Приветствую. Поговорим о вертикальном выравнивании кода?
Итак, вдохновившись недавней статьей я понял как надо. Полностью автоматическое выравнивание + парсинг синтаксиса вещь конечно удобная, но нет. И у меня родилась идея. Мы просто даем программисту самому в каждом конкретном случае определить, по каким символам и в каких местах выравнивать код.
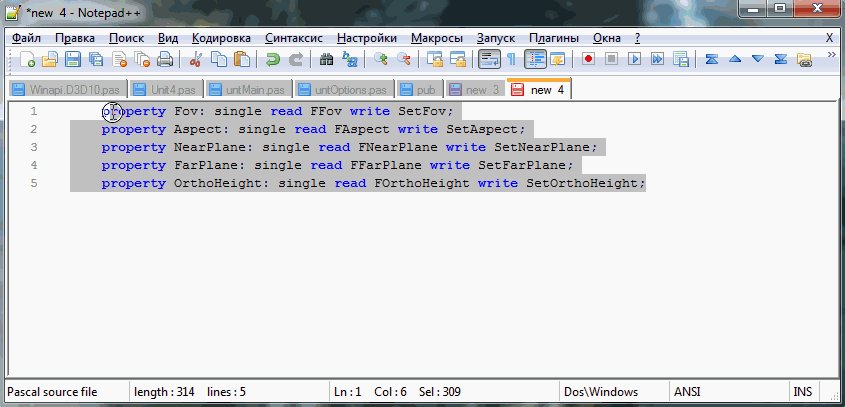
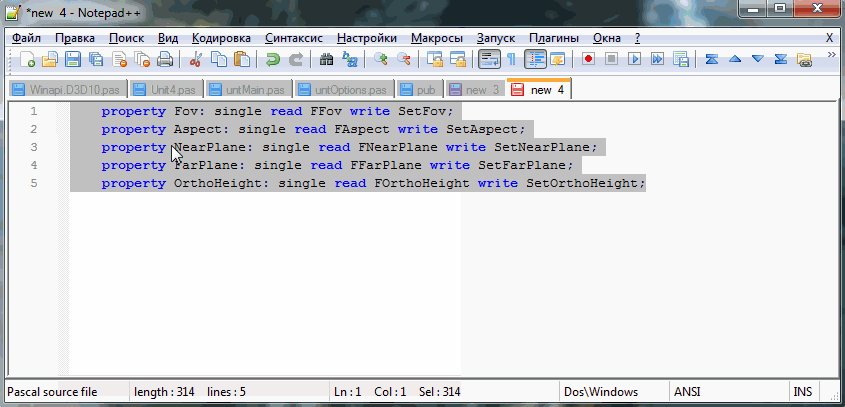
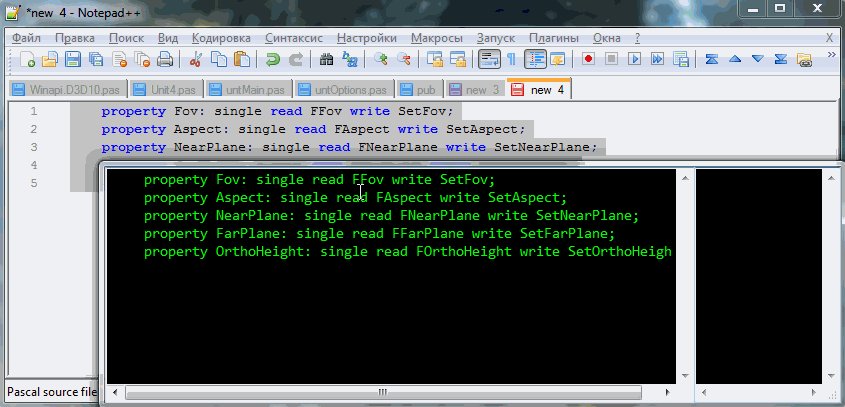
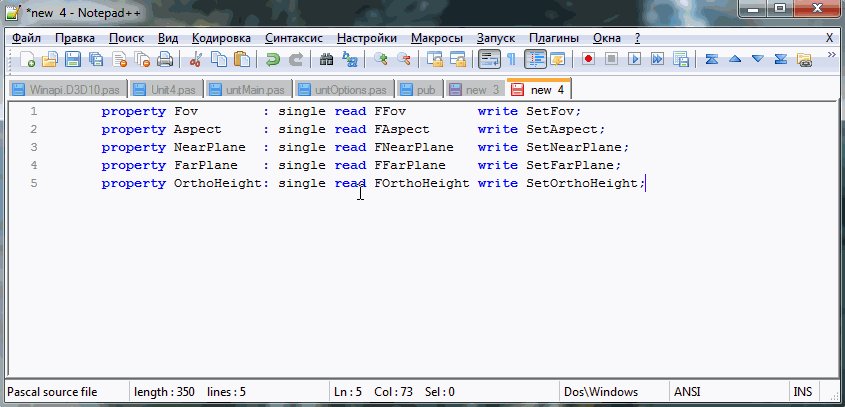
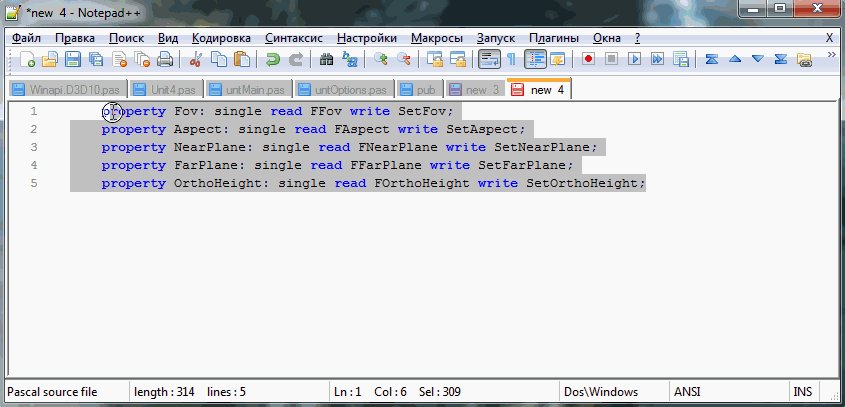
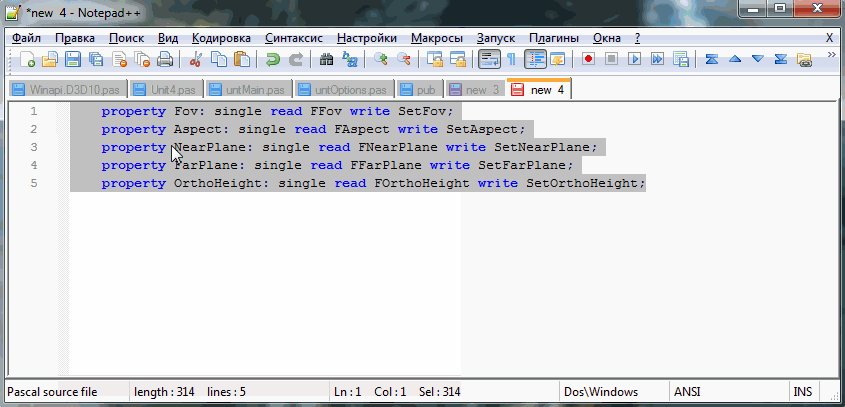
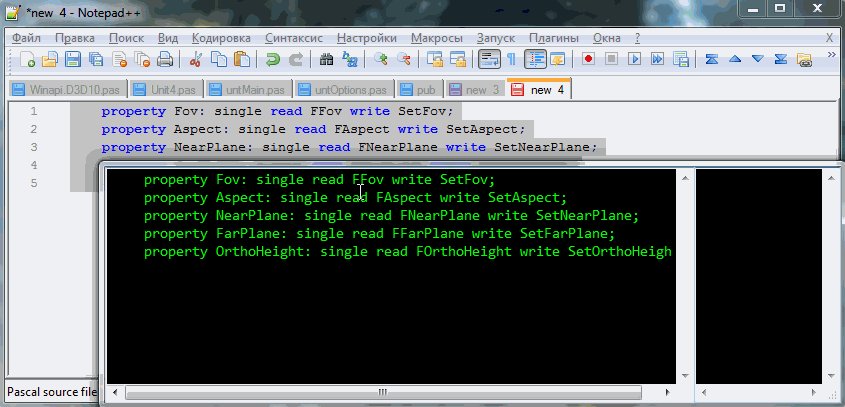
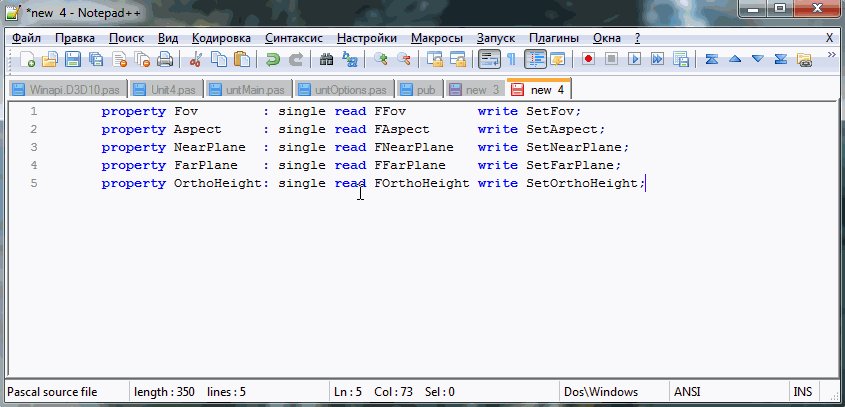
Работает это в любом редакторе и с любым текстом. Как-то так:

Сразу забрать приложение можно тут: sourceforge.net/projects/tnice/files
(выделяем текст, жмем Ctrl+Shift+D, пишем символы выравнивания, жмем Ctrl+Enter)
А подробный мануал и принцип работы под катом.
Итак, вдохновившись недавней статьей я понял как надо. Полностью автоматическое выравнивание + парсинг синтаксиса вещь конечно удобная, но нет. И у меня родилась идея. Мы просто даем программисту самому в каждом конкретном случае определить, по каким символам и в каких местах выравнивать код.
Работает это в любом редакторе и с любым текстом. Как-то так:

Сразу забрать приложение можно тут: sourceforge.net/projects/tnice/files
(выделяем текст, жмем Ctrl+Shift+D, пишем символы выравнивания, жмем Ctrl+Enter)
А подробный мануал и принцип работы под катом.



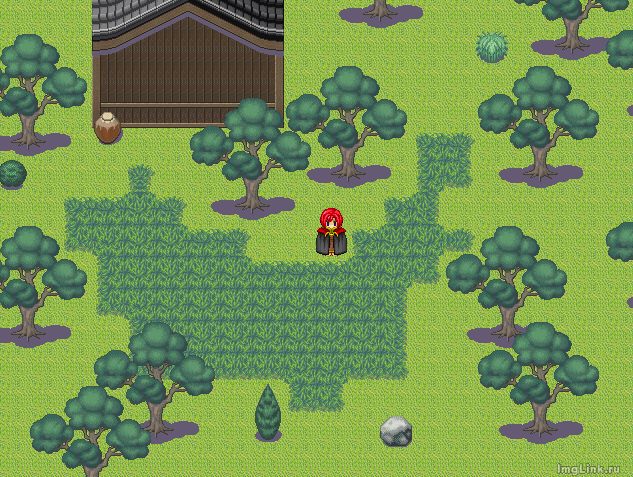
 Добрый день. Недавно мы вывели на Steam наш проект Steam Squad, о котором мы здесь уже писали. И сейчас я бы хотел поделиться парочкой технических моментов:
Добрый день. Недавно мы вывели на Steam наш проект Steam Squad, о котором мы здесь уже писали. И сейчас я бы хотел поделиться парочкой технических моментов:







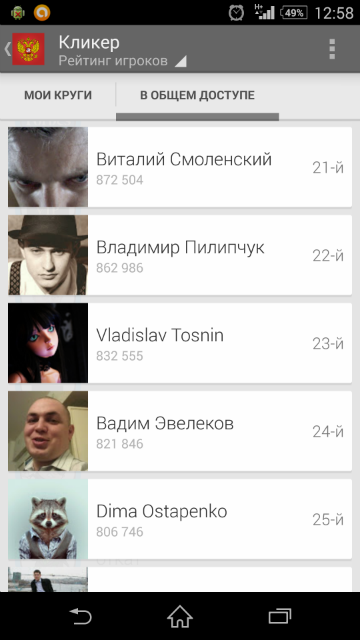
 Здравствуйте, в этом посте речь пойдет о том, как я создавал Iframe приложения в одной известной социальной сети. Пост будет скорее повествовательным, чем познавательным, хотя я постараюсь ответить на многие вопросы, которые поставили меня в ступор на начальном этапе.
Здравствуйте, в этом посте речь пойдет о том, как я создавал Iframe приложения в одной известной социальной сети. Пост будет скорее повествовательным, чем познавательным, хотя я постараюсь ответить на многие вопросы, которые поставили меня в ступор на начальном этапе.
