Многие слышали и пользовались замечательной утилитой nmap. Ее любят и системные администраторы, и взломщики. Даже Голливуд знает про нее — в фильме «Матрица» при взломе используется nmap.
Шамрай Александр @imsamurai
User
Использование putty и ssh ключей в Windows
2 min
297KТак как приходиться уже не первый раз объяснять как это делается, решил оформить в виде How-To в картинках
Скачиваем архив putty отсюда putty.zip
1. Распаковываем и запускаем ssh-keygen

Выбираем ключ ssh-rsa и длину 2048 бит. Жмем «Generate».
Скачиваем архив putty отсюда putty.zip
1. Распаковываем и запускаем ssh-keygen

Выбираем ключ ssh-rsa и длину 2048 бит. Жмем «Generate».
+5
Цветовое оформление консольного вывода
1 min
76KКратко о том, как сделать для своей консольной программы или скрипта цветной вывод текста, а также дополнить его другими элементами оформления. Собственно, назначить можно цвет текста, цвет фона под ним, сделать текст жирным, подчеркнутым, невидимым и даже мигающим.
+60
GTK+ приложение на PHP
4 min
6.8K
Многим трудно поверить, но на PHP можно писать не только говнокод и скрипты, но и небольшие GUI приложения. Небольшие, потому что тема не очень популярна и слабо освещена в силу того, что существуют более удобные и мощные средства для разработки, соответсвенно инструментарий довольно сырой. Хотя для написания приложений «для себя» или же курсовых\дипломных вполне подойдет.
В статье приводится пример создания простого GTK+ приложения на PHP.
+32
Удобный доступ к файлам на удаленных хостах
3 min
58KНа Хабре достаточно много разработчиков работают с файлами на удаленных хостах. На локальной машине запускается IDE, отладчик, все необходимое, а сами файлы находятся на сервере, где они регулярно бакапятся, автобилдятся, тестируются и так далее. Очень удобный рабочий вариант. Да я сам его использую.
Единственная проблема, доставляющая неудобство — файлы все же находятся на другом компе, и доступ к ним не такой простой и прозрачный как к «своим».
Под катом — как сделать такой доступ максимально удобным. Чтобы он запускался автоматом когда надо, а самое главное — чтобы не запускался, когда не надо!
Единственная проблема, доставляющая неудобство — файлы все же находятся на другом компе, и доступ к ним не такой простой и прозрачный как к «своим».
Под катом — как сделать такой доступ максимально удобным. Чтобы он запускался автоматом когда надо, а самое главное — чтобы не запускался, когда не надо!
+39
Как создается аниме
3 min
227K Многие из хабровчан, да и вообще айтишников, смотрят аниме. Еще больше видело его хотя бы краем глаза. Но как его создают?
Многие из хабровчан, да и вообще айтишников, смотрят аниме. Еще больше видело его хотя бы краем глаза. Но как его создают?Начинается все с идеи. Бывает, что устраивается мозговой штурм, где из целой кучи выбирают только одну, но зато лучшую. Бывает, решает все руководство. Но так или иначе, это самый первый и самый скучный этап. После выбора идеи решается состав команды, которая будет заниматься ее реализацией, ищутся спонсоры. Аниме на самом деле довольно дорогая вещь — стоимость показа 52 серий поздней ночью на 5-7 каналах телевидения приближается к 50 миллионам йен (около 21 миллионов рублей), а показ аниме Fullmetal Alchemist в 6 часов вечера стоил в 10 раз дороже!
+335
Учимся писать userscript'ы
7 min
294KTutorial
 Доброго времени суток всем желающим приобщиться к миру пользовательских скриптов (они же userscript, userJS, юзерскрипты).
Доброго времени суток всем желающим приобщиться к миру пользовательских скриптов (они же userscript, userJS, юзерскрипты).В этой статье я хочу поведать о том, что такое юзерскрипты, c чем их едят и, главное, как их готовят!
Внимание: предполагается минимальное знание javascript.
На практике доказано: юзерскрипты может писать человек, не знакомый с программированием, но обладающий усидчивостью и желанием изучить javascript!
О том, что такое javascript и как с ним обращаться, можно узнать на javascript.ru.
+124
Партиционирование таблиц в mySQL
4 min
187KНачиная с версии 5.1 mySQL поддерживает горизонтальное партицирование таблиц. Что это такое? Партиционирование (partitioning) — это разбиение больших таблиц на логические части по выбранным критериям.. На нижнем уровне для myISAM таблиц, это физически разные файлы, по 3 на каждую партицию (описание таблицы, файл индексов, файл данных). Для innoDB таблиц в конфигурации по умолчанию – разные пространства таблиц в файлах innoDB (не забываем, что innoDB позволяет настраивать индивидуальные хранилища на уровне баз данных или даже конкретных таблиц).
Как это выглядит?
Как это выглядит?
+96
Маленькие да удаленькие — 3 библиотеки JavaScript на всякий случай
2 min
4KПрочитал пост про Kerning.js — небольшую js-библиотеку, можно даже сказать утилиту, для реализации чудес типографики на веб-страницах. И вспомнил, что пользовал не так давно нечто подобное — библиотеку Lettering.js.
Но поскольку приводить детальную инструкцию по использованию достаточно утилитарной вещи не буду (а дам лишь ссылки где эта инструкция есть — каждый разработчик разберется), добавлю в заметку упоминание о еще двух небольших библиотеках, функционалом которых в той или иной мере я пользовался в своих проектах, а упоминания на Хабре не встречал.
Итак, Lettering.js — помощник «радикального» веб-типографа, Cryptico.js — помощник Штирлица и Rasta.js — такой простой ajax get/set помощник. Далее ссылки на сайты разработчиков этих библиотек и инструкций по их использованию.
Но поскольку приводить детальную инструкцию по использованию достаточно утилитарной вещи не буду (а дам лишь ссылки где эта инструкция есть — каждый разработчик разберется), добавлю в заметку упоминание о еще двух небольших библиотеках, функционалом которых в той или иной мере я пользовался в своих проектах, а упоминания на Хабре не встречал.
Итак, Lettering.js — помощник «радикального» веб-типографа, Cryptico.js — помощник Штирлица и Rasta.js — такой простой ajax get/set помощник. Далее ссылки на сайты разработчиков этих библиотек и инструкций по их использованию.
+50
Russian Code Cup: итоги финального раунда
9 min
13K18 сентября состоялся финальный раунд всероссийского кубка по программированию Russian Code Cup. В этом году в финал олимпиады вышли 50 программистов — 27 из России, 11 из Украины, 7 из Беларуси, двое из США и по одному из Армении, Грузии и Швейцарии.

Победителем стал Петр Митричев из Москвы. Он получил приз в 10 тыс. долл. США. Второе место занял Евгений Капун из Санкт-Петербурга, он получил 5 тыс. долл. США. На третьем месте — Михаил Дворкин из Санкт-Петербурга с призом в 3 тыс. долл. США. Поздравляем ребят и желаем им дальнейших успехов!
В этой статье мы проведем разбор задач из финального раунда.

Победителем стал Петр Митричев из Москвы. Он получил приз в 10 тыс. долл. США. Второе место занял Евгений Капун из Санкт-Петербурга, он получил 5 тыс. долл. США. На третьем месте — Михаил Дворкин из Санкт-Петербурга с призом в 3 тыс. долл. США. Поздравляем ребят и желаем им дальнейших успехов!
В этой статье мы проведем разбор задач из финального раунда.
+47
Конкурс «Война Браузеров» от Веб-стандартов и Mail.Ru Group
2 min
5.9K
Сообщество разработчиков Веб-стандарты совместно с компанией Mail.Ru Group объявляет конкурс для веб-разработчиков на знание современных веб-технологий. Приз — современный планшетный компьютер. Читайте правила, знакомьтесь с жюри и присылайте ваши заявки по адресу bw@web-standards.ru в произвольной форме. Церемония награждения и вручение призов победителям состоится 29 октября 2011 года на встрече «Web Standards Days» в Минске.
+29
Читаем хабр на всю ширину браузера
1 min
822Действие скрипта:
Добавляет кнопку [к] справа от ( посты q&a блоги события компании [к] )
Нажатие на [к] прячет правую колонку и растягивает центральную.
Повторное нажатие — возвращает всё как было.
Скрипт работает на всех страницах кроме habrahabr.ru/events*
Функционал сайта не нарушается.
Как минимум будет полезно для маленьких мониторов или когда ширина браузера > 730px.
Кому нужен скрипт — забирай
Исходник
Установка:
 — просто нажать "забирай" + нажать пару кнопок
— просто нажать "забирай" + нажать пару кнопок
 — При условии установленного адона Greasemonkey см. установку как для
— При условии установленного адона Greasemonkey см. установку как для 
 — скачать скрипт по ссылке "забирай".
— скачать скрипт по ссылке "забирай".
Положить скрипт в любую пустую папку и указать путь в:
Инструменты — Быстрые настройки(F12) — Настройки для сайта — Скрипты
Добавляет кнопку [к] справа от ( посты q&a блоги события компании [к] )
Нажатие на [к] прячет правую колонку и растягивает центральную.
Повторное нажатие — возвращает всё как было.
Скрипт работает на всех страницах кроме habrahabr.ru/events*
Функционал сайта не нарушается.
Как минимум будет полезно для маленьких мониторов или когда ширина браузера > 730px.
Кому нужен скрипт — забирай
Исходник
Установка:
 — просто нажать "забирай" + нажать пару кнопок
— просто нажать "забирай" + нажать пару кнопок — При условии установленного адона Greasemonkey см. установку как для
— При условии установленного адона Greasemonkey см. установку как для 
 — скачать скрипт по ссылке "забирай".
— скачать скрипт по ссылке "забирай".Положить скрипт в любую пустую папку и указать путь в:
Инструменты — Быстрые настройки(F12) — Настройки для сайта — Скрипты
+101
Разработчики игр соберутся в Днепропетровске на Ciklum Game Developers Saturday
3 min
6.7KВ наших офисах как по всей Украине, так и в Беларуси постоянно проходят Ciklum Saturdays, собирающие разработчиков по различным технологиям.
Рады сообщить, что очередной Ciklum Saturday будет посвящен разработке игр и всему, что с этим связано!
Ciklum Game Dev Saturday пройдет в Днепропетровске и обещает быть пестрым, разносторонним и интересным, а темы увлекательны даже тем, кто по роду деятельности еще не сталкивался с предметом разговора.
Рады сообщить, что очередной Ciklum Saturday будет посвящен разработке игр и всему, что с этим связано!
Ciklum Game Dev Saturday пройдет в Днепропетровске и обещает быть пестрым, разносторонним и интересным, а темы увлекательны даже тем, кто по роду деятельности еще не сталкивался с предметом разговора.
+14
PhantomJS: Webkit в консоли
2 min
125K
PhantomJS это все плюшки WebKit из консоли с управлением на JS и поддержкой различных стандартов и технологий: DOM, CSS, JSON, Canvas и SVG.
Внутри несколько примеров использования
+85
Создание полноразмерных скриншотов web-ресурсов
3 min
13KДовольно полезным сервисом является создание полноразмерных скриншотов web-ресурсов.
Реализуем этот сервис буквально за 5 минут.
1) Создание полноразмерных скриншотов сайтов (полный скриншот по длине и ширине, а не захват окна браузера)
2) веб-интерфейс
— ОС — Ubuntu 10.04
— xvfb — Виртуальный фреймбуффер (Fake Xserver)
— CutyCapt — кроссплатформенная утилита для рендеринга web-страниц
— php — для веб-интерфейса
Реализуем этот сервис буквально за 5 минут.
Задачи:
1) Создание полноразмерных скриншотов сайтов (полный скриншот по длине и ширине, а не захват окна браузера)
2) веб-интерфейс
Технологии:
— ОС — Ubuntu 10.04
— xvfb — Виртуальный фреймбуффер (Fake Xserver)
— CutyCapt — кроссплатформенная утилита для рендеринга web-страниц
— php — для веб-интерфейса
+57
Конференция Symfony Camp UA 2011
1 min
1.4K
Конференция Symfony Camp UA 2011 посвящена разработке web-приложений с использованием PHP Framework Symfony. Основная тема конференции — это новая версия фреймворка Symfony 2. Это третья по счету конференция, которая состоится 29 октября 2011 года в Киеве.
Для участия необходимо пройти регистрацию. Конференция Бесплатная!
Программа конференции еще формируется. Все желающие выступить с докладом на Symfony Camp UA могут подать заявку на сайте 2011.symfonycamp.org.ua.
+25
SSH для частого использования
2 min
69KНаверное, многие из читающих «Linux для всех» пользуются SSH. Я, например, администрирую большое количество UNIX-систем, и, чтобы быстро получить доступ к нужной машине, приходится использовать возможности протокола на уровне, отличном от примитивного.
+131
Мгновенный поиск в 75 гигабайтах
8 min
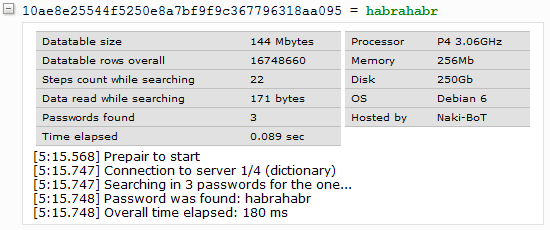
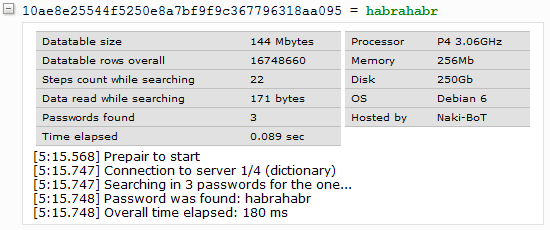
35KРечь пойдет о том, как был реализован быстрый поиск по большим объемам данных на этой страничке. Там можно искать пароль по хешу, для игрового сервера PvPGN, и генерировать эти же хеши.
Поиск написан на чистом PHP, без использования модулей и сторонней БД. В принципе, таким образом можно наращивать объемы до многих терабайт, было бы место — скорость от этого не сильно пострадает.
Далее от начала до конца описан весь процесс, который включает в себя брутфорс, создание хеш таблицы, её сортировка и, собственно, поиск.

Поиск написан на чистом PHP, без использования модулей и сторонней БД. В принципе, таким образом можно наращивать объемы до многих терабайт, было бы место — скорость от этого не сильно пострадает.
Далее от начала до конца описан весь процесс, который включает в себя брутфорс, создание хеш таблицы, её сортировка и, собственно, поиск.

+101
Создаем чат на Node.js и Socket.IO
5 min
228KВ данной статье я попытаюсь показать, как можно создать простой чат, используя Node.js в связке с Socket.IO. Изначально я хотел построить чат на чистых Websockets, но столкнулся с практически полным отсутствием готовых реализаций сервера для них в Интернете. Так что решил не изобретать велосипед, а использовать готовую библиотеку.
В моем случае сервер работает под Ubuntu, поэтому все примеры будут для неё (и ссылки в примерах — на него же).
Первым делом нам потребуются собственно Node.js (инструкция по инсталляции и ссылки на скачивание здесь) и Socket.IO. Модули для Node.js проще всего устанавливать, используя менеджер npm —
Структура серверной части такова: сервер принимает сообщение, если это команда — выполняет определенные действия, если просто сообщение — рассылает всем остальным участникам.
В моем случае сервер работает под Ubuntu, поэтому все примеры будут для неё (и ссылки в примерах — на него же).
Установка компонентов
Первым делом нам потребуются собственно Node.js (инструкция по инсталляции и ссылки на скачивание здесь) и Socket.IO. Модули для Node.js проще всего устанавливать, используя менеджер npm —
curl http://npmjs.org/install.sh | sh
npm install socket.io
Серверная часть
Структура серверной части такова: сервер принимает сообщение, если это команда — выполняет определенные действия, если просто сообщение — рассылает всем остальным участникам.
+33
Вскрытие Pentium III, фотографии под микроскопом
2 min
79KВсе держали в руках обычный микропроцессор, но вряд ли кому-то приходило в голову разрезать его и рассмотреть под сканирующим электронным микроскопом. Это именно то, что сделал шведский учитель Кристиан Сторм (Kristian Storm) для наглядной демонстрации студентам устройства микрочипа. Фотографии просто потрясающие: качество позволяет рассмотреть отдельные слои процессора. Видимо, примерно такой процедурой пользовались советские инженеры, которые разбирали и копировали западные разработки. Примерно то же самое делается и сейчас для изучения продуктов конкурентов.

Все фото кликабельны и доступны в высоком разрешении.

Все фото кликабельны и доступны в высоком разрешении.
+249
Information
- Rating
- Does not participate
- Location
- Днепр, Днепропетровская обл., Украина
- Date of birth
- Registered
- Activity