
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Все нижеперечисленные ресурсы абсолютно и официально бесплатны и свободны, что не может не радовать.
UPD. Переранжировал сайты. В категорию «Компьютерные науки» попали те сайты, которые можно внести более, чем в одну из нижеперечисленных категорий. Ранжировка производилась по большинству содержимого, то есть в некоторых сайтах, отнесенных к определенной категории, могут попадаться статьи не относящиеся к определенной, но они будут составлять абсолютное меньшинство
Большое спасибо в помощи добавлении ресурсов
vansickle,
RedFox,
kagen,
theinterman,
sM1Le.
Англоязычные ресурсы
Компьютерные науки

Одно из самых больших хранилищ учебных курсов. Здесь собраны практически все курсы, которые преподаются в Massachusets Institute of Technology, который по праву считается одним из лучших в мире. На сайте всего 1900 курсов, а тех, которые преподаются на факультете
Electrical Engineering and Computer Science я насчитал более 200. Состав большинства курсов: краткие конспекты лекций, подробное описание курса, календарный план, задания на лабораторные работы, задания на курсовые проекты и экзамены, промежуточные модули. К некоторым курсам прилагаются и видеолекции.
 pChart — это PHP-библиотека для создания графиков, гистограмм и диаграмм. В отличие от большинства схожих библиотек, pChart бесплатна (распространяется под GPL лицензией). Из бесплатных главный соперник — Google Chart API.
pChart — это PHP-библиотека для создания графиков, гистограмм и диаграмм. В отличие от большинства схожих библиотек, pChart бесплатна (распространяется под GPL лицензией). Из бесплатных главный соперник — Google Chart API.





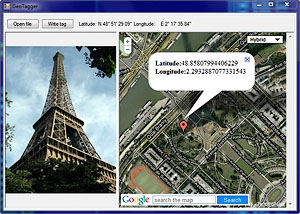
 Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте.
Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте. Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT.
Здравствуй, хабрасообщество. Я знаю, ты любишь халяву. А еще ты любишь учиться. Ведь так? А что может быть лучше для хабравчанина бесплатного образования? Вот и решил собрать специально для тебя подборку из ссылок, где можно набраться уму-разуму в области IT. 