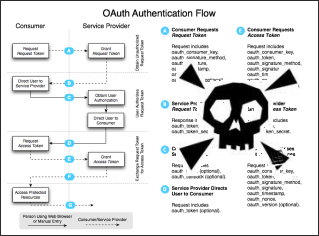
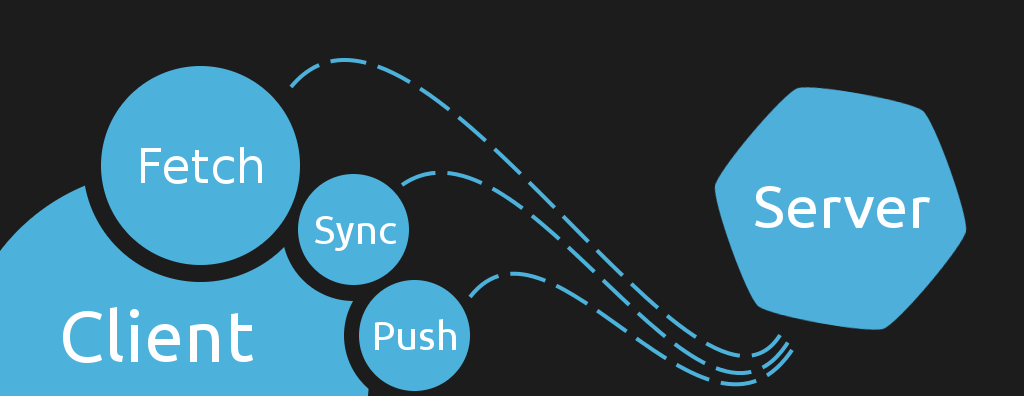
 OAuth — популярный протокол, который позволяет социальным сервисам интегрироваться между собой и дает безопасный способ обмена персональной информацией. OAuth может связать между собой 2 сервиса, каждый из которых имеет свою пользовательскую базу — именно их я в данном случае называю «социальными». Когда начинаешь работать с OAuth, первое ощущение — что протокол весьма сложен и избыточен. В этой статье я попытаюсь объяснить основы OAuth человеческим языком.
OAuth — популярный протокол, который позволяет социальным сервисам интегрироваться между собой и дает безопасный способ обмена персональной информацией. OAuth может связать между собой 2 сервиса, каждый из которых имеет свою пользовательскую базу — именно их я в данном случае называю «социальными». Когда начинаешь работать с OAuth, первое ощущение — что протокол весьма сложен и избыточен. В этой статье я попытаюсь объяснить основы OAuth человеческим языком. Пример кросс-авторизации
Вернемся в 2005-й год и представим, что мы пишем социальную сеть. В ней имеется форма импорта контактов из адресной книги GMail. Что нужно для доступа к контактам GMail? Конечно, логин и пароль от ящика. Но если мы попросим ввести их на нашем сайте, пользователь заподозрит неладное. Где гарантия, что мы не сохраняем на сервере введенные пароли? Поэтому нам хочется, чтобы пароль вводился только на сайте GMail, и после этого доступ к контактам через API GMail предоставлялся нашей социальной сети (возможно, на время).






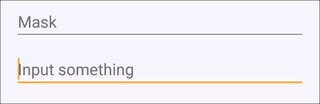
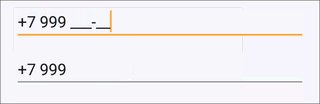
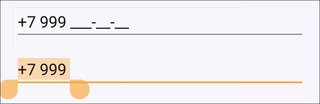
 Сырые, но важные данные вроде номеров телефонов или кредиток — это именно то, что пользователи чаще всего вводят в наших приложениях. И с этим есть огромная проблема. Перепроверять 16 цифр своего Мастеркарда или 11 цифр номера телефона — это сущий ад для любого юзера. Решать эту проблему, естественно, приходится разработчикам, от лица которых я и пишу этот пост.
Сырые, но важные данные вроде номеров телефонов или кредиток — это именно то, что пользователи чаще всего вводят в наших приложениях. И с этим есть огромная проблема. Перепроверять 16 цифр своего Мастеркарда или 11 цифр номера телефона — это сущий ад для любого юзера. Решать эту проблему, естественно, приходится разработчикам, от лица которых я и пишу этот пост. 
 Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле 

 Сегодня
Сегодня