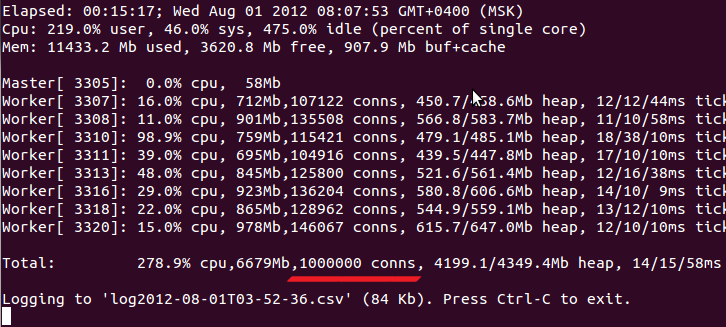
Summary: Возникла задача — создать высоконагруженное веб-приложение при крайне ограниченных ресурсах сервера.
В качестве хранилища данных был выбран Fusion Tables от Google.
Что описано в статье: работа с Fusion Tables из
а) Javascript — только выборка данных;
б) PHP (Zend Framework) — выборка, добавление и обновление;
в) пользовательский интерфейс от Google — создание таблиц и представлений.
Чего нет в статье:
а) нагрузочного тестирования;
б) подробного описания приложения — упор делается именно на использование Fusion Tables в своих PHP+Js проектах.
У компании Google есть большое количество различных продуктов. — без банальностей.
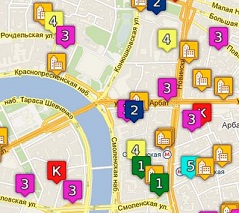
Только ленивый веб-программист не использовал в своих проектах карты от Google. Просто вставляется, красиво выглядит, не грузит собственный сервер, удобный, хорошо документированный (по крайней мере для v.2)
API,
высокая по крайней мере, не низкая скорость работы — плюсы есть. «Возможно, FT тоже будет приятным» — подумал я. Правда, не проверял. И вот результат.



 Существует несколько типов проектов,
Существует несколько типов проектов, 
 Совсем недавно возникла задача создания программного обеспечения по генерации картографических тайлов. В качестве основы выбор пал на
Совсем недавно возникла задача создания программного обеспечения по генерации картографических тайлов. В качестве основы выбор пал на 
 Обычно считается, что стартапы должны брать столько инвестиций, сколько им могут дать. При этом многие забывают о том, что за свои деньги инвестор берет долю в проекте – причем чем больше инвестиций, тем большую долю захочет инвестор.
Обычно считается, что стартапы должны брать столько инвестиций, сколько им могут дать. При этом многие забывают о том, что за свои деньги инвестор берет долю в проекте – причем чем больше инвестиций, тем большую долю захочет инвестор. После появления топика о приложении для ОС Android, позволяющего следить за работой общественного транспорта Санкт-Петербурга, мне пришла в голову идея создать удобный и универсальный способ доступа к этой информации, как можно с большего количества устройств.
После появления топика о приложении для ОС Android, позволяющего следить за работой общественного транспорта Санкт-Петербурга, мне пришла в голову идея создать удобный и универсальный способ доступа к этой информации, как можно с большего количества устройств.