[Примечание переводчика: перевод первой части этой статьи уже есть на Хабре, но её автор почему-то не завершил работу.]
Рендерер Quake III
Рендерер Quake III стал эволюционным развитием рендерера Quake II с аппаратным ускорением: классическая часть построена на архитектуре «двоичного разбиения»/«потенциально видимых наборов», но добавлены два новых заметных ключевых аспекта:
- Система шейдеров, построенная поверх фиксированного конвейера OpenGL 1.X. Это было большим достижением для 1999 года. Она обеспечивала большое пространство для инноваций в эру до повсеместно распространённых сегодня вершинных, геометрических и фрагментных шейдеров.
- Поддержка многоядерной архитектуры: клиент-серверная модель OpenGL блокирует некоторые методы и система потоков частично решает эту проблему.
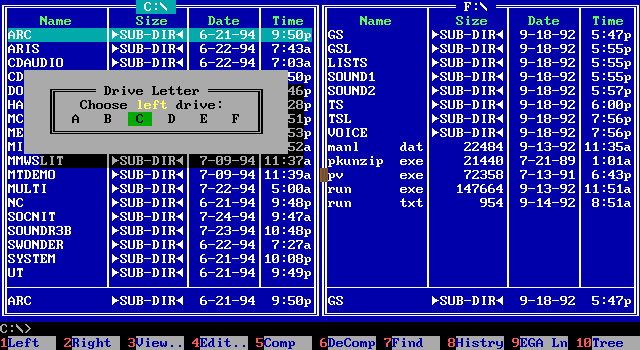
 Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).







 Правительство Российской Федерации решило приобщить своих граждан к более активной работе с порталом госуслуг. Теперь тем, у кого еще нет учетной записи на сайте госуслуг, вероятно, все же придется ее получить, т.к. при каждой операции через платежные терминалы или электронные кошельки на сумму свыше 15 тысяч рублей, пользователям придется указывать не только платежный пароль электронной системы (если таковой установлен), но и пароль портала госуслуг,
Правительство Российской Федерации решило приобщить своих граждан к более активной работе с порталом госуслуг. Теперь тем, у кого еще нет учетной записи на сайте госуслуг, вероятно, все же придется ее получить, т.к. при каждой операции через платежные терминалы или электронные кошельки на сумму свыше 15 тысяч рублей, пользователям придется указывать не только платежный пароль электронной системы (если таковой установлен), но и пароль портала госуслуг, 
 Вот уже 9 лет я занимаюсь интернет-бизнесом и за это время успел создать и вывести на прибыльность 5 собственных стартапов. Кроме того, один из основных моих бизнесов – это заказная веб-разработка, куда часто приходят клиенты, которые хотят разработать свой интернет-стартап и поэтому я все 9 лет каждый день сталкиваюсь с разными проектами, многие из которых являются стартапами в полном смысле этого слова.
Вот уже 9 лет я занимаюсь интернет-бизнесом и за это время успел создать и вывести на прибыльность 5 собственных стартапов. Кроме того, один из основных моих бизнесов – это заказная веб-разработка, куда часто приходят клиенты, которые хотят разработать свой интернет-стартап и поэтому я все 9 лет каждый день сталкиваюсь с разными проектами, многие из которых являются стартапами в полном смысле этого слова.