 На конференции User Experience мне удалось поговорить с руководителем отдела юзабилити в Google Марией Стоун. Поговорить о юзабилити. Упоминания Google на этом заканчиваются, так что, да, слово «Google» в заголовке стоит только для привлечения внимания.
На конференции User Experience мне удалось поговорить с руководителем отдела юзабилити в Google Марией Стоун. Поговорить о юзабилити. Упоминания Google на этом заканчиваются, так что, да, слово «Google» в заголовке стоит только для привлечения внимания.Исследования на тему юзабилити, как известно, впервые начали проводить в авиации и космонавтике, где удобное расположение элементов интерфейса управления часто становилось буквально вопросом жизни и смерти. Но если на Западе забота об удобстве довольно быстро перешла и в гражданскую сферу, где дала начало специальной дисциплине в рамках эргономики, то у нас все связанные с этим проблемы до сих пор особо не выделялись. Пессимизм инженеров «старой закалки», привыкших в разработке интерфейса опираться на собственный здравый смысл и чутье, сейчас все еще мешает принятию исследования юзабилити, как нормального технологического процесса. Нужно ли нам бороться с этим, можно ли с этим бороться и сможем ли мы это побороть? С попытки выяснить ответы на эти вопросы мы и начнем.
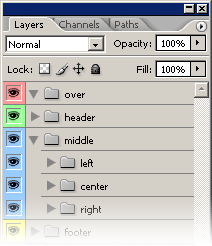
 Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной. 

 Вчера на радио
Вчера на радио