Sergey Romanov @fstep
Front-end
Сниппеты для Twitter Bootstrap
1 min
97KФреймворк Twitter Bootstrap уже давно стал одним из самых любимых средств ленивых сторонников быстрого прототипирования и разработки интерфейсов, а где популярность там много разных сторонних интересных штук.
На этот раз я случайно попал на пополняющуюся коллекцию сниппетов.
Думаю многим пригодится, сейчас там набор небольшой (23 штуки), но уже достаточно полезный чтобы поделиться.
Кликабельные картинки:

На этот раз я случайно попал на пополняющуюся коллекцию сниппетов.
Думаю многим пригодится, сейчас там набор небольшой (23 штуки), но уже достаточно полезный чтобы поделиться.
Кликабельные картинки:
Интерфейс аля gmail

+109
24 совета javascript-разработчику
9 min
86KTranslation
От переводчика: Не смотря на то что оригинал данной статьи датирован январем 2009 года, она не потеряла актуальности и теперь. Я надеюсь что даже те, кто используют JavaScript не первый год, почерпнут для себя что-то полезное.
В JavaScript существует два разных типа операций сравния: === / !== и == / !=. Считается хорошим тоном всегда использовать первую пару для сравнения.
1. Используйте === вместо ==
В JavaScript существует два разных типа операций сравния: === / !== и == / !=. Считается хорошим тоном всегда использовать первую пару для сравнения.
“Если два операнда одного типа и значения, то === вернет true, а !== false”
JavaScript: The Good Parts
+39
Bootstrap Dropdown Menus Enhancement
1 min
43KМне очень нравятся выпадающие меню из Bootstrap. Благодаря простой и понятной семантике их легко и приятно использовать при верстке.
Но для полного счастья мне не хватало некоторой функциональности.
Но для полного счастья мне не хватало некоторой функциональности.
+43
50 потрясающих плагинов jQuery
1 min
89K
Кто-то вчера шутил, а кто-то занимался реально полезными вещами. Как например болгарский разработчик Мартин Ангелов, опубликовавший впечатляющий обзор JS библиотек:
http://tutorialzine.com/2013/04/50-amazing-jquery-plugins/
Настоятельно рекомендуется к обозрению.
PS Куда-то пропал тип топика «Ссылка» :(
+31
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Игры с физикой благодаря HTML5 и JS. Программист симулирует движение ткани
1 min
75KПрограммист, именующий себя Stuffit, опубликовал исходный код на портале Codepen. Код симулирует физику ткани. Использует HTML5, Canvas, CSS и JavaScript, приблизительно 300 строчек кода. Ткань без текстуры, простая сетка, но демонстрационным целям служит отлично.
Есть возможность испытать код прямо на Codepen
Если потянуть мышкой очень сильно, полотно может и порваться. Впечатляет простота кода, которому для работы нужен только браузер. Дает представление о том, в каком направлении будут развиваться веб-игры. Staffit уже создал несколько подобных игрушек.
Перевод с чешского источника
Есть возможность испытать код прямо на Codepen
Если потянуть мышкой очень сильно, полотно может и порваться. Впечатляет простота кода, которому для работы нужен только браузер. Дает представление о том, в каком направлении будут развиваться веб-игры. Staffit уже создал несколько подобных игрушек.
Перевод с чешского источника
+117
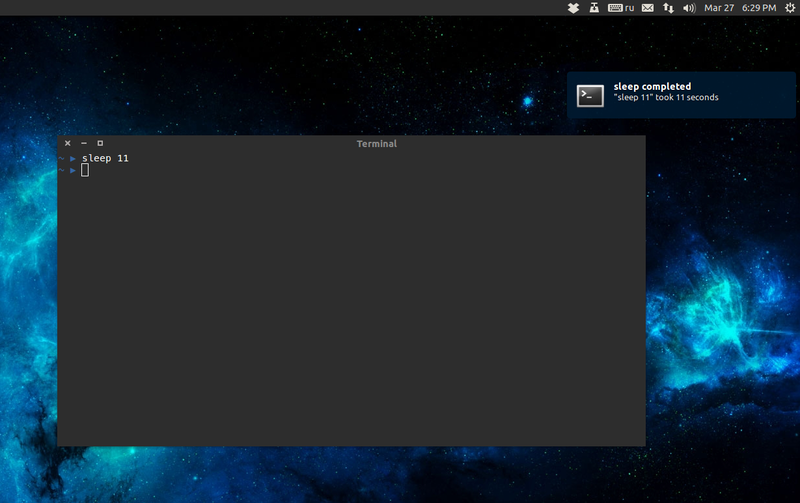
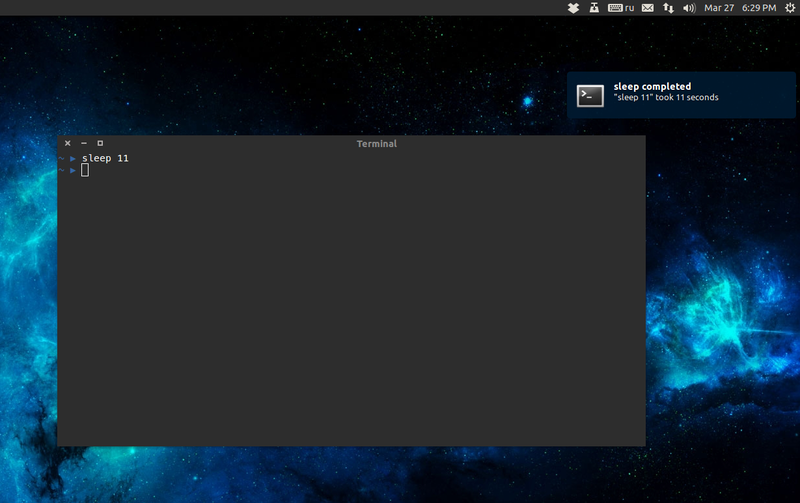
Уведомления о завершении консольных команд
1 min
24KUndistract-Me — простая, но чрезвычайно полезная в хозяйстве утилита, которая делает одну вещь — выводит уведомление, когда длинная команда (по умолчанию 10 секунд, но можно настроить) завершила свое исполнение.

Также показывает название этой команды и время, которое она заняла. Должно работать со всеми окружениями рабочего стола.
Особенно хороша, когда вы, например, решили чего-нибудь скомпилировать, и не хотите все время пялиться в черный экран или проверять каждую минуту работает ли оно еще. Теперь во время пересборки ядра вы сможете наслаждаться своими любимыми видео с кошечками!

Также показывает название этой команды и время, которое она заняла. Должно работать со всеми окружениями рабочего стола.
Особенно хороша, когда вы, например, решили чего-нибудь скомпилировать, и не хотите все время пялиться в черный экран или проверять каждую минуту работает ли оно еще. Теперь во время пересборки ядра вы сможете наслаждаться своими любимыми видео с кошечками!
+46
Полезные советы новичкам в дизайне под Android
3 min
171KTutorial
Translation
 Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.+36
Еще одни часы на газоразрядных индикаторах
4 min
67KЗа последние пару месяцев на хабре было представлено несколько конструкций часов типа NIXIE CLOCK. Характерной особенностью которых, это вывод времени на газоразрядные индикаторы типа ИН12, ИН18, ИН17 и им подобные. На просторах Интернета я видел много конструкций подобных часов. Что-то в них есть, какая-то мягкая и теплая энергетика исходит от них. Я тоже загорелся сделать что-либо подобное. Но не просто только часы, чтобы они не только показывали время, но и радовали глаз.
+102
Контроллер для умной теплицы
2 min
72K
Для умного дома есть куча решений, думаю, пора расширяться в сад.
Предлагаю обсудить проект контроллера для умной теплицы.
Добавлю, что все нижеперечисленное есть раздельными устройствами, не всегда совместимыми друг с другом, а нужна единая система, не требующая подгонки компонентов.
Вот примерный перечень того, что хочется видеть в конечном устройстве:
I этап — базовая функциональность
Минимум 8 каналов для датчиков (влажность воздуха внутри, температура воздуха внутри и снаружи, температура почвы внутри и снаружи, температура воздуха в канале вентиляции, освещенность, 1 резервный);
Отображение показаний датчиков на большом ЖК-дисплее (можно и LCD+тачскрин, но это вроде уже сильно дороже);
Управление исполнительными устройствами:
-открытие/закрытие кранов полива и залива бочек по заданной логике и показаниям датчиков;
-включение/выключение вентилятора (как в одну, так и в другую сторону) по показаниям датчиков и логике;
-включение ночью двух каналов LED-подсветки растений (синий и красный спектр) в разном соотношении, по заданному календарю.
+8
intro.js — пошаговое руководство для веб-страницы
1 min
52K
Эта маленькая библиотека позволяет очень просто создать пошаговое введение для сайта или приложения. Достаточно добавить атрибуты
data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
+129
CMS Koken для фотогалерей
3 min
69K
Появилась надобность создать сайт с фотогалереей. И пошел искать CMS для сих утех. После некоторого поиска обнаружил неприятную тенденцию. Есть CMS для фотогалерей, но не с современной навигацией, без Lightbox и так далее. Есть красивые HTML шаблоны с всякими вкусностями (например, Gamma Gallery), но без системы управления контентом. Рассматривать Wordpress и др. для сайта только с фотками — слишком накладно. Даже опечалился, но поиск натолкнул на одну новую CMS Koken. После небольшого рассмотрения понял, что это именно то, что мне нужно: первоклассная админка с множеством настроек, и современное отображение галерей. А с напильником так вообще красота получается.
+39
Быстрое разверытвание среды разработки для Ruby on Rails
3 min
7.4KПривет хабражители. Если вам надоело постоянно устанавливать на новых машинах с разными ОС одно и тоже rails окружение с десятками зависимостей и кучей пакетов, то предлагаю вам ознакомится с интересным решением от rails-core разработчиков. На вашей хост-машине нужно иметь лишь Vagrant и Virtual Box.
+2
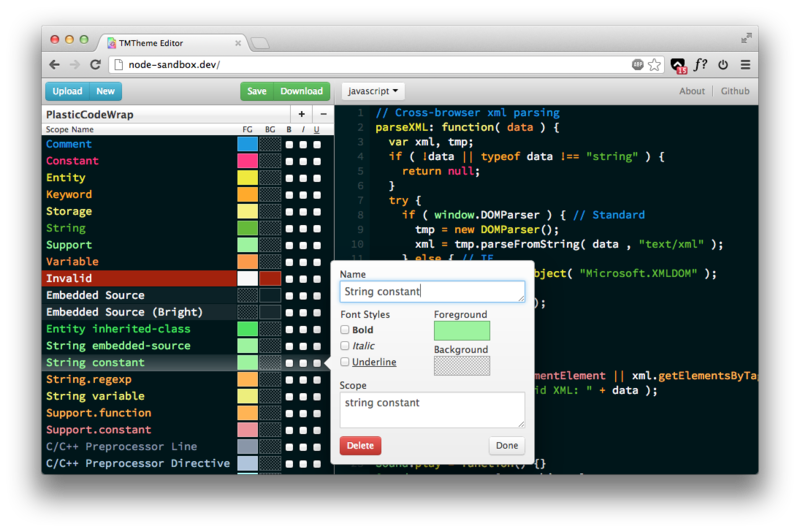
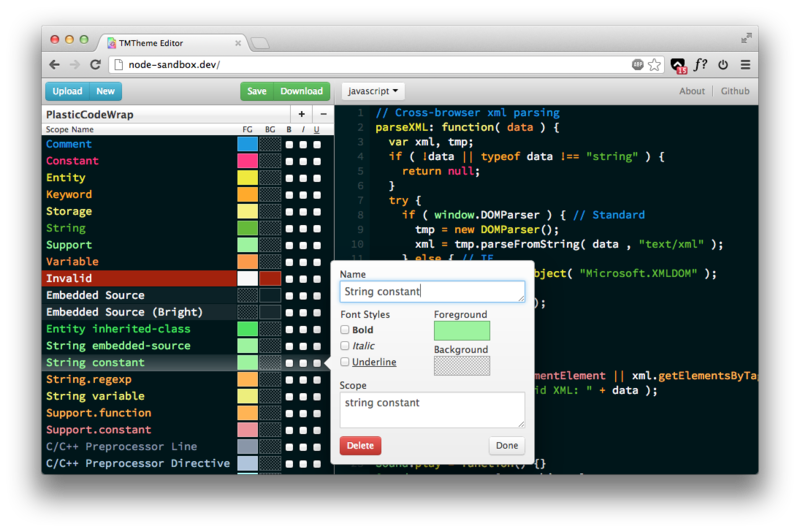
Редактор цветовых схем для SublimeText 2
1 min
17KВ середине октября 2012 года Allen Bargi (aziz) обратил своё внимание на Angular.js и работу новых HTML5 API-интерфейсов для работы с файлами в Chrome. Эксперимент затянулся и разросся в замечательный проект — TMTheme Editor. Являясь on-line приложением, редактор TMTheme позволяет создавать и редактировать визуальные темы для популярного нынче SublimeText, так же поддерживается совместимый по темам Textmate и другие редакторы.


+32
Google выложила руководства для начинающих SEO-оптимизаторов
1 min
73KВ блоге для веб-мастеров инженеры Google подготовили и выложили два руководства разной степени сложности для тех, кто еще не знаком с базовыми методами оптимизации под поисковую машину Google.
Надо сразу сказать, что первое руководство действительно для новичков — профессионалы вряд ли обнаружат там нечто секретное и таинственное. Любопытно только то, что в Google не поленились и подготовили соответствующий одностраничный PDF-документ сразу в 13 языковых редакциях, включая и русский (английская версия). При этом документ (А4) выглядит визуально привлекательно и информативно, так что его можно распечатать и повесить в офисе, если вдруг возникнет необходимость в напоминании банальностей.
Второй документ более серьезного уровня и уже только на английском языке. Он довольно подробно и с примерами описывает различные «best practices» вроде создания уникальных заголовков веб-страниц, заполнения мета-тегов или улучшения структуры URL. Забрать документ можно отсюда.
Надо сразу сказать, что первое руководство действительно для новичков — профессионалы вряд ли обнаружат там нечто секретное и таинственное. Любопытно только то, что в Google не поленились и подготовили соответствующий одностраничный PDF-документ сразу в 13 языковых редакциях, включая и русский (английская версия). При этом документ (А4) выглядит визуально привлекательно и информативно, так что его можно распечатать и повесить в офисе, если вдруг возникнет необходимость в напоминании банальностей.
Второй документ более серьезного уровня и уже только на английском языке. Он довольно подробно и с примерами описывает различные «best practices» вроде создания уникальных заголовков веб-страниц, заполнения мета-тегов или улучшения структуры URL. Забрать документ можно отсюда.
+50
AngularJS для привыкших к jQuery
4 min
165KTutorial
Translation
AngularJS — прекрасный фреймворк для построения веб-приложений. У него замечательная документация, снабженная примерами. В обучающих «пробных» приложениях (вроде TodoMVC Project) он очень достойно показывает себя среди остальных прочих фреймворков. По нему есть отличные презентации и скринкасты.
Однако если разработчик никогда ранее не сталкивался с фреймворками, подобными Angular, и пользовался в работе в основном библиотеками вроде jQuery, то ему может быть трудно изменить свой образ мышления. Как минимум, так было со мной, и я бы хотел поделиться некоторыми заметками на эту тему. Может быть, кому-то это будет полезно.
Однако если разработчик никогда ранее не сталкивался с фреймворками, подобными Angular, и пользовался в работе в основном библиотеками вроде jQuery, то ему может быть трудно изменить свой образ мышления. Как минимум, так было со мной, и я бы хотел поделиться некоторыми заметками на эту тему. Может быть, кому-то это будет полезно.
+71
Сетка в дизайне интерфейсов для Windows Phone: строгий учитель или добрый помощник? (Часть 1)
6 min
16KПродолжаем публиковать статьи по следам Design Camp. Сегодня у нас на очереди доклад Егора Гилева (yegorg), который на момент кампа работал в компании Парксис, но в феврале 2013 г. ушел в свободное плавание и теперь вместе с ещё одним сооснователем студии Турбомилк Денисом Кортуновым работает над собственными проектами. Статья приведена как есть и отображает авторскую точку зрения на дизайн приложений под Windows Phone.
Я работаю дизайнером User Experience в компании Parcsis. В том виде, в каком она существует сегодня, она образовалась в результате слияния двух компаний: Parcsis и Турбомилк. Parcsis — это в некотором роде инкубатор, запускающий собственные интернет-проекты. Турбомилк — всемирно известная в узких кругах студия дизайна интерфейсов. Я являюсь сооснователем Турбомилка. Около полутора лет назад мы объединились, и команда дизайнеров Турбомилка стала отделом UX-дизайна объединённой компании.
В компании я слыву чудаком. Считается, что дизайнер должен работать на большом алюминевом маке и владеть айфоном, желательно последнего поколения. Я работаю на ноутбуке-трансформере с Windows 8, который купил в первый же день продаж Windows 8 в России. Телефоном у меня служит белая Lumia 710 — пока еще на Windows Phone 7.5. Вы не ошибётесь, если предположите, что я люблю Windows. Особенно новый интерфейс Windows, который раньше назывался Метро. Я его нежно люблю и как пользователь, и как дизайнер интерфейсов.
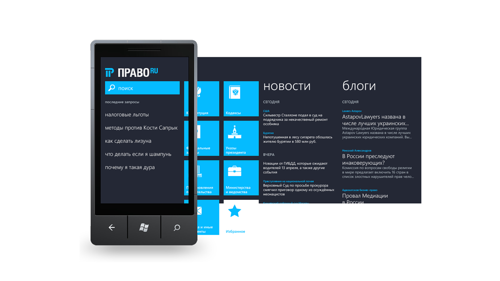
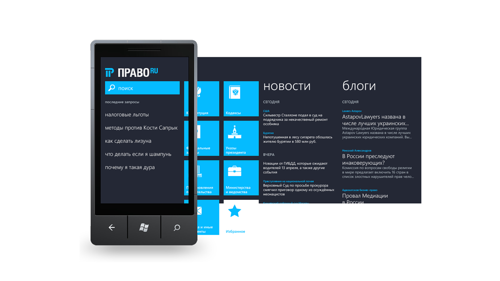
Возвращаясь к нашей компании. Один из основных проектов Парксиса называется «Право.ru». Этот проект в себя включает много всего интересного, но для сегодняшнего нашего разговора нам важна только одна его часть — та, которая является справочно-правовой системой, доступной как в вебе, так и на мобильных устройствах. Теперь и на Windows Phone:

Как вы понимаете, когда мы решили сделать мобильное приложение Право.ру для Windows Phone 7, задача по созданию его интерфейса естественным образом попала ко мне, чему я был очень рад. Во-первых, потому что мне было приятно его рисовать, а во-вторых, потому что это дало мне возможность разобраться с руководством по дизайну интерфейсов для Windows Phone в целом, и с правилами работы с сеткой в частности.
Я работаю дизайнером User Experience в компании Parcsis. В том виде, в каком она существует сегодня, она образовалась в результате слияния двух компаний: Parcsis и Турбомилк. Parcsis — это в некотором роде инкубатор, запускающий собственные интернет-проекты. Турбомилк — всемирно известная в узких кругах студия дизайна интерфейсов. Я являюсь сооснователем Турбомилка. Около полутора лет назад мы объединились, и команда дизайнеров Турбомилка стала отделом UX-дизайна объединённой компании.
В компании я слыву чудаком. Считается, что дизайнер должен работать на большом алюминевом маке и владеть айфоном, желательно последнего поколения. Я работаю на ноутбуке-трансформере с Windows 8, который купил в первый же день продаж Windows 8 в России. Телефоном у меня служит белая Lumia 710 — пока еще на Windows Phone 7.5. Вы не ошибётесь, если предположите, что я люблю Windows. Особенно новый интерфейс Windows, который раньше назывался Метро. Я его нежно люблю и как пользователь, и как дизайнер интерфейсов.
Возвращаясь к нашей компании. Один из основных проектов Парксиса называется «Право.ru». Этот проект в себя включает много всего интересного, но для сегодняшнего нашего разговора нам важна только одна его часть — та, которая является справочно-правовой системой, доступной как в вебе, так и на мобильных устройствах. Теперь и на Windows Phone:

Как вы понимаете, когда мы решили сделать мобильное приложение Право.ру для Windows Phone 7, задача по созданию его интерфейса естественным образом попала ко мне, чему я был очень рад. Во-первых, потому что мне было приятно его рисовать, а во-вторых, потому что это дало мне возможность разобраться с руководством по дизайну интерфейсов для Windows Phone в целом, и с правилами работы с сеткой в частности.
+20
Загадка выпадающего списка «Амазона»
2 min
192KБен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте «Амазон» ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
+537
10 девайсов, которые вы можете проапгрейдить, немного поковырявшись с электроникой
4 min
180KTranslation

Правило №1 в DIY: никогда не довольствуйтесь тем, что вам дано. Вы можете проапгрейдить или улучшить все что угодно обладая скромными познаниями и приложив немного усилий, особенно если вы немного знакомы с электроникой. Под катом 10 домашних предметов, которые вы можете круто прокачать, используя капельку припоя и ряд DIY ноу-хау.
+98
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity
