
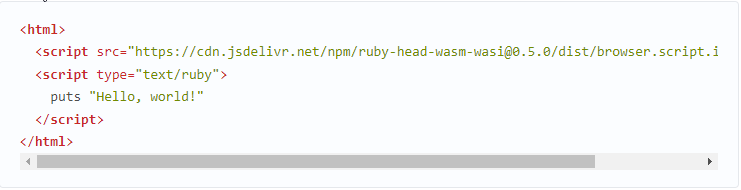
С выпуском версии 3.2 Ruby пополнил список языков программирования, поддерживающих WebAssembly. Небольшое на первый взгляд обновление может стать самым значительным изменением языка со времён Rails, так как теперь разработчики смогут работать не только с бэкендом. После портирования кода на WebAssembly его можно будет запускать где и как угодно — на фронтенде, встроенных устройствах, как бессерверные функции, вместо контейнеров или в граничных вычислениях. WebAssembly может превратить Ruby в универсальный язык программирования. Подробности под катом, а практика в вебе — на нашем курсе по Fullstack-разработке на Python.