Backend Engineer
Погружение в свёрточные нейронные сети. Часть 5 / 1 — 9
Полный курс на русском языке можно найти по этой ссылке.
Оригинальный курс на английском доступен по этой ссылке.

Выход новых лекций запланирован каждые 2-3 дня.
Используйте __main__.py
Зачем нужен __init__.py знает, наверное, любой питонист, но что насчёт __main__.py? Я видел немало проектов либо рабочих, либо на Github, которые не используют этот магический файл, хотя могли бы сделать свою жизнь проще. На мой взгляд, __main__.py это лучший способ для взаимодействия с питоновскими модулями, состоящими из нескольких файлов.
Но давайте сначала разберёмся: как большинство людей запускают свои скрипты на Python?
Однажды вы напишете программу, которую захотите использовать и как импортируемый модуль, и как инструмент запускаемый из командной строки. Вы скорей всего в курсе, как обычно поступают в этом случае:
if __name__ == '__main__':
main(sys.argv)Когда вы скармливаете скрипт интерпретатору, магическая глобальная переменная __name__ получает значение __main__. Таким образом мы узнаём, что это не импорт, а именно запуск. Например:
python myapp.pyИ это прекрасно работает для одиночного файла.
Проблема
Но если вы похожи на меня, вы не захотите, чтобы всё ваше приложение теснилось в единственном файле. Разбиение логики по разным файлам упрощает редактирование и поддержку. Например:
.
├── README.me
├── requirements.txt
├── setup.py
└── src
├── __init__.py
├── client.py
├── logic.py
├── models.py
└── run.pyНо пользователю, который склонировал проект из репозитория будет непонятно — какой из этих файлов главный? Неужели run.py? А может client.py? Где же искать знакомую строку if __name__ == '__main__'? Вот здесь-то __main__.py и способен проявить себя.
Самый худший UI управления громкостью звука

Осторожно! Много картинок и трафика!
Распознавание номеров. Как мы получили 97% точности для Украинских номеров. Часть 2

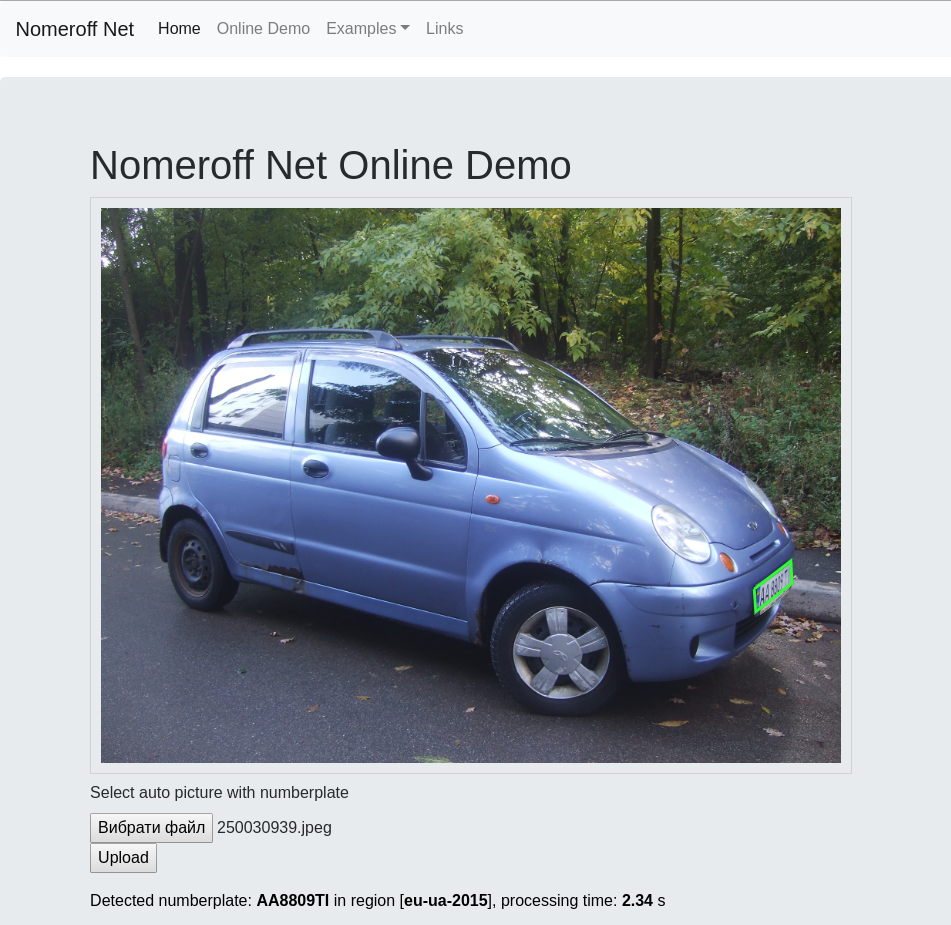
Продолжаем рассказ о том как распознавать номерные знаки для тех кто умеет писать приложение «hello world» на python-е! В этой части научимся тренировать модели, которые ищут регион заданного объекта, а также узнаем как написать простенькую RNN-сеть, которая будет справляться с чтением номера лучше чем некоторые коммерческие аналоги.
В этой части я расскажу как тренировать Nomeroff Net под Ваши данные, как получить высокое качество распознавания, как настроить поддержку GPU и ускорить все на порядок…
67 полезных инструментов, библиотек и ресурсов для экономии времени веб-разработчиков

В данной статье я не буду вам рассказывать о больших веб-фреймворках, таких как React, Angular, Vue и т.д… не будет в ней и перечня наиболее популярных текстовых редакторов – Atom, VS Code, Sublime… В данной статье я поделюсь с вами инструментами, которые, по моему мнению, могут сделать рабочий процесс веб-разработчиков более простым и быстрым.
Вероятно, что кто-то из вас уже знаком с некоторыми такими инструментами. Тем не менее, будет очень круто, если кто-нибудь из читателей найдет что-то новое и полезное для себя в моей статье.
Ниже представлены различные веб-ресурсы, которые я разбил по группам для большего удобства.
Корпоративное управление: как юридически строится компания

Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.

Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.

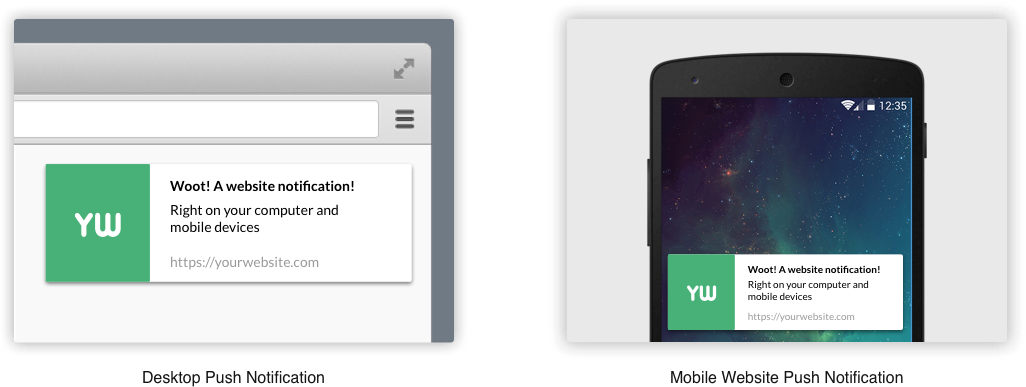
Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
7 стратегий, который помогут вам избавиться от прокрастинации

Архитектура растущего проекта на примере ВКонтакте

Алексей Акулович объясняет жизненный путь высоконагруженного проекта на PHP. Это — расшифровка Highload ++ 2016.
Меня зовут Лёша, я пишу на PHP.
К счастью, доклад не об этом. Доклад будет про ретроспективу развития сети — того, как проект развивался. Какие решения капитанские или весьма специфические для нашей нагрузки мы применяли, что можно использовать в других проектах, которые испытывают нагрузки.
Начнём.
Каково это — быть разработчиком в России, когда тебе сорок
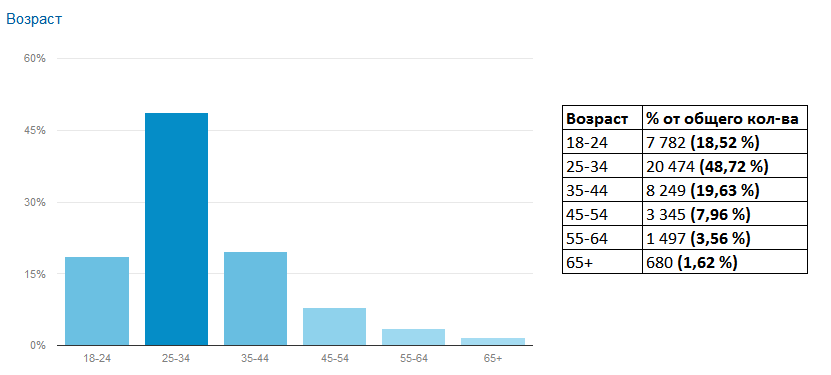
Пару недель назад я наткнулся на график распределения людей, интересующихся технологиями, ИТ и программированием. И он заставил меня задуматься о моей карьере.

Через каких-то 20 лет мне стукнет 60. И вероятность того, что я еще смогу заниматься тем, для чего был создан, составляет очень крошечную величину. Эти размышления привели меня туда, откуда все начиналось.
Я дебютировал в роли разработчика программного обеспечения в 1990 году, через год после того, как мне на 14-тилетие родители подарили ПЭВМ «Микроша».
Балансировка нагрузки и отказоустойчивость в «Одноклассниках»
 Мы продолжаем посты с расшифровками выступлений на конференции HighLoad++, которая проходила в подмосковном Сколково 7—8 ноября 2016 года.
Мы продолжаем посты с расшифровками выступлений на конференции HighLoad++, которая проходила в подмосковном Сколково 7—8 ноября 2016 года.Здравствуйте, меня зовут Никита Духовный, и я работаю ведущим системным администратором в проекте «Одноклассники».
На данный момент инфраструктура «Одноклассников» располагается более чем на 11 тысячах физических серверов. Они расположены в 3-х основных дата-центрах в Москве. Также у нас есть точки присутствия CDN. По последним данным в час пик мы отдаем нашим пользователям свыше 1 терабита трафика в секунду.
В отделе системного администрирования мы разрабатываем и развиваем системы автоматизации. Мы занимаемся многими исследовательскими задачами. Мы помогаем разработчикам запускать новые проекты.
Сегодня мы поговорим о балансировке нагрузки и отказоустойчивости на примере нашей социальной сети.
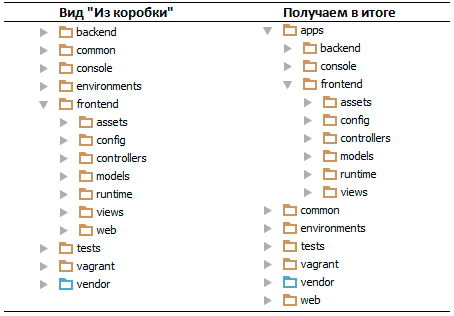
Yii2-advanced: альтернативное размещение папок для нескольких приложений

Куда переехать с Parse Push?
Мы знаем два хороших сервиса на замену:
Как я сделал самый быстрый сайт в Таиланде
Предисловие
Заняться этим проектом и написать эту статью вдохновил меня "молодой и шутливый человек который ускорял страницу с reactjs". Если кто-то помнит нашумевшую в своей время статью от сайта pingdom.com, о том что "Страницы в интернете прилично обросли жиром" их вывод складывался к тому, что раньше к весу страницы в основном добавляли изображения, теперь к этому "жиру" накинули и JavaScript. Страница шутливого молодого человека не дает особой практической пользы — больше разминка для его мозгов. Я же решил помочь своей девушке с продажей самого популярного продукта из ее ассортимента.
PHP-Дайджест № 97 – интересные новости, материалы и инструменты (14 – 27 ноября 2016)
Внедрение CRM. От регистрации лида до закрытия сделки. Кейс и пояснения
Данная статья будет призвана помочь разобраться в вопросе внедрения CRM и надеюсь будет полезна как специалистам, которые занимаются внедрением CRM, так и тем, кто хочет внедрить ее у себя.
Представим ситуацию: вроде бы и CRM уже выбрали и готов начать работать в ней, но….с чего начать? Как начать? Подобные вопросы встают перед всеми кто работал начала работу с CRM.
Приведу классическое определение понятия Внедрение ПО:
Внедрение программного обеспечения — процесс настройки программного обеспечения под определенные условия использования, а также обучения пользователей работе с программным продуктом. Википедия
Итак, как следует из определения, систему для начала надо настроить под определенные условия конкретной компании. Вопрос обучения в данной статье мы рассматривать не будем, только вопрос настройки системы.
50 лучших инструментов для разработки CSS и JavaScript
Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
Лучшие инструменты для CSS и JavaScript
1) Fileicone
Сборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.

2) Marx
Элегантное обнуление CSS безо всякого JavaScript.

PHP-Дайджест № 73 – интересные новости, материалы и инструменты (18 октября – 5 ноября 2015)

Предлагаем вашему вниманию очередную подборку со ссылками на новости и материалы.
Приятного чтения!
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity

