (далее в тексте — PT). Именно об опыте его использования я хочу рассказать вам в этой статье.
+16
Видео: полный цикл разработки на JavaScript
1 min
50KЗдравствуй, Хабр!
В этой открытой лекции я попытался сжато рассказать и показать полный цикл (full stack) разработки веб-приложений на JavaScript.
Начнем мы с короткого введения в язык, потом в двух словах поговорим о клиентской части, в частности, об MVC фреймворках вроде Angular.js, после чего перейдем на серверную часть: Node.js и MongoDB. В конце обсудим возможность автоматизации разработки и сборки проектов с помощью Grunt.js.
Скачать слайды и исходные коды.
Лекция была записана в офисе компании Chocolife, зрители – разработчики этой компании.
В этой открытой лекции я попытался сжато рассказать и показать полный цикл (full stack) разработки веб-приложений на JavaScript.
Начнем мы с короткого введения в язык, потом в двух словах поговорим о клиентской части, в частности, об MVC фреймворках вроде Angular.js, после чего перейдем на серверную часть: Node.js и MongoDB. В конце обсудим возможность автоматизации разработки и сборки проектов с помощью Grunt.js.
Скачать слайды и исходные коды.
Лекция была записана в офисе компании Chocolife, зрители – разработчики этой компании.
+37
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity